20 Javascript Webcam Stream To Server
We want to stream live video from the webcam to any connected client. A possible solution Send each frame from the webcam to a websocket server wich will send the frame to an array of clients. Video streaming from Webcam with HLS, FFMPEG, NGINX and RTMP. nginx hls video-streaming hls-live-streaming adaptive-streaming webcam-streaming video-streaming-server video-streaming-application nginx-rtmp-module. Updated on Dec 14, 2019. HTML.
Video Conferencing In Html5 Webrtc Via Web Sockets
Create a webpage that uses machine learning directly in the web browser via TensorFlow.js to classify and detect common objects, (yes, including more than one at a time), from a live webcam stream. Supercharge your regular webcam to identify objects and get the coordinates of the bounding box for each object it finds.

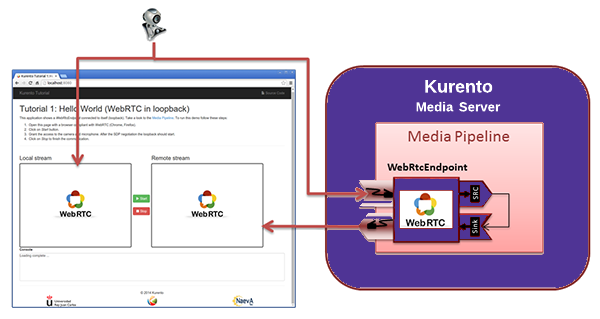
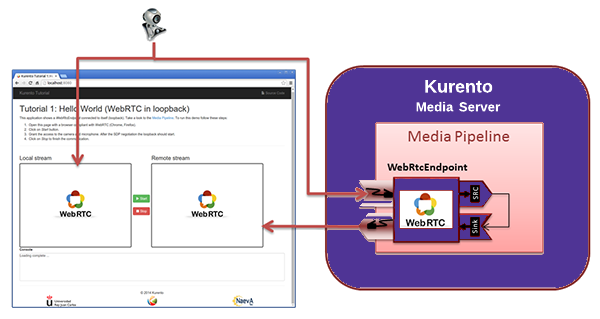
Javascript webcam stream to server. Learn how to stream media and data between two browsers. Get to grips with the core APIs and technologies of WebRTC. Capture and manipulate images using getUserMedia, CSS, and the canvas element. Set up a peer connection and exchange data directly between browsers using data channels. Finally, set up a signaling server using Node.js. Building a WebRTC video broadcast using Javascript. WebRTC is a free, open-source project that provides browsers and mobile applications with real-time communications capabilities via simple APIs. This article will show you the basic concepts and features of WebRTC and guide you through building your own WebRTC video broadcast using Node.js. The mediaDevices API gives us a way to enumerate all the available devices for both audio and video input. We'll use the enumerateDevices function to build up a set of options for a <select> box so we can use it to choose the camera we want to see. Open up app.js again and start by selecting the <select> from the DOM:
If you are on Linux, your Webcam should be available at /dev/video0 or /dev/video1. On OSX or Windows you may be able to feed ffmpeg through VLC somehow. Make sure you have nodejs installed on the server through which you want to distribute the stream. Get the stream-server.js script from jsmpeg. To use the webcam or microphone, you need to request permission. The parameter to getUserMedia() is an object specifying the details and requirements for each type of media you want to access. For example, if you want to access the webcam, the parameter should be {video: true}. To use both the microphone and camera, pass {video: true, audio: true}: 26/8/2019 · In this post i will show a simple snippet on how to access webcam in your browser using the javascript MediaDevices interface and getUserMedia() function. People who tried to access webcams recently tended to install a third party flash plugin to add webcam support in browsers but as we know that flash plugins does not seem to provide the robust solution on how to customize things with code.
