25 Module Pattern Javascript Es6
Javascript Module Pattern: Sidenote: ES6 introduced a new feature in JS called 'modules', they're essentially a syntax for importing and exporting code between JavaScript files. They're powerful and bring a new horizon for JS development but it's not the subject today. Today we will talk about IIFEs or Immediately Invoked Functions Expressions, working with vanilla JS we can… The main purpose of the revealing module pattern is to keep data encapsulated, but the top level of an ES6 module is already private - variables defined in it do not leak to the global scope (unless you assign to the global object explicitly, like window.foo = 'foo').. So, in an ES6 module, there's not really any point to the revealing module pattern - feel free to define whatever you want on ...
 Javascript Modules A Beginner S Guide
Javascript Modules A Beginner S Guide
It doesn't actually create a module pattern, but it can help you create a proper module pattern. Conclusion. A module pattern in JavaScript is absolutely useful and powerful. It conceals the variables and functions within the scope in which they are declared. And Closure is the root of this concept. Resources. JavaScript module pattern basis

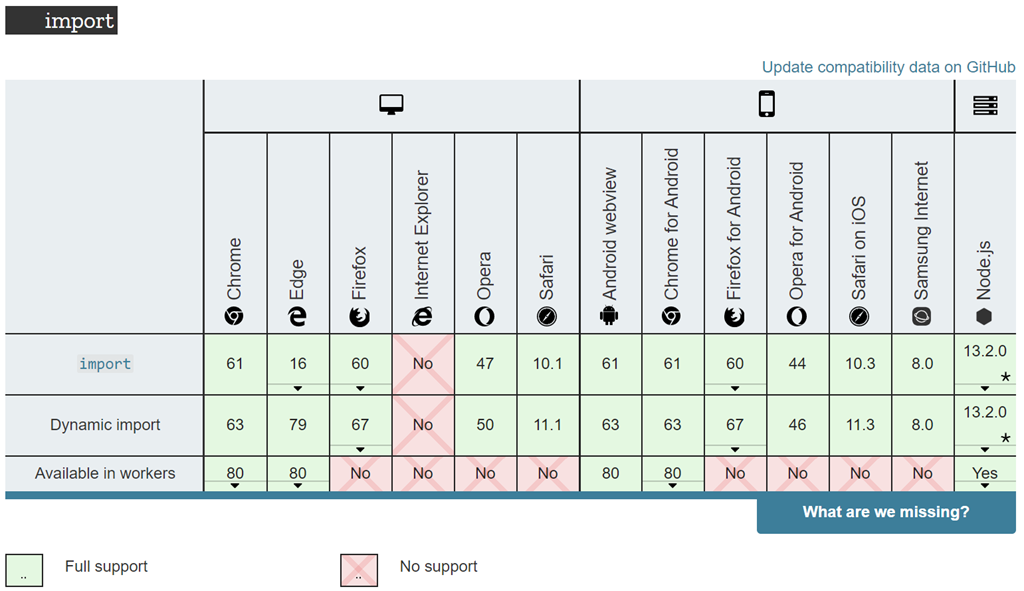
Module pattern javascript es6. The revealing module pattern. In the past this has been solved on an ad hoc basis, usually using the revealing module pattern. An example of this pattern would be this: ... An ES6 module is just a JavaScript file which exports certain expressions which can then be imported elsewhere in your code. Exports can be default or named. Let's look at ... Introduction. Separate from the module pattern that we discussed in an earlier lesson, "modules" is a feature that arrived with ES6. Browser support for this feature is quite slim at this point, but is slowly improving and until all modern browsers support it, we can make it work using an external module bundler. The "Module Patterns" Lesson is part of the full, Advanced JavaScript course featured in this preview video. Here's what you'd learn in this lesson: Kyle explains the different module patterns that use closure. This includes the classic, modified, and modern patterns. He also discusses what to expect in ES6.
14/8/2018 · The Module Pattern is great for services and testing/TDD. There are many different variations of the module pattern so for now I will be covering the basics and the Revealing Module Pattern in ES5. Something to note, the next version of JavaScript ES6 has a new specification for asynchronous module loading. You can use the module patterns that will be covered with the new ES6 module loading syntax. Creating a module 1. Module. The module pattern simply allows you to keep units of code cleanly separated and organized. Modules promote encapsulation, which means the variables and functions are kept private inside the module body and can't be overwritten. Creating a module in ES6 is quite simple. Is there an idiomatic pattern for the revealing module pattern with ES6 module syntax? Yes, Option #1. When you have multiple things to export, always use named exports. You get both explicit aliasing and tree shaking from the picky syntax. import { foo, bar } from './export-file'; as well as namespaces. import * as baz from './export-file';
The "Module Patterns" Lesson is part of the full, Deep JavaScript Foundations course featured in this preview video. Here's what you'd learn in this lesson: Kyle reviews modules, which let you define private implementation details that are invisible to the outside world. Kyle reviews different module patterns: classic, modern, and ES6 module ... The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace. This is achieved by forcing modules to explicitly export those variables it wants to expose to the "universe", and also by defining those other modules required to properly work. There are many other great design patterns for code reuse such as the module pattern. ES6 brings some great improvements to making JavaScript a more productive programming language and is already being implemented in browsers today. To start writing ES6 today check out Babel JS (formerly 6to5) a transpiler that transpile ES6 JavaScript to ES5.
