22 Javascript Call Rest Api
The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); May 07, 2020 - I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest() method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open() method ...
Why We Didn T Choose Node Js For The Dreamfactory Rest Api
Apr 25, 2021 - Beginner's guide to consuming endpoints via Frontend Javascript.

Javascript call rest api. Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. JavaScript Fundamentals: An Introduction to REST APIs. RE presentational S tate T ransfer (REST) is an architectural style that handles the client-server relationship, with the purpose of aiming for speed and performance by using re-usable components. REST as a technology was introduced into the world in a 2000 doctoral dissertation by Roy ... The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial.
How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk. A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the ... In this post, we are going to talk about how we can create a simple REST API in PHP and call them in JavaScript using various technologies. For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists ... The GeoServer REST API allows to perform CRUD operations against the GeoServer catalog via HTTP calls. It is possible to manage the resources representation using different formats, plain HTML (very limited and not useful to perform real CRUD operations), XML and JSON.
What is REST API (from a JavaScript perspective)? To begin, let us define what is hidden under the API abbreviation. API (Application Programming Interface) can be considered as a set of rules that are shared by a particular service. The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs. Furthermore, it provides a definition for related concepts like CORS and Http Origin header. For this tutorial, we will use a free online Rest API, loading fake data. Dec 04, 2019 - That takes care of our API knowing that it's receiving JSON data. The data we're using in .send() though, cannot be a JavaScript Object. It must be a string—you can turn JavaScript Objects into strings by doing JSON.stringify(). ... Newer versions of JavaScript (called ES6) come with a function, ...
Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... Apr 28, 2021 - In this beginner friendly guide, I will walk you through the process of setting up a RESTful API. We'll declassify some of the jargon and have a look at how we can code a server in NodeJS. Let's dive a bit deeper into JavaScript! ... Representational state transfer (REST) is a software ... Now I can access the URI to get my results. Again, I need to pass in my API Key in the header. I'm going to do the subsequent call in a new function called getResults(). The response from this call will be a JSON object, and in this code snippet below, I am seeing if it contains a list of log entries or a list of statistics.
Aug 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This controller module is represented as a simple JavaScript function. ... the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client. ... Creating API Documentation with Restdocs. RESTful API Logo The normal HTTP based request / response paradigm shifted in 2005, when Ajax ( also known as XMLHttpRequest ) became popular through the utilization in google maps. Before Ajax every call to the back-end server would usually refresh the whole web page unless you would do some iframe based trickery.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Then other applications would call your REST API, which allows you to centralize all of your core logic in one place instead of rewriting it every time you wanted to create a new application. To put it another way: a REST API is just a web app, very similar to all of the web apps we've already built. rest-example.js. is local to GeoServer context and contains our specific utility Javascript fucntions. The rest of the HTML is quite simple, just defines several simple HTML fields and invockes an. init() function at startup. Open with a simple text editor the file rest-example.js.
Can we call REST API from JavaScript in HTML Page? The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Our client application running inside the web browser will need to issue requests to the REST web server. The browser's Javascript interpreter provides an API for this called XMLHttpRequest, but the actual implementation varies from browser to browser, so we would need to write browser specific code if we wanted to code against this API directly. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
How to call rest api from javascript? consuming rest services using javascript. How to implement a REST service? Calling WCF REST Service using JQuery Ajax not working. Calling wcf rest service using $.ajax funtion. Call rest service in universal app. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
It adds static typing to your javascript code, provides better intillisense support means faster development and much more. The popular client side framework… Rest API Using TypeScript Jul 07, 2020 - JavaScript provides some built-in ... with the APIs. ... Before ES 6 comes out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It is a built-in browser object that allows us to make HTTP requests in JavaScript. JSONPlaceholder is a free online REST API that you ... 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a').
Mar 03, 2021 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Mar 2021 How to Call REST API Web Service from Javascript in HTML page. October 23, 2019 by Rahul Setia. Facebook Twitter Reddit Pinterest WhatsApp. If you've ever taken a look at the documentation for an API and had no idea where to start or what to do and gotten frustrated, this is the article for you. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
Fetch API. The Fetch API is a simpler, easy-to-use version of XMLHttpRequest to consume resources asynchronously. Fetch lets you work with REST APIs with additional options like caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. Dec 04, 2019 - That takes care of our API knowing that it's receiving JSON data. The data we're using in .send() though, cannot be a JavaScript Object. It must be a string—you can turn JavaScript Objects into strings by doing JSON.stringify(). ... Newer versions of JavaScript (called ES6) come with a function, ... Aug 10, 2020 - As much as developers enjoy building things from scratch, some times we have to work with already existing data. Asides from the fact that using already existing data saves a lot of time (so that we…
Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ... Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. The only language we need to use is plain (vanilla) JavaScript, and the rest of the magic (the back end part) will be provided by the Rick and Morty REST API. REST API ENDPOINTS You can simply think of them as URLs, where when you sent a correctly formulated HTTP request , you obtain a response, almost always in JSON or XML format.
