30 Javascript With Selenium Webdriver
During explaining the Selenium WebDriver hierarchy we have mentioned that RemoteWebDriver which implements the JavascriptExecutor. And all the web browser classes extend the RemoteWebDriver. So by using any browser driver, we can able to execute the Java Script command. Let us See a Simple Program: When running against a remote Selenium server, a input.FileDetector may be used to transparently copy files to the remote machine before attempting to upload them in the browser. Note: On browsers where native keyboard events are not supported (e.g. Firefox on OS X), key events will be synthesized. Special punctuation keys will be synthesized ...
 Use Of Switch To Commands For Handling Javascript Pop Ups And
Use Of Switch To Commands For Handling Javascript Pop Ups And
Webdrivejs is different than other libs/modules, such as WebdriverIO, Protractor, etc. selenium-webdriver is the official open-source base JavaScript Selenium library while the others are wrapper...

Javascript with selenium webdriver. Selenium WebDriver: JavaScript Automation For Beginners 2019 Become A Master Of Browser Automation With Selenium WebDriver, JavaScript and Node.Js (Practice Website Included) Rating: 4.4 out of 5 4.4 (310 ratings) 16/4/2020 · Selenium WebDriver with JavaScript is a favorable combination to perform automated UI testing of applications. JavaScript offers efficiency with its well built and structured patterns and functions, making the script more compact. It offers security and is well supported by a large community of developers. These are open source and free of costs, which helps in decreasing the overall cost of testing. Implement JavaScript in Selenium Webdriver. To execute JavaScript in our webdriver script we do not have to write the separate code we have one predefined interface available. JavascriptExecutor is an Interface which is available in package org.openqa.selenium.JavascriptExecutor;
In this Selenium Javascript tutorial, we take a deep dive into how Selenium Webdriver with Javascript can be used for automated testing of web products. By the end of this Selenium Javascript Tutorial, you would be in a comfortable position to perform Selenium automation testing using JavaScript. The Selenium WebDriver testing framework can be used on any platform, and is available for Java, Python, C#, Ruby, and JavaScript. Selenium 4 has built-in support for Microsoft Edge (Chromium). To install Selenium 4, navigate to Installing Selenium libraries. If you use Selenium 4, you don't need to use Selenium Tools for Microsoft Edge. Handling Authentication JavaScript Alert Using Selenium WebDriver in Python. As mentioned earlier, authentication alert handling is carried out by utilizing third party non-selenium libraries. In Python, it can be done using the win32com package. To install it, run the following command.
JavaScriptExecutor is used when Selenium Webdriver fails to click on any element due to some issue. JavaScriptExecutor provides two methods "executescript" & "executeAsyncScript" to handle. Executed the JavaScript using Selenium Webdriver. In Selenium Webdriver, t wo conditions can be used to check if the page is loaded before finding any element on the page:. WebDriverWait wait = new WebDriverWait(driver, 50); Using below readyState will wait till page load. wait.until((ExpectedCondition<Boolean>) wd -> ((JavascriptExecutor) wd).executeScript("return document.readyState").equals("complete")); javascript selenium-webdriver. Share. Improve this question. Follow asked Jun 2 '13 at 12:41. Moiz Raja Moiz Raja. 5,162 6 6 gold badges 35 35 silver badges 49 49 bronze badges. Add a comment | 2 Answers Active Oldest Votes. 28 Your code is mixing a synchronous return with asynchronous callbacks, the following code should do the right thing: ...
