28 Javascript List Add List
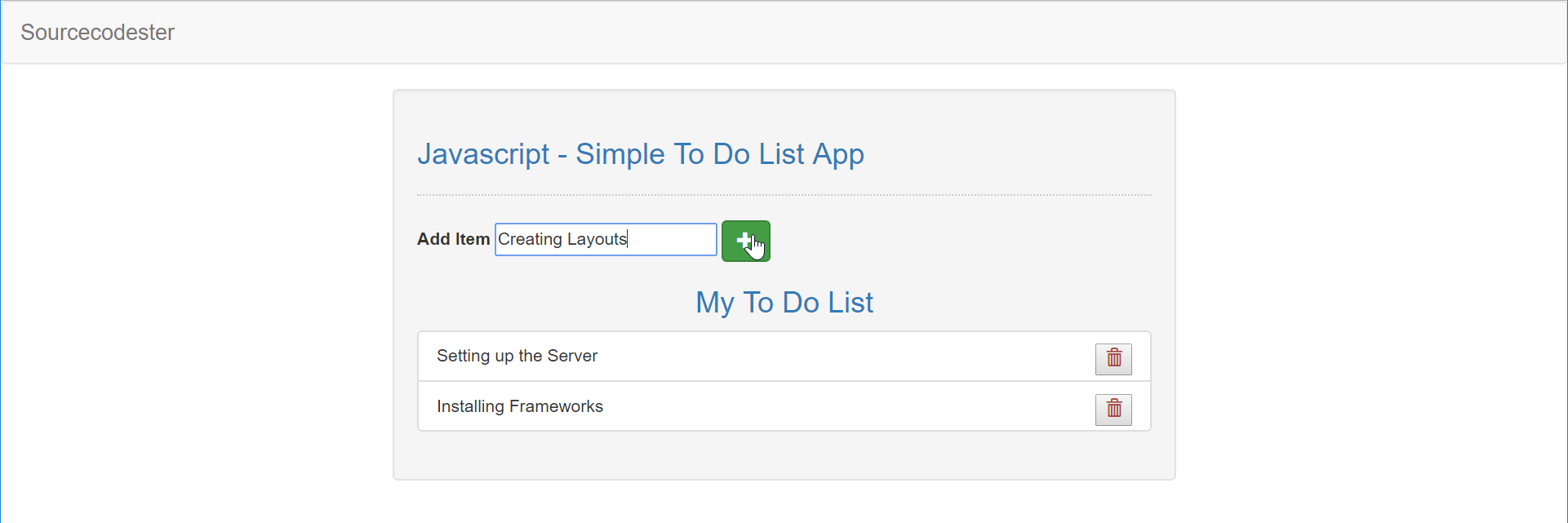
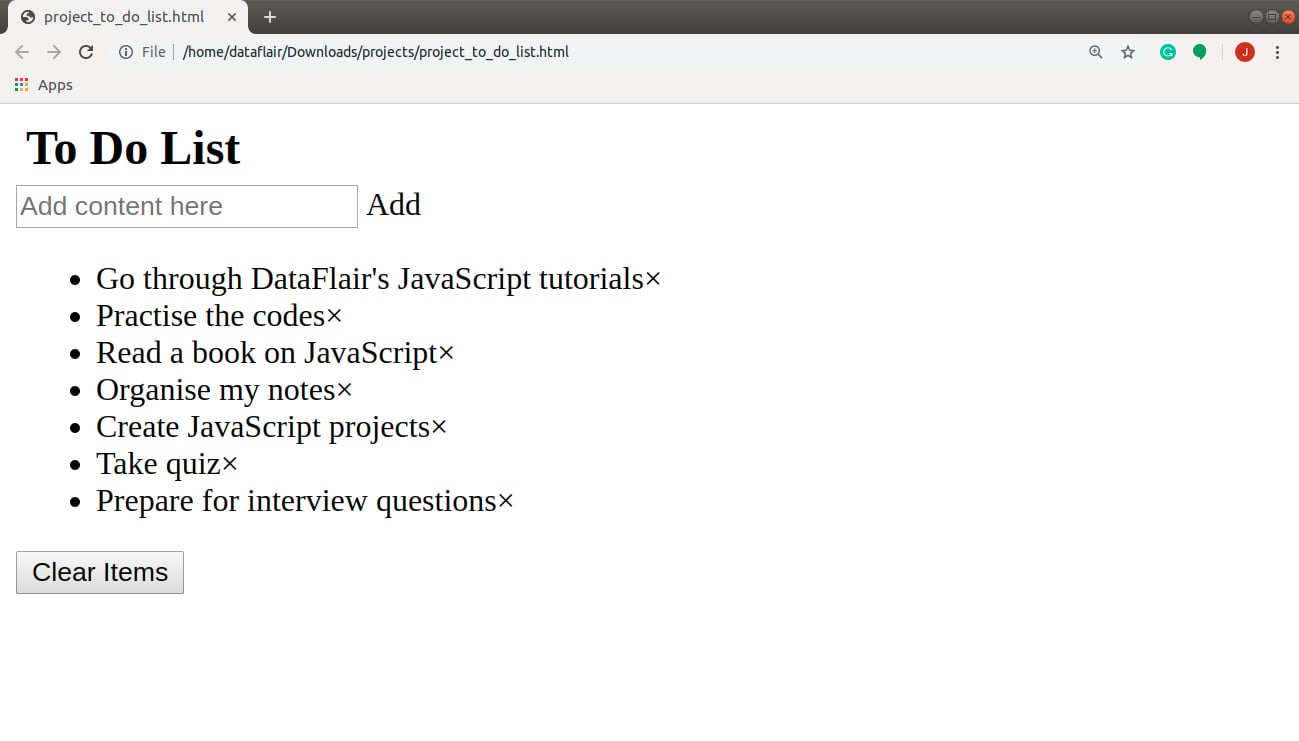
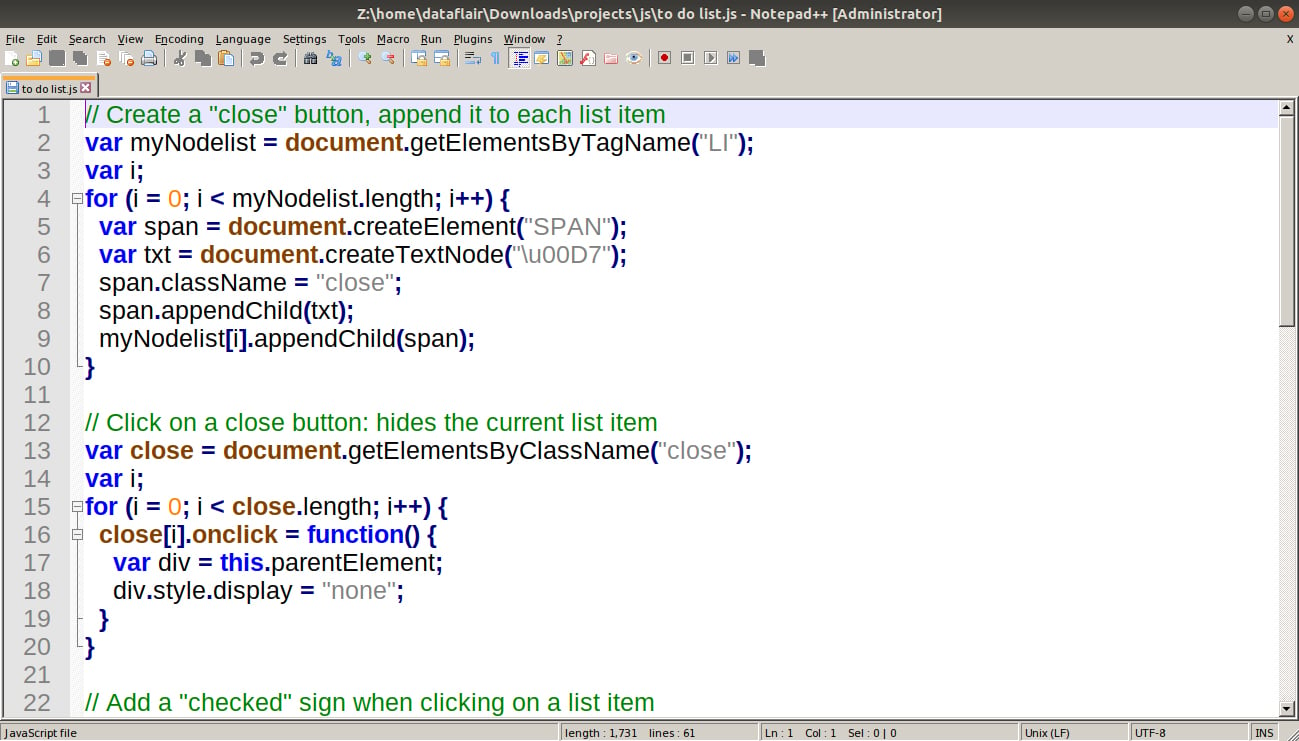
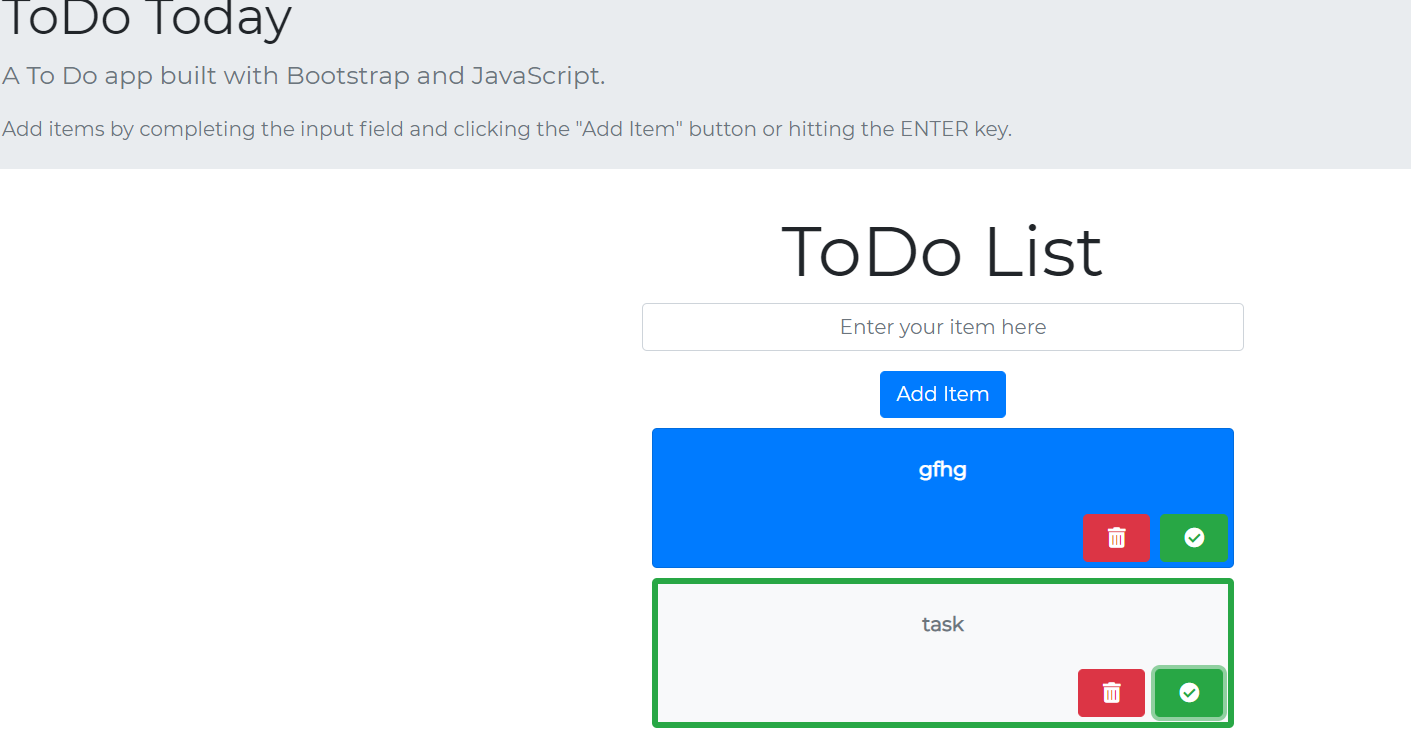
// Add a "checked" symbol when clicking on a list item var list = document.querySelector('ul'); list.addEventListener('click', function(ev) { if (ev.target.tagName === 'LI') { ev.target.classList.toggle('checked'); }}, false); // Create a new list item when clicking on the "Add" button function newElement() { var li = document.createElement("li"); JavaScript Project on To-do List The project is a single webpage containing different list items and a text area to add custom tasks. The "Add" button lets the user add an object to the list. We have the facility to check the items from the list or remove them if we want.