According to the developer dashboard, your access to the Forecast API will be "cut off" after the one thousandth call. This is a hint that you'll have to handle this edge case in a later step! 3. Hit the API endpoint(s) in JavaScript. In the previous step, you used your browser or a REST client to check the API response. The same POST API call in various JavaScript libraries. Published Apr 08, 2020. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. ... 3/3/2021 · As you may know, there are a lot of options to call API from JavaScript. Some of them are XMLHttpRequest, jQuery, fetch and so one. I am going to talk about the fetch method here because it looks cleaner in our code. Using fetch is very simple. A http request looks typically like this:
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Write A Rest Api Class For Node Js
How To Write A Rest Api Class For Node Js
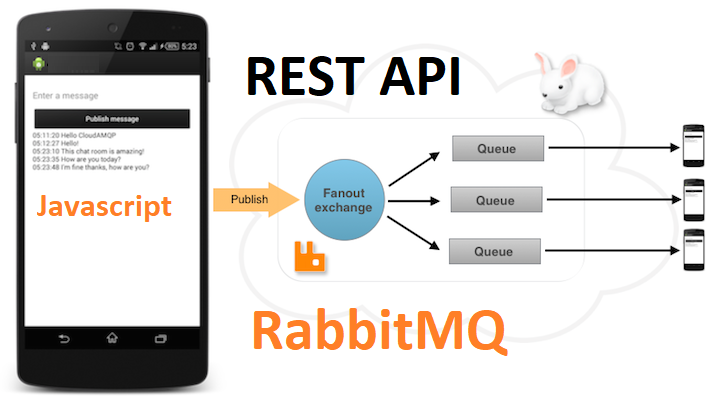
 Rabbitmq Rest Api Fun Tech Projects
Rabbitmq Rest Api Fun Tech Projects
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Calling Rest Services From The Process Process Engine
Calling Rest Services From The Process Process Engine

 Node Js Express Rest Api Tutorial Vegibit
Node Js Express Rest Api Tutorial Vegibit
