32 Html In Javascript Variable
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript.
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
The addition assignment operator (+=) adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible.

Html in javascript variable. Re: Use Javascript Variable as HTML Image Source unfortunately neither of those worked, they both came up with the empty box logo for the initial image load, but the mouseOvers still worked. thanks for the advice, ill keep looking Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. Global Variables in HTML JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared.
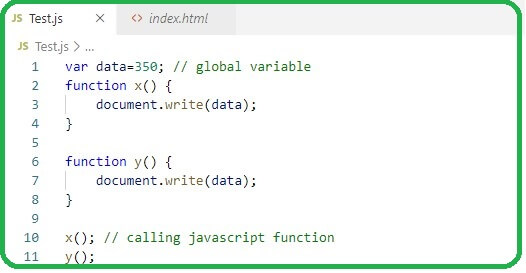
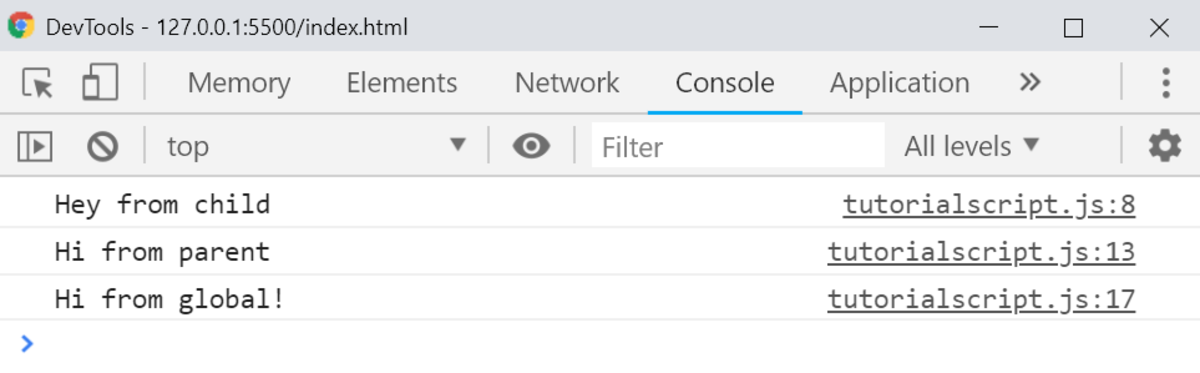
JavaScript Global Variable. A JavaScript global variable is declared outside the function or declared with window object. It can be accessed from any function. Let's see the simple example of global variable in JavaScript. In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'.
Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. The values to be assigned are passed as arguments as shown below. JavaScript. As you can see, we are trying to print a variable in our HTML... which is impossible! To make it work we'll use the html-webpack-plugin that gives us the ability to use EJS syntax and inject data into it. The plugin will generate a valid HTML file. In the meantime, you should rename your app/index.html file to app/index.ejs. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.
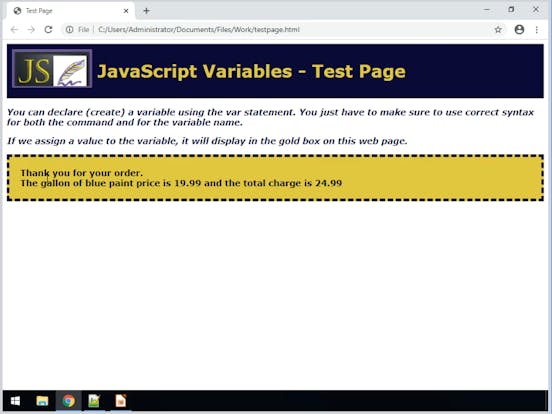
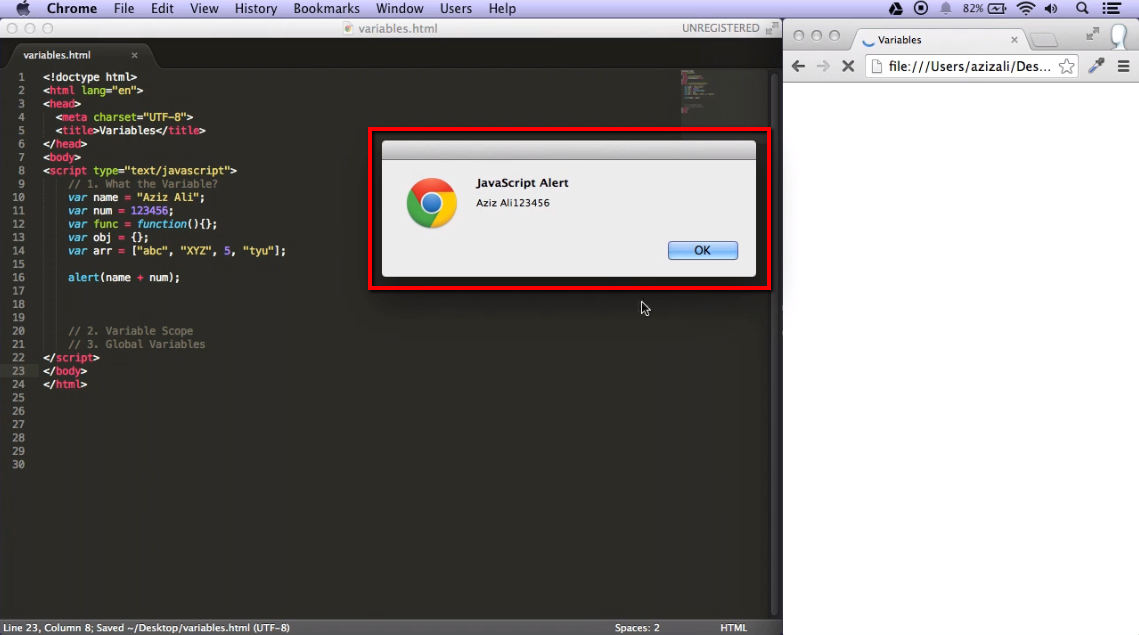
There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: Variables are used to store values (name = "John") or expressions (sum = x + y). Declare Variables in JavaScript. Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable like this: var name; Assign a Value to the Variable
JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out. This is a walkthrough on how to use webpack to insert variables from a file into HTML or JavaScript. No prior knowledge of webpack, node, or git is required to follow along. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&).
