27 Draw Graph Using Javascript
For the X-axis, we will draw a line from the lower left to right whereas for the Y-axis, we will draw a line from the lower left to upper left. The drawMarkers() function uses a simple loop to add labels to the Y-axis. For the X-axis, we will use the data array to mark labels, as shown below. Listing 7: Adding labels to the X-Axis 4/4/2012 · It uses javascript to produce graphs in SVG and, in old versions of IE, VML, which makes it a great cross-browser starting point - it works in IE6 and above and doesn't need flash. Another good advantage is, using SVG/VML DOM elements controlled by a javascript object means your graph elements can be made highly interactive and manipulated in javascript at any time.
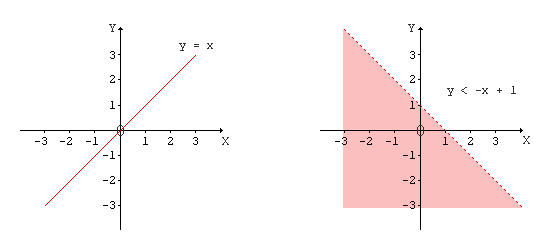
 Algebraic Graphs In Canvas Sitepoint
Algebraic Graphs In Canvas Sitepoint
Here we are setting a fill color using the canvas' fillStyle property (this takes color values just like CSS properties do), then drawing a rectangle that covers the entire area of the canvas with thefillRect method (the first two parameters are the coordinates of the rectangle's top left hand corner; the last two are the width and height you want the rectangle drawn at — we told you those ...

Draw graph using javascript. HTML5 canvas graph elements will help you add graphs and charts with data or information that changes constantly due to its flexibility and dynamic nature using JavaScript. The HTML5 canvas also helps developers in the use of JavaScript to draw objects in two-dimensions. Canvas elements have changed the way websites are designed nowadays. For creating graphs there are too many options, even a separate JavaScript framework called chart.js is developed for creating the chart. Today we will create a chart using HTML, CSS, and JQuery which is a javascript library. Basically, Today I am sharing JavaScript Graph program. This is a column graph which is very easy to understand. Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
I need to be able to draw graphs like the following in JavaScript: I know about the Raphael library, but it's only for drawing arbitrary shapes. I have a few predefined node types (the colored nodes on the image) and text nearby/inside every node. Graphs can be represented as an adjacency list using an Array (or HashMap) containing the nodes. Each node includes a list (Array, linked list, set, etc.) that lists its adjacent nodes. For instance, in the graph above we have that a has a connection to b and also a self-loop to itself. The markup contains a few key items: the canvas where the graph will be drawn, the bar graph script (barGraph.js) and the custom script that describes the graph. If you want support for Internet Explorer you need to add the ExplorerCanvas script (excanvas.js).
JS Charts is a JavaScript component, a chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS charts tool! Online Java Script chart templates: bar graphs, pie graphs and more. A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. vis.js Vis.js is a dynamic, browser-based visualization library. To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML code.
In this create function we are iterating over the dummy data we created using the Array.forEach higher order function. Then for each bit of data, we are creating a new bar, in our svg bar chart, with the initial values of 0, except from the x position, which is setting the position in the bar chart where the bar will be so we can limit our animation to grow in height, and not move to its ... If you plan to do some advanced graphs using the Canvas, I would suggest exploring the RGraph tool that makes it ridiculously simple to draw graphs using the HTML5 canvas and JavaScript. Working with the Canvas is so much fun. We just created an animated Bar Chart on the HTML5 Canvas using a little bit of JavaScript and a little bit of imagination! Now, the last thing we should do to finish our chart and run it, is to set the container for the chart and draw it: chart.container('container'); chart.draw(); Bingo! Look at the result of our JavaScript charting below: See the Pen Creating a JavaScript Bar Chart by AnyChart JavaScript Charts on CodePen.