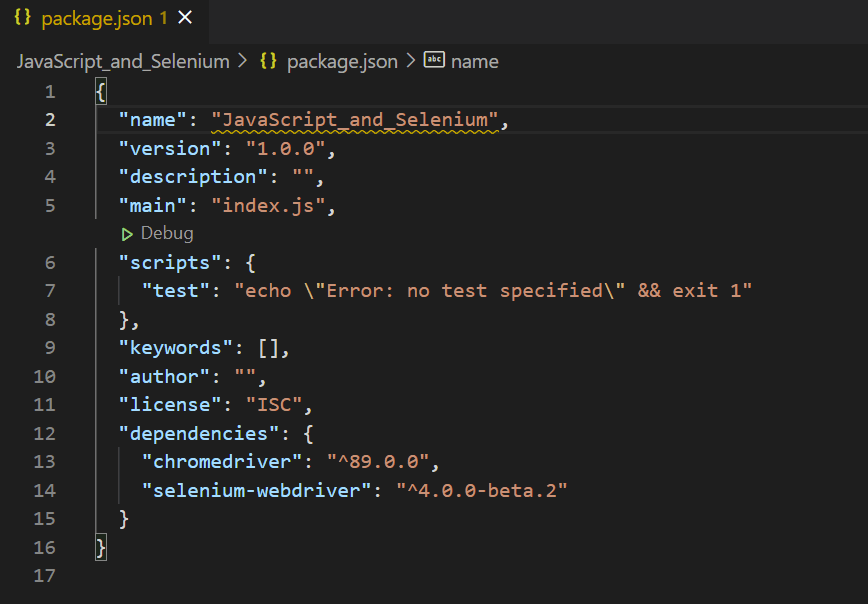
JavaScript? It's a standard. Selenium? It's this great WebDriver. So, why do I get visual errors? In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library.. Applitools is an automated visual regression testing framework. Step 3: Install the Selenium webdriver package. This can be done by opening terminal/command prompt in the same directory where the node is installed and running the below command. npm install selenium-webdriver. Step 4: Install drivers for browser that will be used for automating the browser. The browser used in this article is Chrome, hence ... Selenium Webdriver works nicely with Chromium. But when I want to use Chrome (which I want because chrome can be installed easily in the new version that does support headless mode), then chrome ne...
JavaScript was also the language that was used by earlier Selenium versions, it is still used by Selenium web driver to perform some actions. For e.g. Selenium has Xpath implemented in JavaScript for IE, to overcome the lack of Xpath engine in IE. Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use. It uses the TakesScreenshot interface for capturing the respective screenshot. This Selenium JavaScript tutorial shows the usage of TakesScreenshot method to take screenshots of a page and particular element. Support Level Definitions. supported: A selenium-webdriver release will be API compatible with the platform API, without the use of runtime flags. best effort: Bugs will be investigated as time permits. API compatibility is only guaranteed where required by a supported release. This effectively means the adoption of new JS features, such as ES2015 modules, will depend on what is supported in ...
Module selenium-webdriver. The main user facing module. Exports WebDriver's primary public API and provides convenience assessors to certain sub-modules. VIEW SOURCE. JavaScript executor is an interface provided by Selenium that gives a mechanism to execute JavaScript through Selenium WebDriver. It provides two methods such as "executeScript" & "executeAsyncScript" to run JavaScript on the currently selected frame or window or page. Why we use JavaScriptExecutor? JavaScriptExecutor is an interface provided by Selenium Webdriver, which presents a way to execute JavaScript from Webdriver. This interface provides methods to run JavaScript on the selected window or the current page. JavaScriptExecutor is an interface which is available for all the languages that support the Selenium Framework.
Since the Webdriver executes your code inside a javascript function in the target browser, you have to explicit the return instruction in order to recieve the data. Very nice to extract window variables data 🙂 In Selenium webdriver we know the syntax to perform click operations, driver.findElement(By.Id(<<id>>)).click(); Here in Javascript the syntax is quite different than the Selenium webdriver, but the method name is the same as selenium webdriver i.e: click How to Use Selenium Webdriver with JavaScript? Selenium is an open source automation testing tool. It is used to test the web application. Selenium supports multiple languages to create an automation script such as Java, Python, PHP, C#, Ruby. In case we want to test with Javscript we use JavaScriptExecutor. It provides the mechanism to […]
Creates a condition that will wait until the input driver is able to switch to the designated frame. The target frame may be specified as. a numeric index into window.frames for the currently selected frame. a ./webdriver.WebElement, which must reference a FRAME or IFRAME element on the current page.; a locator which may be used to first locate a FRAME or IFRAME on the current page before ... Javascript Selenium Webdriver with Edge TypeError: Cannot read property 'start' of null. Ask Question Asked 3 years, 6 months ago. Active 2 years, 3 months ago. Viewed 5k times 3 I'm trying to set up selenium-webdriver example using Javascript and Microsoft Edge. In any other browser this code below works. Intro to JavaScript and Selenium? JavaScript is a text-based programming language used both on the client-side and server-side, allowing you to transform static web pages into interactive ones.; WebDriver is a remote control interface that enables introspection and control of user agents. It provides a platform and language-neutral wire protocol as a way for out-of-process programs to remotely ...