Web Application with Java server to transmit audio/video between participant browsers - Javascript can do job of capturing webcam/audio & send to server in chunks. We can use web socket server endpoint to exchange audio & video between participants in chunks. This project is based off of the video streaming project I wrote about last year. Since that project was set to serve RTMP streams, to use Video.js, you'll need to make some adjustments to that Nginx configuration. HTTP Live Streaming is a widely used protocol developed by Apple that will serve your stream better to a multitude of devices. HLS ... The Stream API, also referred to as the getUserMedia API, allows the user's camera and microphone inputs to be streamed to a browser window. Once passed to the browser, the stream is typically ...
7 Jan 2015 · 4 answersYou need some kind of streaming media server on the back. The process would be: capture the feed; send it to the server; transcode to ... @susan097 you can do trick that from html 5 canva on which your camera feed is running get image data and sent to server through socket , it will be very fast , i know its bit bandwidth consuming solution am doing it in my project and it feels like video stream , as on other end am getting these image and write it to canva back - user889030 Jul 17 '20 at 7:34 Web Call Server sends a video stream to iOS Safari via the Websocket protocol, ... The page contains an HTML code that links to several JavaScript files and ...
The HTML5 video element makes a request to the /video endpoint, and the server returns a file stream of the video, along with headers to tell which part of the video we're sending over.. For a chunk size, I've decided 1MB but you could change that to whatever you like! Another great benefit of this is that we don't need to code the stream to continuously deliver the video data, the browser ... The first option that you have to record a video in the browser easily, is using the VideoJS Record library.This library maintained by @collab-project uses 3 extra libraries to accomplish an awesome and very robust video recorder, taking care of the user experience at the same time. If you are willing to implement the feature of recording a video with the web camera, this plugin is exactly ... Live streaming technology is often employed to relay live events such as sports, concerts and more generally TV and Radio programmes that are output live. Often shortened to just streaming, live streaming is the process of transmitting media 'live' to computers and devices. This is a fairly complex and nascent subject with a lot of variables, so in this article, we'll introduce you to the ...
12 Jul 2020 — And how to stream this live stream back to the web from the Node.js server so that we can have a group video chat? I'm a bit lost. Please help.1 answer · 2 votes: Essentially I'm trying to create a group video chat application that can support many users. I don't want it to be peer to peer webRTC. Video chat ... webcam-easy.js a JavaScript module I built for accessing webcam stream, it can allows us to capture a picture from the webcam. Below are the major features for webcam-easy.js: Streaming webcam on desktop computer or mobile; Switch back or front cameras on mobile; Take pictures and be able to download. 10/8/2021 · In this tutorial, we will learn how to stream video from webcam or the device's camera, and how to capture a still photo that can be used for any purpose like uploading to the server, etc. If you are a beginner in Javascript, you can learn Javascript from using our detailed tutorial set.
6/2/2014 · HTML5 enabled webcam using something like the video tag and a bit of JS magic (see clientcam.html) websocket enabled streaming of the data found on the client back to the pure NodeJS server (server.js). the NodeJS server then streams the raw bytes back to other browser clients. (cam/index.html) That's it! Why would you do something like this? In this tutorial, I cover how to use node, express, opencv, and socket.io to create a web server which streams a webcam to a web page. <script type = "text/javascript" src= "two-way-streaming.js" >< /script > ... 6. Add a div element in which the video stream from your server will be played ...
Features. Turns your webcam to real time surveillance camera. Streams webcam image to android application. Allows adjust frame rating and image resolution. Supports multiple client connection to the webcam stream at the same time. You can watch your children, premises or other things completly for free. 1 Apr 2021 — javascript stream webrtc webcam. I'm making a project where a server uses WebSocket for receiving image from webcam and analyse it, ... Call Webcam.attach() function to show the live camera view in the element and to take the snapshot call Webcam.snap() which gives you base64 format value as a response that you can use to show a preview or you can save it as an image on the server.