 Add Update Read And Delete Sharepoint List Item Using
Add Update Read And Delete Sharepoint List Item Using
Circular Linked Lists: Circular linked lists are a variation of a linked list in which the last node points to the first node or any other node before it, thereby forming a loop. Implementing a List Node in JavaScript. As stated earlier, a list node contains two items: the data and the pointer to the next node.

Javascript list add list. Apr 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ Perfect library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. Built to be invisible and work on existing HTML.
In this article, you will see how to use a little bit of standard JavaScript to hide and display items in a list. Collapsing an Unordered List. Ordered and unordered lists are great targets for expanding and contracting items. As an example, I've created an unordered list of books using the HTML UL tags. 20/10/2016 · To create list items, you create a ListItemCreationInformation object, set its properties, and pass it as parameter to the addItem(parameters) function of the List object. Set properties on the list item object that this method returns, and then call the update() function, as seen in the following example. 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. jQuery: Add a list elements within an unordered list element Last update on February 26 2020 08:07:52 (UTC/GMT +8 hours) Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this
This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add() and remove() methods. Cross-browser solution: The classList property is not supported in IE9 and earlier. List.js v2.3.1 Tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Here we will discuss about how we can add or insert an item to a SharePoint online list using JavaScript client object model (JSOM). The same code also works fine if you want to use in SharePoint 2016 or SharePoint 2013. Here for this example, we have a list which has few fields like: Title ; FirstName ; LastName
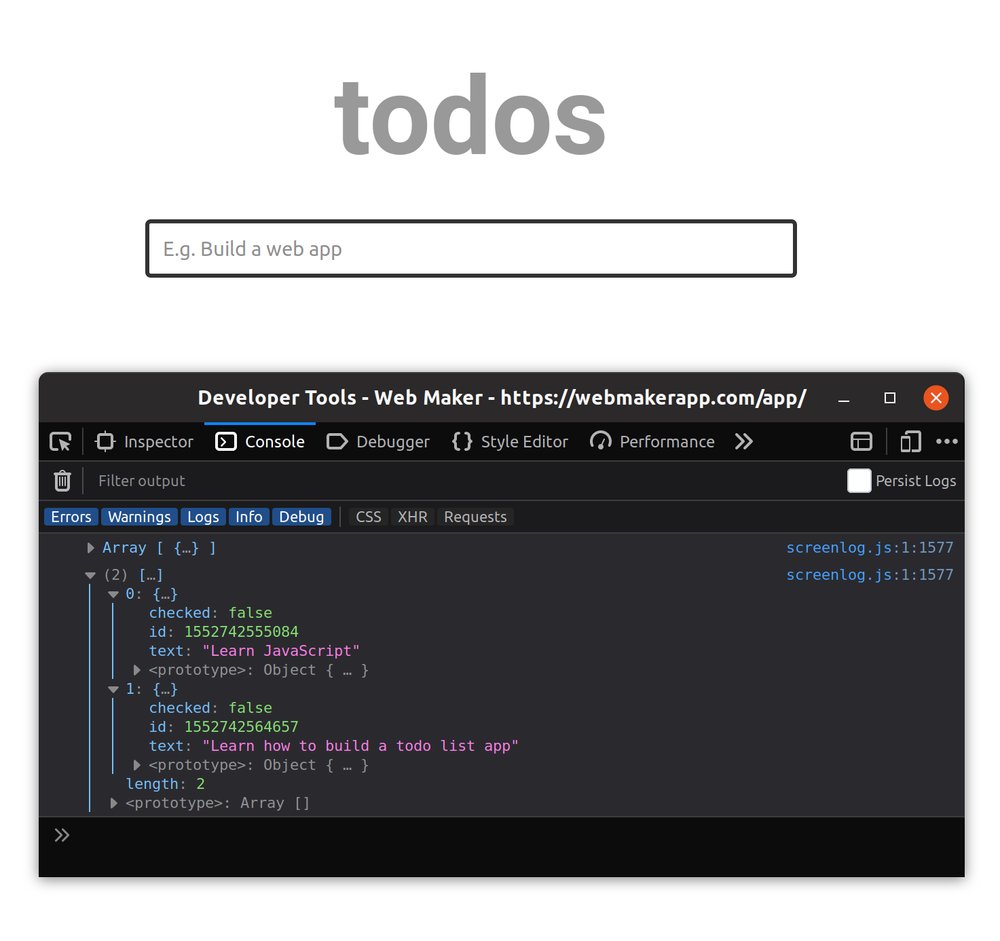
1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array. After adding multiple tasks, you have checked task which you have done and also you can delete them. So, Today I am sharing JavaScript To Do List With CSS. This program is built-in pure JavaScript, there is no library or framework. And this program is a perfect example of how JavaScript can add or delete HTML CSS elements dynamically. If you ... To achieve this, add a new renderTodo () function above addTodo (): function renderTodo(todo) { // Select the first element with a class of `js-todo-list` const list = document.querySelector('.js-todo-list'); // Use the ternary operator to check if `todo.checked` is true // if so, assign 'done' to `isChecked`.
