32 Visual Studio Code Run Javascript File
Starting in Visual Studio 2017, you can develop code without projects or solutions, which enables you to open a folder of code and immediately start working with rich editor support such as IntelliSense, search, refactoring, debugging, and more. In addition to these features, the Node.js Tools for Visual Studio adds support for building ... Nov 17, 2020 - Get code examples like "how to run javascript program in visual studio code" instantly right from your google search results with the Grepper Chrome Extension.
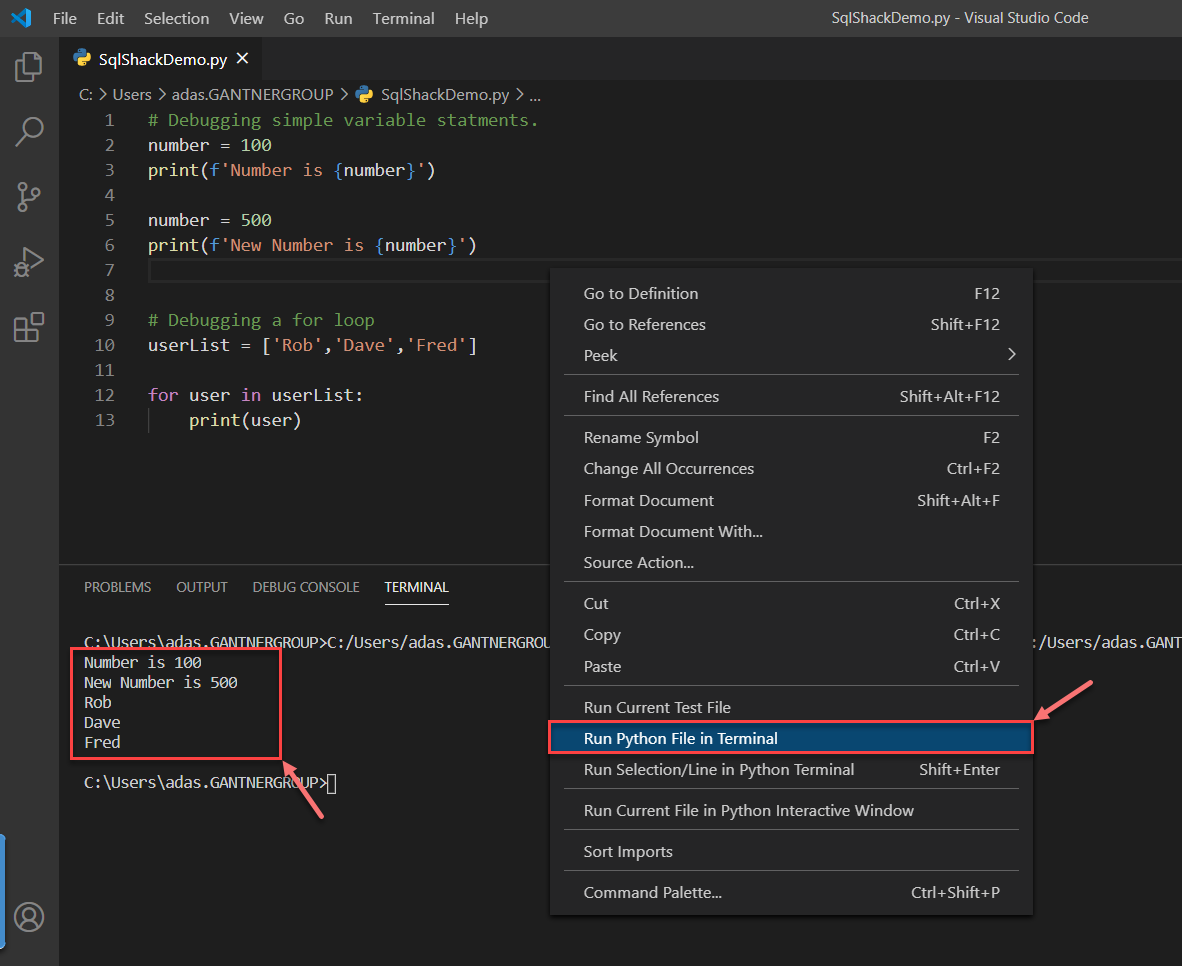
 How To Debug Python Scripts In Visual Studio Code
How To Debug Python Scripts In Visual Studio Code
The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service ...

