23 Html Css Javascript Application
24/2/2016 · Using Jquery. Use the css () function to apply style to existing elements where you pass an object containing styles : var styles = { backgroundColor : "#ddd", fontWeight: "" }; $ ("#myId").css (styles); You can also apply one style at the time with : $ ("#myId").css ("border-color", "#FFFFFF"); Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application.
 Fix Bugs In Your Html Css Javascript Php Website By
Fix Bugs In Your Html Css Javascript Php Website By
Woodmart Ecommerce Web Application Using HTML, CSS, JavaScript and Fully Responsive - GitHub - msboffl/Woodmart-Ecommerce-web-Application: Woodmart Ecommerce Web Application Using HTML, CSS, JavaSc...
Html css javascript application. In the Javascript code, we declare a global function "app ()". var app = new function () { // Code } We select our element where we want to display data ("#countries"). this.el =... How to Run a Simple HTML/CSS/Javascript Application on Heroku. Winnie Liang. Dec 3, ... However, the buildpacks are not offered for the typical HTML, CSS, Javascript languages. This explains the ... This app provides a quick summary of essential concepts in HTML5, CSS, PHP and JavaScript via easy to grasp snack sized chapters: "HTML5" includes: Introduction, HTML5 Basics, HTML Basics, HTML Quick List, XML Basics and many more "CSS" includes: Introduction, Color and Background I, Color and Background II, CSS Fonts, CSS Text I and many more ...
To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Once the files are on your machine, open the html-css-javascript-getting-started folder in Visual Studio Code. With the files open in Visual Studio Code, press the Go Live button at the bottom of the window to launch the files with Live Server. Use .NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript.
3/2/2020 · Progressive web apps are a way to bring that native app feeling to a traditional web app. With PWAs we can enhance our website with mobile app features which increase usability and offer a great user experience. In this article, we are going to build a PWA from scratch with HTML, CSS, and JavaScript. Here are the topics we'll cover: No “pinch and zoom” required! Last but certainly not least, we will get a thorough introduction to the most ubiquitous, popular, and incredibly powerful language of the web: Javascript. Using Javascript, you will be able to build a fully functional web application that utilizes Ajax to expose server-side functionality and data to the end user. Build Your First Web Application Using HTML, CSS and JavaScriptHow to build a CRUD Web App with Angular 8.0☞ https://morioh /p/f1893bcb9db8Building a web ...
In this video, we are going to create the home page along with a good chunk of the necessary CSS. The home page will consist of a few links for the Game and High Scores pages. We will also create helper CSS classes for Flexbox, buttons, and hiding elements. I encourage you all to take a look at Emmet snippets for generating HTML and CSS. 2. Course 40410-A: JavaScript, HTML and CSS Web Development. 2 Days. Instructor-led training. Beginner. English. This course introduces HTML, JavaScript and CSS as programming and markup languages that are used to create web applications. The learner will gain experience with each language individually and then combine them together to create ... HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript.
Frameworks such as Appcelerator and PhoneGap do exactly this, except they've already written the javascript functions for you, so it saves you from having to write those yourself. In that sense, if you're going to write an app for Android using HTML / CSS / Javascript, it makes sense to use a framework. Otherwise, you're doing that work yourself. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. javascript html css desktop-application. Share. Follow edited Nov 11 '19 at 21:11. Bergi. 528k 111 111 gold badges 840 840 silver badges 1187 1187 bronze badges. asked Sep 2 '12 at 1:32. user967451 user967451. 8. It should be noted that there are at least two non-exclusive tiers of web-app-iness. One would be client-side, single-page ...
Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross-platform apps using web technologies. It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ... In this article, we will give you a tutorial for creating a web application with just only basic HTML, CSS and JavaScript (based on Bootstrap 5) to perform CRUD operations. Well, CRUD operations are the four basic operations of manipulating data including C reate/ C onstruct, R ead, U pdate and D elete.
24/7/2021 · Step 1 - Set up the environment and Collect all the resources. Use your favorite code editor, create a folder named "Weather App" or anything you want, and create these three files and add these resources in the folder: 🔴 index.html. 🔵 style.css. 🟡 script.js. The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on two incredibly popular technologies: Node.js and Chromium and is used by the Atom editor and many other apps. Any web application or Node application can run on Electron. Introduction to Node.js 4/1/2019 · Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application. Electron Forge
Create a C# Windows .NET Application with Javascript, HTML & CSS June 16 2016; 28.4K; Read this article in other language Español English. Full Web Browser in your C# App. CefSharp is the the easiest way to embed a full-featured standards-complaint web browser into your C# or VB.NET app. CefSharp has browser controls for WinForms and WPF apps ... Finally, JavaScript is the scripting language that you use to add behaviour to your web pages — it can be used to validate the data you enter into a form (tell you if it is in the right format or not), provide drag and drop functionality, change styles on the fly, animate page elements such as menus, handle button functionality, and a million other things. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
8/7/2019 · You write CSS associated with your individual component and your build process compiles the application. When this happens, most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. CSS-in-JS frameworks do this by outputting that CSS within a <style> tag in the <head> of your Head to the root directory of your project that contains index.html (the main HTML page). In this directory, run touch composer.json to create a file: composer.json. Within the file, add the following line: {} In the same directory, run touch index.php to create a file: index.php. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go.
