22 Product Comparison Using Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Product Comparison Script is a PHP/MySQL comparison tool that allows you to create and manage multiple comparison tables for unlimited products and their models. You can add as many products to the comparison tool as you need and compare their models feature by feature.
 10 Best Image Comparison Tools In Javascript 2021 Update
10 Best Image Comparison Tools In Javascript 2021 Update
In this tutorial, you will learn about the Comparison operators and Logical operators with the help of examples.

Product comparison using javascript. A PHP based website that provides price comparison over various online shopping website such as Flipkart , Amazon and Snapdeal to provide best price for the same product using web scraping (PHP simple DOM) . php youtube amazon price-tracker price-comparison flipkart snapdeal best-prices php-web-scraper. Updated on Oct 17, 2020. Nov 05, 2020 - When comparing values in JavaScript, you might come across an equality operator consisting of two or three equals symbols. For example: For the most part, these two can be used interchangeably but… My Favorite CSS/ HTML Comparison and Pricing Tables. 1. Comparison Table w/ prominent Headers. I love this comparison table template by Adrian Jacob. It features prominent headers that clearly highlight each plan. It uses no JavaScript, and is responsive to boot. 2. CSS Comparison Table with CSS flexbox. While most comparison tables use the ...
Session storage is a new feature introduced by the W3C's "Web Storage" specification. It's supported in Internet Explorer 8+, Firefox, Chrome, Safari and Opera Desktop (for a complete list, please consult "Can I Use"). In this series of articles, we'll cover in depth a practical implementation of session storage by creating a complete e-commerce shopping cart with the ... Writing a product comparison is just like writing reviews… a bunch of mini product reviews. The only difference is you write a little less about the product, and add a lot more products. They are powerful. They can generate tons of affiliate sales and commissions. The Qualitative Product Comparison table compares products in a rudimentary way. The features of each product for each competitor are listed and compared. The "best" product feature receives a score of 1, while the other products receive a score of 0. The Product Manager's role is to list the feature and assign the score.
Mar 02, 2020 - Eventually, you can easily extend ... using JavaScript, adjusting to your specific needs, if you want. For example, you might want to add navigation buttons to move between products, add some extra styling and actions when the header sticks at the top and more. ... We use ... The standard approach, that works in most cases, is to use a simple HTML table element. If you have 6+ products to compare, though, things can get tricky, particularly when you try to make the whole thing responsive. With today's resource we wanted to provide a time-saver comparison table, specifically designed for big online stores. Comparison operators compare two values and yield a logical (boolean) result.
26/4/2016 · Now a days peoples open soo many tabs to see every product features and to compare them and to get the best open to buy that is a bad optimize way so you have to solve this. Here we have JavaScript Product Compare snippet that will put your all products on one page that you can select from drop down menu that will change the product at run time. A basic responsive product grid layout with comparison functionality and a slide-in effect. - codrops/ProductComparison Java achieves concurrency using a thread-based approach, whereas JavaScript uses an event-based mechanism. JavaScript has more popularity with respect to projects created in the last 5 years on GitHub developer. Comparison Table Between Java vs JavaScript. Following is the comparison table between Java vs JavaScript:
Sep 02, 2014 - Hi, can anyone sort out my problem.I want to build a product comparison page in javascript with checkbox i.e when a user click on the respective checkbox with images maybe 1 or more, then the comparison table should show on the same page.I am having about 10 products and 12 comparison categories ... 12/8/2017 · A Better Way to Perform Multiple Comparisons in JavaScript Having to compare a value with a bunch of other values is a common, even trivial task for a developer. It’s something you probably don’t even think about when you have to do it. Mar 30, 2019 - A basic responsive product grid layout with comparison functionality and a slide-in effect.
Need to know how to enable JavaScript? Go here. Close this, use anyway. When using two equals signs for JavaScript equality testing, some funky conversions take place. Given an array and is the task to find the Sum and Product of the values of an Array using JavaScript. Simple method: It uses a simple method to access the array elements by an index number and use the loop to find the sum and product of values of an Array using JavaScript. Example 1: This example uses a simple method to find the sum of Array ...
A more concise alternative is using JavaScript's built-in localeCompare () function. Calling a.localeCompare (b) returns -1 if a < b, 0 if a === b, and 1 if a > b. # How to Compare 2 Objects in JavaScript 🎉. Objects are reference types so you can't just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏 A simple product comparison App in react.js. Contribute to shabnam701/product-comparison development by creating an account on GitHub.
