35 Javascript Get Data From Url
Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Apr 27, 2020 - Getting query parameters from URL is not a hard job but if you are writing it all again-n-again then it's bad practice. So in solution, I defined one global function into an app called getUrlParams(). This function takes URL and in output, returns object with key-value pair of parameters ( data of ...
 Web Scraping A Javascript Heavy Website In Python And Using
Web Scraping A Javascript Heavy Website In Python And Using
Jun 08, 2021 - Using URL parameters passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript.

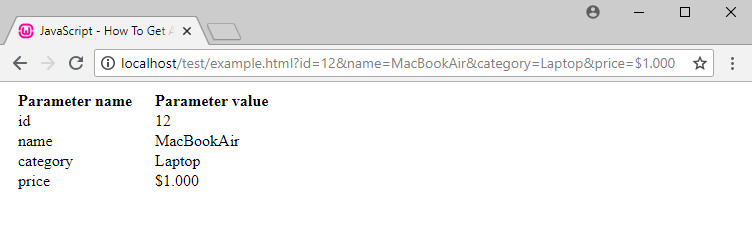
Javascript get data from url. In this page it is presented a function that can be used to get search data from URL address in JavaScript, data added after the '?' character. The function presented bellow receive the URL address, then returns an object with elements "name: value" formed with the "name=value" pairs from that URL. … 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html). version added: 1.12-and-2.2jQuery.get( [settings ] ) ... A set of key/value pairs that configure the Ajax request. All properties except for url are optional.
6/10/2016 · Read and Get Parameters from URL with JavaScript Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. Jul 29, 2021 - This article shows how to start working with both XHR and Fetch to fetch data from the server. 28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method.
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Aug 07, 2020 - Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API.
Jul 20, 2021 - In this tutorial, you'll learn about the JavaScript Fetch API to make asynchronous HTTP requests in the web browsers. Get code examples like "how to get data from the current page url in javascript in browser" instantly right from your google search results with the Grepper Chrome Extension. 1/5/2009 · function getAllUrlParams(url) { // get query string from url (optional) or window var queryString = url ? url.split('?')[1] : window.location.search.slice(1); // we'll store the parameters here var obj = {}; // if query string exists if (queryString) { // stuff after # is not part of query string, so get rid of it queryString = queryString.split('#')[0]; // split our query string into its component parts var arr = queryString.split('&'); …
Jul 03, 2021 - Calling a value from the URL parameter is pretty straightforward using Javascript. You can see a full list of examples using methods by accessing this reference from SitePoint. Ok now that we’ve covered the basics how does this apply to tracking campaign data using GTM? Jul 20, 2021 - Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method. 7/8/2021 · We can use the Fetch API to get JSON data from a URL easily. It’s a promised-based API which makes making multiple requests sequentially easy.
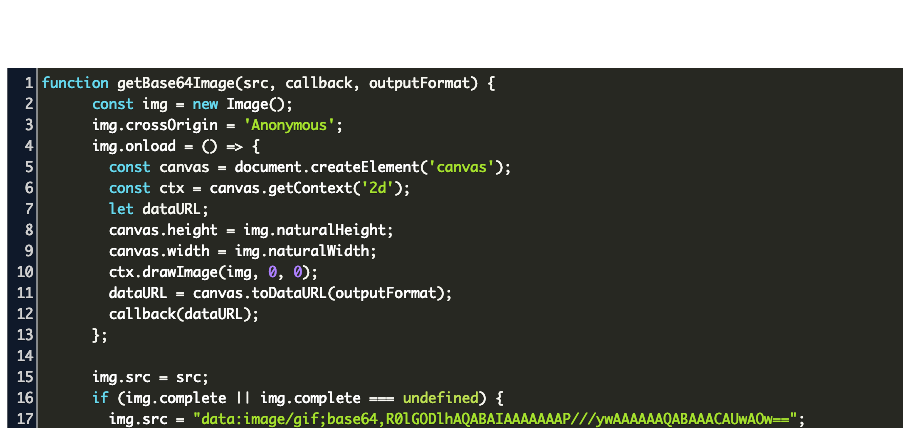
May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make 5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... Feb 24, 2021 - So you need to get the value of element which is clicked and you can use this to get the value of clicked element. ... A more robust way to approach this would be to use the jQuery .data() function. ... This will pick up any dynamically added/updated url that may have changed via JavaScript, but ...
Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript

 Vuejs Get Data From Json File Get Data From Url Example
Vuejs Get Data From Json File Get Data From Url Example
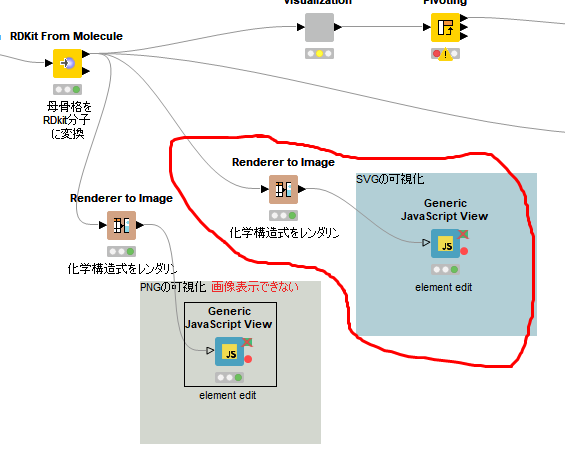
 Png Data Url Code Is Not Converting Into Png Image From Node
Png Data Url Code Is Not Converting Into Png Image From Node
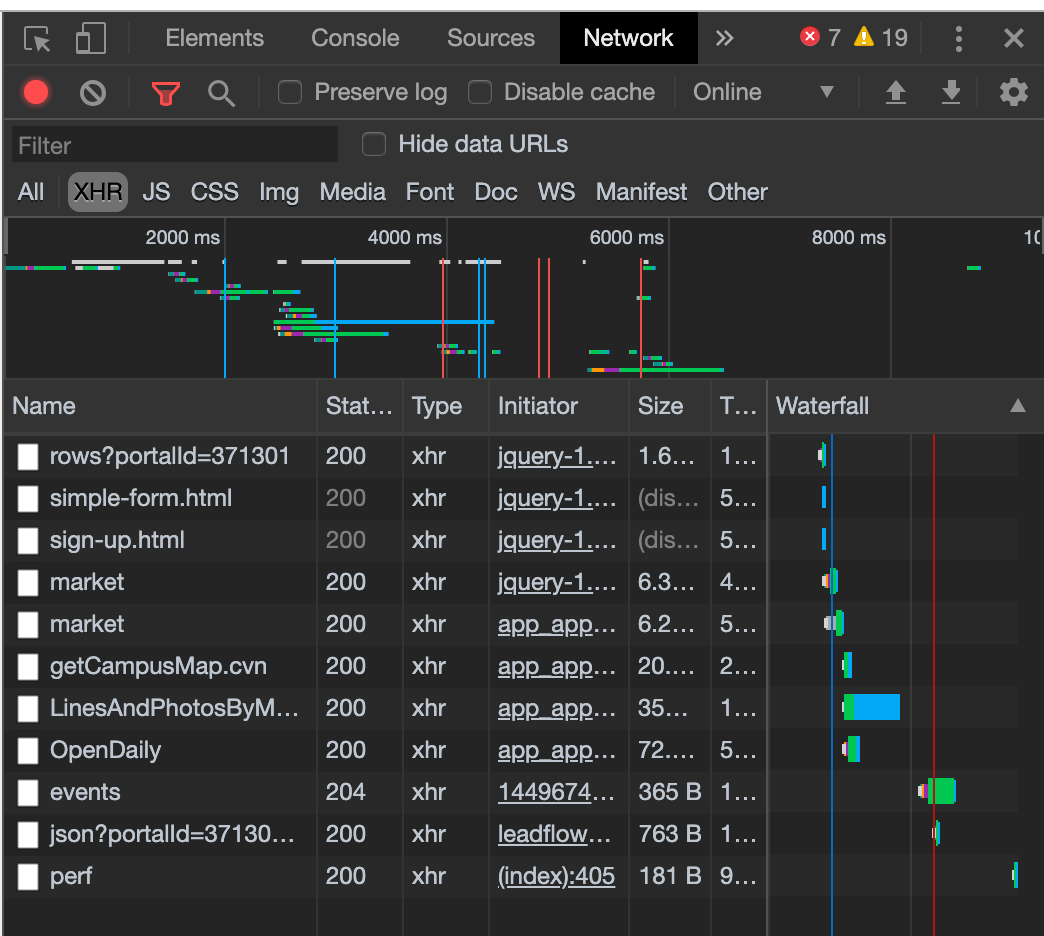
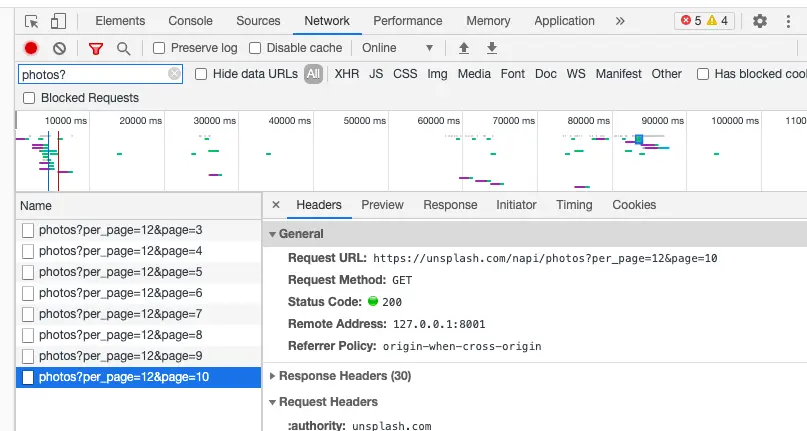
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
Digging Deep Into Magecart Malware Trustwave
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 Cara Mengambil Data Get Dari Url Dengan Javascript
Cara Mengambil Data Get Dari Url Dengan Javascript
 1 When You Use Ajax To Get Data For A Web Page From Chegg Com
1 When You Use Ajax To Get Data For A Web Page From Chegg Com
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota
How To Extract Data From Javascript Based Websites With
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Building A Simple Url Shortener With Just Html And Javascript
Building A Simple Url Shortener With Just Html And Javascript
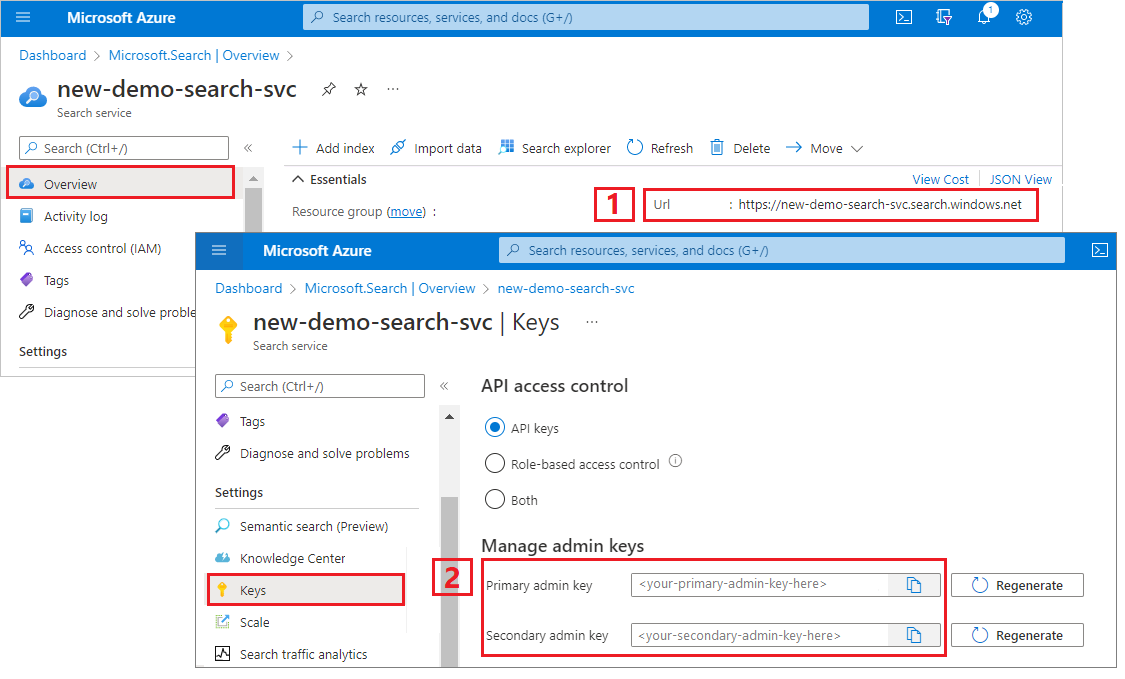
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure
