31 Create A Div Javascript
The below function is used to create multiple content division elements (i.e. <div>) inside a containing <div>. The function is working correctly and is as expected, I just feel the qua... May 21, 2020 - Get code examples like "create div with id javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
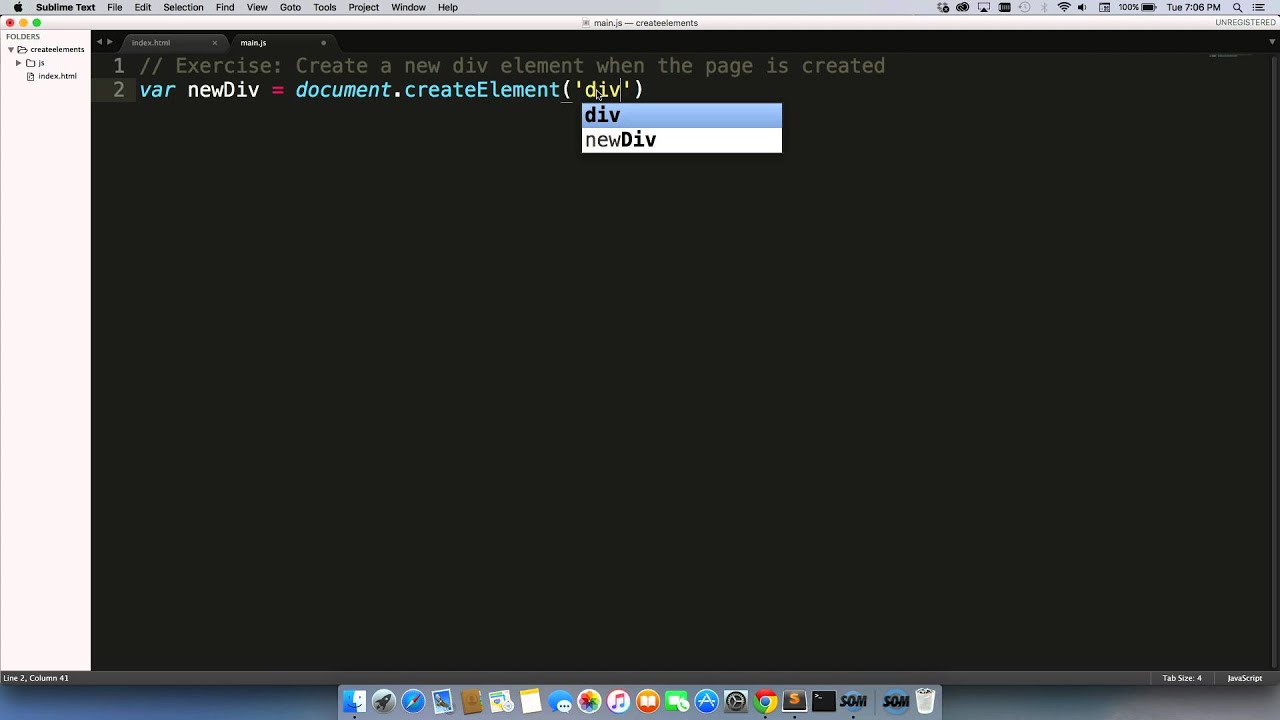
block_to_insert = document.createElement ('div'); This line creates the DIV element and assigns it to the block_to_insert variable. As you may have already guessed, although we used createElement () to make a DIV, you can also use it to make other HTML elements.