HTML5 Canvas: Pie Charts. 1. A Pie chart comprises of a circular pie within which each sector (or region) denotes a particular quantity, colors are used to make distinction between them. 2.Sectors within the Pie chart can be drawn using method arc (centerX, centerY, radius, initialAngle, Newangle). 3.Each Sector of the circle is filled and ... Learn about 18+ JavaScript libraries for creating charts and graphs — from heavy-duty libraries like D3.js to simple options for representing data quickly and beautifully. 20/3/2016 · how to draw a line graph from an array using javascript - Stack Overflow. this is my array :<script>var table = document.getElementById('mytable');var rows = table.getElementsByTagName('tr');var i, j, cells;var distance=[];var date=[];var entryid=[];j=rows. Stack Overflow.
The above example shows a framework of Graph class. We define two private variable i.e noOfVertices to store the number of vertices in the graph and AdjList, which stores a adjacency list of a particular vertex.We used a Map Object provided by ES6 in order to implement Adjacency list. Where key of a map holds a vertex and values holds an array of an adjacent node. I just struggled for few moments after which I was able to draw a line over a bar chart using canvasjs. Here is the code: //first I got the mean and confidence interval from a json file from php mysql. var upper_bound=mean+confidence_interval; var lower_bound=mean-confidence_interval; var chartConTS = new CanvasJS.Chart(“chartContainer”, {title: 14/9/2016 · We start drawing the line by calling beginPath(). This informs the drawing context that we are starting to draw something new on the canvas. We use moveTo() to set the starting point, call lineTo() to indicate the end point, and then do the actual drawing by calling stroke(). Let's now see how we can draw a part of a circle, also called an arc.
AI Plotter AI Linear Graphs AI Scatter Plots AI Sciences Sciences Collecting Data Clustering Regressions Machine Learning Neural Networks Machine Learning Perceptrons Recognition Training Testing Learning Terminology Brain.js TensorFlow Tutorial Operations Visor Example 1 Data Model Training Example 2 JS Graphics Intro Graph Canvas Graph Plotly ... 22/7/2020 · Basically, to build a JS-based network graph, we need to follow the same four steps as with literally any JavaScript chart: Create an HTML page. Add the necessary scripts. Load the data that will be visualized. Draw the chart. 1. Create an HTML page. The first step towards building our network graph is … Adding Charts Library. In JavaScript and HTML apps, we have to use either SVG or Canvas to build graphical components to represent mathematical graphs. There are numerous open source libraries that can help you render different chart types. These include Bar Charts, Pie Charts, Line Charts and Scatter Charts.
Creating Interactive Graphs With SVG, Part 1. In a series of two posts we take a look at building interactive graphs with SVG, CSS and Javascript. We take a real-world example from one of our projects and show you our approach. The final goal is an interactive graph (think animations, shadows and tooltips) using a jQuery-SVG plugin. Answer: To plot a graph of a function on your webpage, use the canvas element, as shown in the example below. The canvas element is supported in all major browsers: Firefox, Opera, Safari, Google Chrome, and Microsoft Internet Explorer 9 or newer. Example: Here is a graph of the functions sin x (green) and cos 3 x (blue). /* Resets */ .graph-container, .graph-container div, .graph-container a, .graph-container span { margin: 0; padding: 0; } Second of all we'll add the gradient and the rounded corners. As you can see we are repeating the same properties over again, we need to do this because this CSS3 features are in test in some browsers and the default ...
8/12/2017 · Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several. built in function. One of the uses of the canvas is element is the visualization of data. By making use of the graphics functions provided in Javascript, you can create graphing functions that visualize a given set of data. Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . JSCharting is a JavaScript charting library that can draw many different types of charts using SVG. It is easy to use and get started with, so it's a good fit for this tutorial.
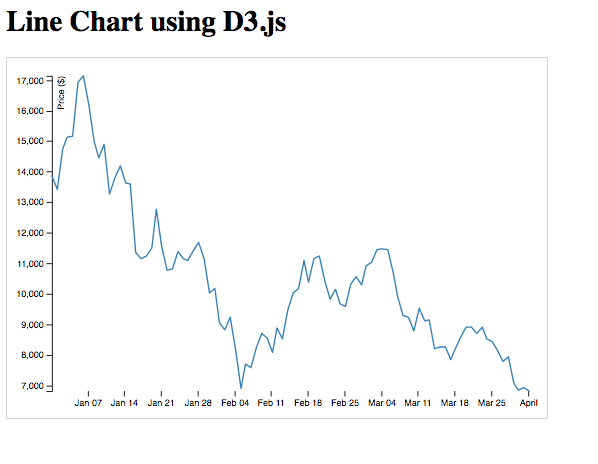
Create a simple line graph using d3.js v4 The following post is a section of the book ' D3 Tips and Tricks v4.x '. The entire book can be downloaded in pdf format for free from Leanpub or you can read it online here . JavaScript Line Charts & Graphs Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph.