Feb 01, 2016 - Web design & development · I've spent my career in web development, working for a number of leading technology companies in the UK. I joined Myspace as one of the only developers outside the US, working on digital marketing campaigns for large consumer and entertainment brands. In a strict comparison, true is returned if, and only if, both the operands have the same type and value; moreover, in the case of JavaScript Objects, both should refer to the same Object. The most commonly used strict comparison operators are the strict equality === and inequality !== operators: An Overview of JavaScript Testing in 2021. Vitali Zaidman. Mar 16, 2020 · 27 min read. This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to ...
JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. JavaScript Comparison Operators. Comparison operators compare two values and return a boolean value, either true or false. For example, const a = 3, b = 2; console.log(a > b); // true . Here, the comparison operator > is used to compare whether a is greater than b. Feb 05, 2021 - The field of computer science has many foundations in mathematical logic. If you have a familiarity with logic, you know that it involves truth tables, Boolean algebra, and comparisons to determine equality or difference. The JavaScript programming la
19/5/2020 · Bootstrap 4 Product comparison template snippet is created by Kabir Bhatia using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Product comparison template snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, ... 38 Product Comparison Using Javascript. Written By Joan A Anderson Tuesday, August 17, 2021 Add Comment. Edit. Product comparison using javascript. 4 Product Comparison Best Practices Agconsult. Best 9 Javascript Testing Frameworks In 2020. 32 Product Comparison Using Javascript Javascript Overflow. 29 Bootstrap Product Cards. Mar 19, 2020 - This tutorial shows how to use JavaScript comparison operators that compare two values and return a Boolean value indicating whether the comparison is true
There are actually a couple of ways to do this, and it depends on the type of data you have. If you've a JSON format set, like a particular API endpoint returning JSON, and you want to compare the same structure for a possible change in values, yo... JavaScript has two types of comparison operator: weak or abstract equality (==) and strict equality (===). The recommendation is to always use the latter. A strict comparison (using, ===) is only valid if the operands are of the same type and if the contents of both correspond. JavaScript has two sets of equality operators: ===and !==, and their evil twins ==and !=. The good ones work the way you would expect. If the two operands are of the same type and have the same value, then ===produces trueand !==produces false.
