34 Javascript Get Post Data
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Basically what I want to do is send POST data when I change the window.location, as if a user has submitted a form and it went to a new page.I need to do it this way because I need to pass along a hidden URL, and I can't simply place it in the URL as a GET for cosmetic reasons.. This is what I have at the moment, but it doesn't send any POST data.
 How To Use Javascript S Fetch To Get Post Request Data
How To Use Javascript S Fetch To Get Post Request Data
24/12/2009 · You can't get the value of POST variables using Javascript, although you can insert it in the document when you process the request on the server. <script type="text/javascript"> window.some_variable = '<?=$_POST['some_value']?>'; // That's for a string </script>

Javascript get post data. XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext. 2/3/2021 · It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch … Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here.
The post function accepts a dictionary object, a destination URL, and optionally, the method (post or get, case in-sensitive). The jQuery.post() alternative If jQuery is already part of your solution, you may want to try the jQuery.post() approach instead: 20/3/2021 · JavaScript. Use XMLHttpRequest object to send AJAX request..open() – Methods takes 3 parameters – Request method – GET or POST. AJAX file path. Pass parameter with URL on GET request – ajaxfile.php?name=yogesh&city=bhopal. It is an optional parameter that takes Boolean value true or false. Default value is true. However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
Fetch defaults to GET requests, but you can use all other types of requests, change the headers, and send data. To do this, you need to set your object and pass it as the second argument of the fetch function. Before creating a POST request, create the data you would like to send to the API. 2/6/2008 · The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar “name=value” format. e.g. 7/10/2020 · Step 3: Now, it is the time to write the codes for listening to the GET and POST requests made by the browser. When the user enters http://localhost:3000 in the browser’s address bar, following ...
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... You can get more data from the request, refer to the documentation. POST request using fetch API: The post request is widely used to submit forms to the server. Fetch also supports the POST method call. To do a POST request we need to specify additional parameters with the request such as method, headers, etc. 21/8/2019 · Using Fetch to Post Data. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier.
The $.post () method loads data from the server using a HTTP POST request. Axios tutorial shows how to generage requests in JavaScript using Axios client library. Axios is a promise based HTTP client for the browser and Node.js. 20/4/2019 · . then (data => data. json ()). then (data => {// data is your API data}); ` ` ` ## POST data There may be instances when your JavaScript code or app may wish to POST data to your backend code. This can be achieved using ` fetch ` also. Consider this example which includes the ` JSON. stringify ` function - this [converts a json object into a JSON string](https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify). ` ` ` js …
GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL. Everyday one topic to go as master in Future. Book contains technical topics of computer software development. Such as MySQL, Core Java, HTML, CSS and JQuery and More. GET - Requests data from a specified resource; POST - Submits data to be processed to a specified resource; GET is basically used for just getting (retrieving) some data from the server. Note: The GET method may return cached data. POST can also be used to get some data from the server. However, the POST method NEVER caches data, and is often used to send data along with the request.
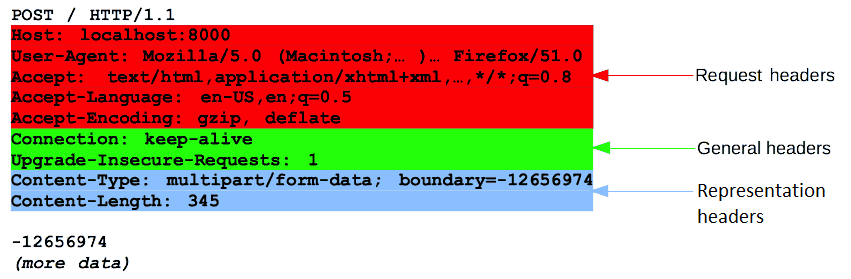
In Node.JS you can handle client's data using GET and POST methods. However, in order to do that, you first have to install the express module. This is also called as building Node.js REST API with Express. Before starting, let's get this clear very quickly that what exactly is REST API? Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time. GET is the method used to make the request. GET is usually used for fetching data from a server. When you visited this page and any other page through your browser a GET request is made to the address that you type into the address bar. GET requests can't have a body so that is empty.
formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name, The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. 2/3/2021 · It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can...