Going forward we will see the implementation, some of the ES6 features, use of closures and immediately invoked function expressions. Module Design Pattern. The module design pattern is the most relevant an widely used design pattern in JavaScript development and it provides code modularization and encapsulation. JavaScript Module Pattern. by Gary Woodfine. January 9, 2016. September 18, 2020. In software development programming languages Modules are an integral unit of application architecture and typically help to isolate units of code for a project both cleanly separated and organized. A module is a software component or part of a program that ... 21/9/2020 · The module pattern allows for public and private (plus the lesser-know protected and privileged) access levels. Modules should be Immediately-Invoked-Function-Expressions (IIFE) to allow for private scopes - that is, a closure that protect variables and methods (however, it will return an object instead of a function). This is what it looks like:
JAVASCRIPT MODULE PATTERNS A module helps keep units of code cleanly separated and organized A pattern is a common technique that can be re-used and applied to every-day software design problems JavaScript Module Patterns help us organize and limit code scope in any project. 9. ES6 is the first time that JavaScript has built-in modules. Each module is a piece of code that is executed once a JavaScript file is loaded. In that code, there may be declarations (variables ... There is also a type of export called the default export — this is designed to make it easy to have a default function provided by a module, and also helps JavaScript modules to interoperate with existing CommonJS and AMD module systems (as explained nicely in ES6 In Depth: Modules by Jason Orendorff; search for "Default exports").
Isomorphic module boilerplate uses gpm to install packages from git source code instead of a centralized package manager. This eliminates middle men from the code distribution channel, and ensures the latest code is available. Note that gpm is a peer dependency of Isomorphic module boilerplate, and must be installed globally. ES6 Modules. Before ES6, JavaScript didn't have built-in modules, so developers had to rely on third-party libraries or the module pattern to implement modules. But with ES6, JavaScript has native modules. ES6 modules are stored in files. There can only be one module per file. Everything inside a module is private by default. Only 1 global variable is introduced, which is the module name (or namespace). Later, the module name can be used to call the exported module APIs. This is called the module pattern of JavaScript. Import mixins. When defining a module, some dependencies may be required. With IIFE module pattern, each dependent module is a global variable.
8/2/2021 · Javascript Module Pattern. Sidenote: ES6 introduced a new feature in JS called 'modules', they're essentially a syntax for importing and exporting code between JavaScript files. Design Patterns in Javascript v.ES6. ... Module. The Module Pattern is a way when it's needed to separate functionalities and/or avoid the other modules fail if something goes wrong in one of the other modules. Example. Module Revealed. Use the same Module Pattern but uses it to create some private variables/method and only expose the methods ... Classes in ES6 are also the new way of doing the Module Pattern which simply allows you to keep units of code cleanly separated and organized. The main difference with ES6 classes are how you handle private encapsulation. The example below shows a basic example of private encapsulation. /* lib/module.js */ const shoppingList = new WeakMap ...