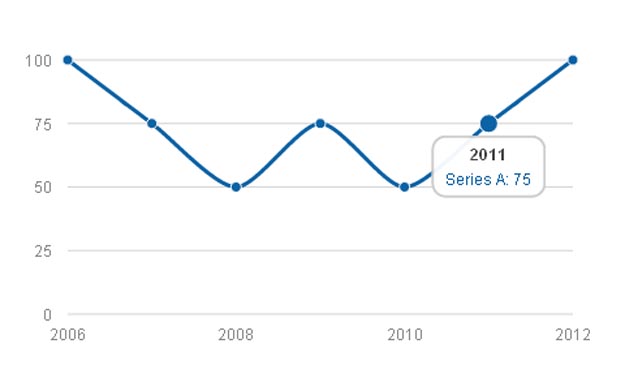
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
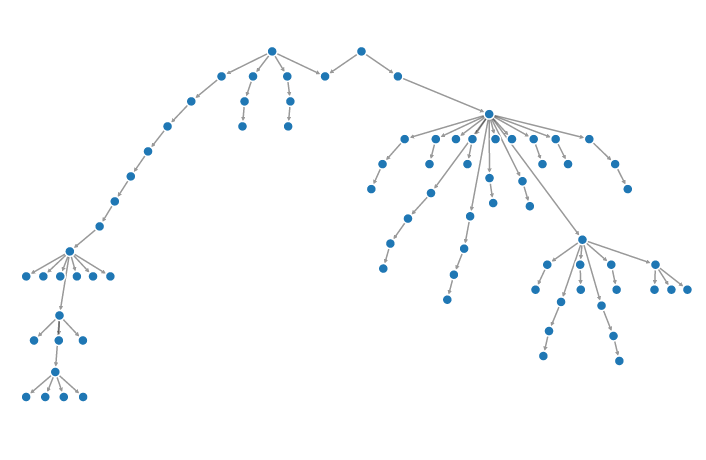
 Cola Js Constraint Based Layout In The Browser
Cola Js Constraint Based Layout In The Browser
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
19 Javascript Data Visualization Libraries In 2021
 Best Jquery Chart Libraries For Building Interactive Charts
Best Jquery Chart Libraries For Building Interactive Charts

 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