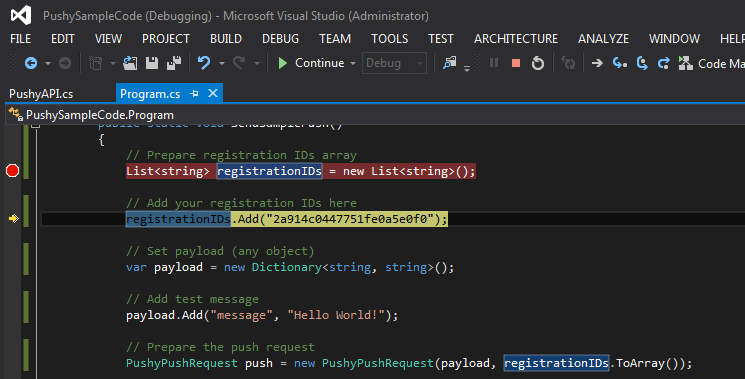
Visual studio code run javascript file. Visual Studio Code includes TypeScript language support but does not include the TypeScript compiler, tsc. You will need to install the TypeScript compiler either globally or in your workspace to transpile TypeScript source code to JavaScript (tsc HelloWorld.ts). The easiest way to install TypeScript is through npm, the Node.js Package Manager. javascript by Innocent Ibis on Nov 17 2020 Donate Comment. 0. Simply open the .js file in question in VS Code, switch to the 'Debug Console' tab, hit the debug button in the left nav bar, and click the run icon (play button)! xxxxxxxxxx. 1. With your project open in Visual Studio, open a server-side JavaScript file (such as server.js), click in the gutter to the left gutter to set a breakpoint: Breakpoints are the most basic and essential feature of reliable debugging.
Dec 09, 2020 - Simply open the .js file in question in VS Code, switch to the 'Debug Console' tab, hit the debug button in the left nav bar, and click the run icon (play button)! Automatic type acquisition requires ... Node.js runtime. In this image you can see IntelliSense, including the method signature, parameter info, and the method's documentation for the popular lodash library. Type declaration files are automatically downloaded and managed by Visual Studio Code for packages ... Open the JavaScript code file in Text Editor, then use shortcut Ctrl+Alt+N, or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window. Besides, you could select part of the JavaScript code and run the code snippet. Very convenient! The shortcut for the integrated terminal is (ctrl+`), then ...
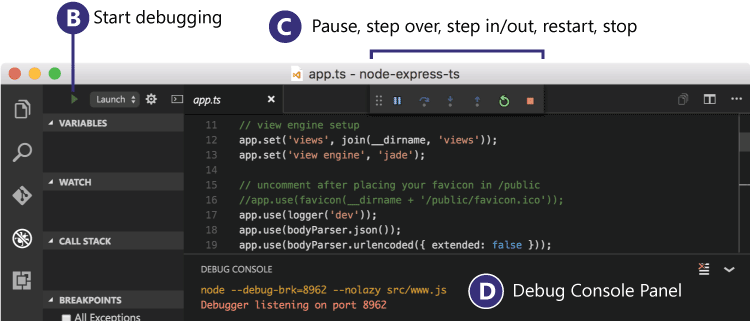
The next step is downloading and installing some Visual Studio extensions. The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. To run or debug a simple app in VS Code, select Run and Debug on the Debug start view or press F5 and VS Code will try to run your currently active file. However, for most debugging scenarios, creating a launch configuration file is beneficial because it allows you to configure and save debugging setup details. Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10 https://youtu....