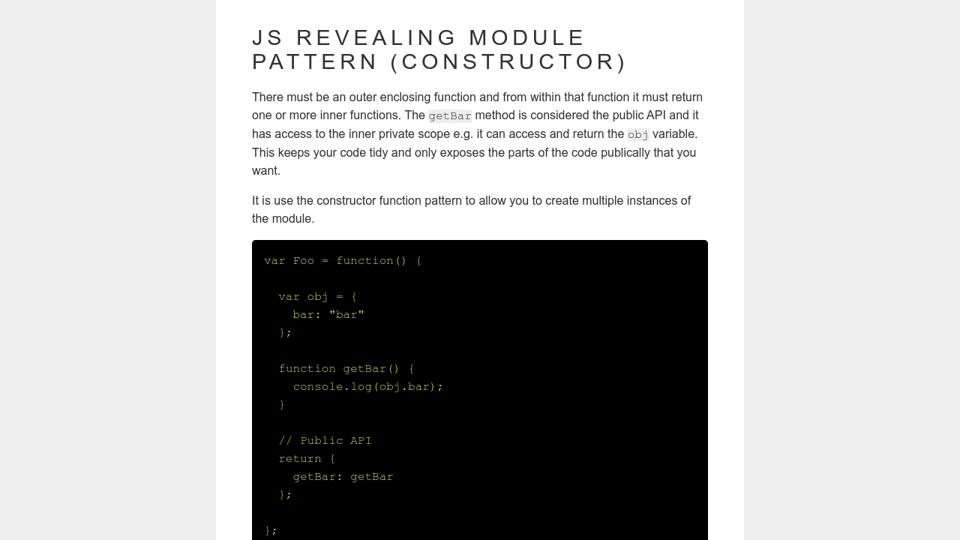
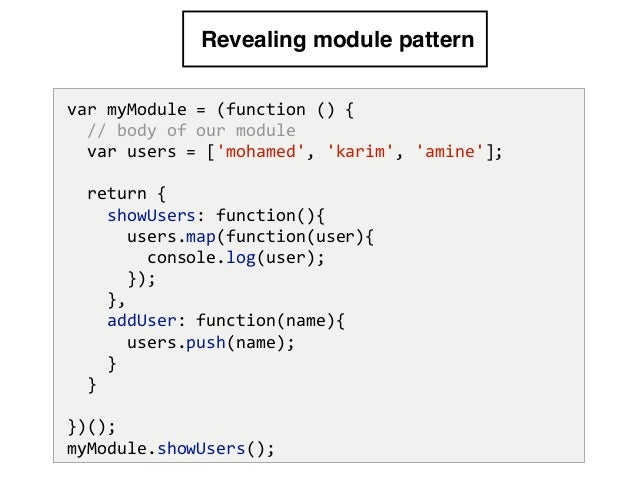
Module Pattern From Eloquent JS: A module is a piece of program that specifies which other pieces it relies on and which functionality it provides for other modules to use (its interface). It's ... SystemJS & ES6 module's. The next stage in evolution, and the most modern and best case module pattern to use today, as of 2020, is known as just System, System.register or simply ES6 modules. This makes use of the syntax import ... from './module'. It was designed to support the ES6 module syntax in ES5 JavaScript environments. The Revealing Module Pattern to the Rescue One way we can get around this issue is by using the revealing module pattern. The revealing module pattern uses an Immediately Invoked Function Expression (IIFE) to create closure around variables we want access to within the module but don't want to expose to the world.
The Module Pattern is one of the important patterns in JavaScript. It is a commonly used Design Pattern which is used to wrap a set of variables and functions together in a single scope. It is used to define objects and specify the variables and the functions that can be accessed from outside the scope of the function. Summary: in this tutorial, you will learn about ES6 modules and how to export variables, functions, classes from a module, and reuse them in other modules. An ES6 module is a JavaScript file that executes in strict mode only. It means that any variables or functions declared in the module won't be added automatically to the global scope. The Module Pattern. Quick sidenote: ES6 introduced a new feature in JavaScript called 'modules'. These are essentially a syntax for importing and exporting code between different JavaScript files. They're very powerful and we WILL be covering them later. They are not, however, what we're talking about here.
 Javascript Design Pattern Module Pattern By Moon
Javascript Design Pattern Module Pattern By Moon
 Revealing Module Pattern In Js Let S Understand Bit Of The
Revealing Module Pattern In Js Let S Understand Bit Of The
 Js Revealing Module Pattern Constructor
Js Revealing Module Pattern Constructor
 What Is A Module In Javascript Javascript Has Had Modules
What Is A Module In Javascript Javascript Has Had Modules
 Revealing Module Pattern In Js Let S Understand Bit Of The
Revealing Module Pattern In Js Let S Understand Bit Of The
 Angular Modules Vs Es6 Modules Dzone Web Dev
Angular Modules Vs Es6 Modules Dzone Web Dev
 Writing Maintainable And Readable Javascript Design Patterns
Writing Maintainable And Readable Javascript Design Patterns
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
 Using Method Chaining With The Revealing Module Pattern In
Using Method Chaining With The Revealing Module Pattern In
 Design Patterns Javascript Module Pattern Revealing
Design Patterns Javascript Module Pattern Revealing
 7 Javascript Design Patterns Every Developer Should Know
7 Javascript Design Patterns Every Developer Should Know
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
 Revealing Module Pattern In Javascript
Revealing Module Pattern In Javascript
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Javascript Module Pattern Tutorial 38
Javascript Module Pattern Tutorial 38
 Js Interview Help Prototype Class Es6 Iife Scope
Js Interview Help Prototype Class Es6 Iife Scope
 Javascript Design Patterns The Singleton Sitepoint
Javascript Design Patterns The Singleton Sitepoint
 Mastering Modular Javascript 2018 Pony Foo
Mastering Modular Javascript 2018 Pony Foo

 Introduction To Es6 Modules An Essential Aspect Of Software
Introduction To Es6 Modules An Essential Aspect Of Software
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In



0 Response to "25 Module Pattern Javascript Es6"
Post a Comment