24 Calling External Javascript Function From Html
HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
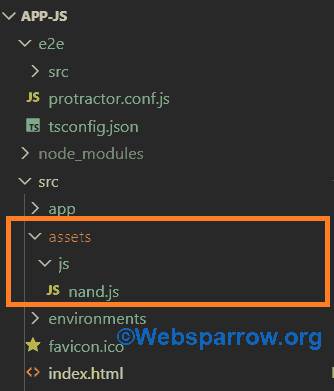
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
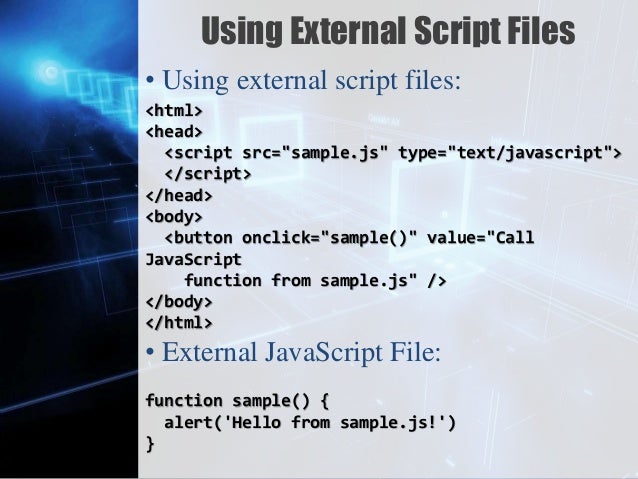
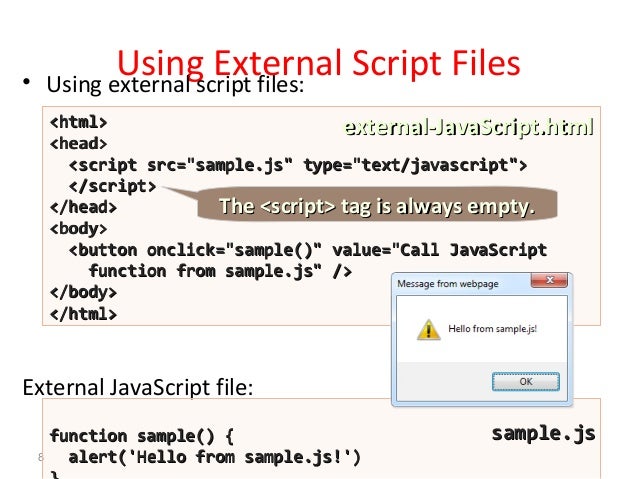
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call ...

Calling external javascript function from html. Script files are just that. Script code. No php will be processed from script files so that's likely to cause browsers problems. Second, after the jQuery script tag is appended to the head, you ... Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson.
The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. Aug 30, 2014 - Below is a sample HTML code for including a javascript file. Test page Lorem Ipsum Lorem Ipsum The sample_js.php file contains the ... videos app link :https://play.google /store/apps/details?id=niks.viks.ionic4 It shows how to call javascript function from typescript method in ionic4 fra...
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... 5 days ago - You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then p Aug 17, 2017 - I am new in javascript. I need to call a javascript function from an external js file. And I want to call it with a link. You can see a part of my code below. HTML
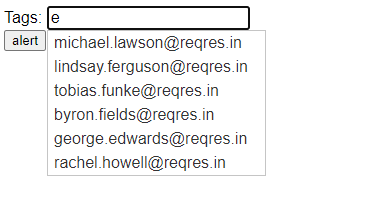
Get code examples like "how to call a external javascript function in html" instantly right from your google search results with the Grepper Chrome Extension. To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert</button> If you click on... Questions: Im not sure if this has been asked before or anybody has encountered the same issue on reactjs. So the scenario is like this, I have an index.html file that includes some javascript. Now on my react component, I have a condition that will render only if the condition is true. This means that ...
Today, We want to share with you call javascript function from html.In this post we will show you calling javascripts function from html onload, hear for html call javascripts function on load we will give you demo and example for implement.In this post, we will learn about How To Define And calling A Function In Javascripts? with an example. Aug 19, 2020 - Get code examples like "calling external javascript function from html" instantly right from your google search results with the Grepper Chrome Extension. Link external javascript with HTML and call js function onclick of button.