23. This blog has a code snippet that is useful: // CREATE Operation // listName: The name of the list you want to get items from // weburl: The url of the web that the list is in. // newItemTitle: New Item title. // success: The function to execute if the call is sucesfull // failure: The function to execute if the call fails function ... How to: Create, Update, and Delete Lists Using JavaScript. 10/20/2016; 2 minutes to read; In this article. Applies to: SharePoint Foundation 2010 Creating, updating, and deleting lists through the client object model works similarly to how you perform these tasks using the server object model, although client operations do not complete until you call the executeQueryAsync(succeededCallback ...
Linked list is like an array but more flexible. Elements in an array are stored contiguously in memory while linked lists are stored as nodes with two fields: current value and a pointer to the next thing in the list. We are going to implement linked list in JavaScript and go over some algorithms with the linked list. How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to check if JSON is changed ... How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to check if JSON is changed ...
1. How to Add elements/options to a list box dynamically using JavaScript? Example : Add options/items to a list box/dropdown box/list menu in javaScript You can add any item to the dropdown box but you can't duplicate list items. Apr 28, 2021 - This post will discuss how to add an item to an ordered or unordered list in HTML with JavaScript and jQuery... With jQuery, you can create a new li element and add it to an existing ol or ul element using the `.append()` or the `.prepend()` method. JavaScript list filter example. Our JavaScript list filter example is split into two main examples: Filter list, using search field; Filter list, using a dropdown list (select) We like to showcase functions using a list of music bands since we all like to listen to music and have some fun. Also, you can easily add your favorite bands as well.
30/11/2011 · May 3 '11 at 12:22. Add a comment |. 64. dynamically build list of objects. var listOfObjects = [];var a = ["car", "bike", "scooter"];a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj);}); Code language: JavaScript (javascript) Summary. The element's classList property returns the live collection of CSS classes of the element. Use add() and remove() to add CSS classes to and remove CSS classes from the class list of an element. Use replace() method to replace an existing class with a new one. Mar 02, 2017 - How do I append an object (such as a string or number) to an array in JavaScript?
Adding option: Adding options to a listbox dynamically Moving Options Moving Options from a listbox to other Removing Options: Removing options from a listbox Copying List data : Copying user entered data from one to other form Dependant list box : Linking two dropdown listboxes list box with Data : Populating Listbox by taking data from MySQL ... 1 week ago - The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice(). todo.load () Load and JSON decode localStorage.list into todo.data. todo.list () Draw the HTML to-do list with todo.data. todo.add () Add a new item into todo.data, which is just a simple array push. todo.del () Delete all - Simply sets todo.data as an empty array. Delete completed tasks - Keeps only the not-completed tasks.
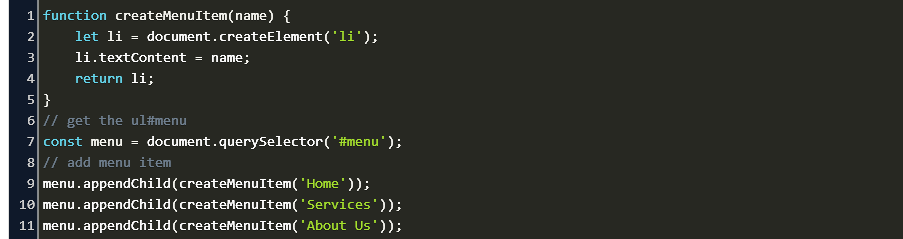
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... An ordered list of values. A List is backed by a doubly linked list with a head node.. The list has a head property to an empty node. The list begins with the next node from the head.The last node of the list is the prev node from the head.The head represents the node one past the end of the list and has no value.. Nodes can be manipulated directly. Lists use a Node(value) property as their ... Definition and Usage. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
If the list is empty then add an element and it will be head If the list is not empty then iterate to the end of the list and add an element at the end of the list 2. insertAt (element, index) - It inserts an element at the given index in a list. Oct 01, 2019 - Subclassing: Create a new Linked List. Create a new this and adds the given array of items… ... You can't perform that action at this time. You signed in with another tab or window. You signed out in another tab or… ... And if you’re keen to learn more about data structures and algorithms written in JavaScript... 1 week ago - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
Get all the list items. Loop through the list items and check if it contains part of the entered search term - We have the list items that do not match by adding the .hide CSS class to it. That's all. If you want a case sensitive search, then remove both .toLowerCase() from the script. Java List add () This method is used to add elements to the list. There are two methods to add elements to the list. add (E e): appends the element at the end of the list. List data structure in javascript. List data structure is a ADT with a collection of data in which items does not needs to be searched, added or removed in any sorted order. Just like a TO-DO list, a Grocery list, a Top-Ten list etc. Computers can utilize this list data structure for common problems. For more complex problems we will need some ...
