32 Read Csv In Javascript
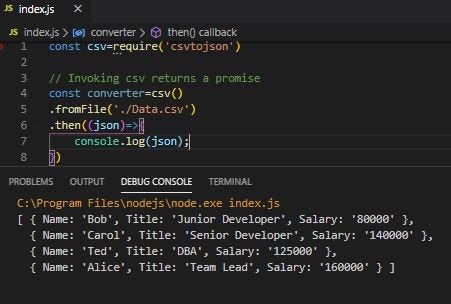
Read CSV headers using Javascript. Ask Question Asked 7 years, 5 months ago. Active 7 years, 5 months ago. Viewed 6k times 1 I have a csv file with headers that look like this. header1,header2,header3,header4 value1,value2,value3,value4 value1,value2,value3,value4 value1,value2,value3,value4 I just want to read the headers and I've tried. ... Reading The CSV File and Getting an Array of Json Objects Add the following code to your index.js file. Invoking csv () returns a promise. const csv=require ('csvtojson') // Invoking csv returns a promise
Step 1 — Reading Files with readFile () In this step, you'll write a program to read files in Node. Here is a article to convert the data of a csv file to a JavaScript Object Notation (JSON) without using any third party npm package. //CSV filter to filter out the csv files //in the directory const filtercsvFiles = (filename) => { return ...

Read csv in javascript. In this video I'm going to be showing you how to work with CSV files in Node.js🔴 Subscribe for more https://www.youtube /channel/UCMA8gVyu_IkVIixXd2p18NQ... In the previous post, I have explained how we can read csv file using javascript and HTML 5 filereader, now in this post, I have explained how we can use external library like xlsx to parse or read excel file using javascript and show it's contents in HTML table. When file is uploaded using Javascript, it is read as Binary string initially, and ... CSV is a simple and easy form to stores the website data in tabular form. With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data.
Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one: How to read data from *.CSV file using JavaScript? Javascript Object Oriented Programming Front End Technology To read.CSV using JavaScript, use the open-source CSV parser, Papa Parser. The following are the features −
This goes over how you can use JavaScript/jQuery to read a CSV file to populate an array and then pick a random "winner" from that array.To see a working ver... We can read csv file by two ways : 1. Read data line by line : Lets see how to read CSV file line by line. For reading data line by line, first we have to construct and initialize CSVReader object by passing the filereader object of CSV file. After that we have to call readNext() method of CSVReader object to read data line by line as shown in ... Step 3. create a js file script.js that will have the code logic to parse the csv data using Papa.parse method. The method takes the file object and a config object as arguments. The config object defines settings, behavior, and callbacks used during parsing. Below are the default properties of the config object: You can find the description ...
Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ... The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline ( \n ). Then using a forEach loop we add additional lines separating the values with comma (, ). I am using cdn url to include jquery-csv file, you can download file from Gitlab and use it as a locally.. Read CSV File to JSON Object. jquery-csv providing many method to convert csv string to array, into arrays,objects etc.You can use one of them method as per your requirement.I am using toArrays() method to convert csv into arrays.. I am using jQuery ajax method to get csv file data and ...
A basic but fully functional CSV-Parser. Working with CSV data in JavaScript only requires a couple lines of code and the power of Regular Expressions. You can try this parser in a live demo ! Read a csv file using Javascript July, 2021. Introduction. A comma-separated values (CSV) file is a delimited text file that uses a comma to separate values. Each line of the file is a data record that consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format. Reading CSV Files in Node.js. To read a CSV file in Node.js, we could use nothing else than just the fs module, as in essence the CSV file is a plain text file. If you're interested in reading more about Reading Files with Node.js or Writing Files with Node.js, we've got both covered!
