28 What Is The Use Of This Keyword In Javascript
'this' is a keyword used for various purposes in the javascript programming code blocks, as 'this' can be used in any line of the program for representing a certain object, class, element and function as well. The JavaScript this keyword refers to the object it belongs to. It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. In a function, this refers to the global object. In a function, in strict mode, this is undefined. In an event, this refers to the element that ...
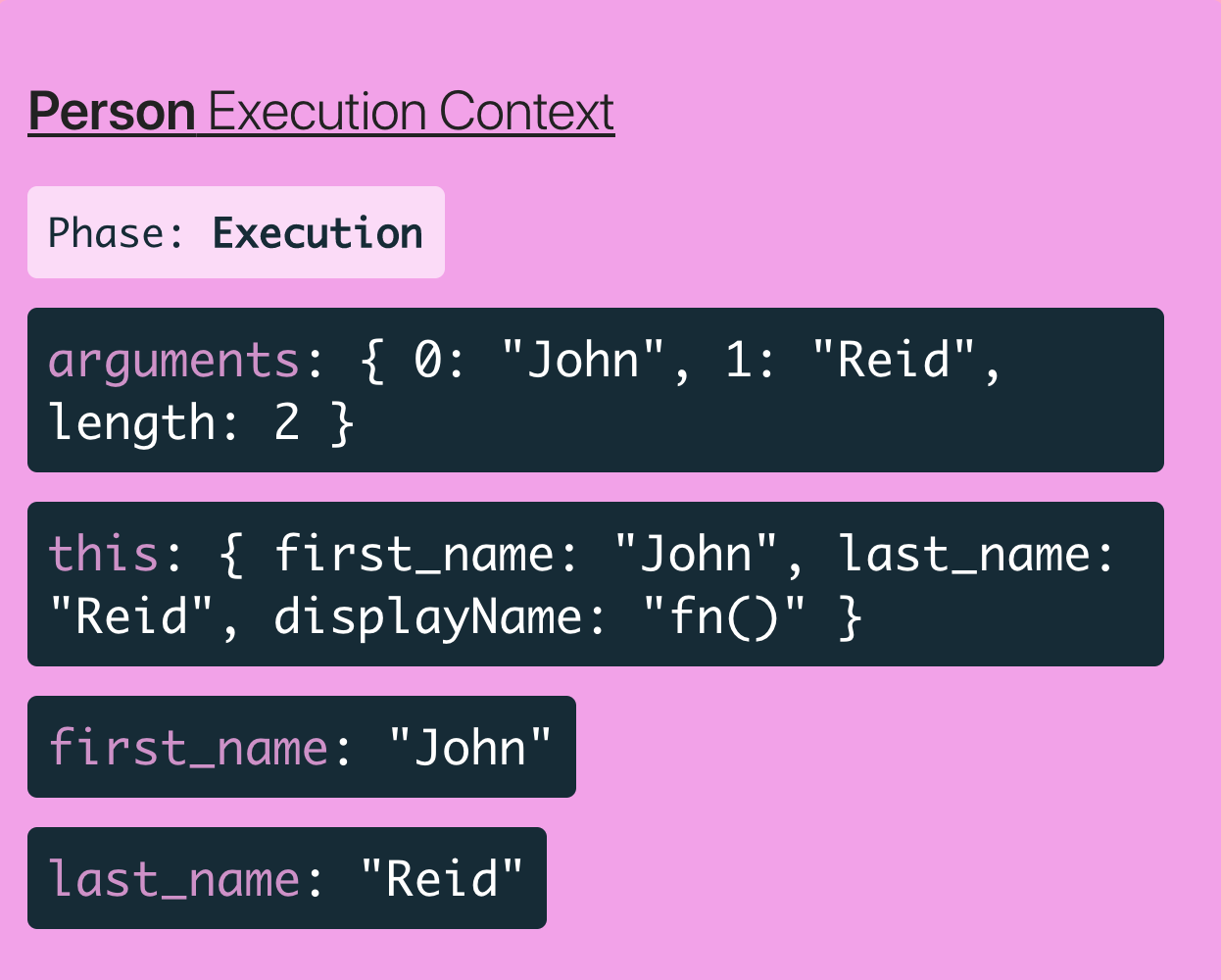
 Learn This Keyword Execution Context In Javascript With
Learn This Keyword Execution Context In Javascript With
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...

