21 Filter Javascript Object Array
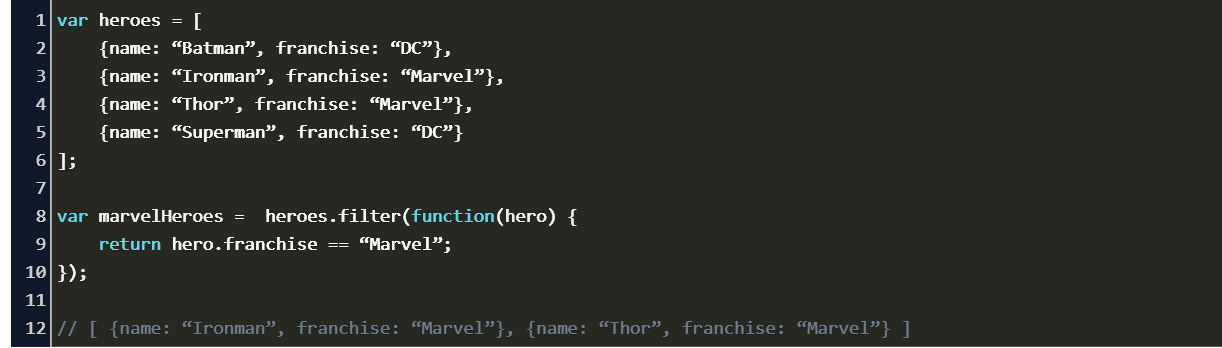
You can use Array.filter and Array.map to do it, filter using the Array.includes where you check for the presence of React in the tech array. Second step is to map to the desired object by retaining only name and tech properties from the original object. Array Filter is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Filter allows us to conditionally return certain elements from our array, into a new array. It's commonly used to remove items from an array by excluding them from the result.
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ...