I actually didn't get your question what you want to do. Do you want to call a js function which is defined in an external js or you want to just use external js file in html not in script tag. If you want to call a js function which is defined in... Answer #1: If a <script> has a src then the text content of the element will be not be executed as JS (although it will appear in the DOM). You need to use multiple script elements. a <script> to load the external script. a <script> to hold your inline code (with the call to the function in the external script) For adding external JavaScript file, we will be using the src attribute − Let's see the HTML file first, which will include the source for the external file source.
Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. This video shows how to call external JavaScript files within Untiy3D's Unity Tiny for HTML5 and instant games*****...
function DoLoad() { alert(" Hello"); } Any idea of why the function would work with the inline JavaScript but not with the imported JavaScript? I would rather have my code defined in an external file, so getting it to work that way would be ideal. FYI, I am using Visual Studio 2008 Professional and I am working with an ASP.NET Web Application. In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById ("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs. Yes I've read through that guide, and I've been able to call functions in .jslib plugin folder from unity c#. My issue (possibly unrelated to unity) is I need the jslib function to call functions in a different .js file (processing.js, which is located in the same folder as the index.html).
Oct 02, 2007 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Calling a function in an external .js from within an HTML document Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... Jul 25, 2019 - I have a small chunk of code I can't seem to get working. I am building a website and using JavaScript for the first time. I have my JavaScript code in an external file 'Marq_Msg.js' which looks like