What is the use of this keyword in javascript. A function in JavaScript is also a special type of object. Every function has call, bind, and apply methods. These methods can be used to set a custom value to this in the execution context of the function. We're going to use the second example defined above to explain the use of call: Introduction JavaScript Keywords. JavaScript keywords are reserved words. There are numbers of reserved keywords in javascript which has some special meaning. These keywords cannot be used as identifiers for example for variable names, for loop labels or for function names, etc in our JavaScript programs. List of Javascript keywords. The list ... The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables.
use (namespace/alias) Fetch a binding using it's namespace or alias. The adonis-lucid package has an example of how to create a model that looks identical to the code that you've linked in your question. Creating a model docs. To complete the answer. use () function is provided by the IoC Container of AdonisJs ( adonis-fold ). 12/4/2014 · Before you dive into this article, here’s a few very important points to takeaway and remember about the this keyword: The this keyword’s value has nothing to do with the function itself, how the function is called determines the this value. It can be dynamic, based on how the function is called. The dollar sign ($) and the underscore (_) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects.
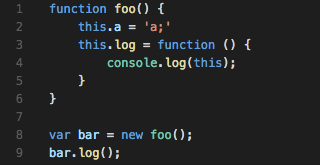
The new keyword is used in javascript to create a object from a constructor function. The new keyword has to be placed before the constructor function call and will do the following things: Creates a new object. Binds the this keyword to the newly created object and executes the constructor function. Click to see full answer. learn with chime tunes — Photo by NC Patro on Unsplash What is "this" keyword in JavaScript. this keyword refers to an object, that object which is executing the current bit of javascript code.. In other words, every javascript function while executing has a reference to its current execution context, called this.Execution context means here is how the function is called. How does the "this" keyword work in JavaScript? Javascript Web Development Front End Technology. In JavaScript, this keyword is used as a reference to refer object or the subject of the code executed.
If you have been building things using JavaScript libraries, you might have noticed a particular keyword called this. this is quite a common thing in JavaScript, but there are a quite a few developers who have taken quite some time to fully understand what this keyword exactly does and where should it be used in your code. One of these properties is this. The value that this stores is the current execution context of the JavaScript program.Thus, when used inside a function this 's value will change depending on how that function is defined, how it is invoked and the default execution context. Note: In JavaScript, this keyword when used with the object's method refers to the object. this is bound to an object. However, the function inside of an object can access it's variable in a similar way as a normal function would.
If you're unfamiliar with the new keyword in JavaScript, whenever you invoke a function with the new keyword, under the hood, the JavaScript interpreter will create a brand new object for you and call it this. So, naturally, if a function was called with new, the this keyword is referencing that new object that the interpreter created. A function's this keyword behaves a little differently in JavaScript compared to other languages. It also has some differences between strict mode and non-strict mode. In most cases, the value of this is determined by how a function is called (runtime binding). In JavaScript, the this keyword allows us to: Reuse functions in different execution contexts. It means, a function once defined can be invoked for different objects using the this keyword. Identifying the object in the current execution context when we invoke a method.
JavaScript this Keyword🔥Get my complete JavaScript course: http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /channel/UCWv7vMbMWH4-V0ZX... The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". In Javascript, only 'this' is a keyword. The keyword allows you to refer to the object upon which a method is called. For instance: [code]var obj = { myMethod: function() { console.log(this.y); }, y: 15 } obj.myMethod(); // prints 15, because...
The this keyword is a reference variable that refers to the current object. Here, we will learn about this keyword with help of different examples. JavaScript this Keyword Example Let's see a simple example of this keyword. Explaining this can lead to a lot of confusion, simply by the naming of the keyword. this is tightly coupled to what context you are in, in your program. Let's start all the way at the top. In our browser, if you just type this in the console, you will get the window -object, the outermost context for your JavaScript. In Node.js, if we do: Javascript Web Development Front End Technology The with keyword is used as a kind of shorthand for referencing an object's properties or methods. The object specified as an argument to with becomes the default object for the duration of the block that follows. The properties and methods for the object can be used without naming the object.
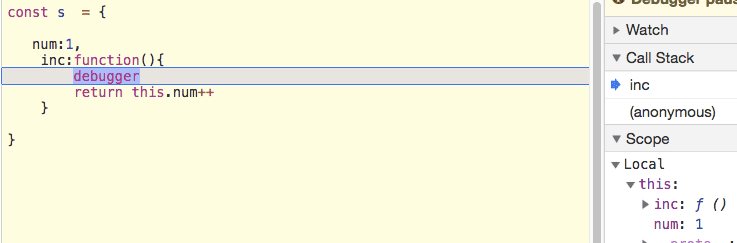
Hi Everyone! In this video you will learn you will learn what is return keyword in programming and when we use return keyword in progr... The this keyword is one of the most widely used and yet confusing keyword in JavaScript. Here, you will learn everything about this keyword. this points to a particular object. Now, which is that object is depends on how a function which includes 'this' keyword is being called. Debugger keyword in JavaScript: The debugger keyword is one of the debugging tools in JavaScript. It is very common to have errors in the program while writing the codes these errors may be logical errors or syntax errors. Debugging is one of the ways to identify the critical as well as small errors that decrease the efficiency of the program.