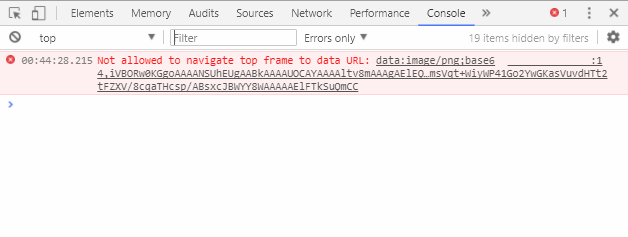
 What Does The Not Allowed To Navigate Top Frame To Data Url
What Does The Not Allowed To Navigate Top Frame To Data Url
 Referencing Multi Page Data From A Web Site With A Single Url
Referencing Multi Page Data From A Web Site With A Single Url

 Parsing Get Particular Data From Website Using From Url
Parsing Get Particular Data From Website Using From Url
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 How To Fetch Api Data From A Url Html5 Hive
How To Fetch Api Data From A Url Html5 Hive
 Javascript New Features For The 2020 By Adrian Legaspi
Javascript New Features For The 2020 By Adrian Legaspi
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
Extract Url Data Like Facebook Using Php Jquery And Ajax May
 How To Use Python Scrapy To Crawl Javascript Dynamically
How To Use Python Scrapy To Crawl Javascript Dynamically
Extract Url Data Using Jquery And Ajax In Php Phpcluster
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Read Data From Url Node Js Code Example
Read Data From Url Node Js Code Example
0 Response to "35 Javascript Get Data From Url"
Post a Comment