Click the Extensions tab, and search for Code Runner and install it. Open any JavaScript file and to run it, right-click the mouse and click the Run Code option or Ctrl + Alt + N. It will open the text editor's Output window, and you can see the JavaScript outputs. One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ... The debugging approach you just learned works on any JavaScript file. But if you have a block of JavaScript code inside an HTML file, you're more limited. Ordinarily, Visual Studio won't let ...
To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code: JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... Nov 17, 2020 - Get code examples like "how to run javascript code in visual studio code" instantly right from your google search results with the Grepper Chrome Extension.
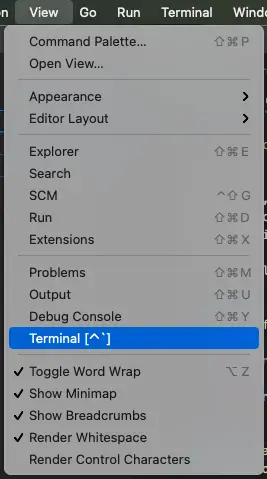
There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N on macOS), or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window. Code editing in Visual Studio Code. In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below. After viewing this overview, read on in the Learn More section to see more features. Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ...
In this video, learn to run HTML code on a web browser using the Visual Studio Code. To install Visual Studio Code, refer the below video:https://youtu.be/6q... 2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ... Jan 04, 2021 - Usually we run the javascript code by linking it with HTML file and viewing output in browser. In this blog post,let us see how to run Javascript code in Visual Studio Code.
Installing Node by nvm: · Running by file (ECMAScript Modules ESM): You can run your current file in a Node environment without creating a launch.json. With the file you want to debug open, go to the debugger panel, click the green arrow and choose Node as your environment. From the folks at VS Code. Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development
Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. I use Visual Studio Code (1.8.1) to write ECMAScript 6 for NodeJS 7.3 (so currently no TypeScript). I want to run the current script with node from the command line (node ${file}) every time the script file is saved. Is this possible? To be clear: NodeJS is not running as server, but used for executing cli scripts. By Visual Studio Code I mean the new Code Editor from Microsoft - Not code written using Visual Studio. Solution. This solution intends to run currently open file in node and show output in VSCode. I had the same question and found newly introduced tasks useful for this specific use case. It is a little hassle, but here is what I did: Create ...
Feb 19, 2021 - Before everyone redirects me to https://stackoverflow /questions/31778413/run-javascript-in-visual-studio-code, The given solution is using the tasks v0.1.0. Can anyone provide a tasks.json with a newer version (v2?). Otherwise what other alternatives can be used to run a file in VSCode ... This tutorial gives you an overview ... of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. ... See IntelliSense in action. Start and run the ... This video is about how to run your HTML code from your visual studio IDE like other IDE's have direct options to run.
Jul 01, 2021 - You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files. ... Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure. TypeScript and Visual Studio Code are products created by Microsoft. In this tutorial let's work with TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. This guide will walk through how to utilize the Quokka JS plugin with Visual Studio Code, which allows you to process JavaScript code directly in line in the...
Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. Apr 02, 2021 - Here's the most simple way to run JavaScript using Visual Studio Code use shortcut Ctrl+Alt+N or press F1 and then select/type Run Code, or right click the Text Editor and then click Run Code in editor context menu or click Run Code button in editor title menu
Sep 01, 2018 - Why is Visual Studio Code (VS Code) so popular, and do we really need another text editor? In this article, we'll take a look at how VS Code extends traditional text editor concepts and opens up entirely new avenues of productivity for developers. These are all the best things about VS Code ... For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code. VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your ... JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
In this video will learn how to run javascript code in visual studio code using coderunner extension. Normally will use command prompt or terminalto execute ...