HTML5 provide FileReader API to read csv file using JavaScript. You can read CSV file from local or remote location.The Local files are opened with FileReader API, and remote files are downloaded with XMLHttpRequest. This tutorial help to read CSV file using HTML5 and Papa parse library. Here is another way to read an external CSV into Javascript (using jQuery). It's a little bit more long winded, but I feel by reading the data into arrays you can exactly follow the process and makes for easy troubleshooting. Might help someone else. The data file example: Time,data1,data2,data2 08/11/2015 07:30:16,602,0.009,321 And here is the ... Here, today we will learn about Reading the CSV file uploaded by the user in JavaScript. Normally, when we have to read the CSV file we take it to a backend like in PHP, C# or in any other language but we can also read the user uploaded file in the frontend only using the JavaScript.
The jQuery-CSV library has a function called $.csv.toObjects (csv) that does the mapping automatically. Note: The library is designed to handle any CSV data that is RFC 4180 compliant, including all of the nasty edge cases that most 'simple' solutions overlook. The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... is csv in the solution code refer to the .csv filename? i'm interested in a good JS/JQuery tool to parse a csv file - bouncingHippo Nov 22 '12 at 19:59 1 @bouncingHippo In the example it's just referring to a string of csv data but the lib can be used to open csv files locally in the browser using the HTML5 File API.
The CSV file used a delimiter to identify and separate different data token in a file. The CSV file format is used when we move tabular data between programs that natively operate on incompatible formats. There are following ways to read CSV file in Java. The default separator of a CSV file is a comma (,). Read, Parse and display CSV (Text) file using JavaScript and HTML5 The HTML Markup consists of a FileUpload control (HTML File Input) and a HTML Button. The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. While-Reading: Harry Potter,21,Gryffindor I had used a library csvtojson in my angular project to solve this problem. You can read the CSV file as a string using the following code and then pass that string to the csvtojson library and it will give you a list of JSON. Sample Code:
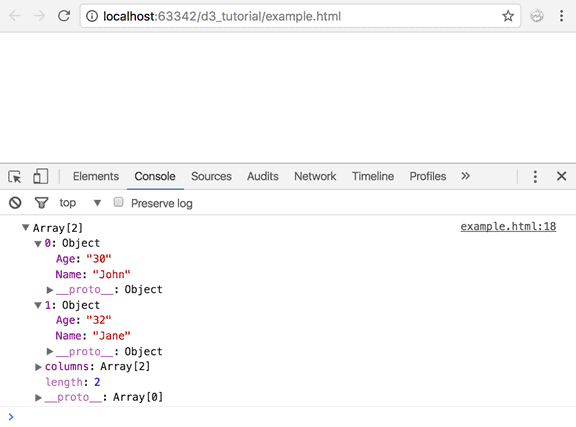