May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use In my test, I add 10 elements to a list or array of 10,000 elements. Here are the test cases, from fastest to slowest. Results are measured in Chrome 62, but Firefox 47 performs similarly: LinkedList.prototype.concat: 90,313,485 ops/sec. list.concat(concatList); // This function has to change only 1-2 refences How does JavaScript Append Work in HTML? As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1.
Sep 15, 2020 - The concat() method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1 week ago - The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from ...
Add Anchor Link As List Item In Html And Css
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 To Do List App In Javascript Beginners Awutar Tube
To Do List App In Javascript Beginners Awutar Tube
 Get User By Id From Sharepoint List Using Javascript Object
Get User By Id From Sharepoint List Using Javascript Object
 Javascript Grocery List Project 2 Jsbeginners
Javascript Grocery List Project 2 Jsbeginners
 Javascript Simple To Do List App Free Source Code
Javascript Simple To Do List App Free Source Code
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal

 Jquery Add Insert Items Into Array List With Example
Jquery Add Insert Items Into Array List With Example
.bmp) Sharepoint Assign Sharepoint List Field Values Using
Sharepoint Assign Sharepoint List Field Values Using
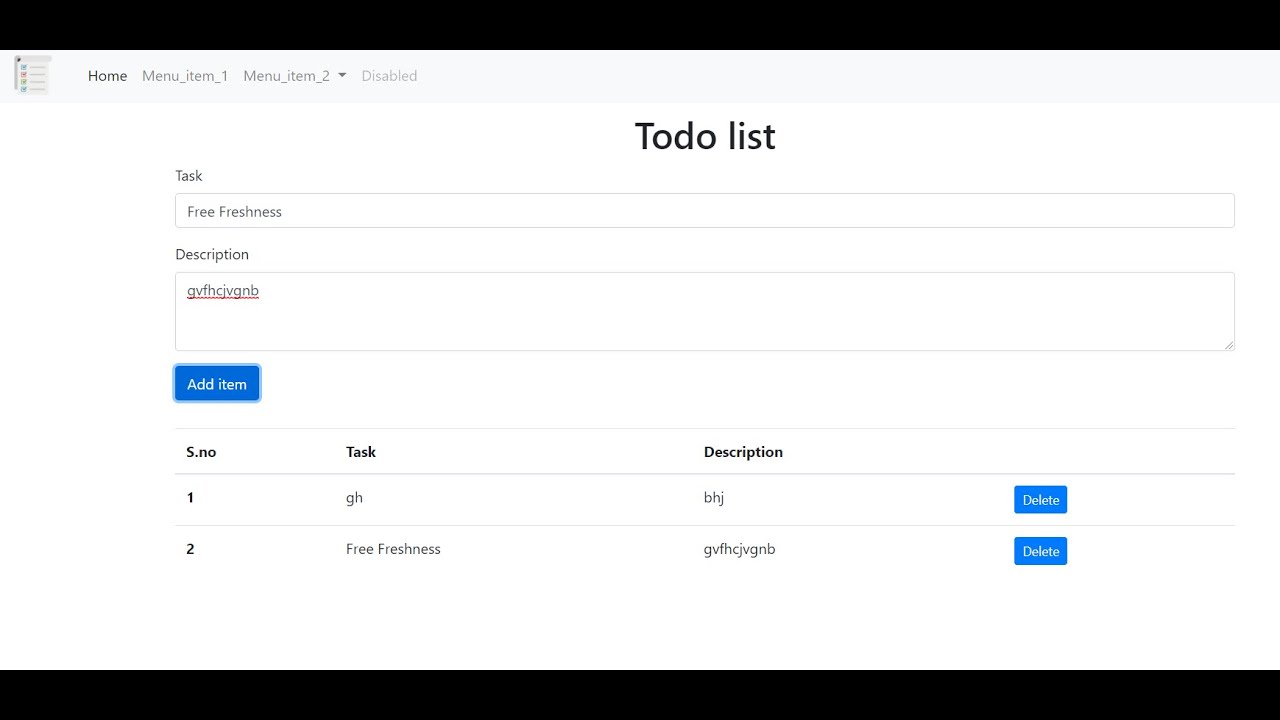