 Top 5 Must Have Vs Code Extensions Dev Community
Top 5 Must Have Vs Code Extensions Dev Community
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Set Up Vs Code For Node Js Development 5 Of 26
How To Set Up Vs Code For Node Js Development 5 Of 26
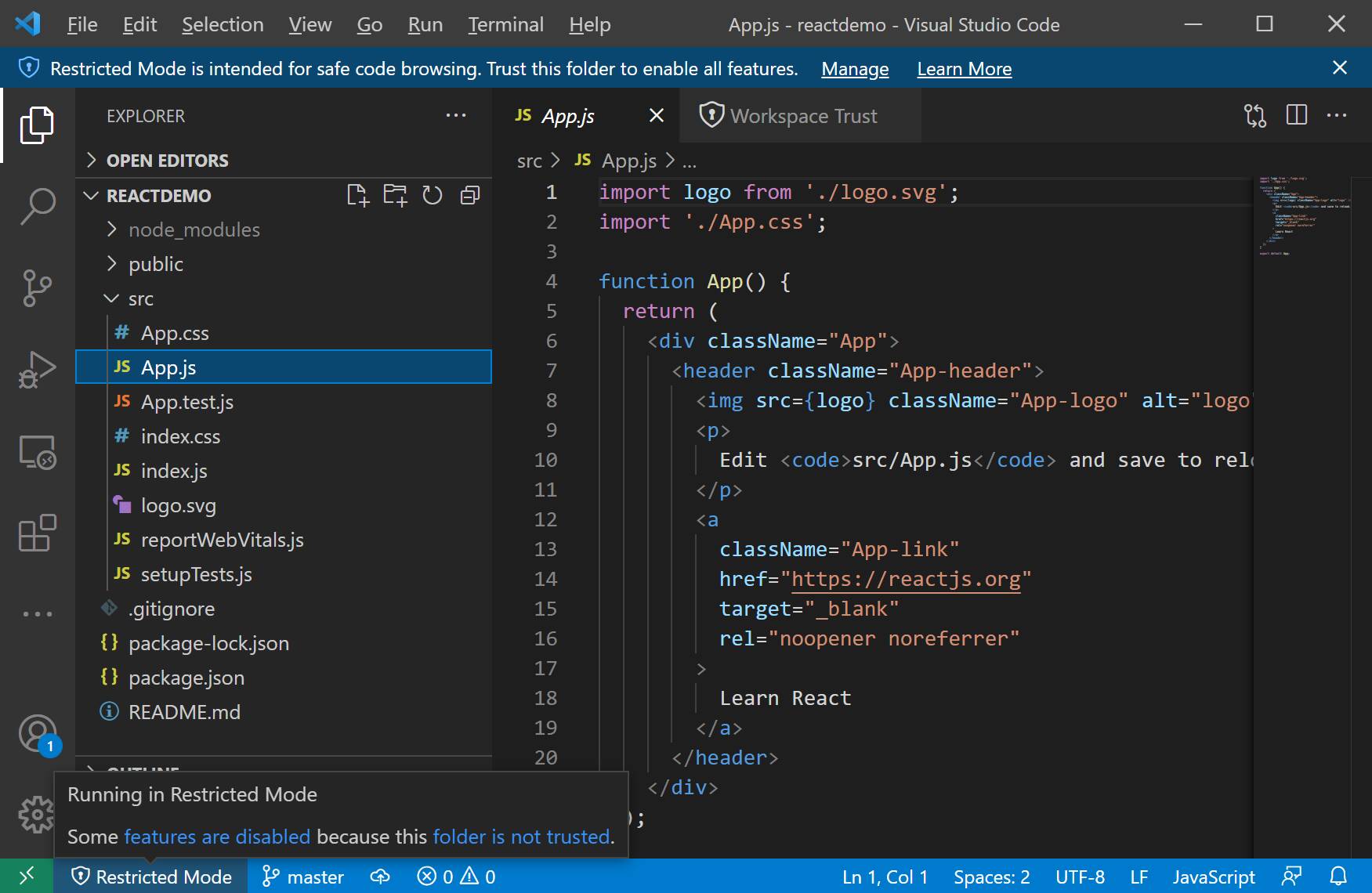
 Microsoft Defends Intrusive Dialog In Visual Studio Code That
Microsoft Defends Intrusive Dialog In Visual Studio Code That
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Visual Studio Code Now Includes Built In Javascript Debugging