The d3.csv() function in D3.js is a part of the request API that returns a request for the file of type CSV at the specified URL.The mime type is text/CSV. Syntax: d3.csv(url[[, row], callback]) Parameters: url: It is the URL of the file that is to be fetched. callback: It is the function that is to be performed after the file is fetched. Return Value: It returns a request for the file of type ... Reading CSV using External API in jQuery or Javascript You can also use external API like Papa parse to read CSV file, it is an open source, well-maintained project and also free. Using this API, you can create HTML code as below
 Using D3 To Read In Information From A Csv File How Can I
Using D3 To Read In Information From A Csv File How Can I
 Csv File To Html Table Using Ajax Jquery Webslesson
Csv File To Html Table Using Ajax Jquery Webslesson
 How To Generate Csv With Node Js Express Js And Upload It To
How To Generate Csv With Node Js Express Js And Upload It To
 How To Read Csv Files In Javascript
How To Read Csv Files In Javascript
 Nodejs Read And Write Csv File Code Example
Nodejs Read And Write Csv File Code Example
 Csv Viewer With Html Css Amp Javascript Project Video
Csv Viewer With Html Css Amp Javascript Project Video
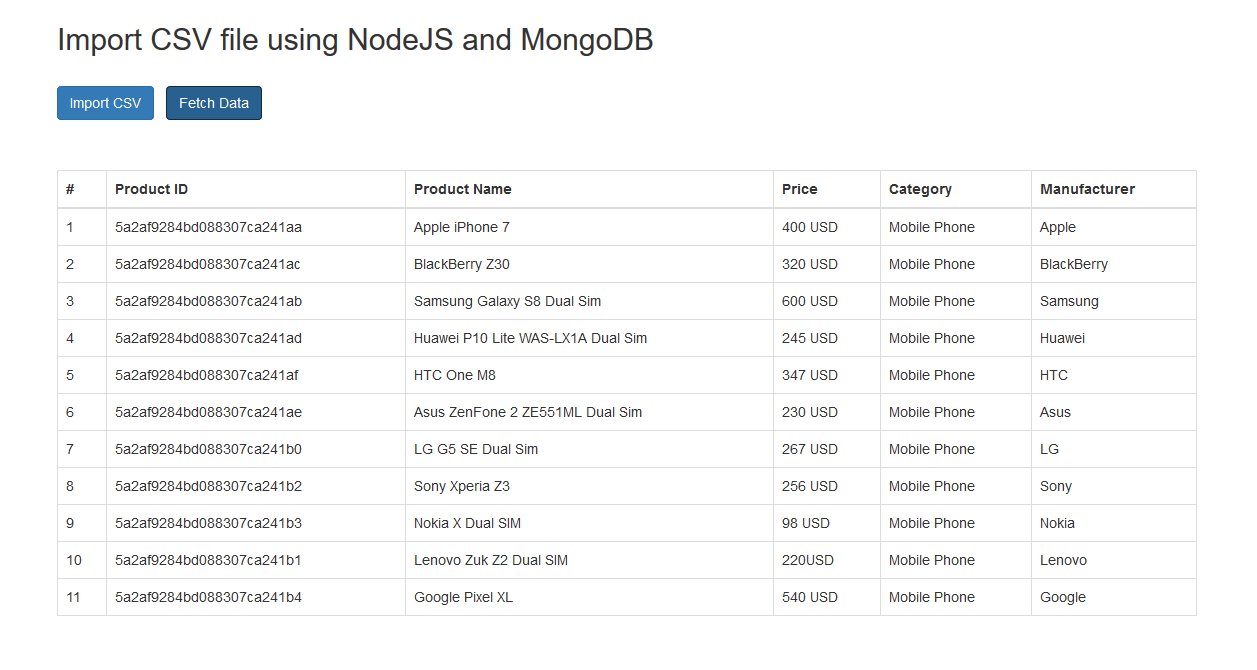
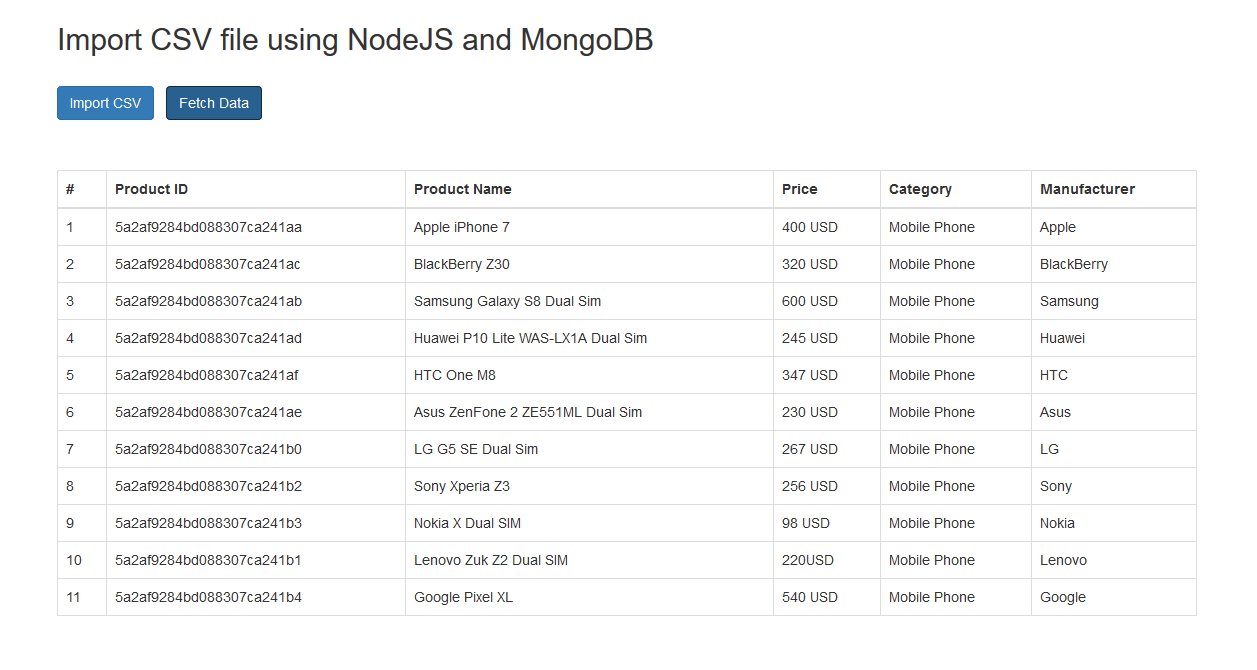
 Import Csv File Using Nodejs And Mongodb With Expressjs And
Import Csv File Using Nodejs And Mongodb With Expressjs And
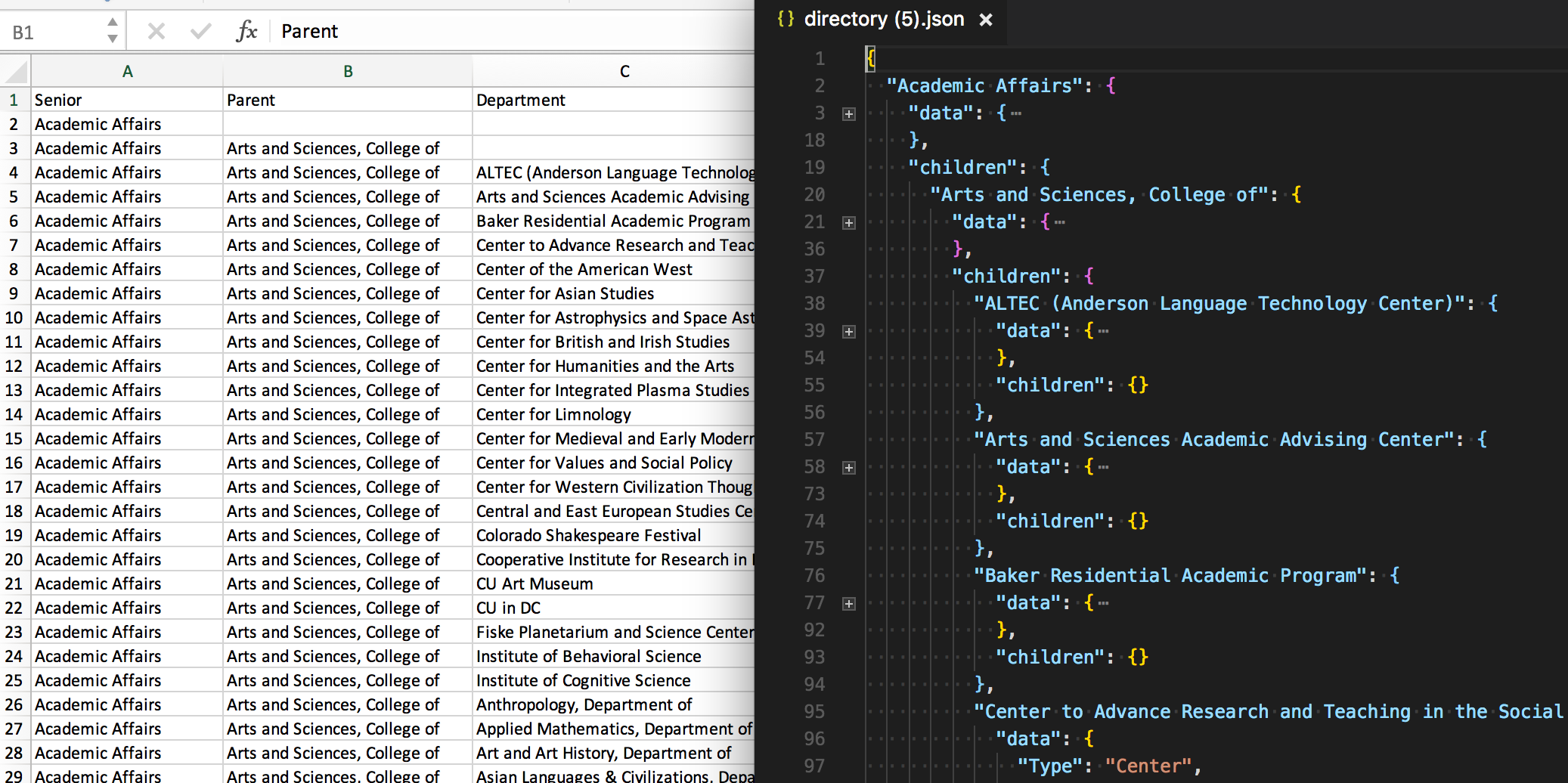
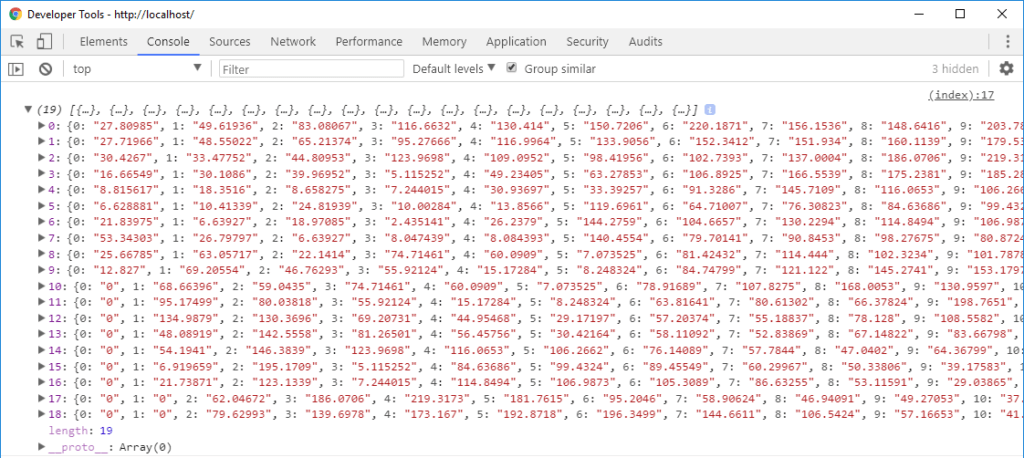
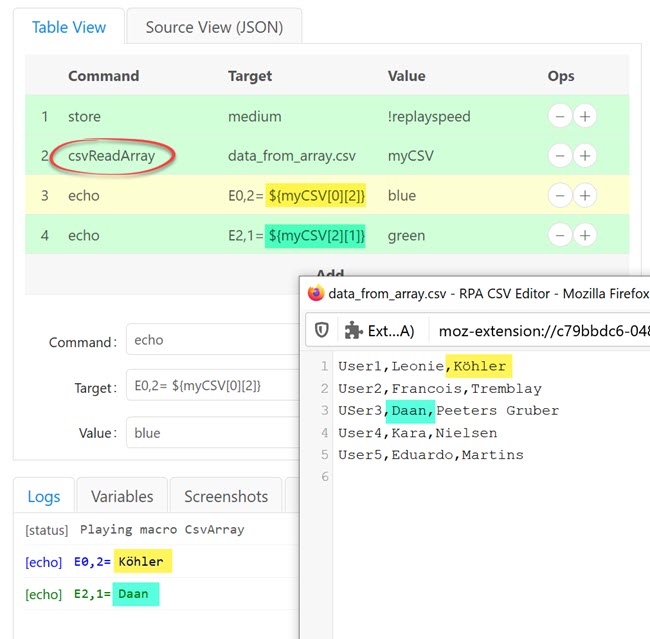
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
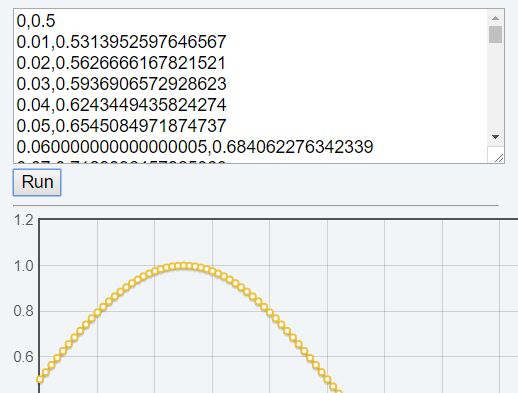
 How To Create 3d Surface Chart With Javascript Red Stapler
How To Create 3d Surface Chart With Javascript Red Stapler
Github Bezkoder Node Js Upload Csv File Node Js Upload Csv
 Manipulate Csv File Content Using Javascript Essential Secrets Of Csv
Manipulate Csv File Content Using Javascript Essential Secrets Of Csv
 How To Read Csv File In Java Javatpoint
How To Read Csv File In Java Javatpoint
 Import Csv Data To Firestore Using Gcp And Node Js By
Import Csv Data To Firestore Using Gcp And Node Js By
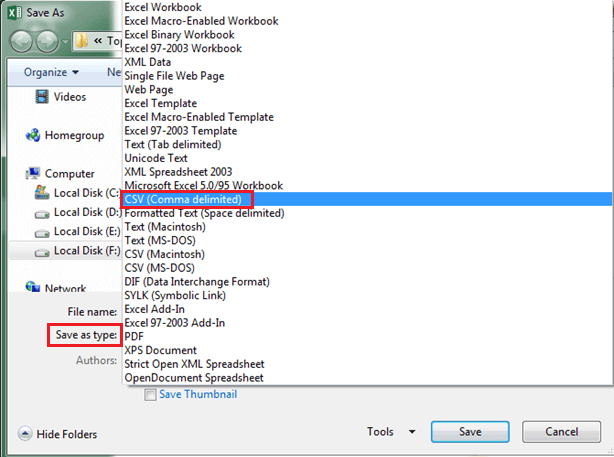
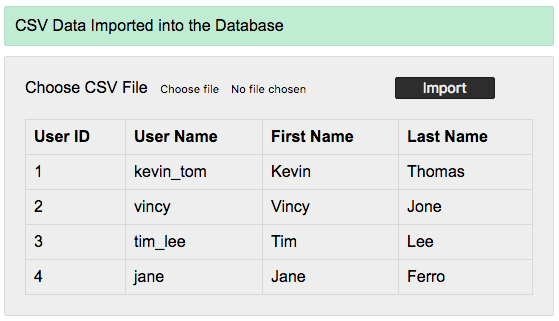
 Import Csv File Into Mysql Using Php Phppot
Import Csv File Into Mysql Using Php Phppot
 Jquery Csv Plugins Jquery Script
Jquery Csv Plugins Jquery Script
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Javascript Read Csv File In Javascript And Html5 Filereader
Javascript Read Csv File In Javascript And Html5 Filereader
 Js Csv Parser Javascript Read Csv
Js Csv Parser Javascript Read Csv
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
 Read Any Csv File With Javascript 1
Read Any Csv File With Javascript 1
 How To Read A Csv File In Node Js By Gravity Well Rob
How To Read A Csv File In Node Js By Gravity Well Rob
 Read Csv File Into Array Python Code Example
Read Csv File Into Array Python Code Example
 Create Csv File Nodejs Code Example
Create Csv File Nodejs Code Example
 Reading Csv File With Javascript In This Post I Am Going To
Reading Csv File With Javascript In This Post I Am Going To
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 What Is The Best Way To Read A Csv File Using Javascript Not
What Is The Best Way To Read A Csv File Using Javascript Not
 Create Csv File Javascript Code Example
Create Csv File Javascript Code Example
 Converting Csv To Json Using Javascript By Salifyanji Taala
Converting Csv To Json Using Javascript By Salifyanji Taala




0 Response to "32 Read Csv In Javascript"
Post a Comment