23 Javascript Function List Pdf
Here is a function to print a PDF from an iframe. You just need to pass the URL of the PDF to the function. It will create an iframe and trigger print once the PDF is load. Note that the function doesn't destroy the iframe. Instead, it reuses it each time the function is call. JavaScript reference This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference .
 The Complete Javascript Handbook Javascript Is One Of The
The Complete Javascript Handbook Javascript Is One Of The
In JavaScript we have a global scope, block scope and function scope. If a variable is defined outside of a function or block, it's attached to the global object and it has a global scope, which mean it's available in every part of a program. There is a very important difference between var, let and const declarations.
Javascript function list pdf. JavaScript functions have a built-in object called the arguments object. The argument object contains an array of the arguments used when the function was called (invoked). This way you can simply use a function to find (for instance) the highest value in a list of numbers: Together with the JavaScript Basics supplement you can learn both at once. Quick References & Goodies Interactive HTML 5 Edition ... Smooth CoffeeScript is also available in static HTML ebook form and in PDF typeset for print (200+ pages, 35 exercises, with or without solutions). JavaScript gives HTML designers a programming tool - HTML authors are normally not programmers, but JavaScript is a scripting language with a very simple syntax! Almost anyone can put small "snippets" of code into their HTML pages • JavaScript can put dynamic text into an HTML page - A JavaScript statement like this:
JavaScript functions are usually given a name, but since JavaScript functions are just objects in their own right, they can be stored in variables and object properties (see later unit). Functions are different from other objects in that they can be invoked (executed) with the use of a special operator (). • functions: package a group of statements so they can be called/ used from other places in a program • •libraries: functions already written for you How Javascript works recall the compiler -> assembler -> machine instructions process for Fortran, C, etc. • Javascript is analogous, but differs significantly in details there are two javaScript functions, changepara() and changethanks(). In the html code in the body of the web page is a button. Moving your mouse over the button (you don [t need to click on it – just run your mouse over it) will call the function, changepara() and the code inside it will be executed. When you move your mouse off of the
May 30, 2017 - Sign up or log in to customize your list. ... Join Stack Overflow to learn, share knowledge, and build your career. ... Connect and share knowledge within a single location that is structured and easy to search. ... I need to invoke a javascript function when I click on a pdf document loaded ... Try it out by putting several in different locations in a PDF, a Document script, a Page Action, different JavaScript Field Actions, and so on. It is a good practice to use this code (or something like it) whenever you start a new document scripting project to get a feel for how the different scripts will interact. May 10, 2019 - Learn about our cloud-native data integration experience
List of JavaScript Objects and Functions This reference contains a list of objects, functions and properties supported by the QML engine . For a detailed description, see the ECMA-262 specification. 8/5/2012 · One of such features is the ability to use Javascript in PDF documents. Javascript in PDF is most often used for the following tasks: To change document contents in response to some events. For example, to hide part of document before printing or pre-fill some form fields when document is opened. For the main features, functions are needed for adding a unique list item, deleting a list item, and clearing the list. We also need a function to populate the "Email Contact" fields when an item is selected from the list. Fortunately, Acrobat JavaScript provides functions for deleting a list item and clearing the list, so these are in the bag.
i have pdf document embedded on a HTML page using a object tag. using pdf JavaScript i want to call another JavaScript function that is relaying on Here is a list of each method and its description. Method Description toSource Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. toString Returns a string of either "true" or "false" depending upon the value of the object. valueOf Returns the primitive value of the Boolean object. A function is a subprogram designed to perform a particular task. Functions are executed when they are called. This is known as invoking a function. Values can be passed into functions and used within the function. Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined.
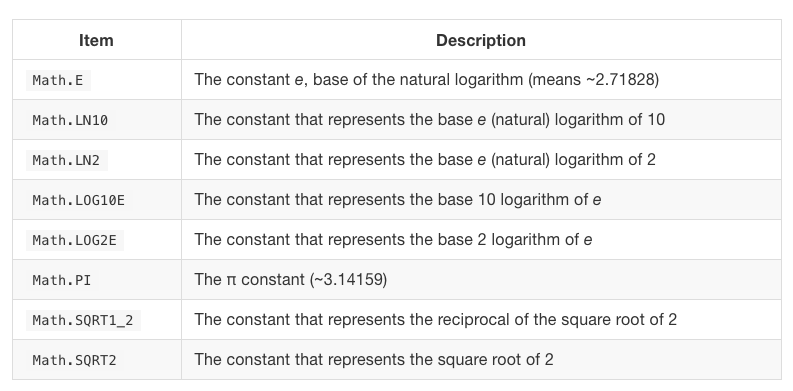
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Nov 14, 2017 - Introduction to JavaScript Math Functions. The JavaScript Math is a built-in object that provides properties and methods for mathematical constants and functions to execute mathematical operations. It is not a function object, not a constructor.