Additionally, the "this" keyword refers to the global object when used inside a function, but is undefined when invoked in function in strict mode. The "this" keyword in Javascript refers to the DOM element when used inside an event fired on the DOM element. The new keyword constructs and returns an object (instance) of a constructor function. The new keyword performs following four tasks: It creates new empty object e.g. obj = { }; It sets new empty object's invisible 'prototype' property to be the constructor function's visible and accessible 'prototype' property. Fig: JavaScript "this" keyword "This" keyword refers to an object that is executing the current piece of code. It references the object that is executing the current function. If the function being referenced is a regular function, "this" references the global object.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 This Keyword In Java What Is Amp How To Use With Example
This Keyword In Java What Is Amp How To Use With Example

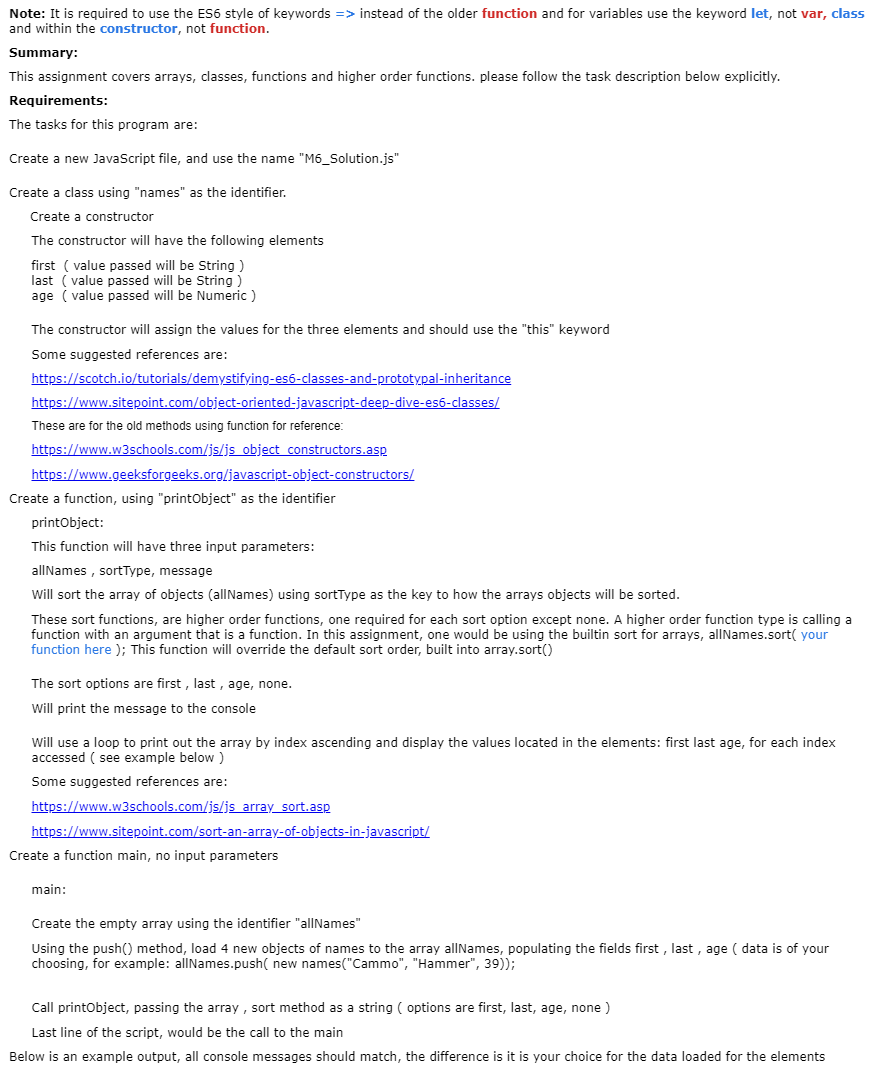
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 6 Simple Rules To Fully Understand This Keyword In
6 Simple Rules To Fully Understand This Keyword In
 How To Use Javascript Arrow Functions Amp This Keyword
How To Use Javascript Arrow Functions Amp This Keyword
 Comprehensively Understand The This Keyword In Javascript
Comprehensively Understand The This Keyword In Javascript
 What Is This Keyword In Javascript And How It Behaves
What Is This Keyword In Javascript And How It Behaves
 Learn Javascript S Most Feared Feature By Somnath Singh
Learn Javascript S Most Feared Feature By Somnath Singh