Selenium webdriver can execute Javascript. After loading a page, you can execute any javascript you want. A webdriver must be installed for selenium to work. All it takes to execute Javascript is calling the method execute_script(js) where js is your javascript code. Related course: Selenium Web Automation Course & Examples; javascript What is ... Care should be taken when using an XPath selector with a webdriver.WebElement as WebDriver will respect the context in the specified in the selector. For example, given the selector //div, WebDriver will search from the document root regardless of whether the locator was used with a WebElement. Parameters. Selenium Webdriver Support for MochaJS. In order to perform Javascript testing with Selenium Webdriver and Mocha in a simple way, webdriver facilitates the usage with MochaJS by wrapping around MochaJS test functions (before, beforeEach, it, etc.) with 'test' object creating a scope that provide awareness that webdriver is being used.
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
 Execute Javascript In Selenium Webdriver
Execute Javascript In Selenium Webdriver
 Automation Testing With Selenium Javascript Tutorial
Automation Testing With Selenium Javascript Tutorial
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
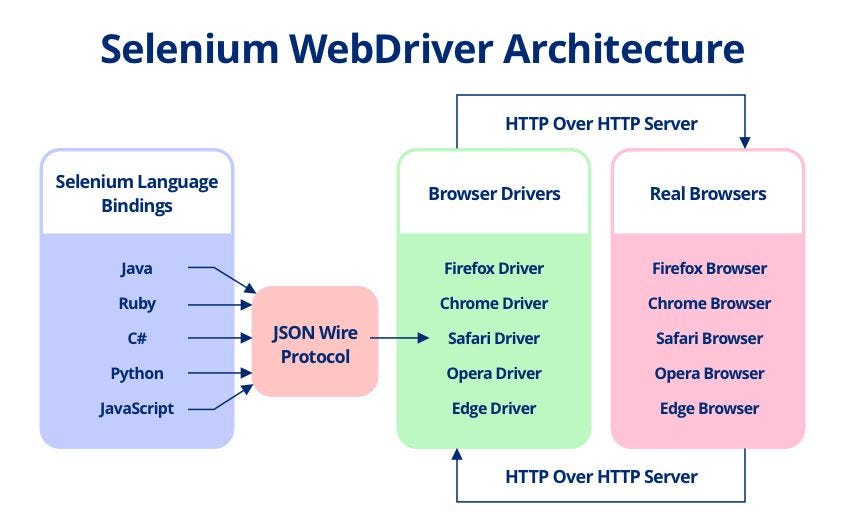
 All You Need To Know About Selenium Webdriver Architecture
All You Need To Know About Selenium Webdriver Architecture
 Selenium Webdriver Wait For Javascript Jquery And Angular
Selenium Webdriver Wait For Javascript Jquery And Angular
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Building A Selenium Based Testing Framework With Protractor
Building A Selenium Based Testing Framework With Protractor
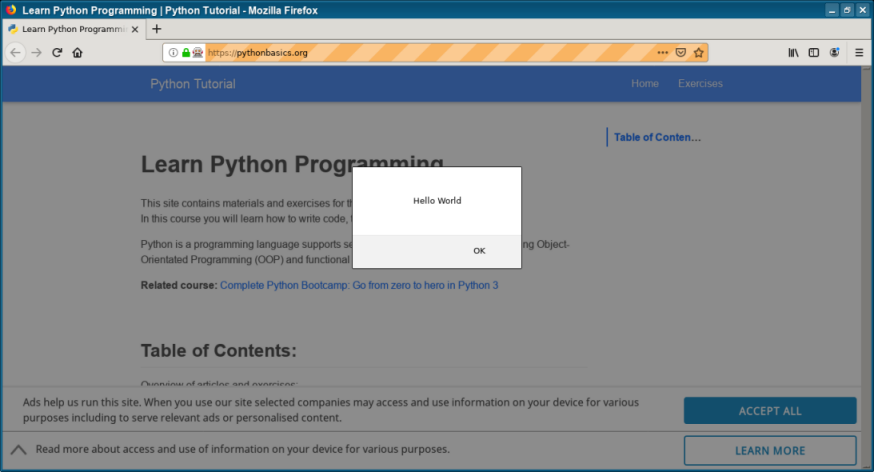
 Selenium Webdriver And Execute Javascript Python Tutorial
Selenium Webdriver And Execute Javascript Python Tutorial
 How To Use Strings In Javascript With Selenium Webdriver