The jQuery post () method sends asynchronous http POST request to the server to submit the data to the server and get the response. 10. There is an easy method to wrap your data and send it to server as if you were sending an HTML form using POST . you can do that using FormData object as following: data = new FormData () data.set ('Foo',1) data.set ('Bar','boo') let request = new XMLHttpRequest (); request.open ("POST", 'some_url/', true); request.send (data) now you can ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
To send a POST request using vanilla JavaScript, you must use an XMLHttpRequest object to interact with the server and provide the correct Content-Type request header for the POST message body data. In this JavaScript POST request example, the Content-Type: application/json header indicates that the body of the POST message contains JSON, and ... Member Variable Variable Type Notes ID int The ID of the post post_author string The post author's user ID (numeric string) post_name string The post's slug post_type string See Post Types post_title string The title of the post post_date string Format: 0000-00-00 00:00:00 post_date_gmt string Format: 0000-00-00 00:00:00 post_content string The full content of the post post_excerpt string User ...
 Post Data To The Node Js Express Server In Javascript Using Fetch In Tamil Javascript Tutorial
Post Data To The Node Js Express Server In Javascript Using Fetch In Tamil Javascript Tutorial
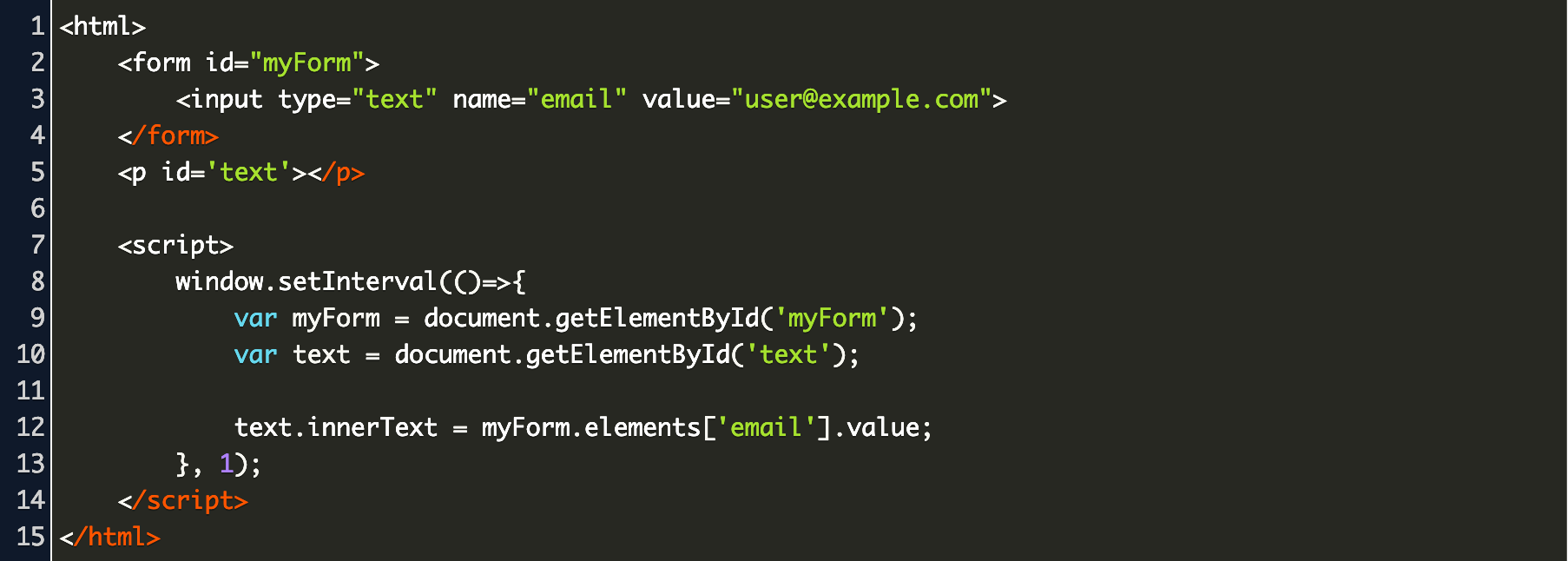
 Web Services Using Xmlhttprequest Ajax Lt Javascript The
Web Services Using Xmlhttprequest Ajax Lt Javascript The
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Post Amp Get In Javascript Without Html Form Simple Examples
Post Amp Get In Javascript Without Html Form Simple Examples
 How To Post Data When You Have Javascript Object Using