Visual Studio Code Now Includes Built In Javascript Debugging
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Develop Node Js With Visual Studio Code Azure Microsoft Docs
Develop Node Js With Visual Studio Code Azure Microsoft Docs
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
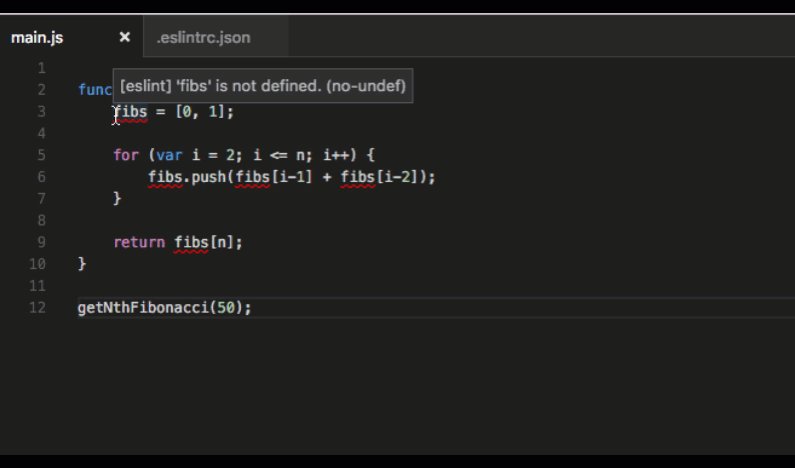
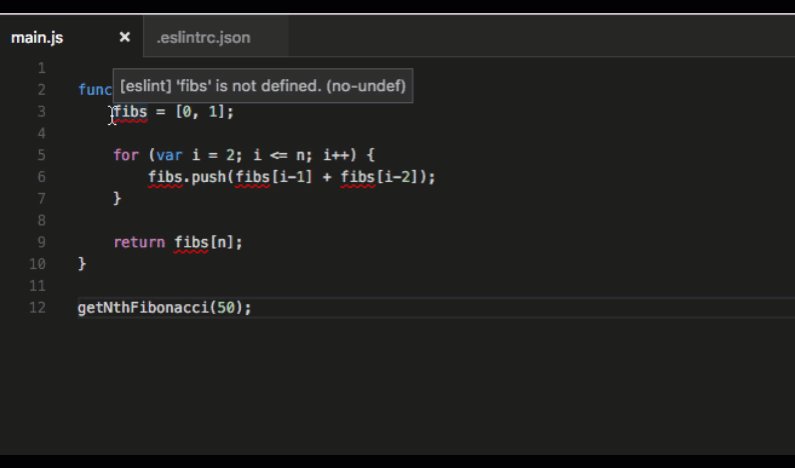
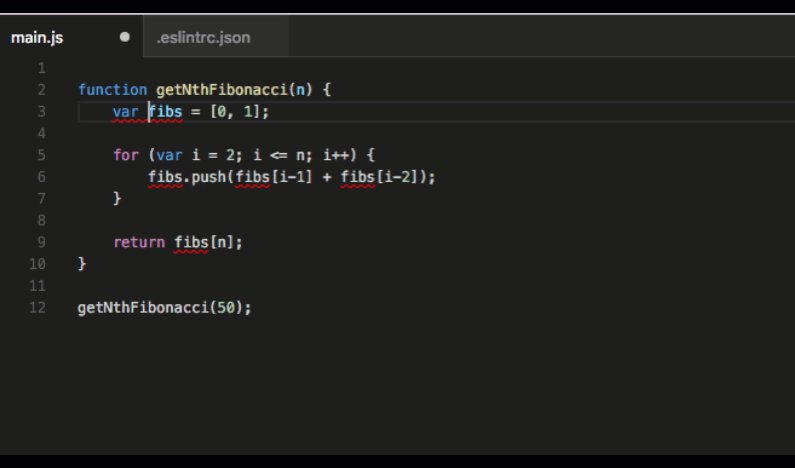
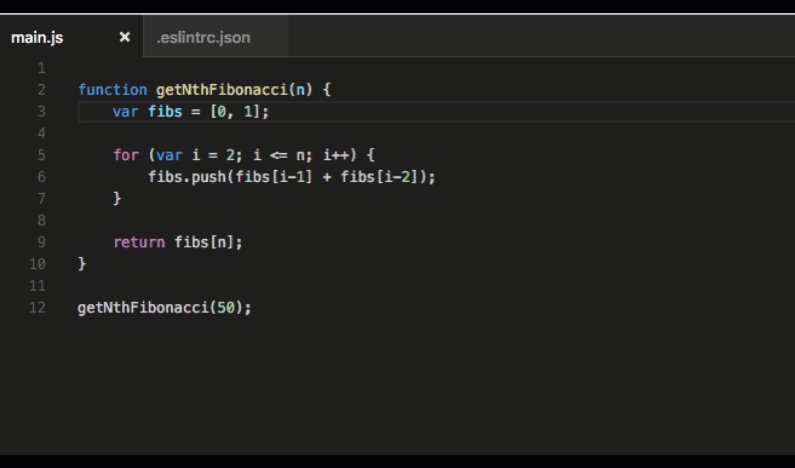