Want more? Explore the library at https://www.codecourse /lessonsOfficial sitehttps://www.codecourse Twitterhttps://twitter /teamcodecourse Tip: you need to serve those files from an HTTP server, you can't load them from the filesystem while testing. Chrome requires you to serve those files on HTTPS (or from localhost) in order to access the media devices capabilities we need to access the webcam. Conclusion. We made a very simple peer-to-peer webcam communication using WebRTC. The first thing we have to do in Javascript is to stream the webcam into the <video> element. Should be pretty self-explanatory: Should be pretty self-explanatory: A - We cannot directly access the webcam and have to prompt the user for permission - navigator.mediaDevices.getUserMedia({ video : ...
There are two components that do all the heavy lifting in getting data from your webcam displayed on your screen. They are the HTML video element and the JavaScript getUserMedia function: The video element is pretty straightforward in what it does. It is responsible for taking the video stream from your webcam and actually displaying it on the ... WebcamCaptureCSharp.zip. Today I am going to show you how to capture images from the webcam using JavaScript and HTML5 and upload on the server using a simple Ajax call using C#. For your reference I have attached zip file of the MVC project with this article. Below are the steps to perform this requirment. Access Webcam by taking permission ... This callback does nothing unless it's the first time it's been called; this is tested by looking at the value of our streaming variable, which is false the first time this method is run.. If this is indeed the first run, we set the video's height based on the size difference between the video's actual size, video.videoWidth, and the width at which we're going to render it, width.
Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol. JavaScript client Server-to-client streaming. JavaScript clients call server-to-client streaming methods on hubs with connection.stream. The stream method accepts two arguments: The name of the hub method. In the following example, the hub method name is Counter. Arguments defined in the hub method.
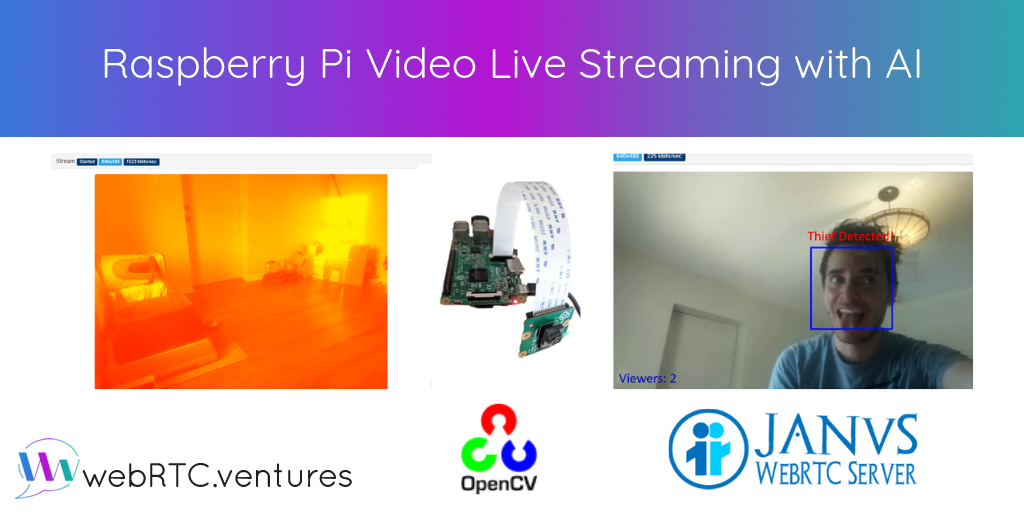
 Raspberry Pi Video Live Streaming With Ai Webrtc Ventures
Raspberry Pi Video Live Streaming With Ai Webrtc Ventures
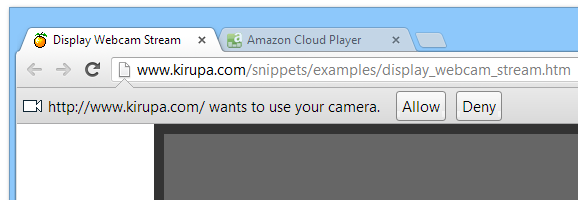
 Accessing Your Webcam In Html5 Kirupa
Accessing Your Webcam In Html5 Kirupa
Video Stream With Node Js Amp Socket Io Stream Data In Node
 Raspberry Pi Ip Camera Youtube Live Video Streaming Server
Raspberry Pi Ip Camera Youtube Live Video Streaming Server
 Media Streams Step By Step Lt Br Gt For Lt Span Style Color
Media Streams Step By Step Lt Br Gt For Lt Span Style Color
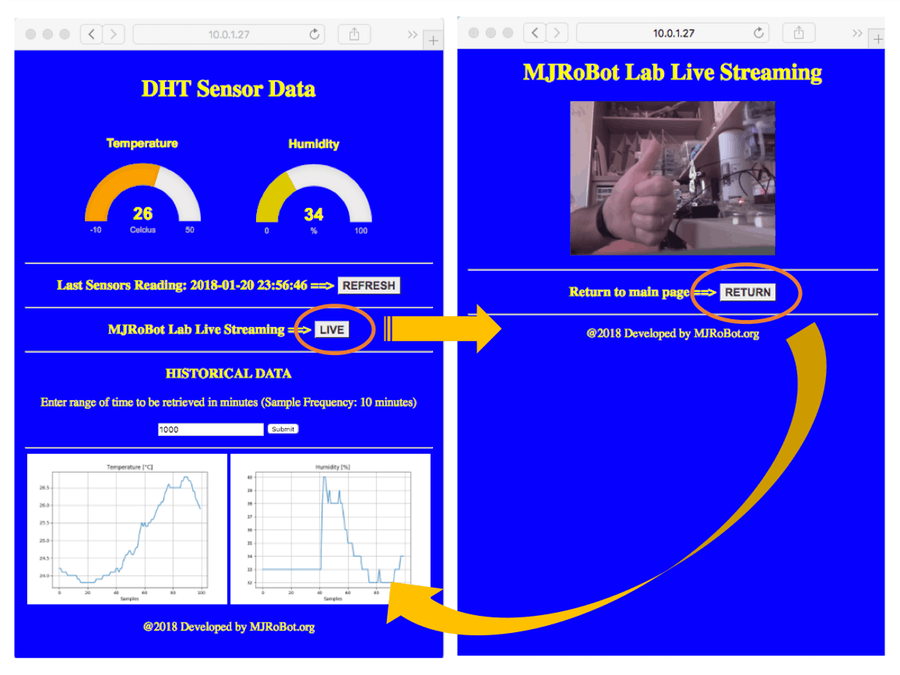
 Video Streaming Web Server Learn How To Stream A Video And
Video Streaming Web Server Learn How To Stream A Video And
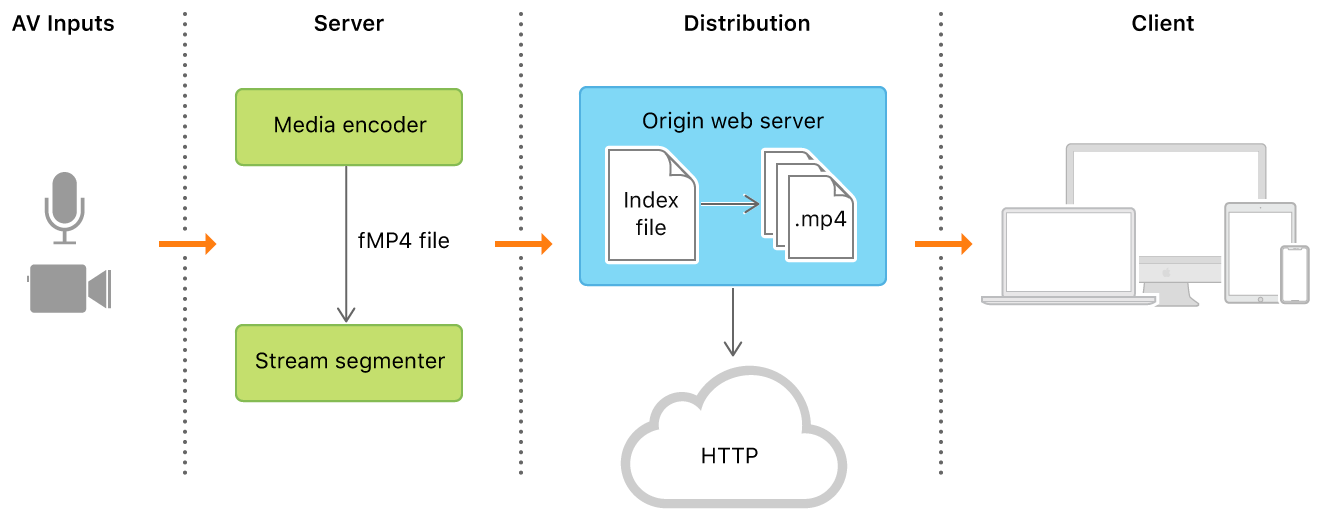
