33 Javascript File Download Example
18/8/2021 · javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let’s say you want to download Pakainfo ’s logo – javascript file download example. Download a File Using JavaScript Use download Attribute in HTML to Download Files JavaScript Examples Learn by 200 examples! With our editor, you can edit the source code, and click on a test button to view the result. ... every page, you can write a JavaScript in an external file. Save the external JavaScript file with a .js file extension. Note: ...
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
In this example of an automatic JavaScript download, we declare a new function for letting users download text files with content from textareas.

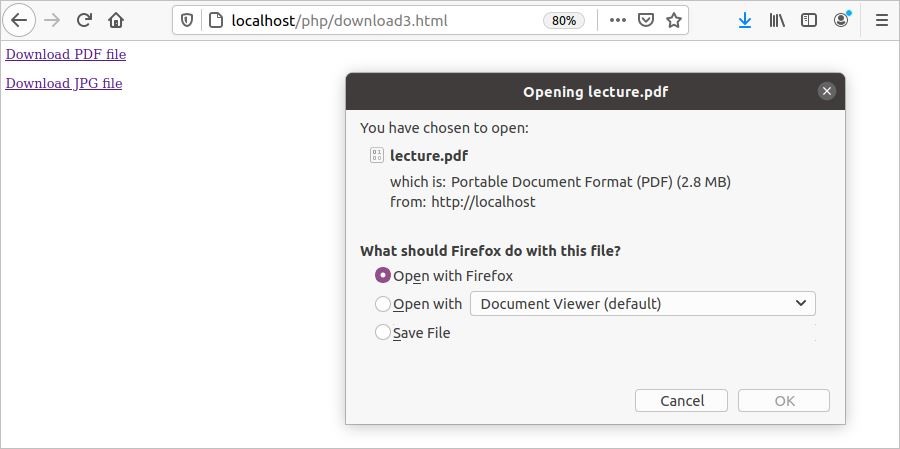
Javascript file download example. LibMan can be used to install specific client library files from the CDN-hosted client library. For example, only add the minified JavaScript file to the project. For details on that approach, see Add the SignalR client library. Connect to a hub. The following code creates and starts a connection. The hub's name is case insensitive. 10/2/2019 · I want to be able to download a given file when pressing a button.The file will be provided via an API call.For now, I will have it in my local storage. So my folder is something like : rootFolder -JS file -HTML file -download file (`sample.csv`) HTML5 "download" attribute and content-type ignoring. What else can annoy user? For example if he tries to download HTML or PNG file and it will be opened in new browser window. I don`t like this behavior, really. And it can be avoided by using HTML5 download attribute. This attribute will tell browser that virtual link we created is aimed ...
22/10/2020 · When downloading binary data, the data must be a Blob, otherwise the downloaded file will be corrupted. For example, using Axios : import Axios from axios ; import fileDownload from 'js-file-download' ; function download ( url : string , filename : string ) { Axios . get ( url , { responseType : 'blob' , } ) . then ( res => { fileDownload ( res . data , filename ) ; } ) ; } Save the blob to temporary storage using the Javascript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute for this element. This is how it works for Chrome and Firefox, but it depends on the browser. For example Safari does not yet support download. Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ...