Animate with JavaScript and the Web Animations API. Creating animations with JavaScript is, by comparison, more complex than writing CSS transitions or animations, but it typically provides developers significantly more power. You can use the Web Animations API to either animate specific CSS properties or build composable effect objects. Using APIs, software developers can now create JavaScript apps that take advantage of this immense amount of data to build or enrich their own apps in a variety of ways. For example, businesses which sell products can embed Amazon reviews of their own products directly on their own websites, using JavaScript APIs. Today, you'll learn how to compare two JavaScript objects to check if they have the same key-value pairs. Unfortunately, just like arrays, you can not use === and == operators to perform objects comparison. This is because objects are reference types in JavaScript, and they only point to the memory location where they are stored.
package.json. Bump eslint from 3.19.0 to 4.18.2. 2 years ago. View code. React Example - Product Compare Page Usage Demo Contributing License. Nov 04, 2020 - Treat any comparison with undefined/null except the strict equality === with exceptional care. Don’t use comparisons >= > < <= with a variable which may be null/undefined, unless you’re really sure of what you’re doing. If a variable can have these values, check for them separately. Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
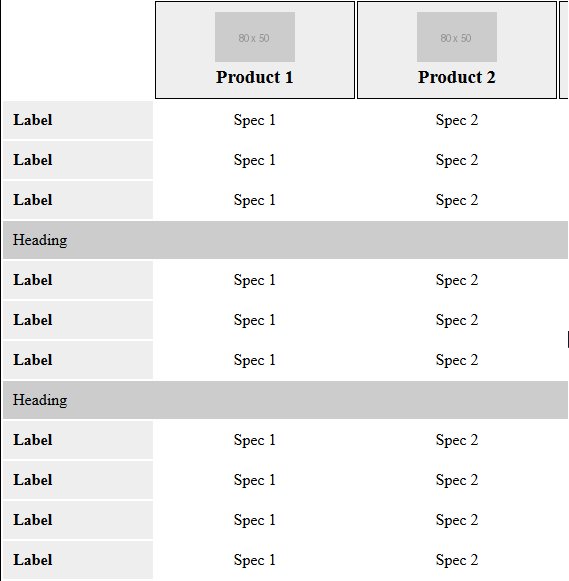
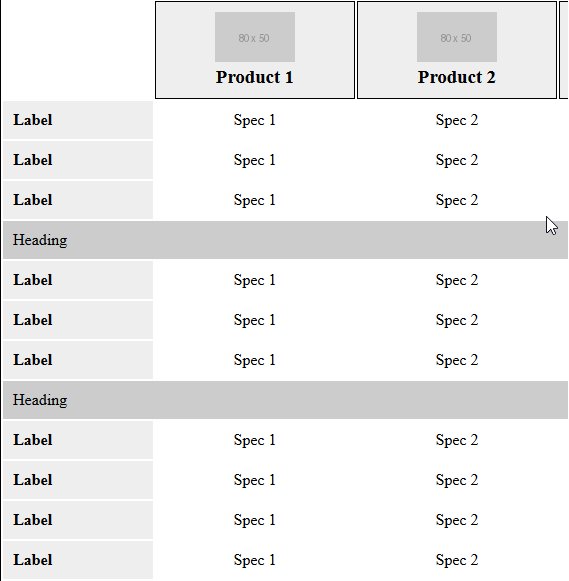
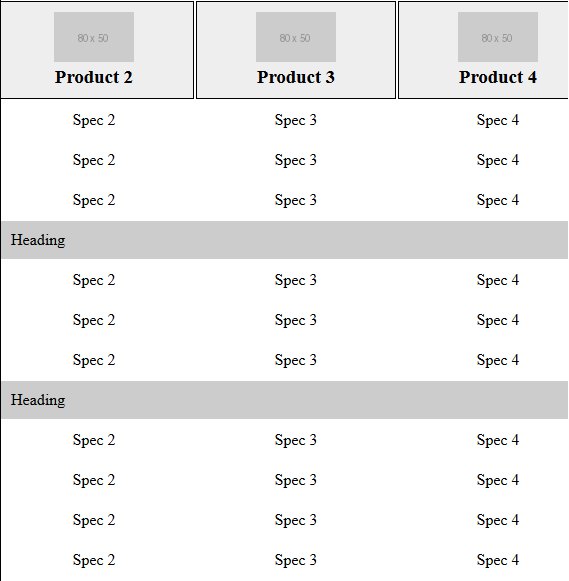
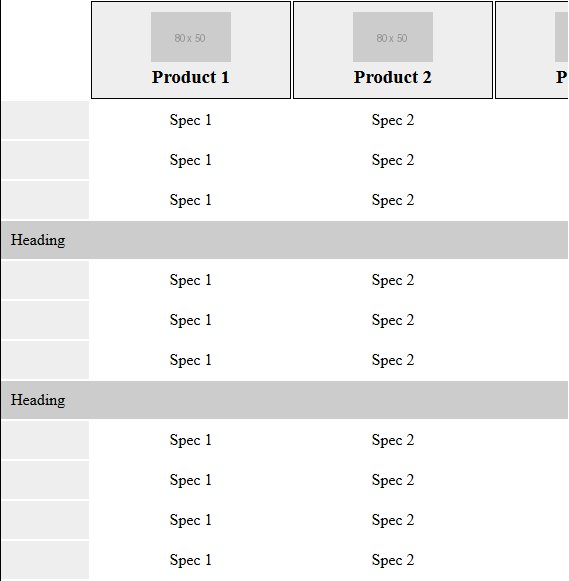
Not so fast. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. Awesome Bootstrap HTML CSS JS Snippet on Bootsnipp . It helps to create a comparison-shopping website that compares various aspects of similar products such as product features, pricing, ratings, reviews, pros & cons, and more. With this plugin, you can create a product comparison website which includes both features comparison and review comparison. Yeah both type-2 and type-3 combined on a website.