How To Post Data When You Have Javascript Object Using
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 How To Post And Get Javascript Document Into Database Stack
How To Post And Get Javascript Document Into Database Stack
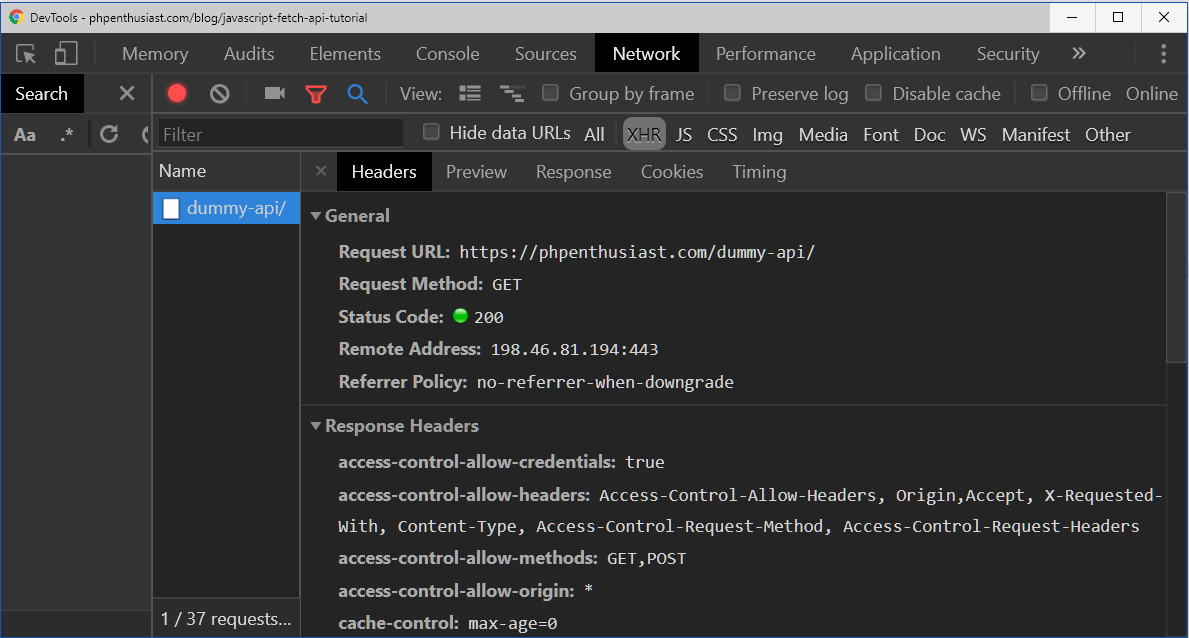
 Modern Ajax With Fetch Api Phpenthusiast
Modern Ajax With Fetch Api Phpenthusiast
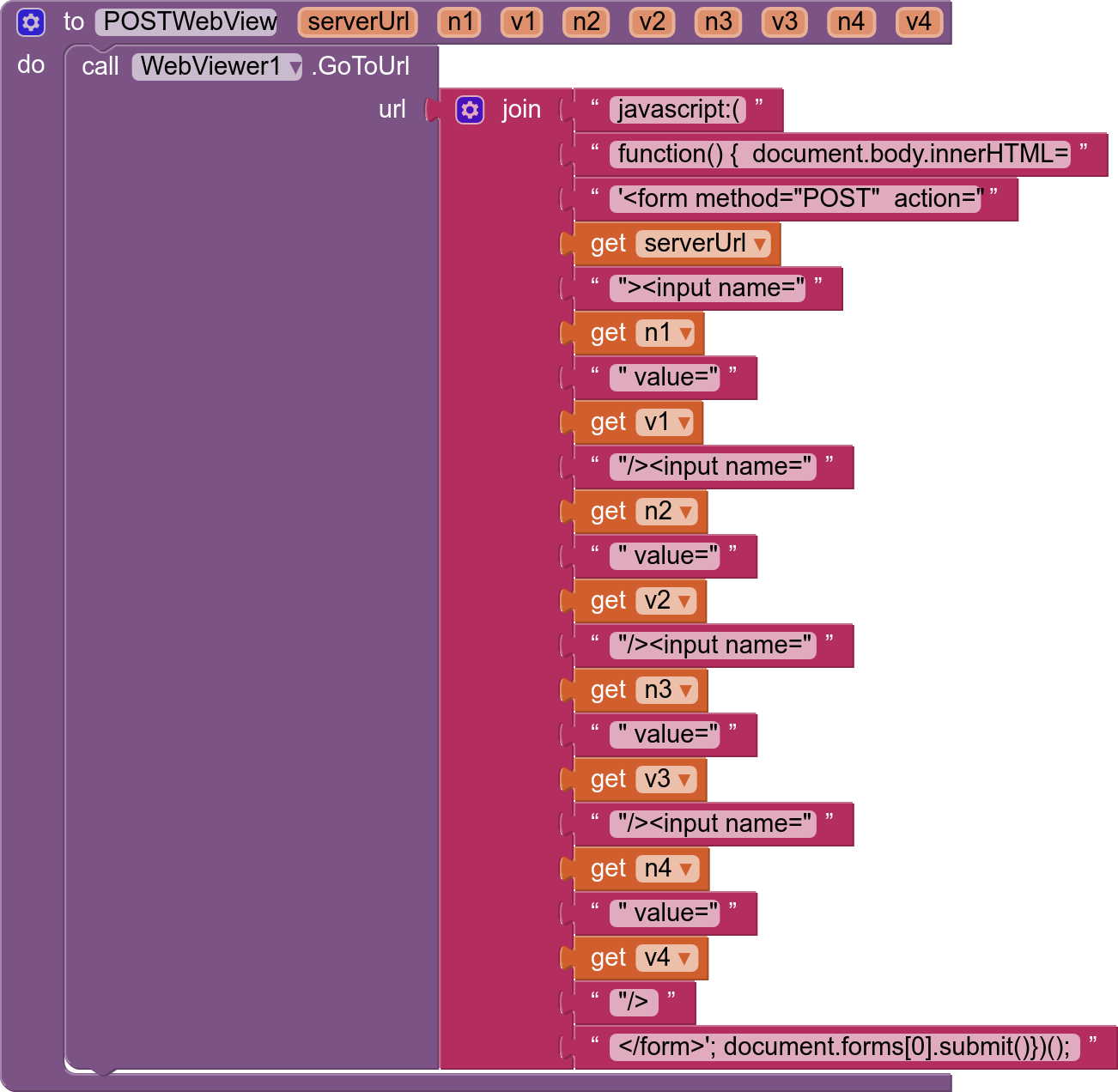
 Howto Post Data Using The Webviewer Tutorials And
Howto Post Data Using The Webviewer Tutorials And
 Javascript Fetch Api Tutorial Javascript Fetch Json Data From Api
Javascript Fetch Api Tutorial Javascript Fetch Json Data From Api
 Can T Get A Result Page After Submitting Form Data To Post
Can T Get A Result Page After Submitting Form Data To Post
 Using Javascript Fetch Api To Get And Post Data Dev Community
Using Javascript Fetch Api To Get And Post Data Dev Community
 Javascript Post Request Being Sent As Get Stack Overflow