To reference JavaScript functions stored in a script object The script object is an object you can use to store JavaScript functions and values separately from any particular form object. Typically, you use the script object to create custom functions and methods that you want to use as part of JavaScript scripts in many locations on your form. The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on ...
Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your ... JavaScript Basics 3 Variables in JavaScript 3 The Next Level: Arrays 4 Operators 5 Functions 6 JavaScript Loop 7 If - Else Statements 8 Strings 8 Regular Expression Syntax 9 Numbers and Math 11 Dealing with Dates in JavaScript 13 DOM Mode 14 Working with the User Browser 17 JavaScript Events 19 2 of 24 Adobe is changing the world through digital experiences. We help our customers create, deliver and optimize content and applications.
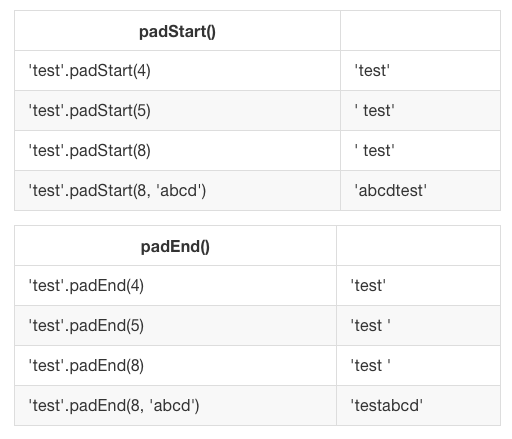
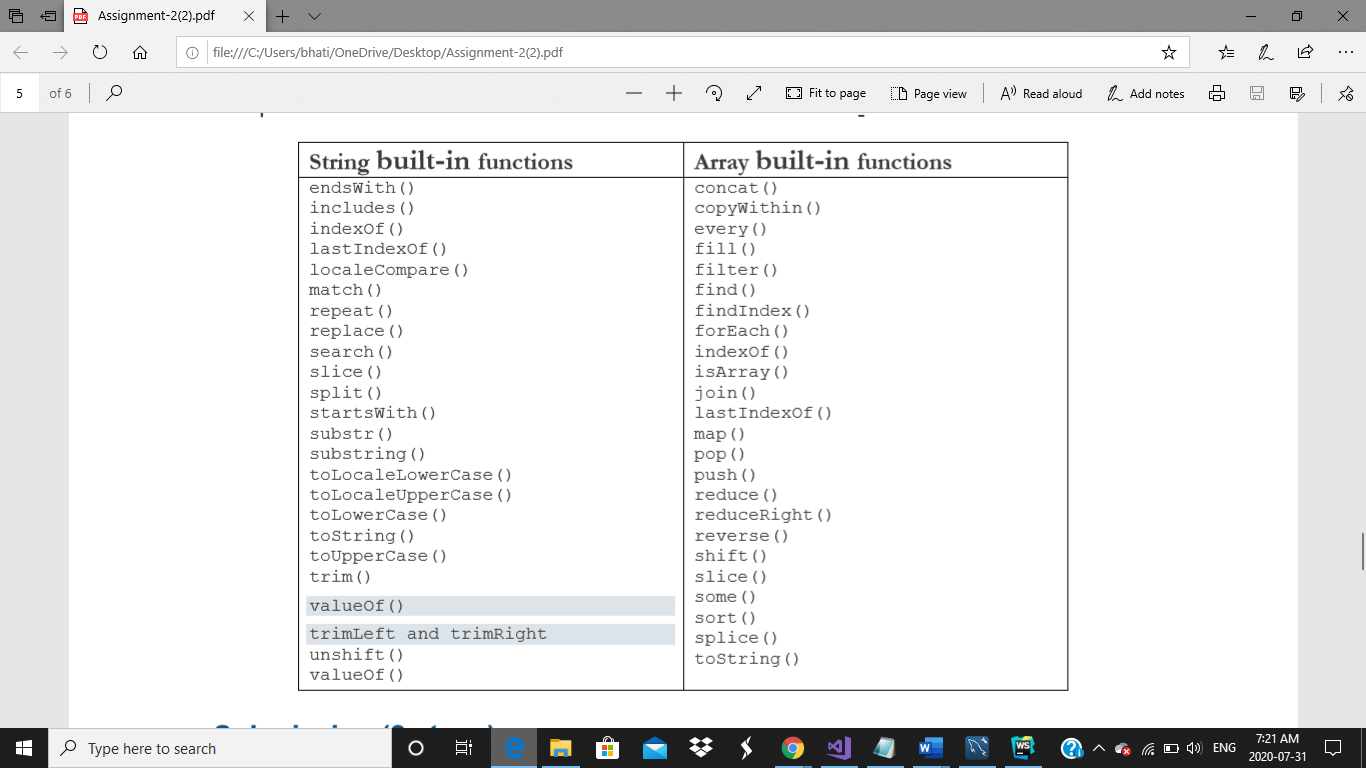
3/9/2020 · Functions. JavaScript functions are blocks of code that perform a certain task. A basic function looks like this: function name(parameter1, parameter2, parameter3) { // what the function does } As you can see, it consists of the function keyword plus a name. Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5. I am currently Full Professor at the University of La Rochelle, in the L3i. I am currently inolved in the MITIK (Mobility and contact traces from non-intrusive passive measurements) ANR project and LIMASS (Linear Algorithms for Massive Real-World Graphs) ANR JCJC project.