How To Use Strings In Javascript With Selenium Webdriver
 Introduction To Webdriverjs Selenium Webdriver For Node Js
Introduction To Webdriverjs Selenium Webdriver For Node Js
 How To Use Selenium Webdriver With Javascript On Mac Titus
How To Use Selenium Webdriver With Javascript On Mac Titus
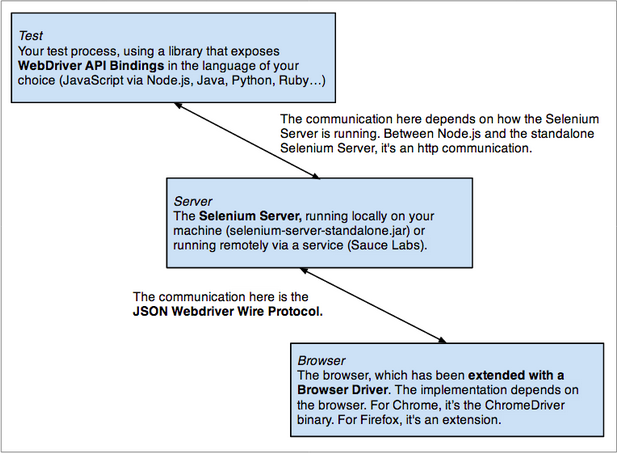
 How Selenium Webdriver Interacts With Browser By Jaya
How Selenium Webdriver Interacts With Browser By Jaya
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Selenium Load Testing Explained Webdriver Amp Java Loadview
Selenium Load Testing Explained Webdriver Amp Java Loadview
 How To Perform Click In Selenium Webdriver Using Javascript
How To Perform Click In Selenium Webdriver Using Javascript
 Selenium Webdriver Javascript Automation For Beginners
Selenium Webdriver Javascript Automation For Beginners
 Introduction Selenium And Its Components Selenium Webdriver
Introduction Selenium And Its Components Selenium Webdriver
 Selenium Webdriver Cannot Find The Element That Has
Selenium Webdriver Cannot Find The Element That Has
 Web Scraping Using Selenium And Python
Web Scraping Using Selenium And Python
Selenium Webdriver Client Apis
 How The Fetch The Value Of Textbox Using Javascript In
How The Fetch The Value Of Textbox Using Javascript In
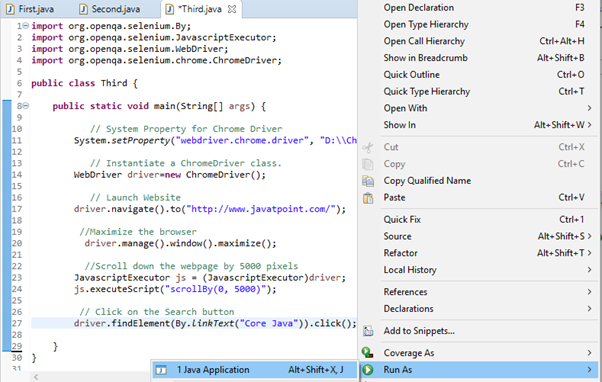
 Selenium Webdriver Running Test On Chrome Browser Javatpoint
Selenium Webdriver Running Test On Chrome Browser Javatpoint
 Selenium Javascript Automation Testing Tutorial For Beginners
Selenium Javascript Automation Testing Tutorial For Beginners

 How To Use Strings In Javascript With Selenium Webdriver
How To Use Strings In Javascript With Selenium Webdriver
 Selenium Webdriver Recipes In Node Js The Problem Solving
Selenium Webdriver Recipes In Node Js The Problem Solving
 Execute Javascript Based Code Using Selenium Webdriver
Execute Javascript Based Code Using Selenium Webdriver
0 Response to "30 Javascript With Selenium Webdriver"
Post a Comment