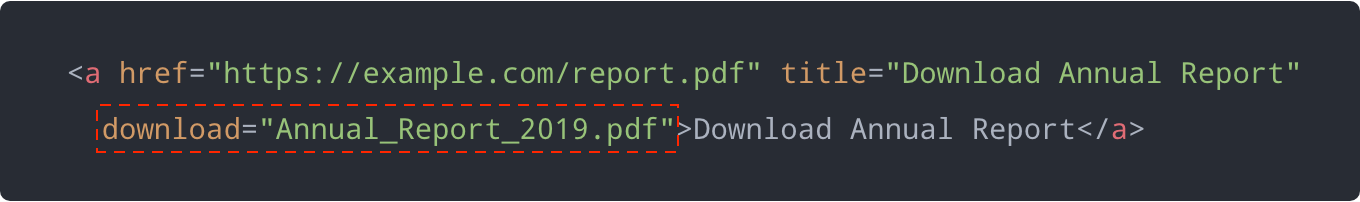
How to Download File From Server Using Javascript | Javascript File Download Example For BeginnersWelcome Folks My name is Gautam and Welcome to Coding Shiks... Sample JS Files Download. JS. JavaScript Code. Below you will find a selection of sample .js code files for you to download. On the right there are some details about the file such as its size so you can best decide which one will fit your needs. To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
26/4/2020 · Example-32: Display Message every 3 second using Javascript. Example-33: JavaScript get max value in array of objects. Example-34: Sort and Reverse an array of Objects using JavaScript. Example-35: Find index of Largest value in An Array in JavaScript. Example-36: Try and Catch in JavaScript. Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... Summary¶. File objects use the methods and properties of Blob.But, they have additional properties such as name and lastModified.File objects are usually received from user input such as <input> or Drag and drop events.. FileReader objects are capable of reading from a file or a blob, in one of the formats below:. String; ArrayBuffer; Data URL, base-64 encoded.
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. The download attribute is used to inform the browser to download the URL instead of navigating to it — hence a prompt shows up, requesting that the user saves the file. The download attribute can be given a valid filename as its value. However, the user can still modify the filename in the save prompt that pops-up.
Js File Downloader is simple, no dependency library able to download a file from the browser and show the progress bar to guide users on download speed and download status. 7. downloads. downloadjs is one of the file downloader libraries that use client-side JavaScript. It has 1191 stars on GitHub as of the date I am publishing this article ... Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function jQuery File Download is a cross server platform compatible jQuery plugin that allows for an Ajax-like file download experience that isn't normally possible using the web. Demo of jquery.fileDownload.js in action with some different examples. Example VS2010 MVC 3 application using jquery.fileDownload.js.