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. A JavaScript variable is the name of storage location. Variables can be used to store goodies, visitors, and other data. Every programming language use variables. We use variables as symbolic names for values in an application. We can create variables using any of these keywords: 'var', 'let' and 'const'. To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. do I use this JavaScript variable in HTML . do I use this JavaScript variable in HTML You cannot use js variables inside html.
Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020 Javascript to HTML replace tags not working Using a variable inside XSL:text in roundrect tag in XSLT Tinymce Editor displaying html tags after saving and reloading the data inside updatepanel I n this tutorial, we are going to see how to display a JavaScript variable in an HTML page by using two method, the first one is using the document.write () method and the second is using the innerHTML property. Example 1: Using document.write ()
JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; How to display JavaScript variables in a HTML page without document.write . Posted by: admin November 20, 2017 Leave a comment. Questions: I am trying to display some JavaScript variable on my HTML page. I was first using document.write() but it use to overwrite the current page when the function was called. You can add an HTML element without any value, then assign the value using javascript.
JavaScript variables are boxes for storing values. We must declare a variable in the JavaScript program before using it. A variable can be a number, a single character, string, or value indicating whether something true or false. Variable allows us to store, retrieve and change the stored information. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. How to print/display javascript variable in html? Today, We want to share with you display javascript variable in html .In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What ...