 Http Live Streaming Apple Developer Documentation
Http Live Streaming Apple Developer Documentation
 Esp32 Cam Pan And Tilt Video Streaming Web Server Random
Esp32 Cam Pan And Tilt Video Streaming Web Server Random
 Live Stream With Webrtc In Your Laravel Application Dev
Live Stream With Webrtc In Your Laravel Application Dev
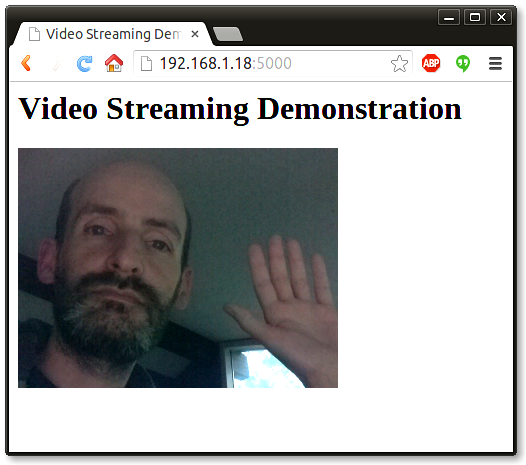
 Video Streaming With Flask Miguelgrinberg Com
Video Streaming With Flask Miguelgrinberg Com
 Building Live Streaming App With Node Js And React
Building Live Streaming App With Node Js And React
 How To Set Up A Live Streaming Website In 6 Simple Steps Dacast
How To Set Up A Live Streaming Website In 6 Simple Steps Dacast
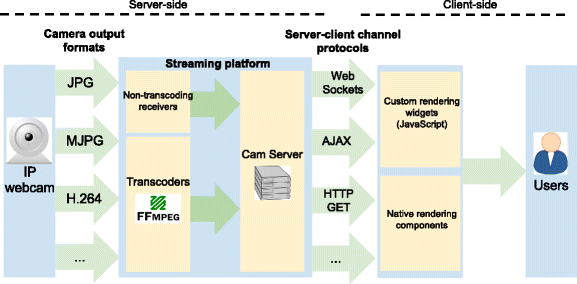
 Interactive Live Streaming Technologies And Approaches For
Interactive Live Streaming Technologies And Approaches For
 8 Free Amp Best Open Source Video Streaming Servers Software
8 Free Amp Best Open Source Video Streaming Servers Software
 Enabling Video Streaming For Remote Learning With Nginx And
Enabling Video Streaming For Remote Learning With Nginx And
 Low Latency 50ms Video Streaming With Node Js And Html5
Low Latency 50ms Video Streaming With Node Js And Html5
 Esp32 Cam Video Streaming Web Server Works With Home
Esp32 Cam Video Streaming Web Server Works With Home

 How To Set Up A Live Streaming Website In 6 Simple Steps Dacast
How To Set Up A Live Streaming Website In 6 Simple Steps Dacast
0 Response to "20 Javascript Webcam Stream To Server"
Post a Comment