Comparison Tables for Products, Services, and Features. Summary: Use this versatile GUI tool to support users when they need to make a decision that involves considering multiple attributes of a small number of offerings. Consistency in content, scannability, and a simple layout are some of the most important qualities of successful comparison ... Second Solution: Extra Markup + ARIA Roles. If a large portion of the browsers you're going to support lack support for flexbox, there is an alternative. In fact this is the solution I used in a ... NAVIGATION Compare equal and of same type with === Complex type conversions take place with == Only use === You know there are two different equality comparison operators in JavaScript: the === and ==
Apr 01, 2013 - Greetings ... I am new in this domain and I have to make a website where you can compare product specifications of 10-20 products, that need to place in a file or script, without using mysql ... I want to select 1-2-3-etc products that can be compared. Example: http://www.soyacincau /wp... 13/8/2015 · Comparison of an array of products using javascript, knockout js. I would like any guidance or a starting point to implement a product comparator in out html5 knockout app. The comparator can add upto 3 products for comparison side by side, user has choice to remove any and add in a new product. Mar 15, 2021 - Logical operators are used to determine the logic between variables or values. Given that x = 6 and y = 3, the table below explains the logical operators: ... Comparing data of different types may give unexpected results. When comparing a string with a number, JavaScript will convert the string ...
The product comparison is handled through JavaScript, which counts up all the checkboxes in the checked state, creates a cookie to hold them, and invokes the comparison page with a query string of IDs. The ObjectDataSource on the comparison page has a " SelectMethod " attribute that points to a method which is called when the page is loaded.

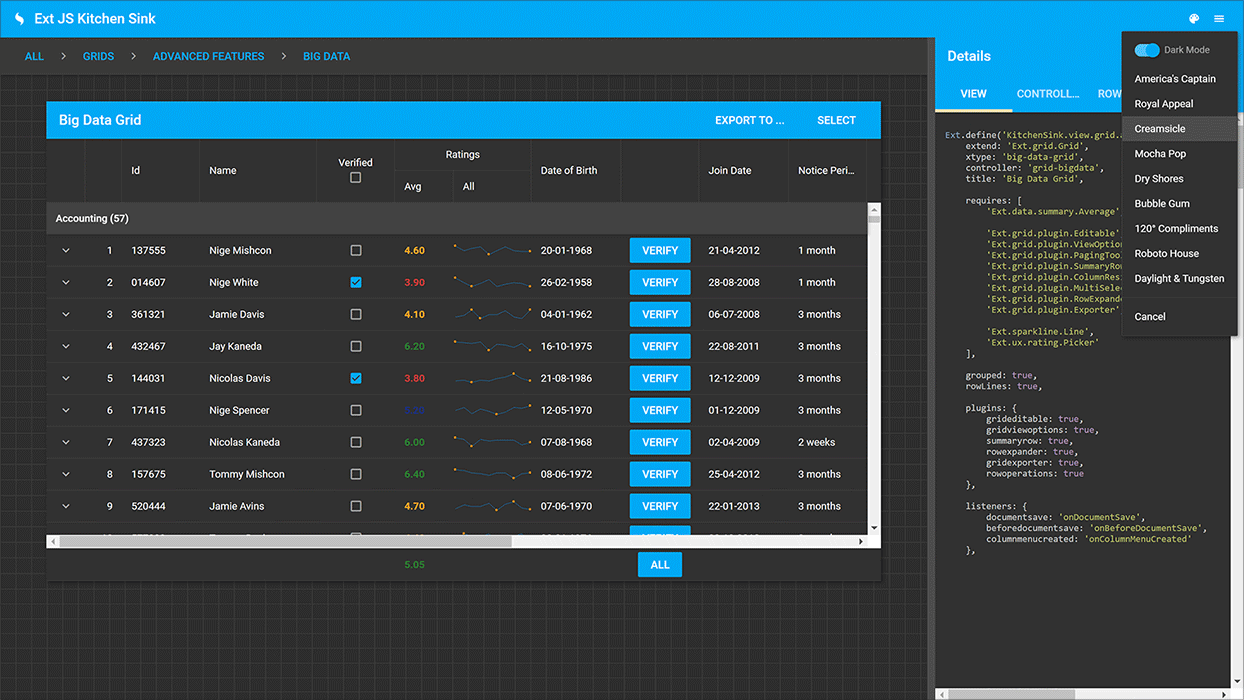
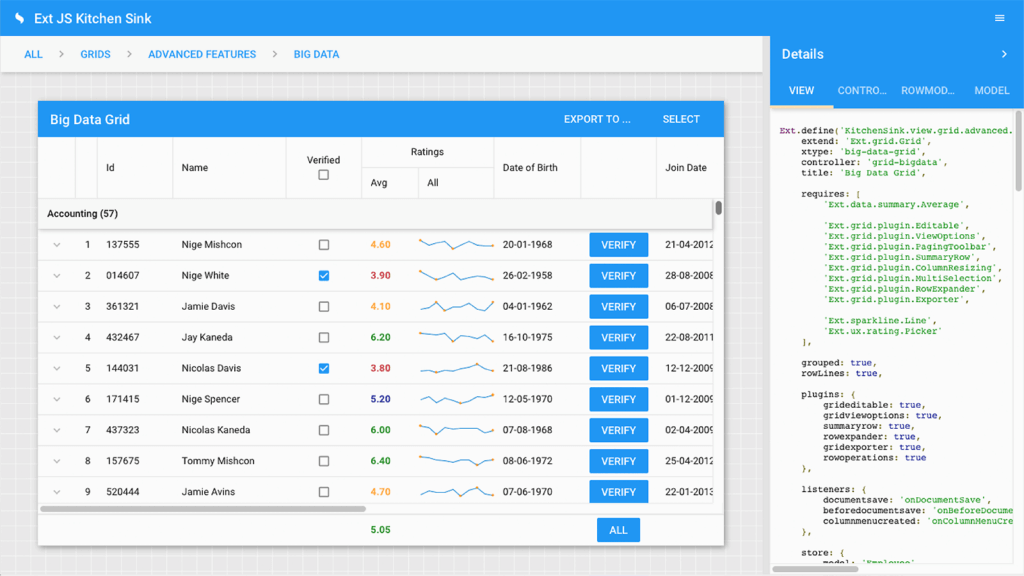
 Sencha Ext Js Comprehensive Javascript Framework Ui Components
Sencha Ext Js Comprehensive Javascript Framework Ui Components
 Product Comparison Plugins Code Amp Scripts From Codecanyon
Product Comparison Plugins Code Amp Scripts From Codecanyon
 Sencha Ext Js Comprehensive Javascript Framework Ui Components
Sencha Ext Js Comprehensive Javascript Framework Ui Components
 32 Product Comparison Using Javascript Javascript Overflow
32 Product Comparison Using Javascript Javascript Overflow
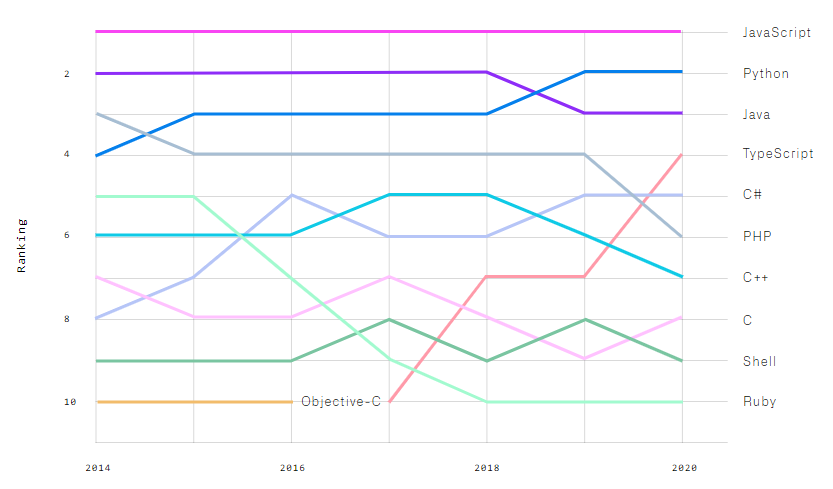
