24 Abrir Html Desde Javascript
En este tutorial aprenderemos a crear modales emergentes con JavaScript (ventanas de diálogo) sin utilizar un framework de trabajo como Bootstrap, o una biblioteca de terceros. Crearemos todo desde cero, ofreciéndonos un control completo sobre cómo funciona y cómo se ve. Aquí está la demostración que vamos a crear: 1. Acceder desde Javascript a elementos HTML. Para acceder a elementos HTML usaremos los siguientes métodos del Objeto Document (): getElementById (): nos permite acceder a elementos HTML a los que hemos asignado un identificador con el atributo HTML id (no deben haber más de uno con el mismo). getElementsByName (): para acceder a elementos HTML ...
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
Dentro de nuestra función y para poder abrir una ventana con JavaScript utilizaremos el método .open del objeto Window. Este método tiene la siguiente signatura: url: string - Indicamos cual es la URL de la ventana que se va a abrir. nombreVentana: string - Nombre que se le va a asignar a la ventana.

Abrir html desde javascript. Como abrir una pagina html desde javascript pasandoles parametros. 2 ¿Abrir app Android desde html? 2. Alinear como responsive contenedores en forma de tarjeta HTML y CSS. 1. Abrir DashBoard_PowerBI.bat desde HTML en Chrome. 1 ¿Cómo abrir un archivo html desde una terminal Linux? Accediendo a la ventana del navador web con el Objeto Window() de JavaScript Ayuda en la programación, respuestas a preguntas / Javascript / abrir archivo html con onclick javascript - javascript, html, web Soy un novato en javascript. Estoy tratando de abrir un archivo html en el mismo directorio al hacer clic en una imagen.
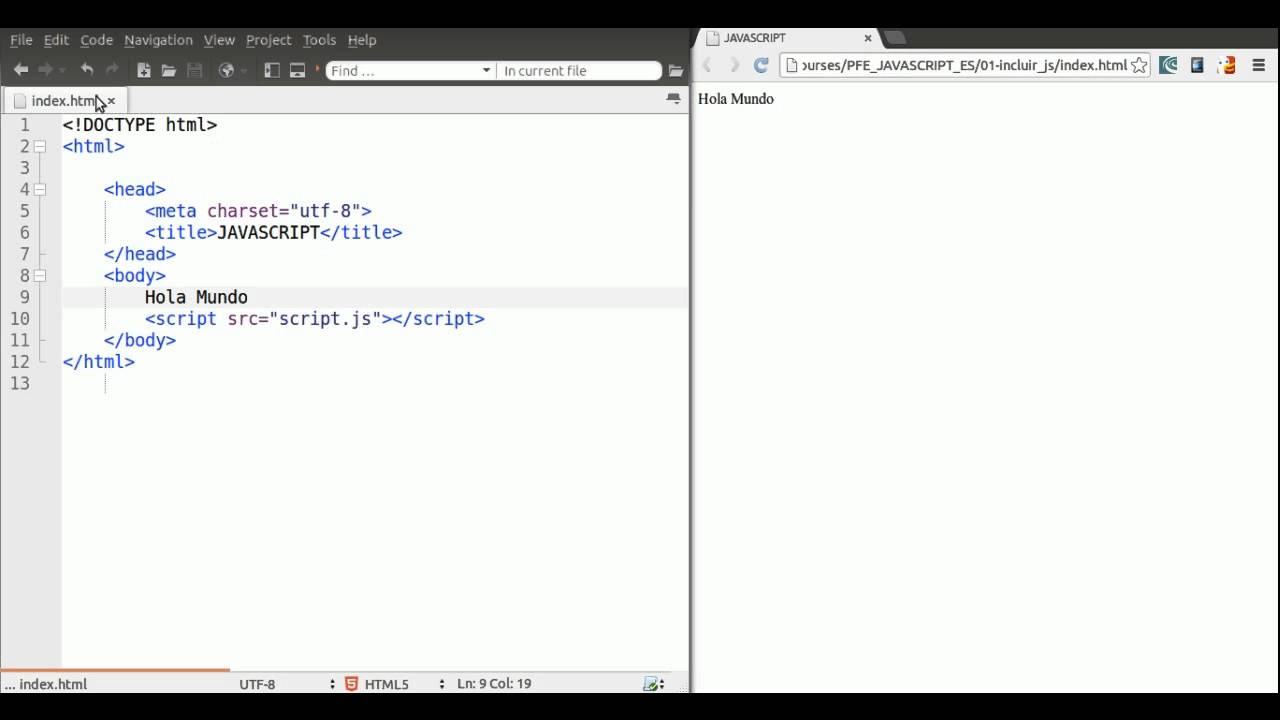
Boa tarde, Gostaria de saber se ha possibilidade de abrir um arquivo html pegar o conteudo dela colocar numa variavel isso em javascript. obrigado. quinta-feira, 27 de agosto de 2009 18:59 Responder 55.923 visualizaciones desde el 11 de Mayo del 2015 Este simple código muestra como abrir en una nueva pestaña una pagina web utilizando javascript Versión 1 Incluir Javascript en HTML5. Con HTML5 han venido muchos cambios, muchos orientados a que dediquemos menos tiempo a las «tonterías». Aunque la etiqueta script se puede usar para muchas cosas, principalmente se utiliza para incluir código javascript, por lo tanto HTML5 entiende que, si no se dice nada, el script va a cargar código ...