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 Webstorm Adding Script File To Html Page Get Unresolved
Webstorm Adding Script File To Html Page Get Unresolved
 Setting Javascript Variable From Model Strings Containing
Setting Javascript Variable From Model Strings Containing
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
Set Html Window Title From Km Variable Questions
Cannot Rename Javascript Variable In Html File Issue 32081
 Javascript Scope Explained Difference Between Var And Let
Javascript Scope Explained Difference Between Var And Let
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Display Values Of Variables Taken From Div Html By Means Of
Display Values Of Variables Taken From Div Html By Means Of
 Tools Qa What Are Javascript Variables And How To Define
Tools Qa What Are Javascript Variables And How To Define
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
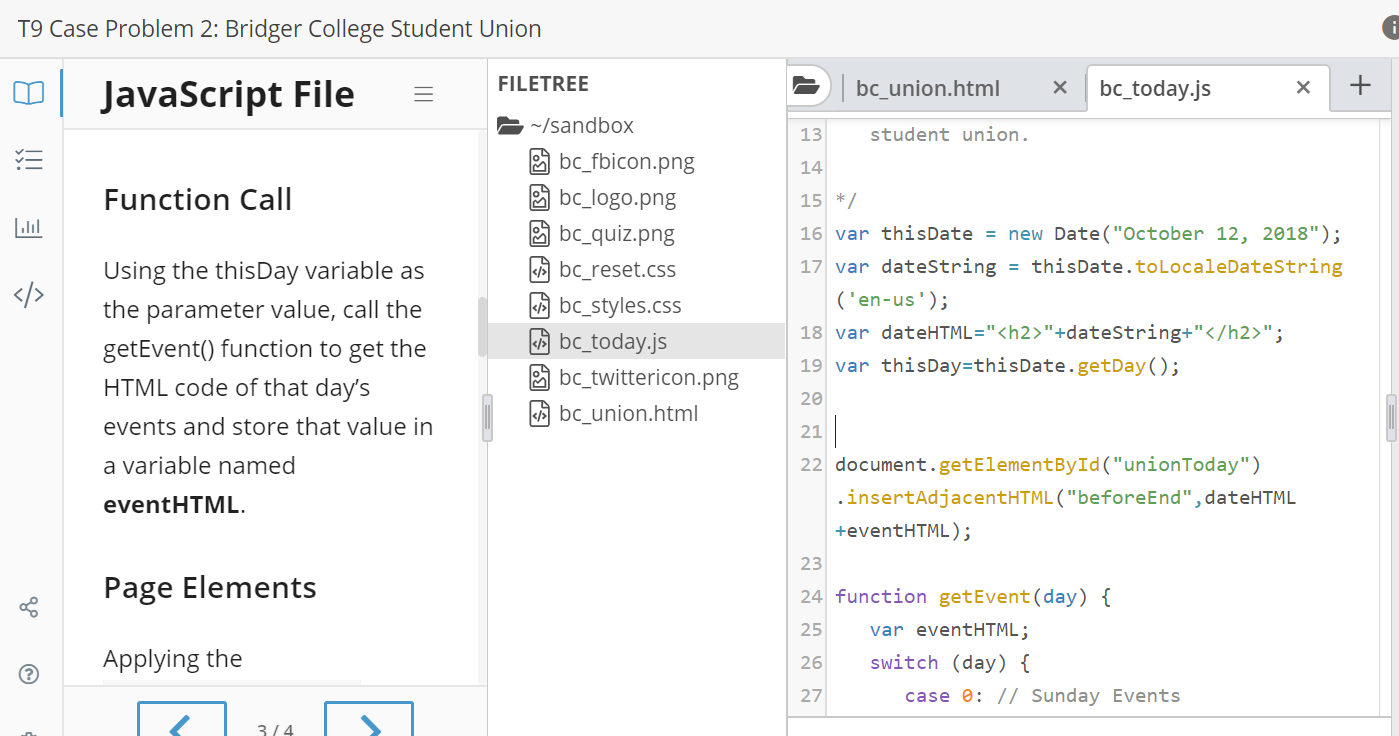
 Javascript Using The Thisday Variable As The Chegg Com
Javascript Using The Thisday Variable As The Chegg Com
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
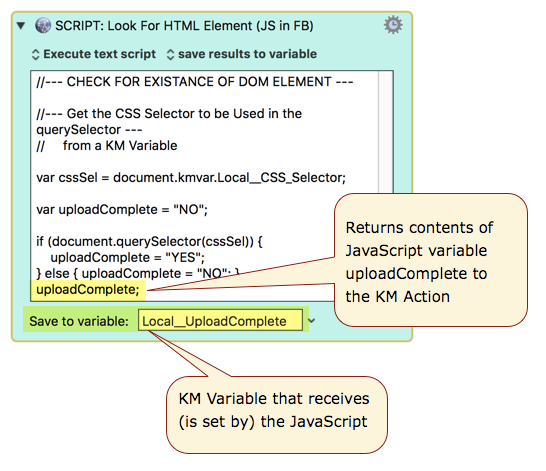
 Need Help With Using Km Variables In Javascript Questions
Need Help With Using Km Variables In Javascript Questions
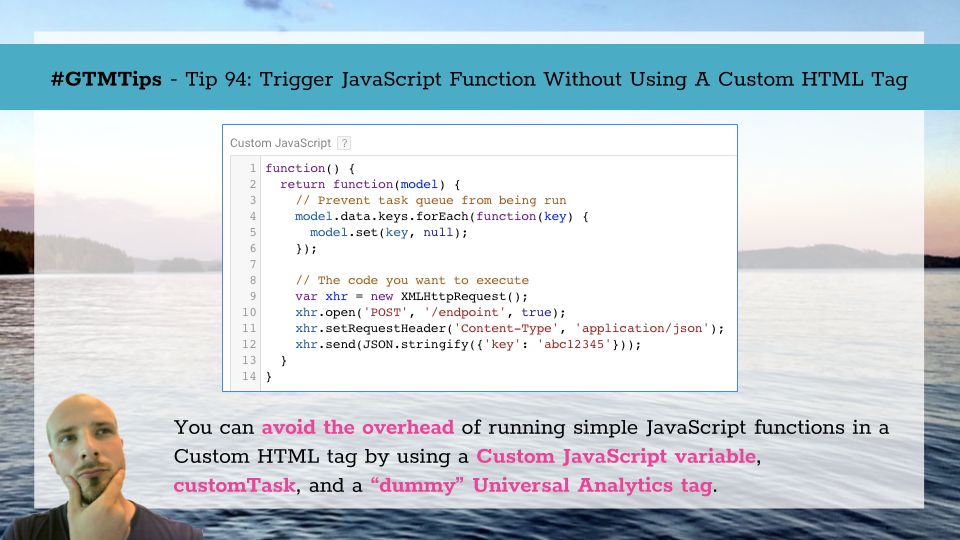
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Storyline Variables And Javascript Rabbitoreg Zsolt Olah
Storyline Variables And Javascript Rabbitoreg Zsolt Olah
 Javascript Variables And Data Types Number String Boolean
Javascript Variables And Data Types Number String Boolean
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Variable Is Not Defined Sending From Html To Js File
Variable Is Not Defined Sending From Html To Js File
 Variable What Is Variables In Javascript Ilovecoding
Variable What Is Variables In Javascript Ilovecoding
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 Use A Ternary Expression For Conditional Rendering Html
Use A Ternary Expression For Conditional Rendering Html
0 Response to "32 Html In Javascript Variable"
Post a Comment