Java Vs Javascript Which Is The Best Choice For 2021
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
 Comparison Ppt Pictures Shapes Powerpoint Presentation
Comparison Ppt Pictures Shapes Powerpoint Presentation
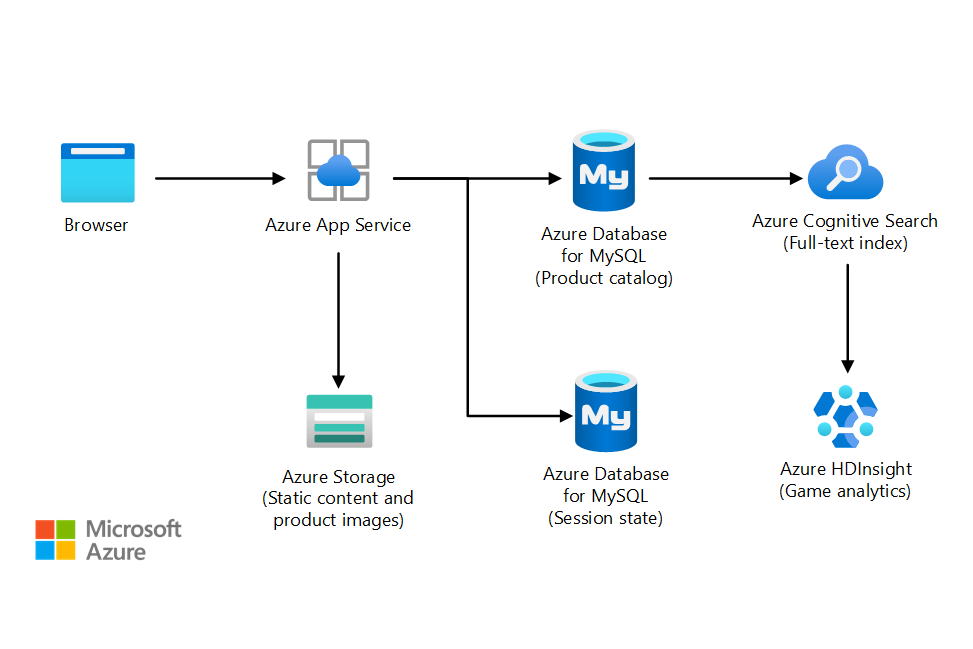
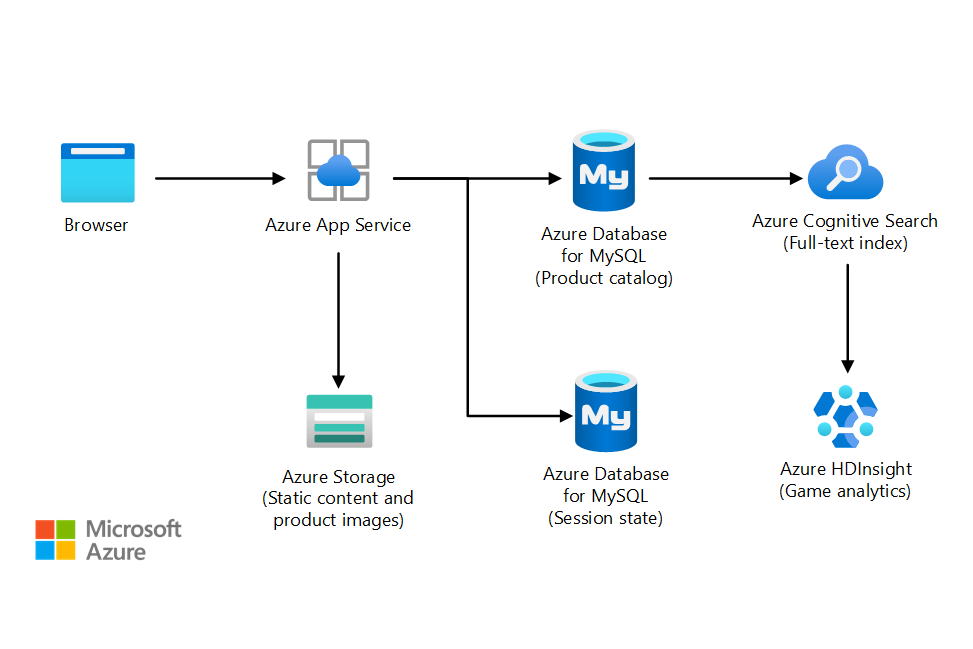
 Aws To Azure Services Comparison Azure Architecture Center
Aws To Azure Services Comparison Azure Architecture Center
 20 Tips For Product Comparison Tools
20 Tips For Product Comparison Tools
Github Danpeig Product Compare Matrix Generator Product
 Javascript Algorithm Simple Comparison By Erica N Level
Javascript Algorithm Simple Comparison By Erica N Level
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
Compare Products Pro Woocommerce Docs
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Look Ma No Js Creating A Responsive Product Comparison
Look Ma No Js Creating A Responsive Product Comparison
 Responsive Product Comparison Table
Responsive Product Comparison Table
 Comparison Of Web Browsers Wikipedia
Comparison Of Web Browsers Wikipedia
 Angular Vs React A Complete Comparison Guide 2021 Updated
Angular Vs React A Complete Comparison Guide 2021 Updated
 Modern Responsive Product Comparison Table
Modern Responsive Product Comparison Table

0 Response to "22 Product Comparison Using Javascript"
Post a Comment