Javascript Post Request Being Sent As Get Stack Overflow
 Using Get And Post To Load Ajax Data Via Jquery
Using Get And Post To Load Ajax Data Via Jquery
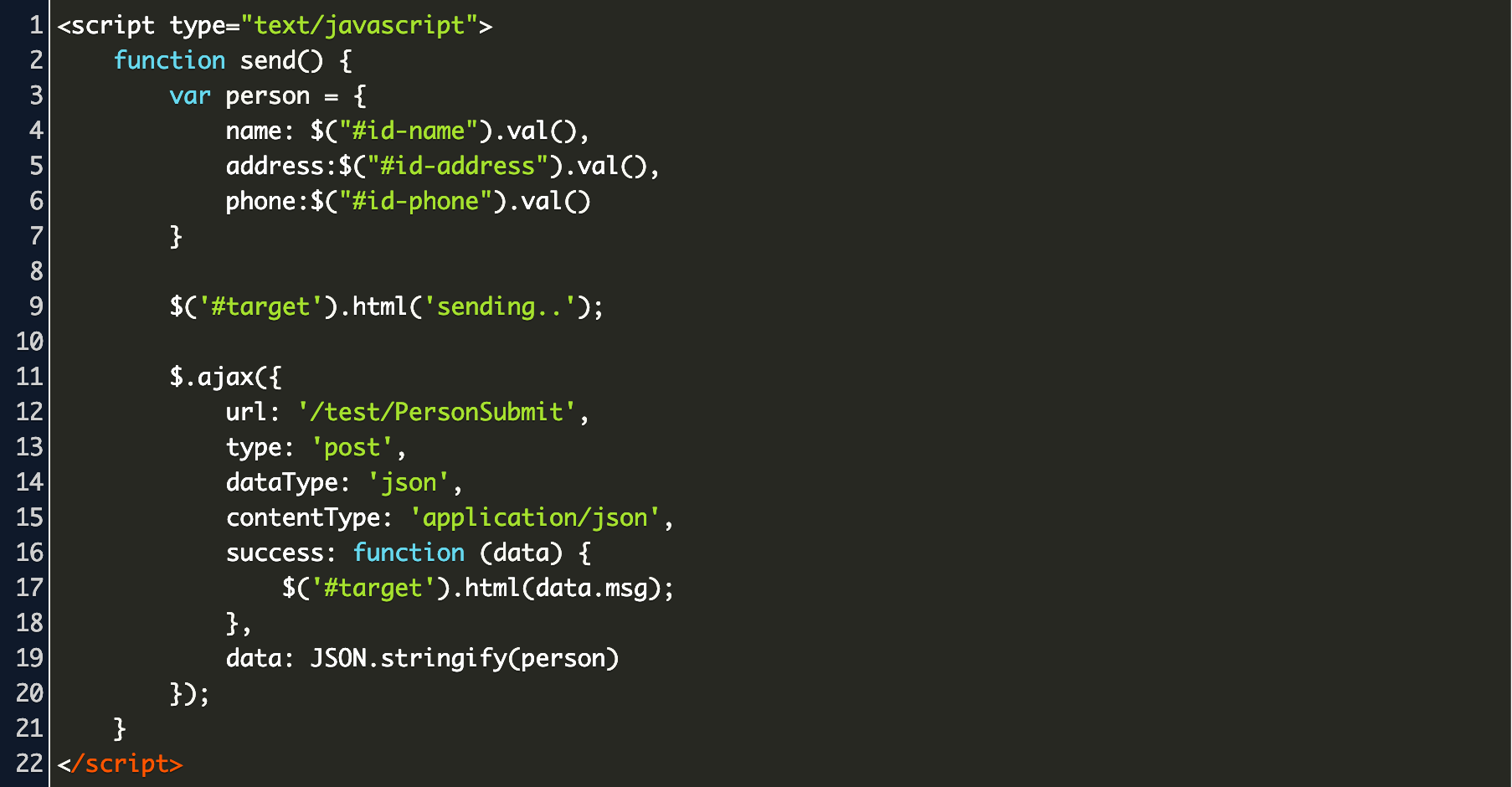
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 Error On Post Request Javascript Is Required This Web
Error On Post Request Javascript Is Required This Web
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
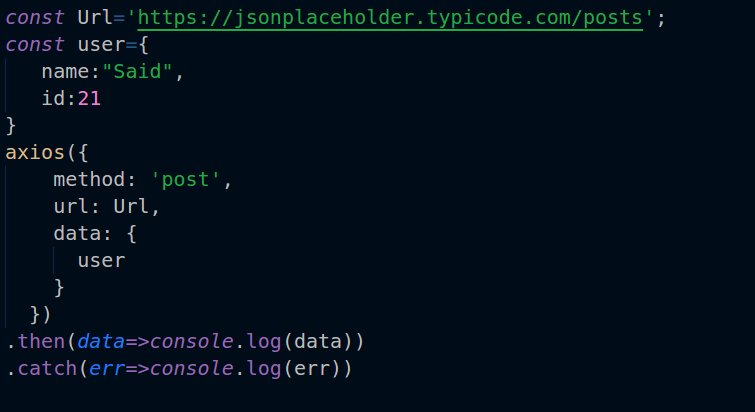
 How To Pass Text Plain Content In Axios Post Request In
How To Pass Text Plain Content In Axios Post Request In
 Javascript Fetch Api For Post Request To Send The Data From
Javascript Fetch Api For Post Request To Send The Data From
 Javascript Redirect Post Request Without Data Limit Easy
Javascript Redirect Post Request Without Data Limit Easy
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Handle Process Http Post Request Data Node Js Tutorial
Handle Process Http Post Request Data Node Js Tutorial