Jul 29, 2001 - Lo más importante y básico que podemos destacar en este momento es que la programación de Javascript se realiza dentro del propio documento HTML. Es decir, el código Javascript, en la mayoría de los casos, se mezcla con el propio código HTML para generar la página. Este artículo es un resumen de algunos métodos DOM nivel 1 poderosos y fundamentales así como una descripción de cómo utilizarlos utilizando Javascript. Aprenderás a crear, accesar, controlar, y remover elementos HTML dinámicamente. Los métodos DOM presentados aquí no son específicos de HTML; también aplican para XML. Las demostraciones aquí proporcionadas funcionarán en cualquier ... html - Abrir página con javascript - Stack Overflow en español. Stack Overflow en español es un sitio de preguntas y respuestas para programadores y profesionales de la informática. Solo te toma un minuto registrarte. Regístrate para unirte a esta comunidad. Cualquiera puede formular una pregunta. Cualquiera puede responder.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Crear elementos html dinámicos desde JavaScript - JSFiddle - Code Playground Close Estas en el tema de abrir pagina desde javascript en el foro de Javascript en Foros del Web. Cita: Hola , primeramente un saludo, bueno quisiera saber si se puede hacer lo siguiente: resulta que tengo que abrir una pagina desde javascript pero ... Por supuesto, no es seguro crear HTML de esta manera. Pero eso no es lo que hizo la pregunta. Si la seguridad era asunto de OP, obviamente él / ella usaría document.createElement('img') lugar de una cadena. EDIT 2: En aras de la exhaustividad, esta es una forma mucho más segura de crear HTML a partir del objeto:
Como ver en Firefox, Google Chrome e Internet Explorer logs de información, error o alerta. Crear mensajes para mostrarles a nuestros lectores y visitantes Entonces investigando encontre javascript que un lenguaje del lado del cliente en el cual podia crear componentes de html desde el javascript que me llevo a esta pagina, pero aun soy novato en este lenguaje por eso les pido ayuda espero me explique. Responder. Víctor Cuervo. enero 7, 2012 - 1:19 am. Un "301 redirect" es la forma más eficiente y eficaz para redireccionar urls. De echo es la opción que más recomiendan los buscadores. Esta técnica es prácticamente transparente al usuario (sólo puede ver el cambio de url en la barra de direcciones de su navegador), y además es el método más rápido.
Crear hipervínculos. Los hipervínculos (o enlaces) son elementos verdaderamente importantes — son los que hacen que la web sea web. Este artículo expone la sintaxis necesaria para crear un enlace, además contiene un catálogo de buenas prácticas para crearlos. Estar familiarizado con HTML, cubierto en Empezar con HTML. Saber principios básicos de HTML. Description. Bienvenido al curso "Crea una página web profesional con HTML CSS y Javascript", En este curso aprenderás a crear un sitio web desde 0, además este sitio web será muy profesional y moderno, aprendiendo tecnicas nuevas de diseño web. En este curso aprenderás a: Crear tabla HTML desde javascript array Quiero obtener todas las clases del elemento HTML en mi página, dividirlo y almacenarlo en una matriz. Después de eso, quiero escribirlo en mi tabla en el div con la id "tabla" que ya tengo.
crear componentes html dinamicamente con javascript puro. y lo que queremos es agregar un elemento input de tipo text cada vez que presionemos el botón + entonces, primeramente creamos una función que sera el que se encargue de agregar los datos al componente padre que sera el div con el id "padre" colocado en el código de arriba, la función quedaría algo como esto: Crear elementos HTML en JavaScript Un elemento HTML puede ser desde un párrafo hasta un input y estos tienen su respectivo nodo en el DOM. En el caso de un párrafo, puede consistir en 2 nodos: el <p> es un nodo element y su contenido textual es un nodo tipo Text. En este video te muestro como hacer una calculadora básica desde cero completamente utilizando unicamente HTML para la estructura, CSS para un poco de estilo...