Interested in learning about the computer degree programs at Stevens-Henager College? Visit http://www.stevenshenager.edu, or call now: 1-888-814-4813.A disc... We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. Often, a single JavaScript function is useful for many different forms. Typical utility functions are reused commonly, such as functions for validating common types of input, or for making calls to external services, and so on. It is not necessary to rewrite or copy these functions from one form ...
How to call external JavaScript function in HTML, How do you call a function from an external js file in HTML? Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. JavaScript does not have classes, and an external JS file does not need to be generated, it needs to be written and put in a directory from where it can be included in the current page. how i should call the external JS file . A file is not called, it is included in a page via the script tag. Then you can call any functions that are declared in it. The <script> tag now points to the main.js file, and you don't have to include any code in the index.html file itself.. Calling Functions. Remember from the p5.js tutorials that functions let you tell the computer what to do. For example, in p5.js you can draw a circle by calling the circle() function and passing in the appropriate parameters.. To call a function, you write the function's ...
In this tutorial you will learn, how to call a JavaScript function on various page events like: On click , on form submission, or other various HTML controls. Create JavaScript Function. React import javascript file. 4 Ways to Add External JavaScript Files in React, React-script-tag This is the easiest way of loading JS files for a beginner ... In Layman terms, you need to include external js file in your HTML file & thereafter you could directly call your JS method written in an external js file from HTML page. Follow the code snippet for insight:- Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as "main.js"