Adobe is changing the world through digital experiences. We help our customers create, deliver and optimize content and applications. 26/4/2020 · Example-17: Disable and Enable Dropdown List using JavaScript. We can easily enable or disable dropdown list using JavaScript by using disabled property. Disable Dropdown list using JavaScript. Below is the JavaScript code which we can use to disable dropdown list. 3. Write a JavaScript function that generates all combinations of a string. Go to the editor. Example string : 'dog'. Expected Output : d,do,dog,o,og,g. Click me to see the solution. 4. Write a JavaScript function that returns a passed string with letters in alphabetical order. Go to the editor.
making functions. function expression › function (args) {body} functions are 'polymorphic' › implicit typed › depends on how args used PDFill PDF Editor can create document-level JavaScript actions that apply to the entire PDF document. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
arr.slice() is a javascript function that returns a new array holding a part of the array on which it is executed. For example, the primary array remains constant. This function accepts two parameters and it is an inbuilt function in Javascript. The parameters are the start index and the end index. Generate PDFs in JavaScript using html2pdf and Puppeteer. 6. When the user clicks on the New Point button, the above javascript function will be called using the command gensetInt('a',10). Two parameters are passed into the function. The 1st is objName='a' (text) and the 2nd is rang=10 (number). xjavascript math functions: o Math.random() generates a random number between 0 and 1 number), b. c.
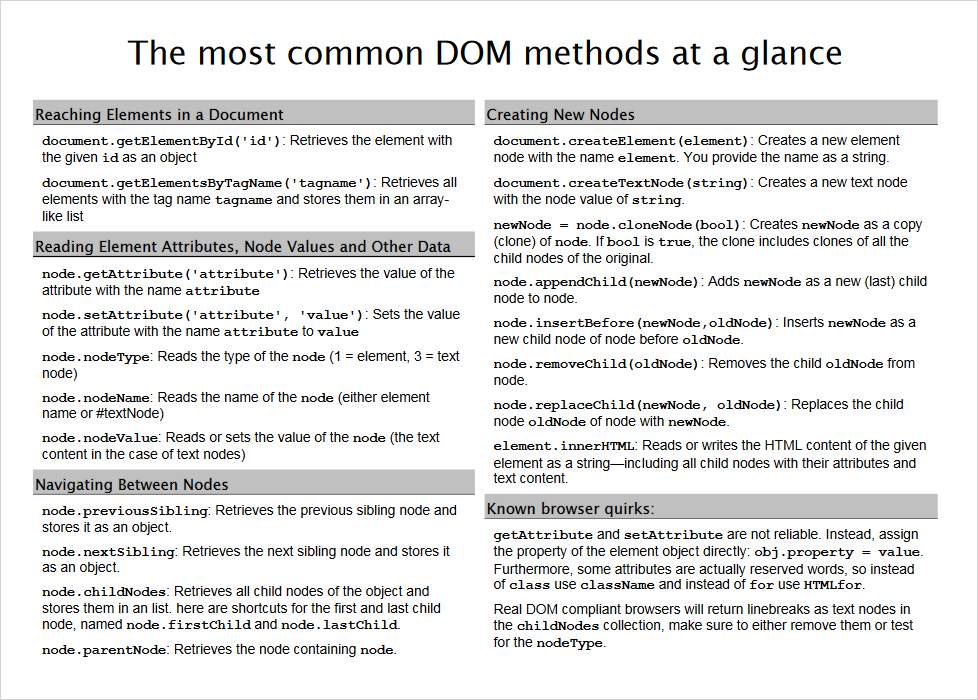