Jul 08, 2021 - En este tutorial aprenderás a insertar JavaScript en HTML, así podrás usar esta combinación para dar forma a aplicaciones web modernas. Eu gostaria de abrir quando eu clicasse no link "abrir", o que acontece agora é que quando eu carrego a pagina já está abrindo a nova janela. javascript html Compartilhar Abrir ejecutables (*.exe) desde javascript Seguimos jugando con el mismo proyecto del artículo pasado , por lo que nuestro único amigo es javascript. En el caso de hoy, la idea es poder levantar un ejecutable (un archivo +.exe) desde el PC del usuario tras realizar ciertas acciones dentro de la WA (recuerden que WA es la WebApp).
The code below opens pagina.php in the same page, but I want to open it in another window. (Como abrir pagina en otra ventana con jquery? El siguiente codigo me abre la pagina.php dentro de la misma Sobre todo si te encuentras en fase de aprendizaje, lo normal suele ser crear código HTML desde un fichero HTML. Sin embargo, y sobre todo con el auge de las páginas SPA (Single Page Application*) y los frameworks Javascript, esto ha cambiado bastante y es bastante frecuente crear código HTML desde Javascript de forma dinámica. Video de diseño de tabla: https://youtu.be/pmd2_sI6iIU👍 Apóyame con un like para llegar a más developers 😊 Te invito a suscribirte al canal 👉 http://bit....