Filter javascript object array. The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... In this article, we will discuss different ways to filter an array of objects in JavaScript. The operation of the filtering array involves generating a subset from the existing array elements. In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array … 18/2/2019 · The JavaScript filter() method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. JavaScript filter syntax: let myArray = array. filter (callback (element [, index [, arr]]) [, thisArg])
31/7/2020 · To filter an array of objects in JavaScript, use the Javascript filter() method. The filter() creates a new array with elements that fall under given criteria from the existing array. The standard use case of .filter() is with an array of objects through their properties. The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
One can use filter () function in JavaScript to filter the object array based on attributes. The filter () function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. function filter(arr, ids, gender) { // takes an array of people arr, an array of indexes ids, and a gender and return the matched people objects from arr return arr.filter(function(obj) { // filtering each object... Filter in array of object inside object in Javascript. I'm trying to filter some products with the categories (by the woocommerce API) but i have a little trouble to do it. do you have the right way to do it? thanks ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google ...
5/6/2021 · The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: // ES5+ const employees = [ { name: 'John', department: 'sales' }, { name: ... The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Using filter () on an Array of Numbers. The syntax for filter () resembles: var newArray = array.filter(function(item) { return condition; }); Copy. The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects.
JavaScript also has the Object.entries() method, which allows you to turn the object's values into an array. You can use a combination of Object.entries() , Array.filter() , and Object.fromEntries() methods to filter an object type properly. You can use the Array.prototype.filter method: var newArray = homes.filter(function (el) { return el.price <= 1000 && el.sqft >= 500 && el.num_of_beds >=2 && el.num_of_baths >= 2.5; }); Live Example: If the id array is long i suggest that you convert it to an object lookup or a map to avoid linear searching through the array for each element. Otherwise using the array.filter function is the way to go like suggested in every answer below.
10/8/2020 · Filter an Array of Objects in JavaScript. Aug 10, 2020. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search.
Boundaries in the Javascript Array Filter: work - is a hunt measures that will be utilized to channel esteems in a cluster ; esteem - Required, a component that is needed to have the option to play out the channel. file - Optional, assuming you need to begin from a particular list. arr - is an exhibit object that is called. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1 The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
Filter an array containing objects based on another array containing objects in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of objects like these − The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. JavaScript Filter Arrays. In this tutorial, we will learn about how to filter arrays in JavaScript. Array Filter Method :-JavaScript Array object contains a filter method, which can be used to filter the elements of an array. This method takes one predicate function which tests each element of the array and keeps the element if the test returns ...
How to implement a filter () for Objects in JavaScript? The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. index: The current element's array index. array: The array object to which the current element belongs to. Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. ... Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true.
 Javascript Filter A Step By Step Guide Career Karma
Javascript Filter A Step By Step Guide Career Karma
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
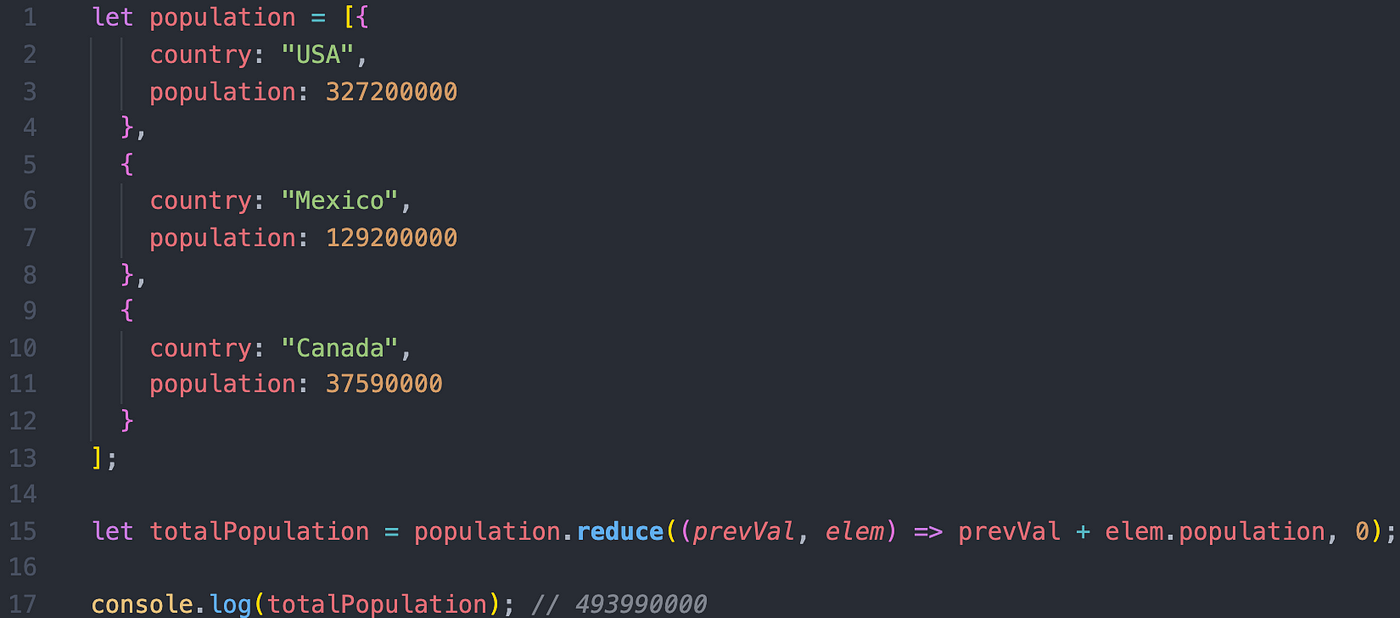
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
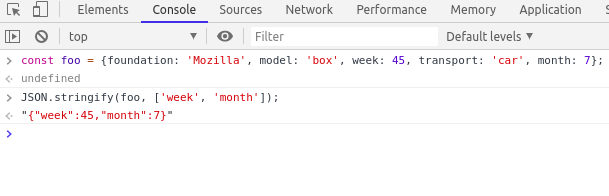
 Filter Object Properties By Using Json Stringify By Tran
Filter Object Properties By Using Json Stringify By Tran
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Find An Object In Array Get Help Vue Forum
Find An Object In Array Get Help Vue Forum
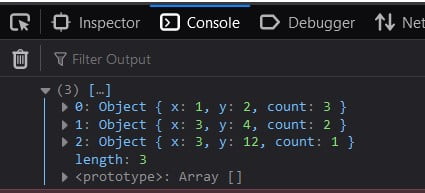
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
 Filter An Array Of Nested Object Observable Stack Overflow
Filter An Array Of Nested Object Observable Stack Overflow

 Javascript Filter Array Of Objects By Array Code Example
Javascript Filter Array Of Objects By Array Code Example
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How Not To Sort An Array In Javascript Phil Nash
How Not To Sort An Array In Javascript Phil Nash
 Removing Duplicate Arrays From An Array Of Arrays
Removing Duplicate Arrays From An Array Of Arrays



0 Response to "21 Filter Javascript Object Array"
Post a Comment