The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ... This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json'); 21/11/2019 · Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server.
For complex cases where you need to download a file and then manipulate the file's bytes - for example if you are building a Javascript "PPT Viewer", set arraybuffer as the response type. Showing the Download Progress An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. The download() function of the downloads API downloads a file, given its URL and other optional preferences.. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname.; If both filename and saveAs are specified, then the Save As dialog will be displayed, pre-populated with the specified filename.
readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server; Create a new filereader-example.html file that uses readAsDataURL(): Example. The blob.slice() method is used to create a new Blob object containing the data in the specified range of bytes of the source Blob. This method is usable with File instances too, since File extends Blob. Here we slice a file in a specific amount of blobs. This is useful especially in cases where you need to process files that are too large to read in memory all in once. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem.getAsFile() method. Use FileReader to read the contents of a File.
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Javascript Integration Service
Javascript Integration Service
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
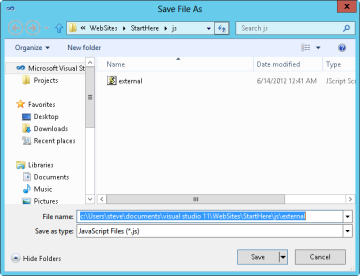
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
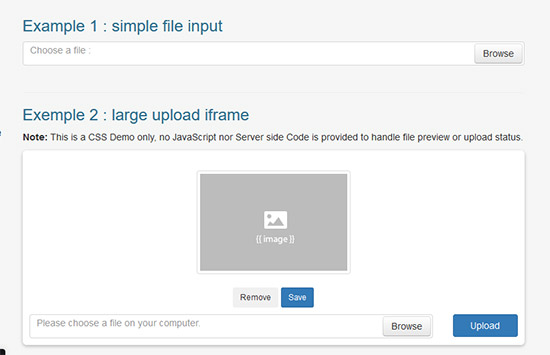
 38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
How To Link An External Javascript File Mkyong Com
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