Front End Web Developer -- HTML/CSS/Javascript - $60K to $70... Jarvis Recruitment 5.0. Remote. $60,000 - $70,000 a year. Easily apply. Urgently hiring. The benefits at this company are phenomenal and, even with a remote Development team, they have a …
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Html Css Js High Res Stock Images Shutterstock
Html Css Js High Res Stock Images Shutterstock
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 2021 Web Developer Full Course Html Css Javascript
2021 Web Developer Full Course Html Css Javascript
 Amazingly Useful Html Css And Javascript Tools And Libraries
Amazingly Useful Html Css And Javascript Tools And Libraries
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Css And Javascript Logo Html5 Css3 Js Logo Clipart
Html Css And Javascript Logo Html5 Css3 Js Logo Clipart
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
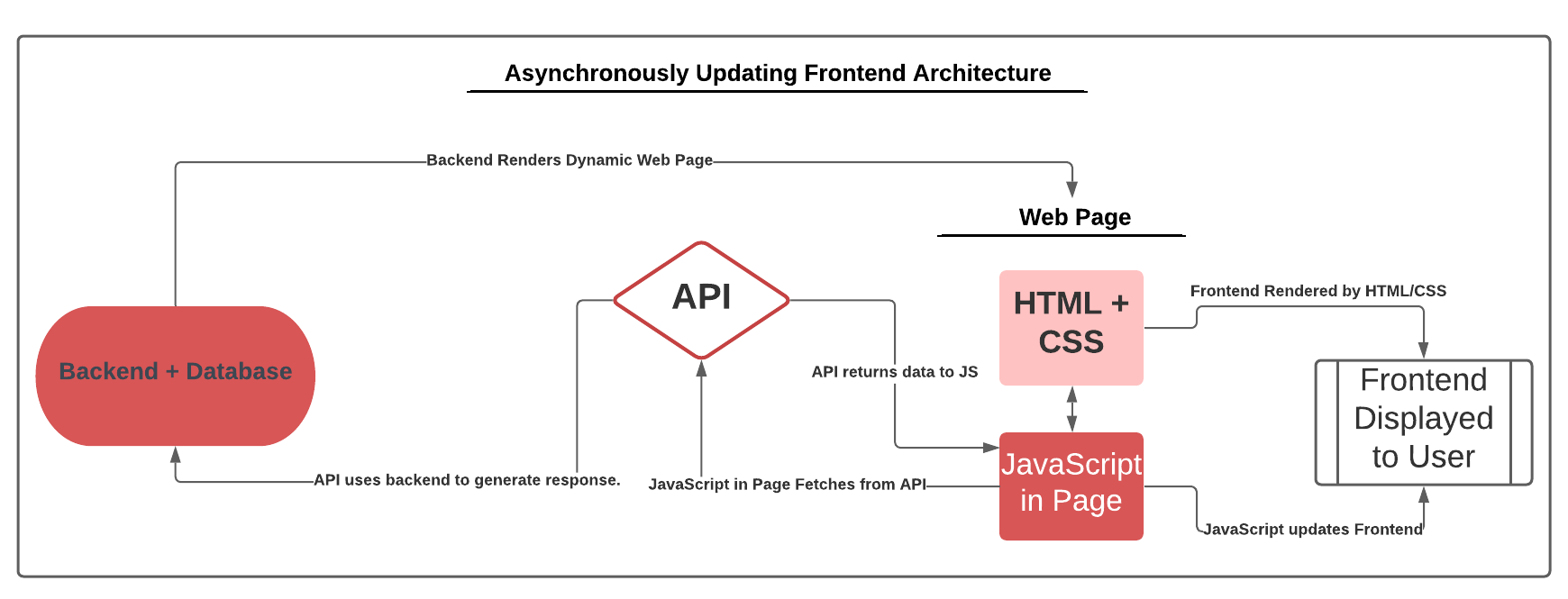
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
![]() Set Three Icons Html Css Javascript Royalty Free Vector