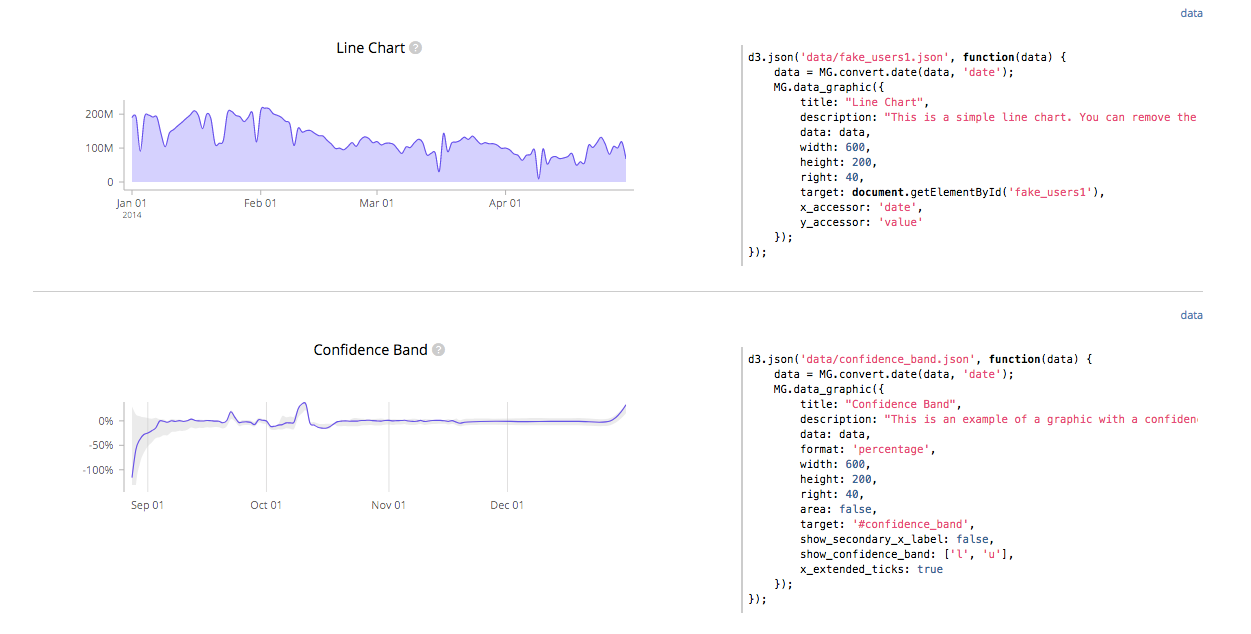
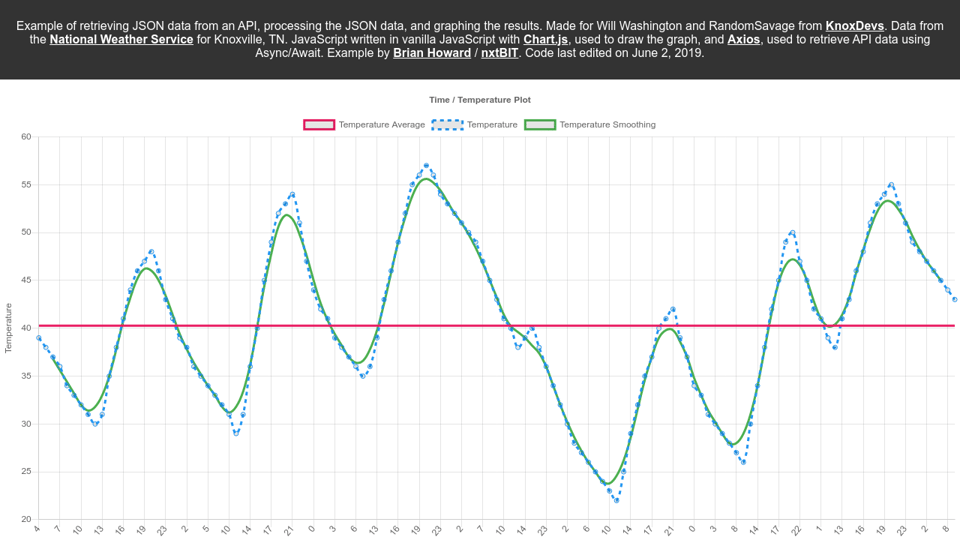
 Api Json Parocessing And Graphing Example
Api Json Parocessing And Graphing Example
 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots
 Creating A Dashboard With React And Chart Js
Creating A Dashboard With React And Chart Js
Best 19 Javascript Charts Libraries Flatlogic Blog
 35 Javascript Chart And Graph Libraries For Developers Code
35 Javascript Chart And Graph Libraries For Developers Code