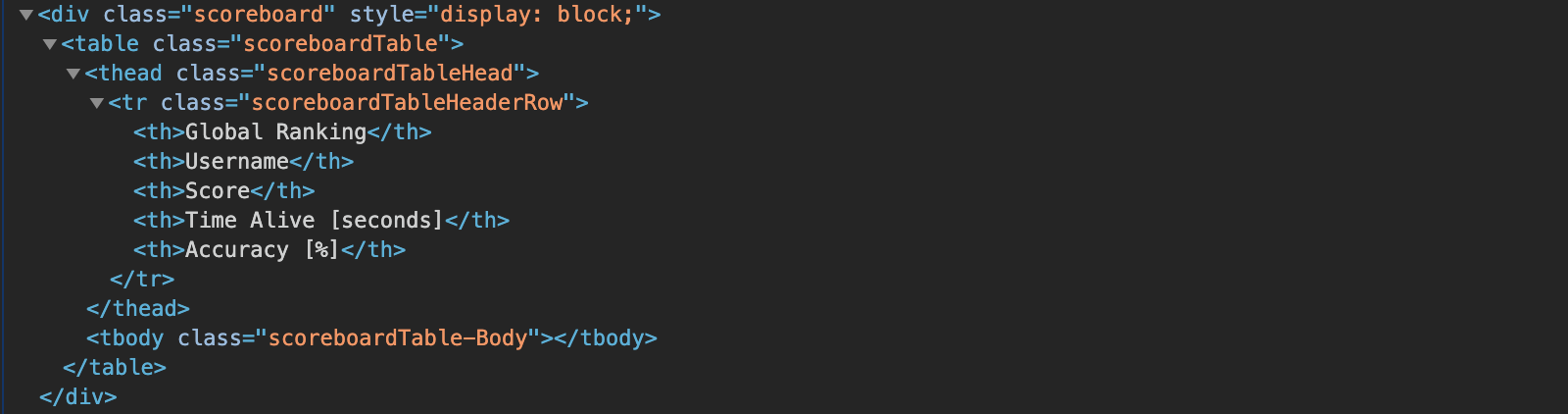
Create a div javascript. document.body.onload = addElement; function addElement { // create a new div element const newDiv = document.createElement("div"); // and give it some content const newContent = document.createTextNode("Hi there and greetings!"); // add the text node to the newly created div newDiv.appendChild(newContent); // add the newly created element and its content into the DOM const currentDiv ... Code language: CSS (css) Besides using the innerHTML property, you can use the DOM methods to create text nodes and append the text nodes to the new element: The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
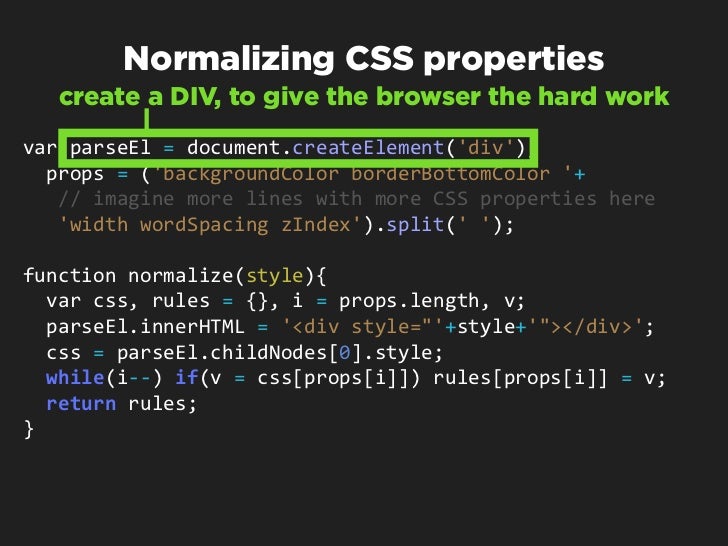
Another thing I like to do is creating an object and then looping thru the object and setting the styles like that because it can be tedious writing every single style one by one. .animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ... In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself.
To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). Create elements with the help of JavaScript and display it on the web page. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id ... May 21, 2020 - Get code examples like "create div javascript" instantly right from your google search results with the Grepper Chrome Extension.