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Handle Process Http Post Request Data Node Js Tutorial
Handle Process Http Post Request Data Node Js Tutorial
 Post Form Data With Axios In Node Js Stack Overflow
Post Form Data With Axios In Node Js Stack Overflow
 How Javascript Works Best Practices For Data Compliance By
How Javascript Works Best Practices For Data Compliance By
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Make Post Call To An Api Using Axios Js In Javascript
How To Make Post Call To An Api Using Axios Js In Javascript
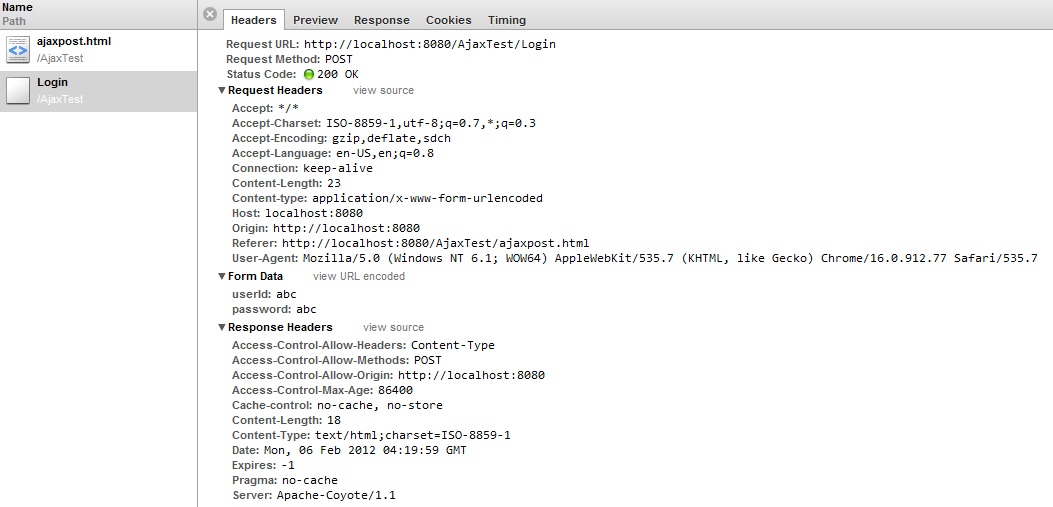
 Programmers Sample Guide Javascript Ajax Get And Post Http
Programmers Sample Guide Javascript Ajax Get And Post Http
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
 Fail To Construct A Post Request Instance In Javascript
Fail To Construct A Post Request Instance In Javascript


0 Response to "34 Javascript Get Post Data"
Post a Comment