 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
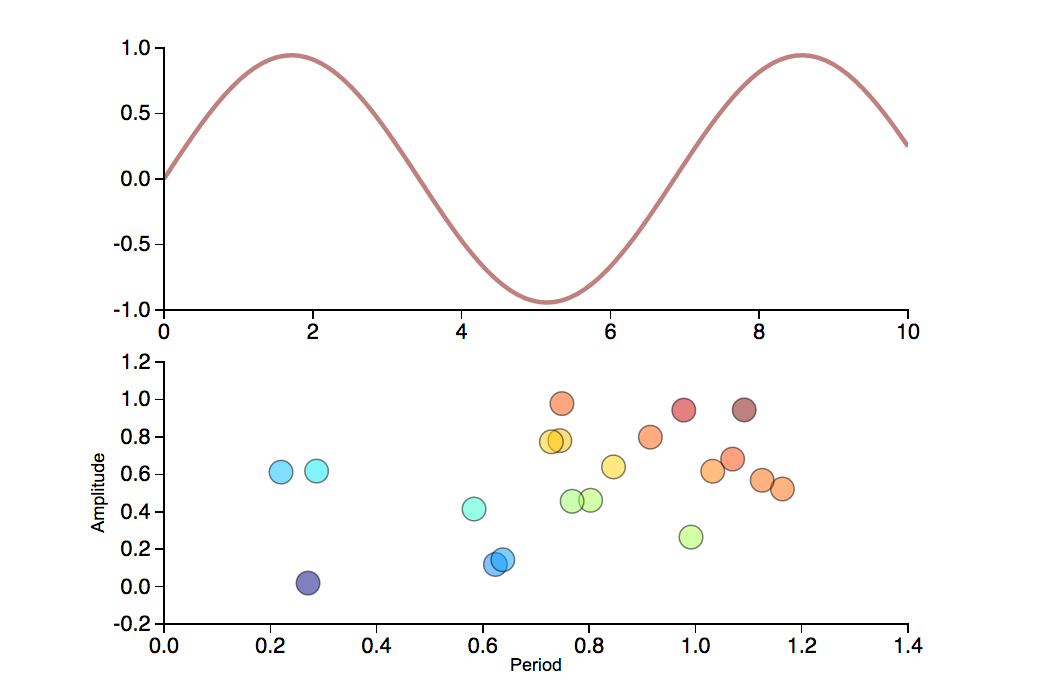
 Plotting Function Graph Using Javascript Part 1
Plotting Function Graph Using Javascript Part 1
Html Bar Chart Css Amp Html Source Code For Creating Charts
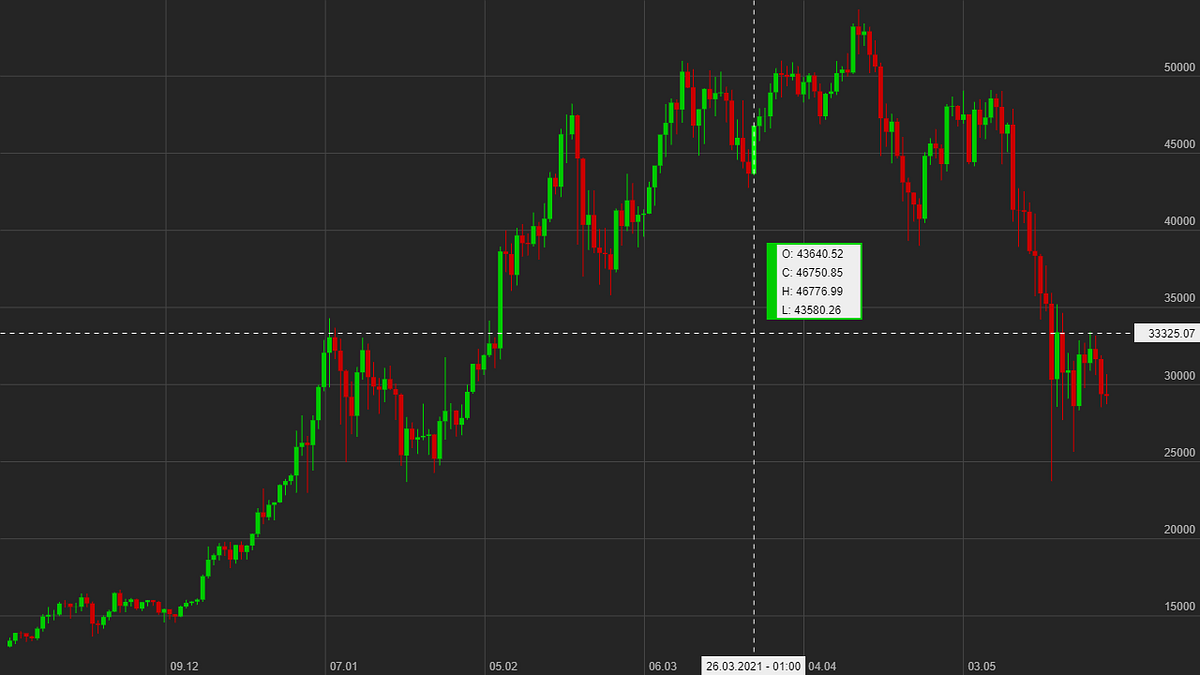
 Creating Candlestick Charts In Javascript By Christian
Creating Candlestick Charts In Javascript By Christian
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 Use Chart Js To Turn Data Into Interactive Diagrams