 Use Eslint To Validate Your Javascript In Visual Studio Code
Use Eslint To Validate Your Javascript In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Formatting Fail On Save Stack Overflow
Visual Studio Code Formatting Fail On Save Stack Overflow
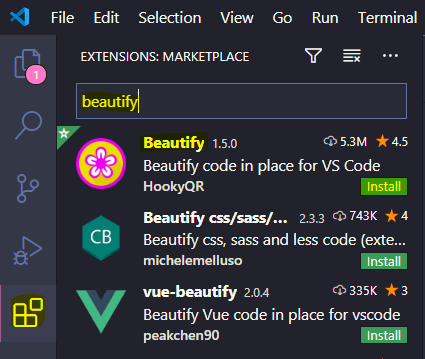
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
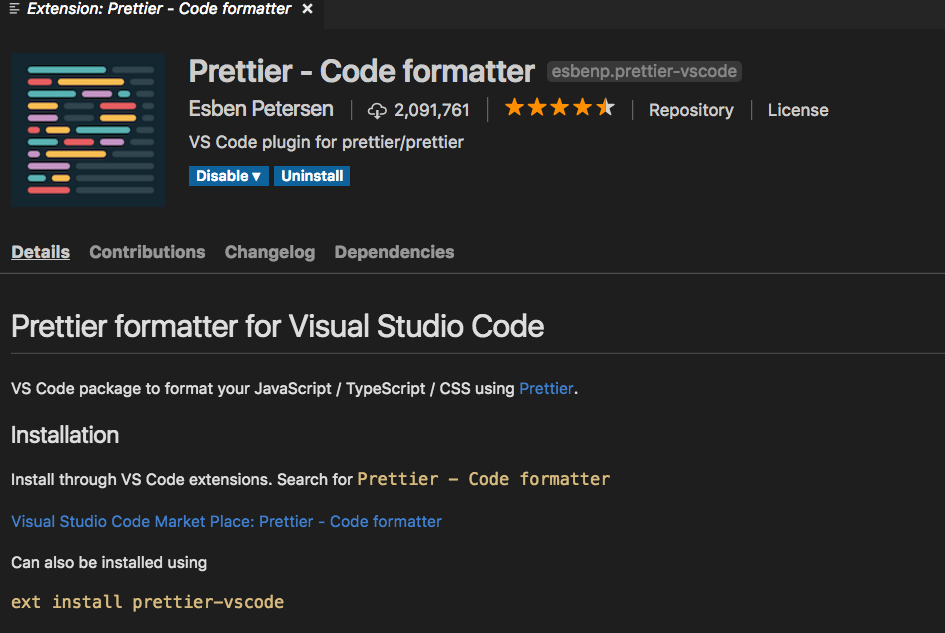
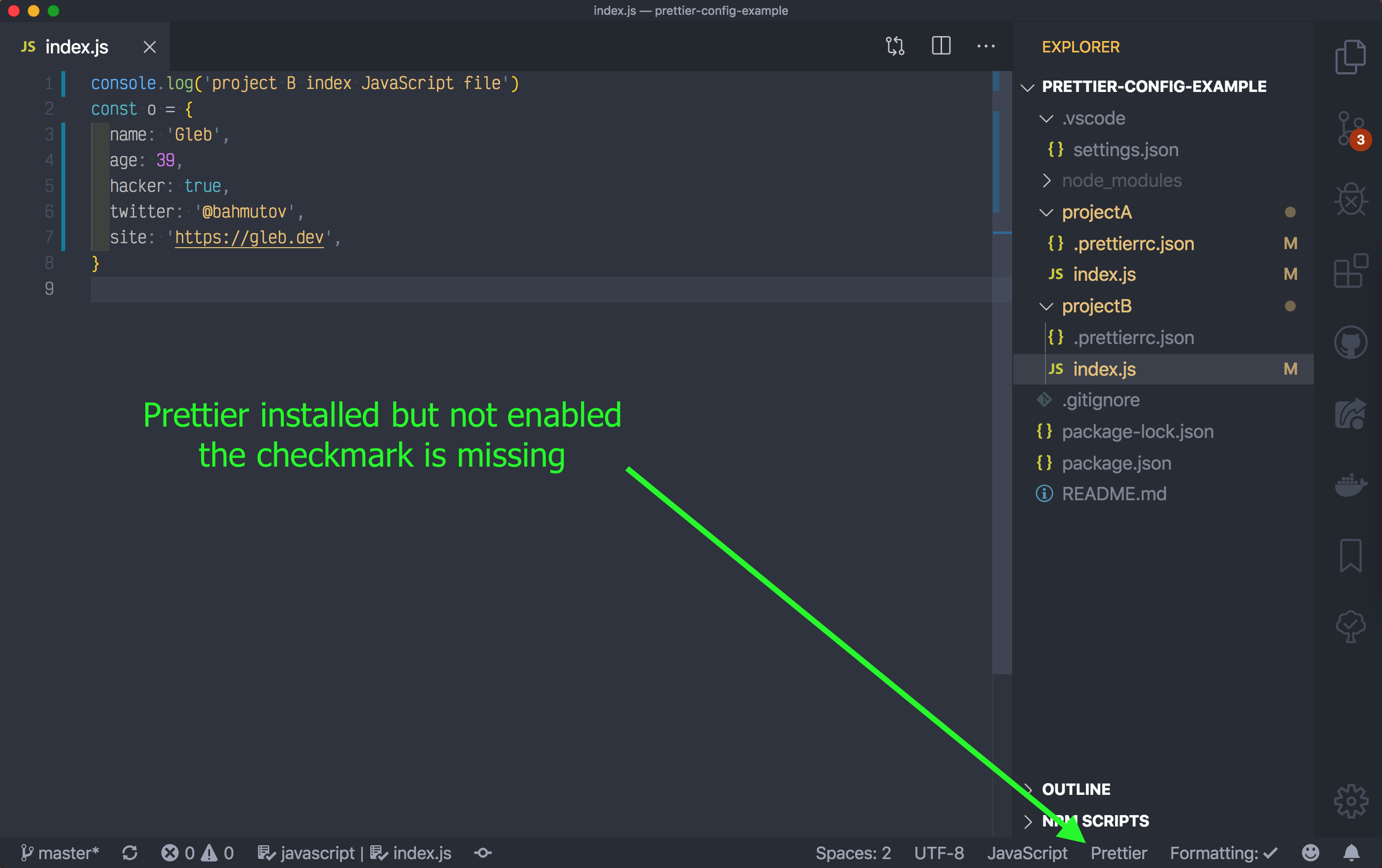
 Automated Code Formatting With Prettier