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
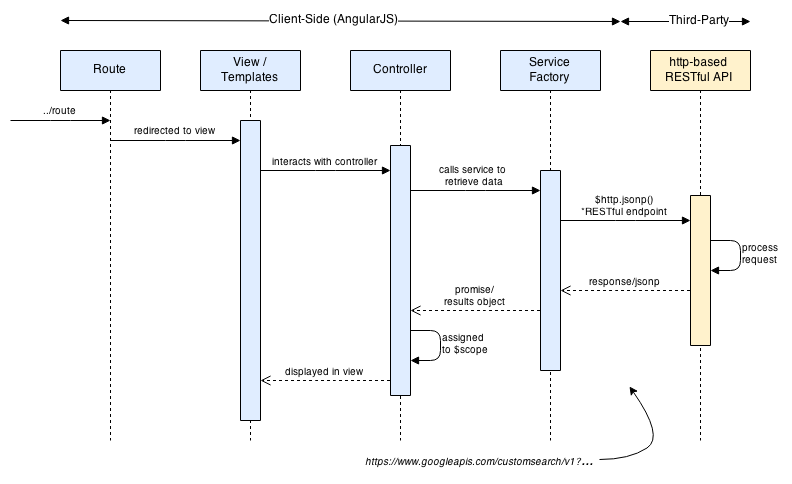
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
 Learning Guide Using The Rest Apis
Learning Guide Using The Rest Apis
 Developing Rest Api Based On Sap S 4hana Cloud Virtual Data
Developing Rest Api Based On Sap S 4hana Cloud Virtual Data
 Calling Rest Endpoint From Javascript Stack Overflow
Calling Rest Endpoint From Javascript Stack Overflow
 React Amp Rest Api How To Render Responses Dev Community
React Amp Rest Api How To Render Responses Dev Community
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
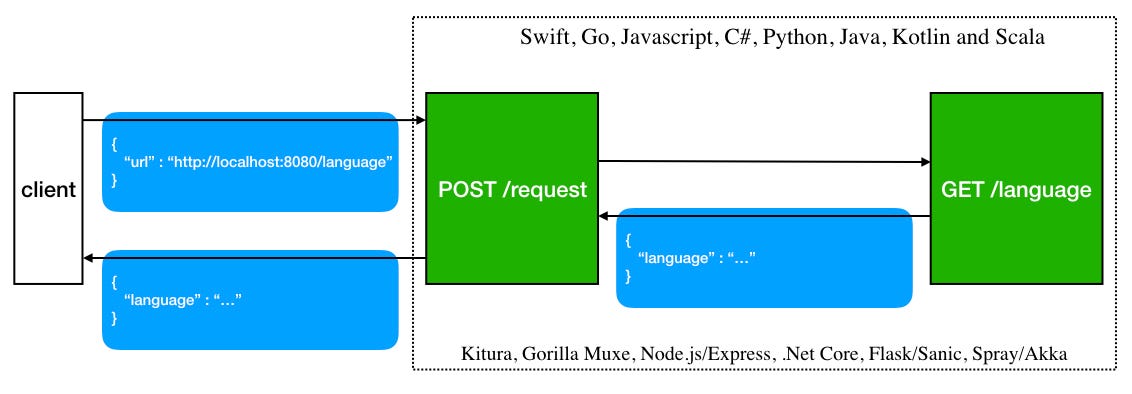
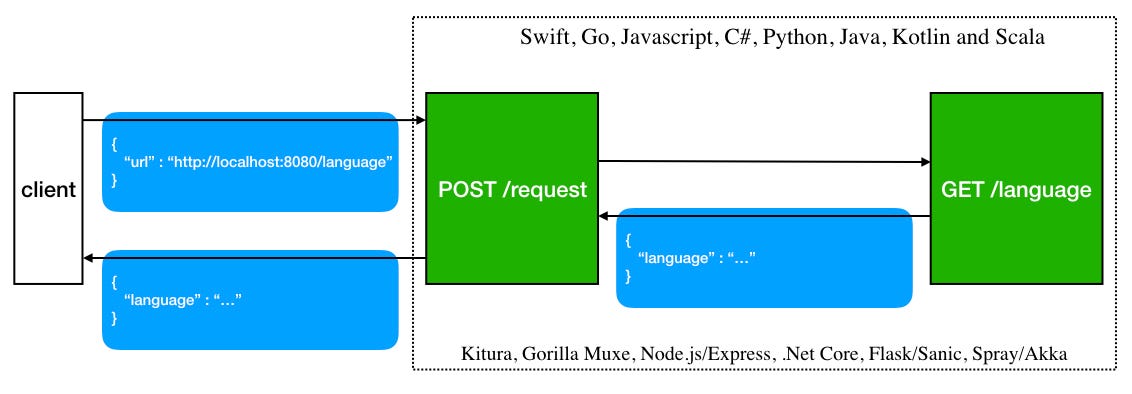
 Polyglot Rest Api Servers A Polyglot Microservices
Polyglot Rest Api Servers A Polyglot Microservices
 Consume A Rest Service Studio Pro 9 How To S Mendix
Consume A Rest Service Studio Pro 9 How To S Mendix
Api Client For Rest Soap Amp Graphql Queries Postman
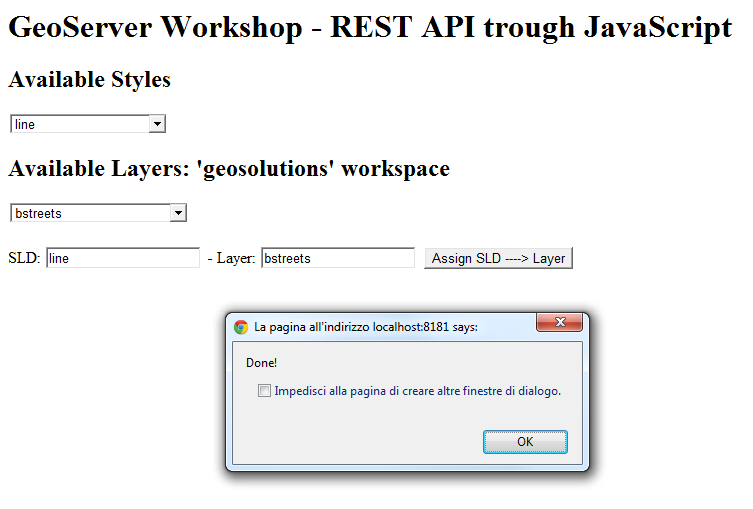
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Using Js To Call Rest Api And Execute A Post Stack Overflow
Using Js To Call Rest Api And Execute A Post Stack Overflow
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
0 Response to "22 Javascript Call Rest Api"
Post a Comment