Use Chart Js To Turn Data Into Interactive Diagrams
Charts Webappers Page 3 Web Resources Webappers
 Scichart Js Preview Javascript Stock Charts With Webgl
Scichart Js Preview Javascript Stock Charts With Webgl
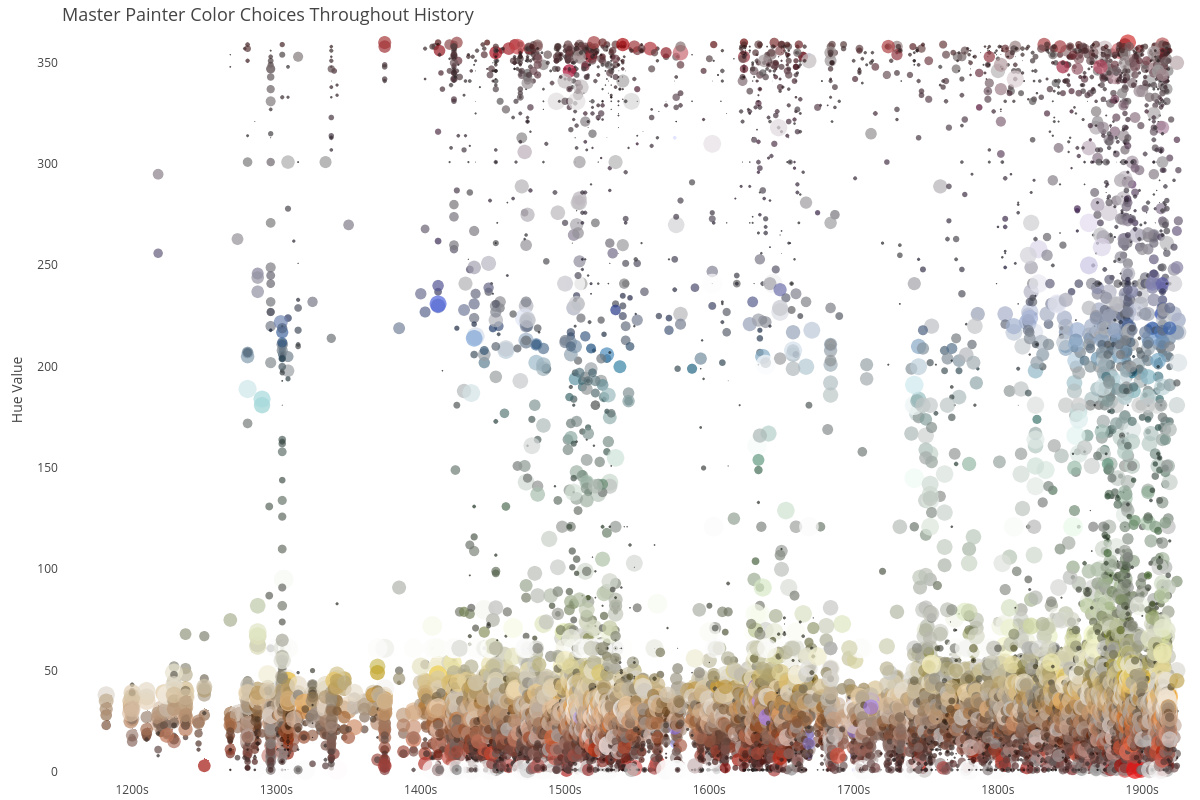
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 The D3 Graph Gallery Simple Charts Made With D3 Js
The D3 Graph Gallery Simple Charts Made With D3 Js

0 Response to "27 Draw Graph Using Javascript"
Post a Comment