 How The This Keyword Changes When Used In Different Contexts
How The This Keyword Changes When Used In Different Contexts
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
 How To Use Javascript Arrow Functions Amp This Keyword
How To Use Javascript Arrow Functions Amp This Keyword

 Understanding This Keyword In Javascript
Understanding This Keyword In Javascript
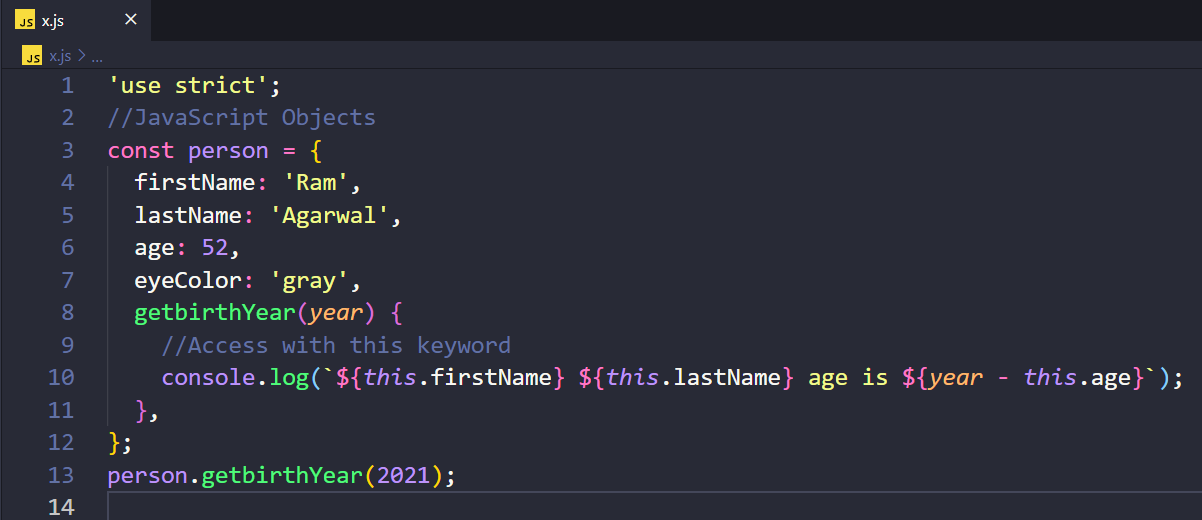
 How To Use Use Strict In Javascript
How To Use Use Strict In Javascript
 Javascript Core Language Learning Path Pluralsight
Javascript Core Language Learning Path Pluralsight
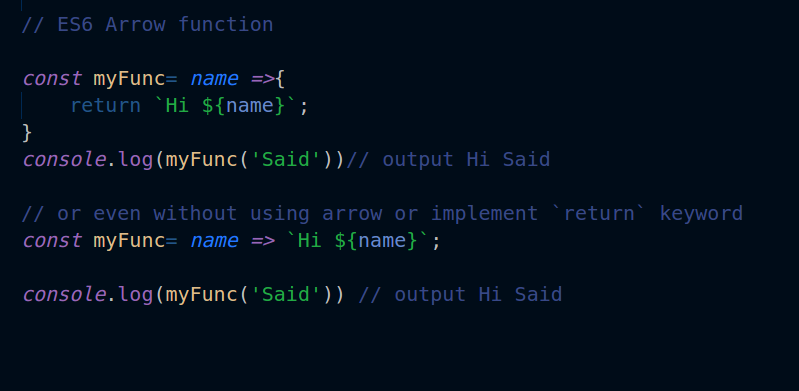
 Javascript Es6 Features Walk Through By Technical Geek
Javascript Es6 Features Walk Through By Technical Geek
 The This Keyword In Javascript Demystified By Mohammed
The This Keyword In Javascript Demystified By Mohammed
 Tools Qa What Is This Keyword In Javascript And How To Use
Tools Qa What Is This Keyword In Javascript And How To Use
Lesson 05 Introduction To Functions
 Learn This Keyword Execution Context In Javascript With
Learn This Keyword Execution Context In Javascript With
 What Does This Mean In Javascript The This Keyword
What Does This Mean In Javascript The This Keyword
 What Is This Keyword In Javascript By Diganta Chaudhuri
What Is This Keyword In Javascript By Diganta Chaudhuri
 This Keyword In Java What Is Amp How To Use With Example
This Keyword In Java What Is Amp How To Use With Example
 Javascript This Keyword Explained Simply By Ninja
Javascript This Keyword Explained Simply By Ninja

0 Response to "28 What Is The Use Of This Keyword In Javascript"
Post a Comment