JavaScript - Cheat Sheet Page 1 of 2 JavaScript Cheat Sheet OUTPUT # This is a comment /* This is a multi-line comment */ window.alert("Hello World") Displays "Hello World" in an alert box console.log("Hello World") Writes "Hello World" into the browser console DOM METHODS These methods affect the overall HTML page. BOOLEAN METHODS Here is a list of each method and its description. Method Description toSource Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. toString Returns a string of either "true" or "false" depending upon the value of the object. valueOf Returns the primitive value of ... This list goes on, there are various areas where millions of software developers are happily using Javascript to develop great websites and others softwares. ... This tutorial has been prepared for JavaScript beginners to help them understand the basic functionality of JavaScript to build dynamic ...
Adobe is changing the world through digital experiences. We help our customers create, deliver and optimize content and applications. 18/9/2007 · In that case, we need to clear the list. Here’s the code: function SetPartEntries() { if(event.willCommit) { // Get the new parts list from the Master List // Since the selection is being committed, // event.value contains the Assembly name var lst = oAssemblyParts[event.value]; // Clear the Parts list if there are no parts for the selected assembly if( (lst != null) && (lst.length > 0) ) … return causes immediate termination of the JavaScript function. If no value is returned, or if return is missing the function return type is undefined. document Object body - the body of the document cookie - read/write the document cookies domain - where was the document served from?