Set Three Icons Html Css Javascript Royalty Free Vector
Basic Frontend Knowledge Html Css Js By Matthew Wong
Html Css And Javascript Three Core Concept Of Web Design
 Html Css And Javascript The Best Friends Of The Frontend
Html Css And Javascript The Best Friends Of The Frontend
 Build A Quiz App With Html Css And Javascript
Build A Quiz App With Html Css And Javascript
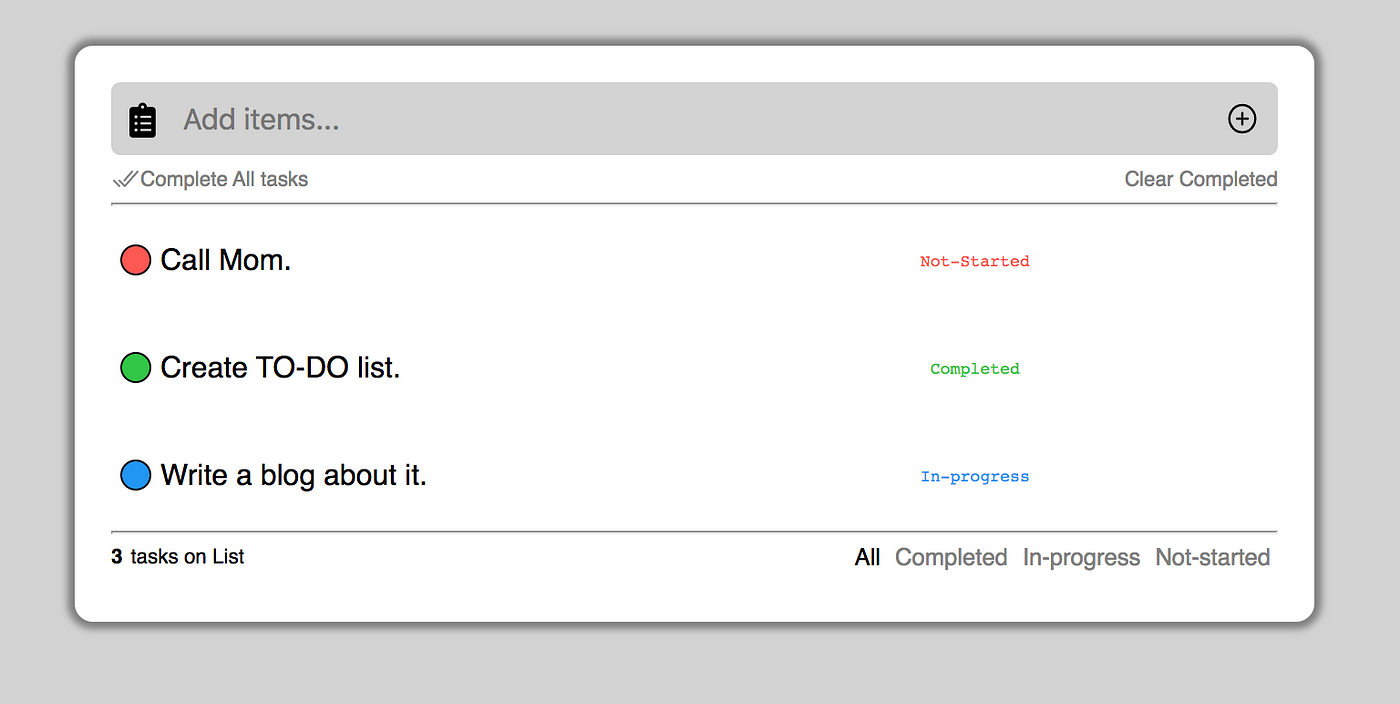
 Create A To Do List Application With Html Css And Pure Js
Create A To Do List Application With Html Css And Pure Js
 Codelobster A Free Php Html Css Javascript Editor Ide
Codelobster A Free Php Html Css Javascript Editor Ide
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
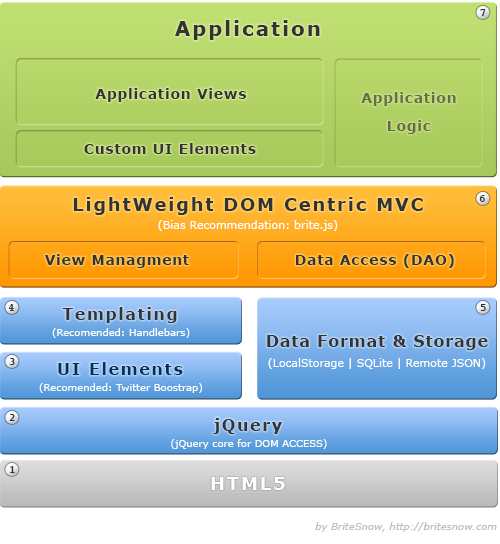
 Html5 Enterprise Application Architecture
Html5 Enterprise Application Architecture
 Learning Web Development For Beginners Html Css And Js By
Learning Web Development For Beginners Html Css And Js By
0 Response to "23 Html Css Javascript Application"
Post a Comment