Editar y probar HTML. CSS y JavaScript online. Probar AJAX online. Ejemplos de AJAX. Ejemplos de HTML. Ejemplos de CSS. Compartir código. Diseño web Zaragoza Apertura y configuración de popups con javascript. Este artículo te enseñará en profundidad como abrir ventanas secundarias y configurar su forma. En este artículo vamos a hablar de popups, o ventanas secundarias, o emergentes. Es algo que se consigue desde Javascript con el método window.open (). Si estás teniendo problemas al cargar tu lista de documentos, abrir un archivo o trabajar en el editor, borra las cookies y la memoria caché (historial del navegador), desactiva las extensiones, as...
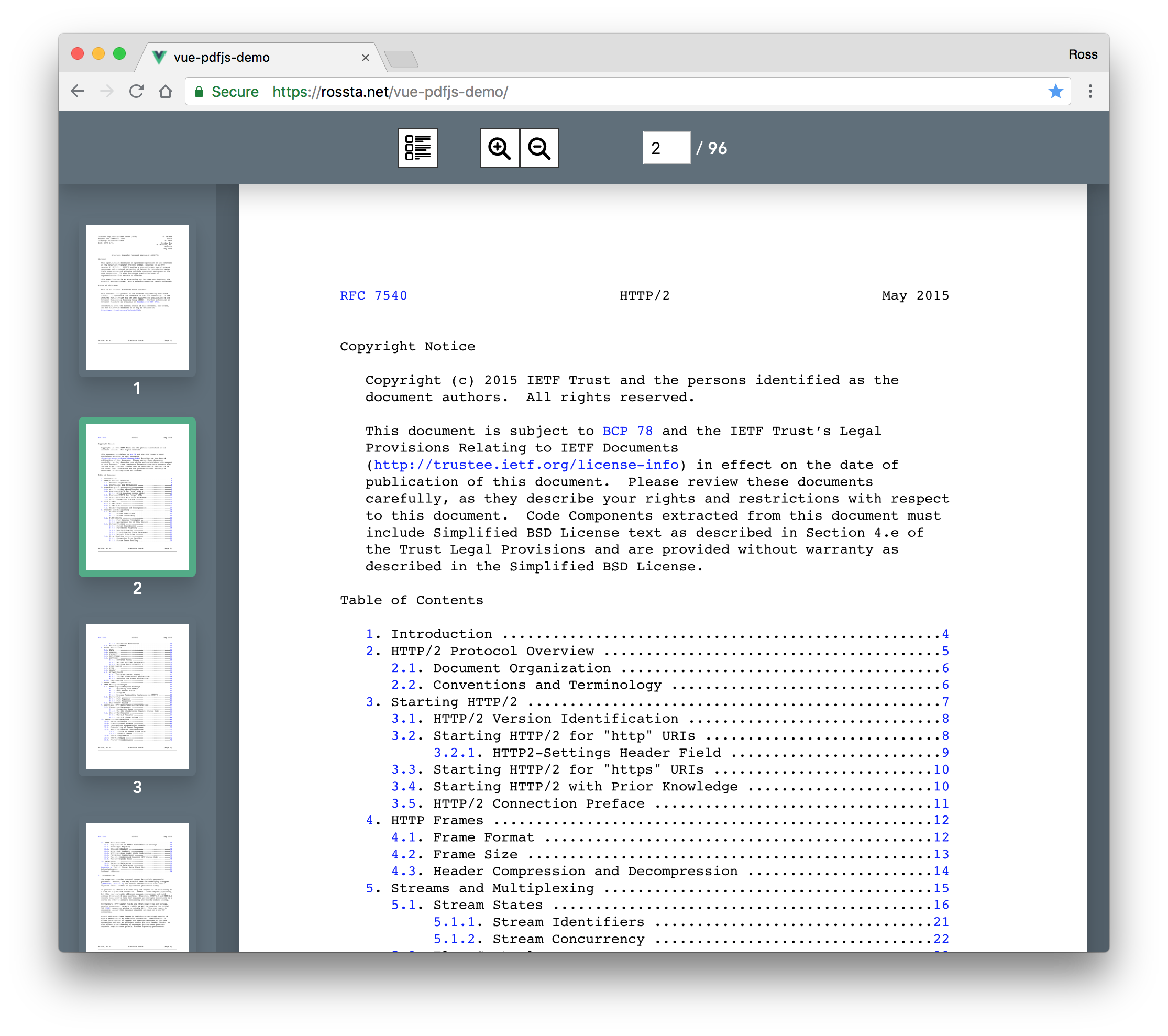
Comenzaremos con una hoja de estilo interna en el archivo HTML. Más adelante, pondremos el HTML y el CSS en archivos diferentes. La separación de estos archivos es recomendable ya que facilita la utilización de la misma hoja de estilo para diferentes archivos HTML: sólo tienes que escribir la hoja de estilo una vez. PDF.js es una biblioteca de JavaScript de código abierto que te permite analizar y desplegar archivos PDF directamente desde el interior de tus páginas web. En este tutorial te mostraré cómo usarla para crear un completo visor de PDF personalizado desde cero. 1. Creando una interfaz de usuario
 Rendering Pdf Pages With Pdf Js And Vue Rossta Net
Rendering Pdf Pages With Pdf Js And Vue Rossta Net
 Como Incluir Javascript En Html5 Rolandocaldas Com
Como Incluir Javascript En Html5 Rolandocaldas Com
Getting Started With Html5 Applications
 Etiquetas Html De Scripts Html En Espanol
Etiquetas Html De Scripts Html En Espanol
 Open Site With New Window Using Google Apps Script Tanaike
Open Site With New Window Using Google Apps Script Tanaike
 Seleccionar Elementos Html Desde Javascript Disco Duro De Roer