Automated Code Formatting With Prettier
 Js Types Can Only Be Used In A Ts File Visual Studio
Js Types Can Only Be Used In A Ts File Visual Studio
 How Does Vscode Install Plug Ins To Run Html Files Develop
How Does Vscode Install Plug Ins To Run Html Files Develop
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
 Debugging Typescript In Vs Code Without Compiling Using Ts
Debugging Typescript In Vs Code Without Compiling Using Ts
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Visual Studio Code For Node Js Development
Visual Studio Code For Node Js Development
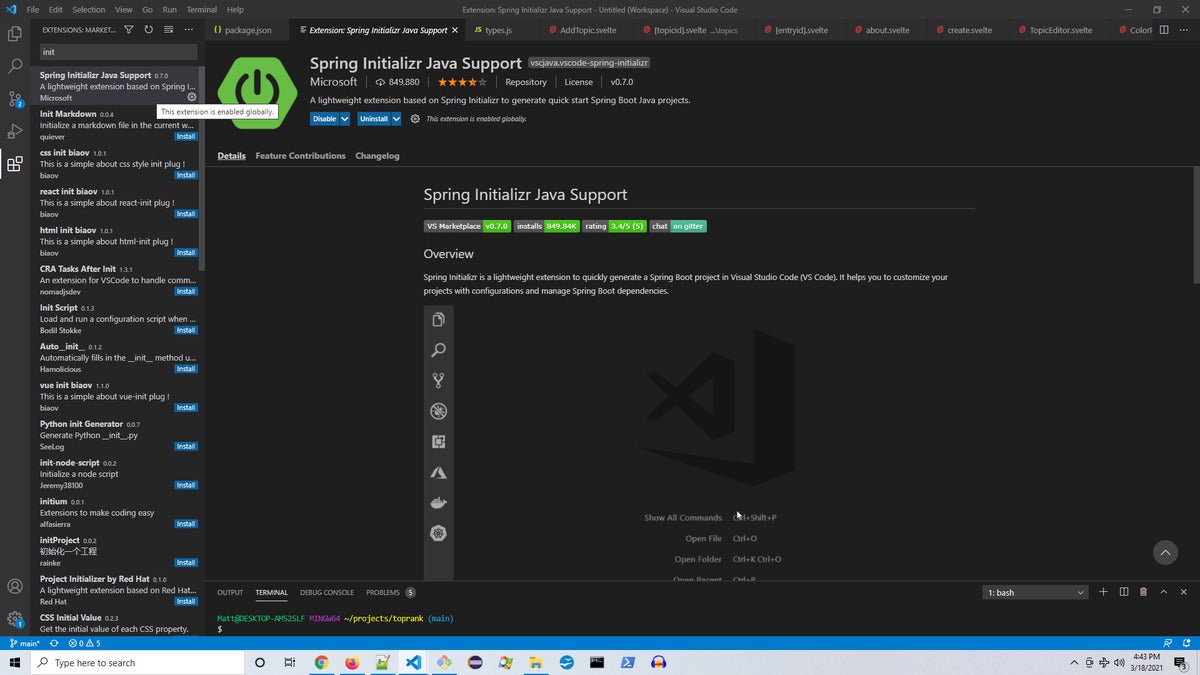
 Build A Java Application In Visual Studio Code Infoworld
Build A Java Application In Visual Studio Code Infoworld

 How To Run A C Program In Visual Studio Code Javatpoint
How To Run A C Program In Visual Studio Code Javatpoint
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code




0 Response to "32 Visual Studio Code Run Javascript File"
Post a Comment