On many occasions, we want to create and style div elements in our web app dynamically. In this article, we'll look at how to create and style a div using JavaScript. Using the document.createElement Method. We can create an HTML element using the document.createElement method. The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. 1. Using JavaScript. In pure JavaScript, you can use the Image constructor to programmatically create an image with necessary attributes and append it to a DOM container using the Node.appendChild () method. 2. Using jQuery. With jQuery, you can dynamically create a new image element and append it at the end of the DOM container using the ...
Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. A tagName can be any valid tag like div, h1, p etc. If tag name is not recognized by browser, it creates element of HTMLUnknownElement type. "Perfect time for programming" — Hung said. As he was scrolling aimlessly through a long list of JavaScript functions, he stumbled on an empty function named makeResizableDiv(div). His ... With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK. Jun 29, 2021 - The Div Object in HTML DOM is used to represent the HTML <div> element. This tag is used to specify the container for other HTML elements to style them with CSS or to perform certain tasks with JavaScript. ... The <div> element can be accessed by using getElementById() method.
In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above ... There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
Apr 22, 2017 - I am trying to create a <div> dynamically, with an appended <div> inside. I have this so far which works: I also have same doubt, but small midification that I have one div that is designed it needs to display every time I click on some div say for example I have one div with Customer Details like Name Gender DOB and it has a list of Address and Contacts so I have kept one address details in one div. and when I require I will show that address div. Jul 17, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
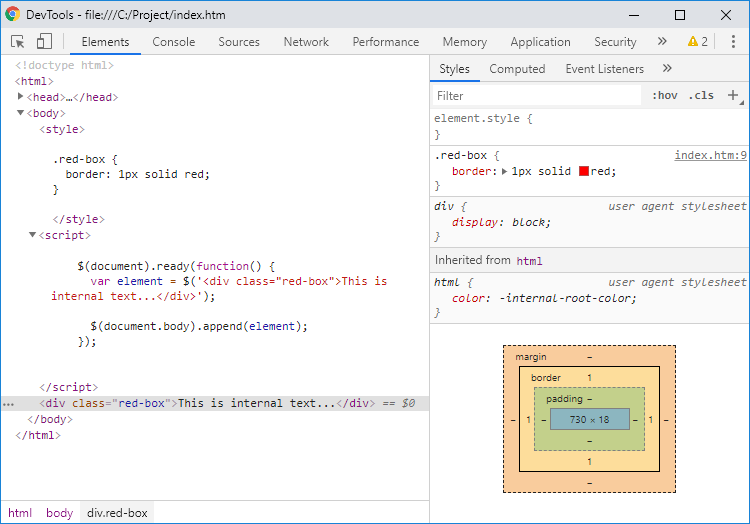
Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: document.createElement(tag) Creates a new element node with the given tag: let div = document.createElement('div'); Create elements with the help of JavaScript and display it on the web page. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id ... To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ...
The <div> tag defines a division or a section in an HTML document. The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag! JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row. Suprotim Agarwal, Developer Technologies MVP (Microsoft Most Valuable Professional) is the founder and contributor for DevCurry, DotNetCurry and SQLServerCurry.He is the Chief Editor of a Developer Magazine called DNC Magazine.He has also authored two Books - 51 Recipes using jQuery with ASP.NET Controls. and The Absolutely Awesome jQuery CookBook. ...
You can simply use the append() method to dynamically create an element such as a <div> at the end of the selected element in jQuery. Similarly, you can use the prepend() to create or insert element at the beginning. Take a look at the following example to see how this works: Wrap an HTML structure around an element. How to use a given container as wrapper for another DOM element. Wrap a given element in a new container element using plain JavaScript: var el = document. querySelector ( 'div.wrap_me' ); var wrapper = document. createElement ( 'div' ); This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container. Now that we have a good idea of what we will be creating, it's time to actually create it. As you will see in a few moments, the code behind making any element draggable isn't rocket science. The hard part is just understanding the various stages involved in a typical drag operation. Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −.
Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
 How To Create A Div Style Switcher Stack Overflow
How To Create A Div Style Switcher Stack Overflow
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
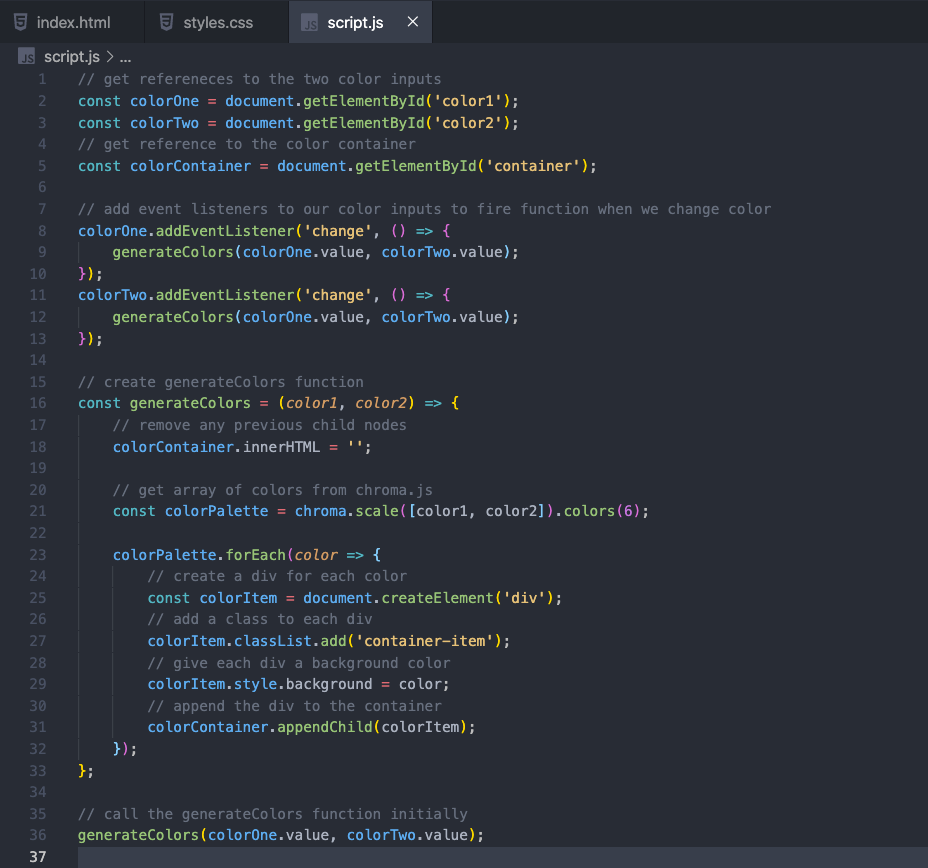
 Build A Color Scale Generator With Chroma Js By Chad
Build A Color Scale Generator With Chroma Js By Chad
 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Use A The Html Content Division Element Digitalocean
How To Use A The Html Content Division Element Digitalocean
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 How To Use A The Html Content Division Element Digitalocean
How To Use A The Html Content Division Element Digitalocean
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 Javarevisited How To Dynamically Create A Div In Jquery Example
Javarevisited How To Dynamically Create A Div In Jquery Example
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
How D3 Js Masters The Dom To Visualize Data For The Web The
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
 Create Curved Custom Shape Div With Css Svg Red Stapler
Create Curved Custom Shape Div With Css Svg Red Stapler
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Make A Div Using Loop In Javascript Stack Overflow
How To Make A Div Using Loop In Javascript Stack Overflow
Create Div Element In Jquery Wikitechy Com
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Javascript Show And Hide Div S
Javascript Show And Hide Div S
 Emile A Javascript Animation Framework In 50 Lines Of Code
Emile A Javascript Animation Framework In 50 Lines Of Code

0 Response to "31 Create A Div Javascript"
Post a Comment