Seleccionar Elementos Html Desde Javascript Disco Duro De Roer
Learn How To Create Your Own Paper Purse For Cryptocurrencies
 Como Abrir Un Archivo Con Extension Html Como Abrir El
Como Abrir Un Archivo Con Extension Html Como Abrir El
 Como Incluir Codigo Javascript En Un Documento Html Tutorial De Javascript
Como Incluir Codigo Javascript En Un Documento Html Tutorial De Javascript
 How To Send Messages Integrate With The Whatsapp Api Node Js
How To Send Messages Integrate With The Whatsapp Api Node Js
 8 Curso Node Js Enviando Html Con Express Js
8 Curso Node Js Enviando Html Con Express Js
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
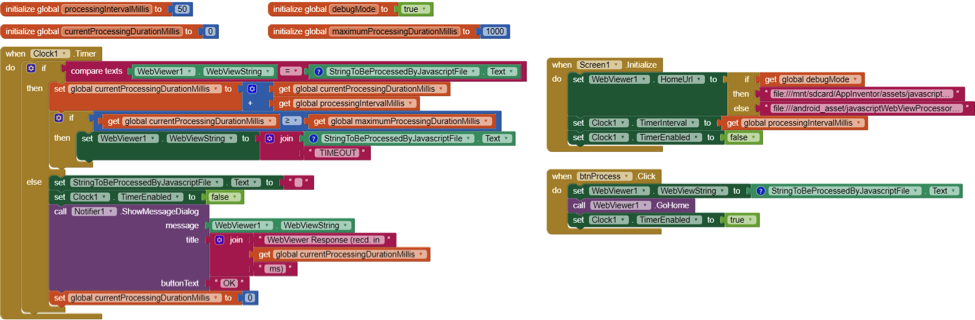
 Webview Javascript Processor For App Inventor
Webview Javascript Processor For App Inventor
 1 Curso De Javascript Como Vincular Codigo Javascript En Html
1 Curso De Javascript Como Vincular Codigo Javascript En Html
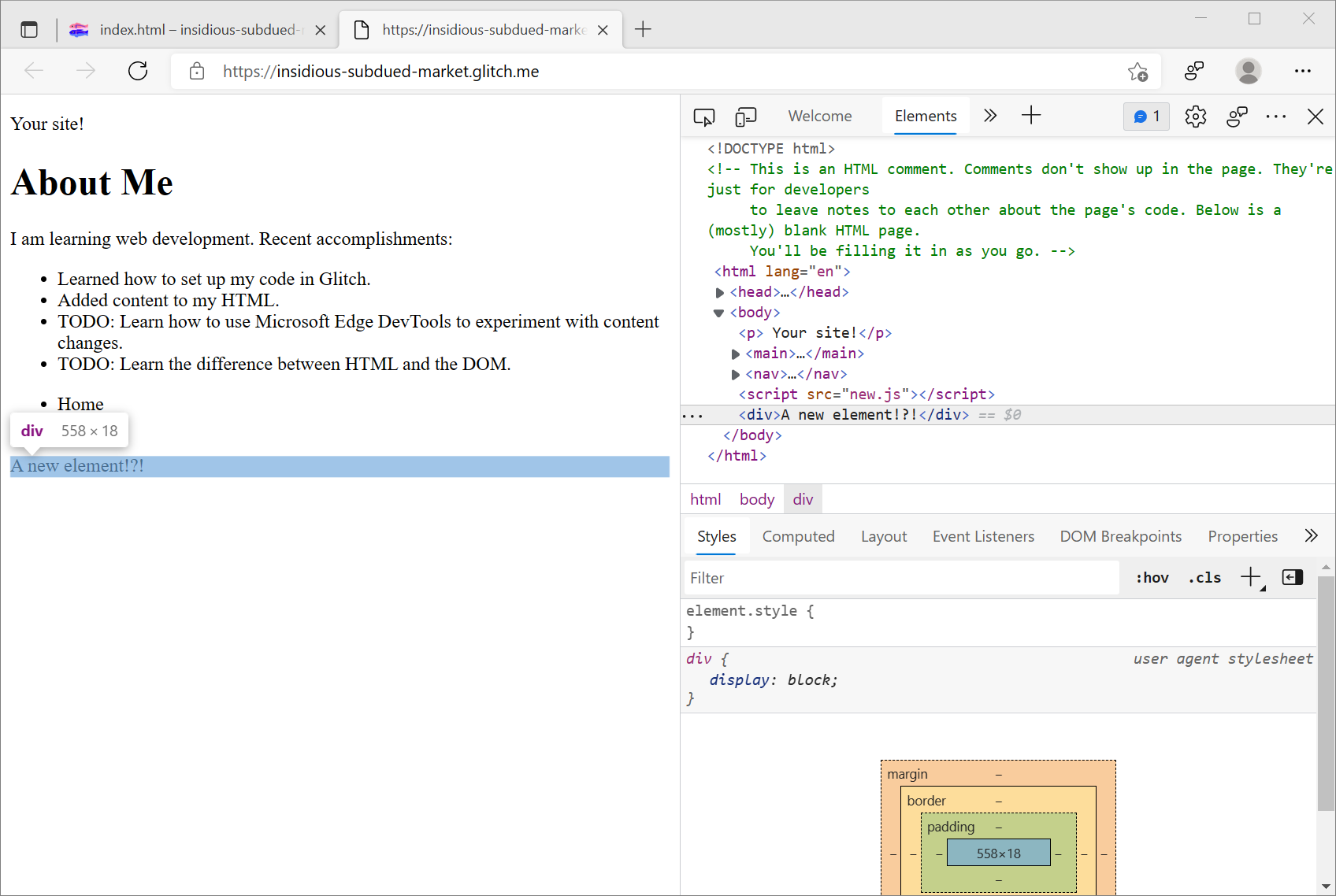
 Devtools For Beginners Get Started With Html And The Dom
Devtools For Beginners Get Started With Html And The Dom
 Inserir Arquivo Html Via Javascript Stack Overflow Em Portugues
Inserir Arquivo Html Via Javascript Stack Overflow Em Portugues
 Como Insertar Javascript En Html
Como Insertar Javascript En Html

 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 How To Incorporate Javascript Into An Application
How To Incorporate Javascript Into An Application
 Console Overview Chrome Developers
Console Overview Chrome Developers

0 Response to "24 Abrir Html Desde Javascript"
Post a Comment