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 Ds With Js Linked Lists Ii Data Structures With
Ds With Js Linked Lists Ii Data Structures With
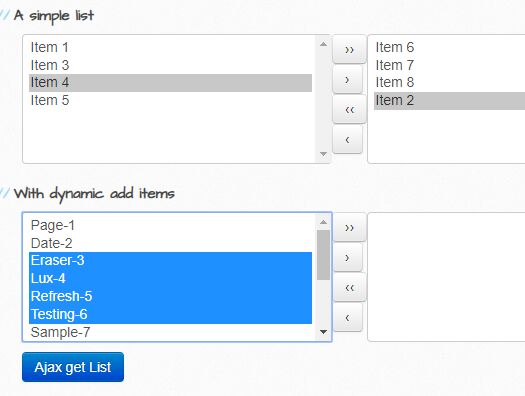
 10 Best Dual List Box Plugins In Javascript 2021 Update
10 Best Dual List Box Plugins In Javascript 2021 Update
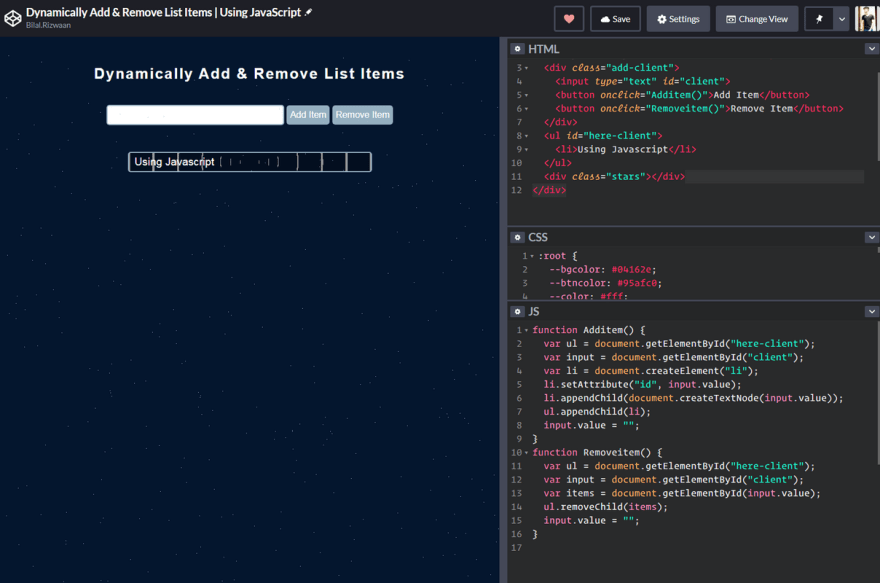
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
 Add List Item In Sharepoint List Using Javascript
Add List Item In Sharepoint List Using Javascript
 Add Buttons To The Record List Kintone Developer Program
Add Buttons To The Record List Kintone Developer Program
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
 Crud Html List In Pure Javascript Ulol Js Css Script
Crud Html List In Pure Javascript Ulol Js Css Script
 10 Best Dual List Box Plugins In Javascript 2021 Update
10 Best Dual List Box Plugins In Javascript 2021 Update
 How To Add Remove List Items In Javascript Simple Examples
How To Add Remove List Items In Javascript Simple Examples
 Adding And Removing List Item Html Css Amp Javascript Part
Adding And Removing List Item Html Css Amp Javascript Part
 Simple Todo List App In Javascript With Source Code
Simple Todo List App In Javascript With Source Code
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Using Calculated Columns To Create A Button For Each List
Using Calculated Columns To Create A Button For Each List
 To Do List In Javascript With Source Code Source Code
To Do List In Javascript With Source Code Source Code
0 Response to "28 Javascript List Add List"
Post a Comment