import { PDFDocument, StandardFonts } from 'pdf-lib' async function setDocumentMetadata { const pdfDoc = await PDFDocument.create() const timesRomanFont = await pdfDoc.embedFont(StandardFonts.TimesRoman) const page = pdfDoc.addPage([500, 600]) page.setFont(timesRomanFont) page.drawText('The Life of an Egg', { x: 60, y: 500, size: 50}) page.drawText('An Epic Tale of Woe', { x: 125, y: 460, size: 25}) // Note that these fields are visible in the "Document Properties" section of // most PDF ...
 New For Aws Lambda Container Image Support Aws News Blog
New For Aws Lambda Container Image Support Aws News Blog
How Should You Complete The Relevant Code
Download Javascript Cheat Sheet Pdf For Your Reference Updated
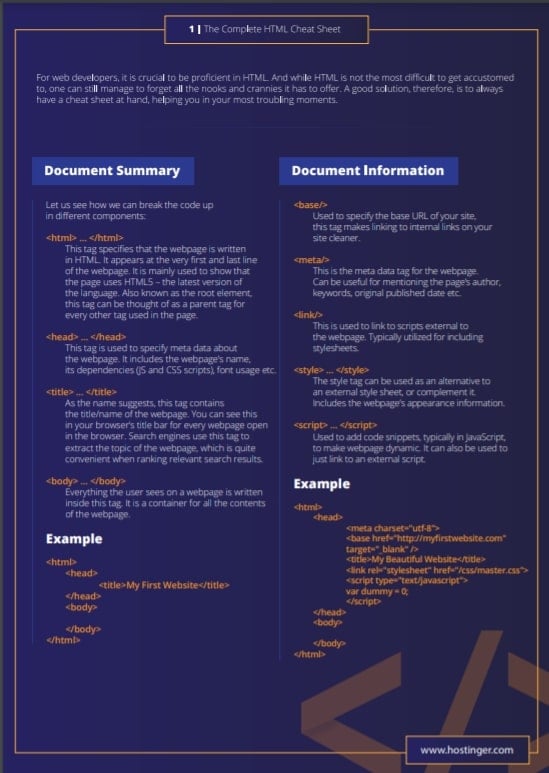
 Html Cheat Sheet In Pdf And Jpg New Html5 Tags Included 2021
Html Cheat Sheet In Pdf And Jpg New Html5 Tags Included 2021
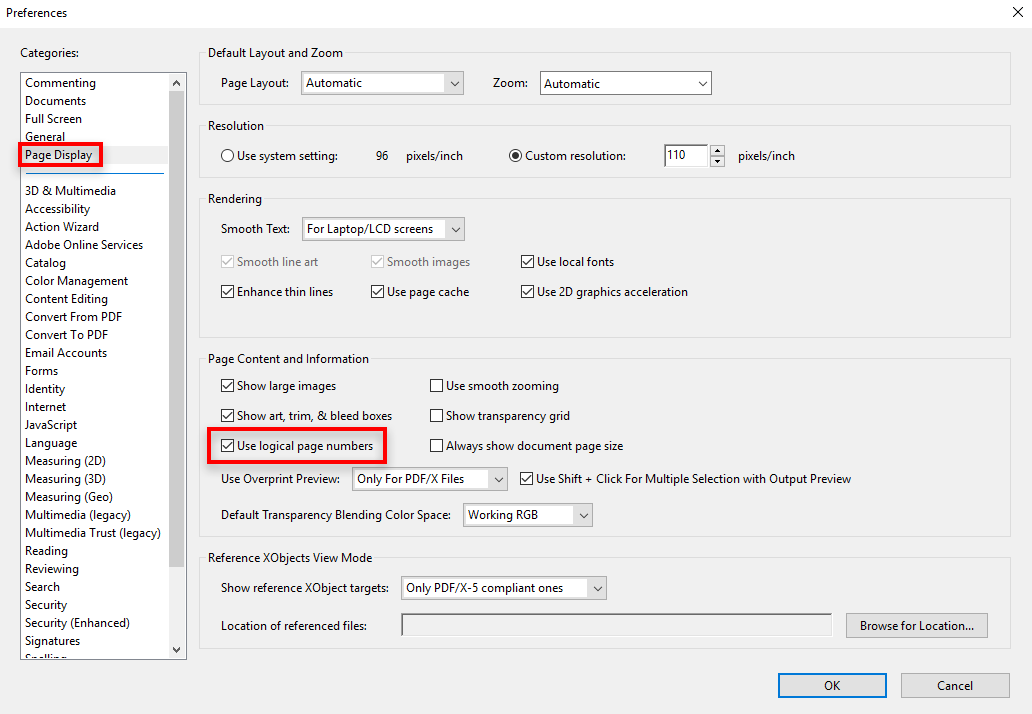
 Navigating Pdf Pages Adobe Acrobat
Navigating Pdf Pages Adobe Acrobat

Github Hopding Pdf Lib Create And Modify Pdf Documents In
 The Complete Javascript Handbook Javascript Is One Of The
The Complete Javascript Handbook Javascript Is One Of The
Zotfile Advanced Pdf Management For Zotero
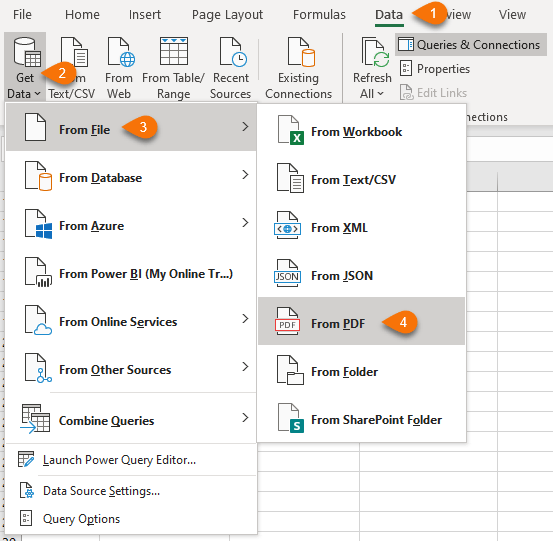
 Import Data From A Pdf To Excel My Online Training Hub
Import Data From A Pdf To Excel My Online Training Hub

 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
Download File Using Javascript Jquery Stack Overflow
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Html Cheat Sheet In Pdf And Jpg New Html5 Tags Included 2021
Html Cheat Sheet In Pdf And Jpg New Html5 Tags Included 2021
What Is The Correct Way To Manage External Javascript

0 Response to "23 Javascript Function List Pdf"
Post a Comment