How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Yes, and it's easy. Just call the function inside your page as same as you would write JavaScript inside the body of a page. ? In this example, doSomething () function is added to the web page inside the header of the page. And for ease of understanding the complete code is shown below.
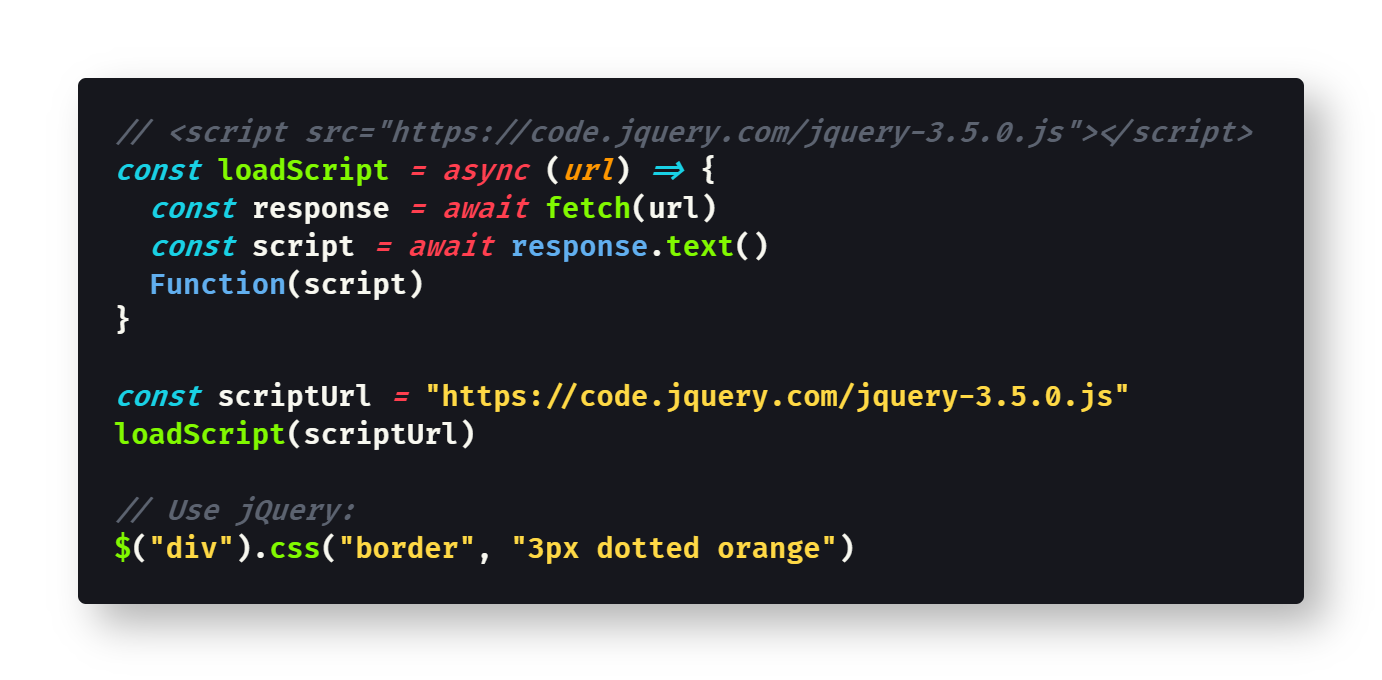
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Call External Javascript File Function From Typescript Method In Ionic4
Call External Javascript File Function From Typescript Method In Ionic4
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
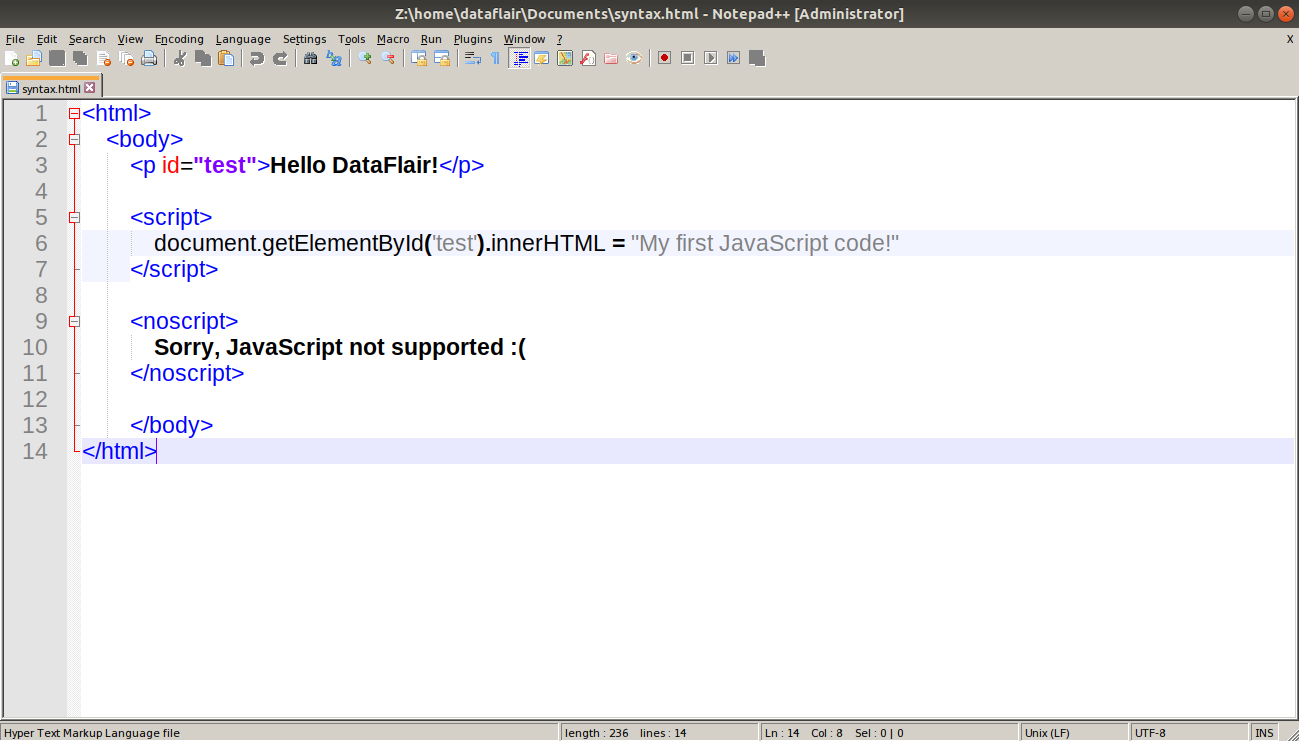
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
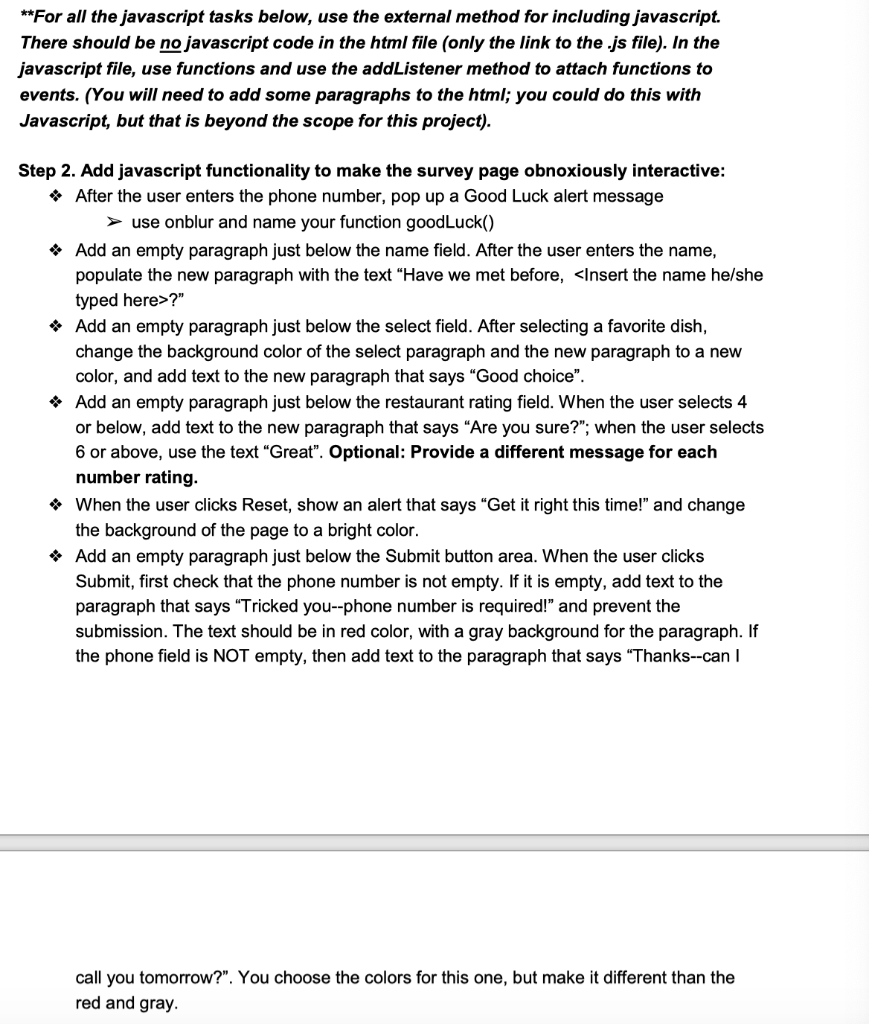
 Solved Please Help Create External Javascript File Follow
Solved Please Help Create External Javascript File Follow
 Tutorial 10 Programming With Javascript 2new Perspectives On
Tutorial 10 Programming With Javascript 2new Perspectives On
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 How To Call External Javascript Function In Html Stack Overflow
How To Call External Javascript Function In Html Stack Overflow
How To Call A Javascript File In Html Design Corral
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
How To Link An External Javascript File Mkyong Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 What Is Inline Javascript How To Inline And Benefits Of
What Is Inline Javascript How To Inline And Benefits Of
 Loading Script Files Dynamically
Loading Script Files Dynamically
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Call External Javascript Function From React Components By
Call External Javascript Function From React Components By
 Kepvisel Hatar Szor How To Run External Script From Html
Kepvisel Hatar Szor How To Run External Script From Html
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example



0 Response to "24 Calling External Javascript Function From Html"
Post a Comment