Spring Mvc 4 File Download Example Websystique
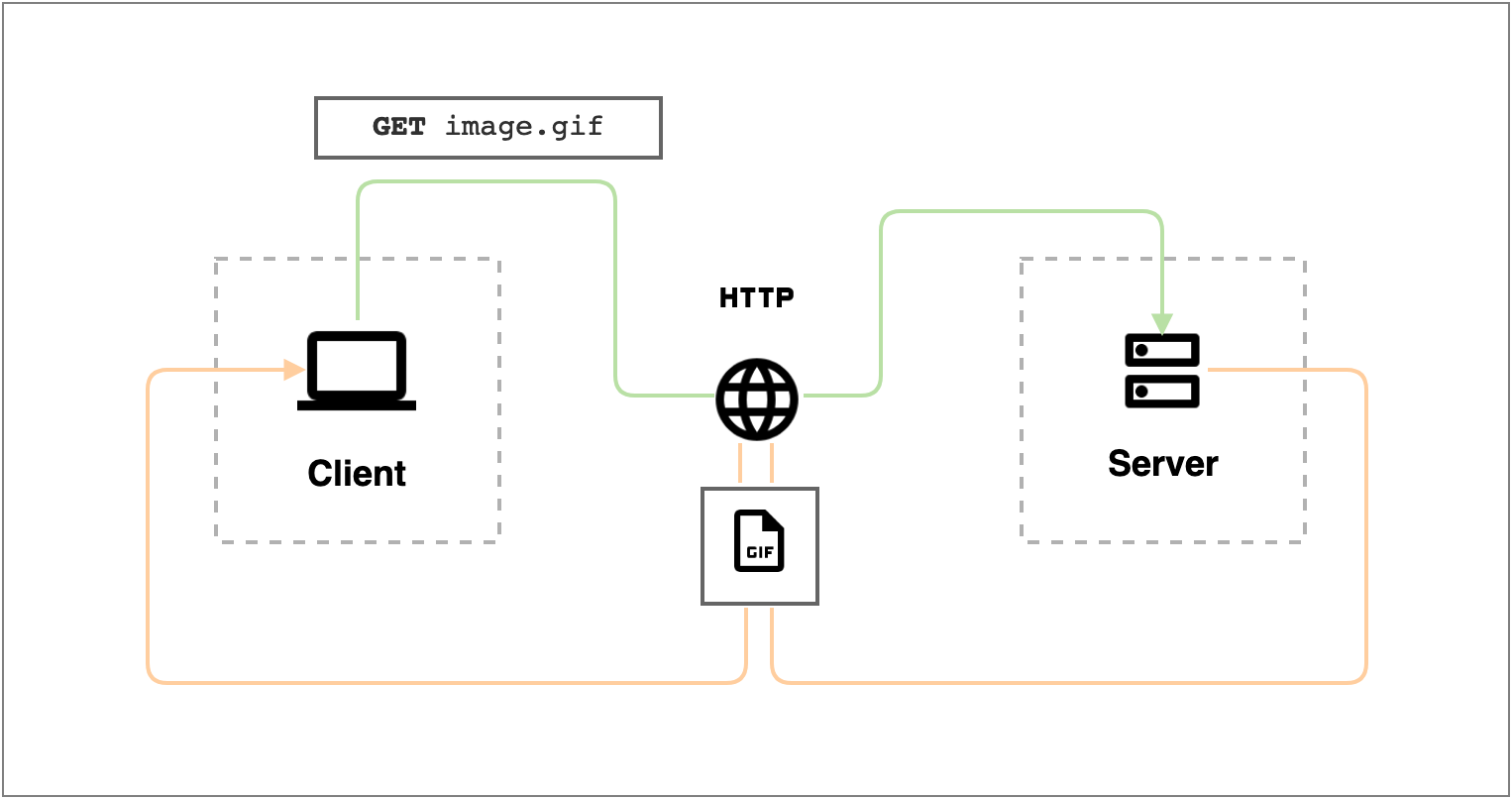
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Category Python Python Tutorial
Category Python Python Tutorial
Javascript Based File Downloads In Ie9 Notes Josh Mcarthur
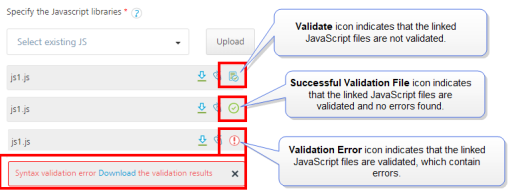
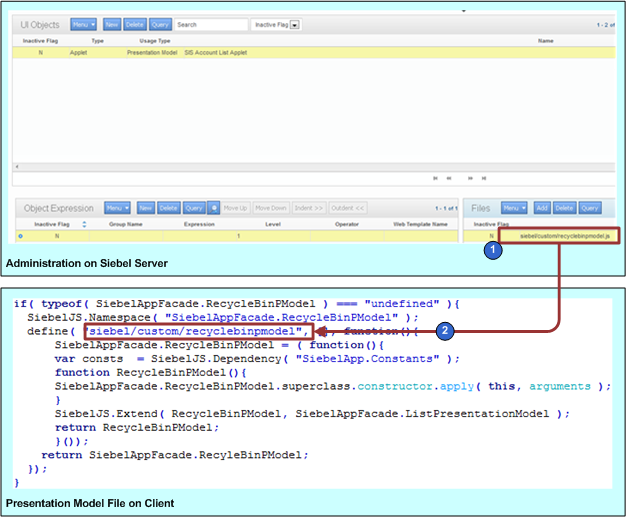
 Siebel Innovation Pack 2017 Overview Of Configuring Manifests
Siebel Innovation Pack 2017 Overview Of Configuring Manifests
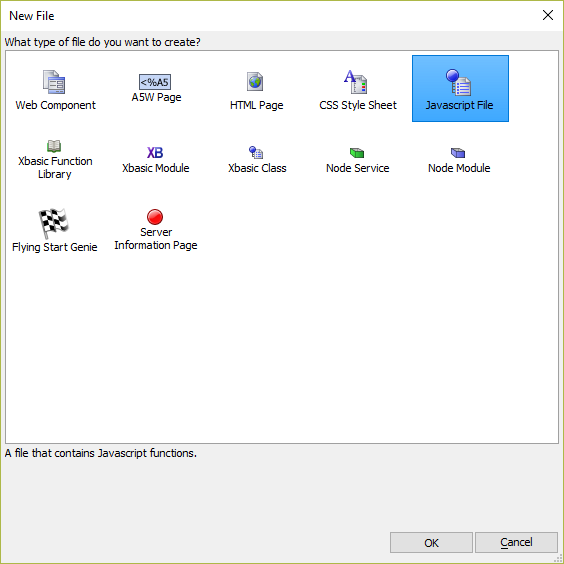
 Create And Link An External Javascript File
Create And Link An External Javascript File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Example Of Javascript Generated Source Code Download
Example Of Javascript Generated Source Code Download
 File Download By Html Label Finereport Help Document
File Download By Html Label Finereport Help Document
 Download Attachment S Creating A Web Resource Html
Download Attachment S Creating A Web Resource Html
 How To Download File In Servlet Codedec
How To Download File In Servlet Codedec
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
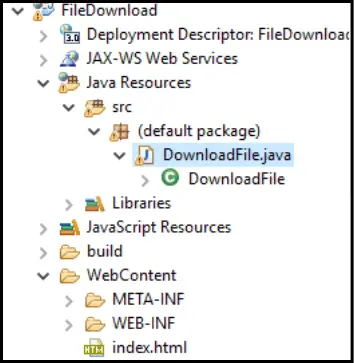
 Servlet Upload File And Download File Example Journaldev
Servlet Upload File And Download File Example Journaldev
Net Developer Compressing Your Javascript With Closure Compiler
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Self Hosted Cookie Compliance Solution From Cookie Script
Self Hosted Cookie Compliance Solution From Cookie Script
 Using An External Javascript File
Using An External Javascript File
 Example Malicious Packed Javascript File From The
Example Malicious Packed Javascript File From The
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Create A File And Generate A Download With Javascript In
How To Create A File And Generate A Download With Javascript In
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Zip Js Javascript Library To Zip And Unzip Files
Zip Js Javascript Library To Zip And Unzip Files
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button


0 Response to "33 Javascript File Download Example"
Post a Comment