21 Javascript Function With Variable
As demonstrated in the chapter Function binding functions in JavaScript have a dynamic this. It depends on the context of the call. It depends on the context of the call. So if an object method is passed around and called in another context, this won't be a reference to its object any more. JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
 Javascript Scope Of Variables Huey2672 博客园
Javascript Scope Of Variables Huey2672 博客园
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)

Javascript function with variable. Feb 01, 2021 - You can also define standalone code blocks in JavaScript, and they similarly delimit a scope: ... Function and block scopes can be nested. In such a situation, with multiple nested scopes, a variable is accessible within its own scope or from inner scope. But outside of its scope, the variable ... All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Semicolons are used to separate executable JavaScript statements. Since a function declaration is not an executable statement, it is not common to end it with a semicolon. ... A JavaScript function can also be defined using an expression. A function expression can be stored in a variable:
15/4/2016 · To assign a function to a variable you have to use just the name, such as: var x = a; or pass the name to a function f: f(a) As a counter-example you invoke it in this next line of code and pass to g not the function be the result of its execution: g(a()) In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Function Expressions. In Javascript, functions can also be defined as expressions. For example, // program to find the square of a number // function is declared inside the variable let x = function (num) { return num * num }; console.log(x(4)); // can be used as variable value for other variables let y = x(3); console.log(y); Output. 16 9
In JavaScript, objects and functions are also variables. Scope determines the accessibility of variables, objects, and functions from different parts of the code. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions.
In the example above, hash is a normal variable. It is assigned a reference to a function, after which the function it references can be invoked using parentheses, just like a normal function declaration. The example above references anonymous functions... functions that do not have their own name. JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
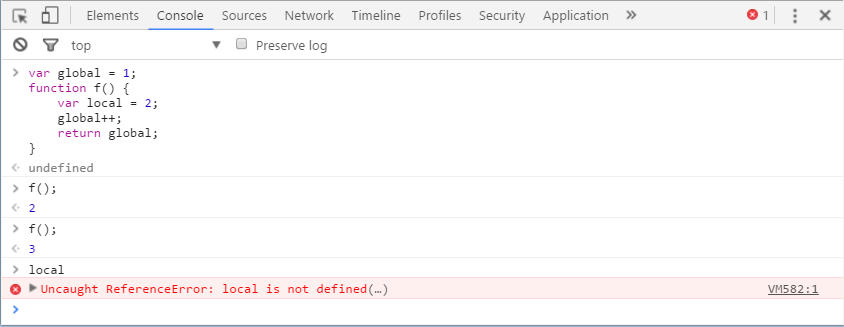
Dec 24, 2020 - The scope of a variable declared with var is its current execution context and closures thereof, which is either the enclosing function and functions declared within it, or, for variables declared outside any function, global. Duplicate variable declarations using var will not trigger an error, ... Local function variables are declared inside a function in JavaScript. Local variables can be accessed only within the specified function. That is why, you can't reach them from any other function in the document. It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are ... JavaScript Variables Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript.
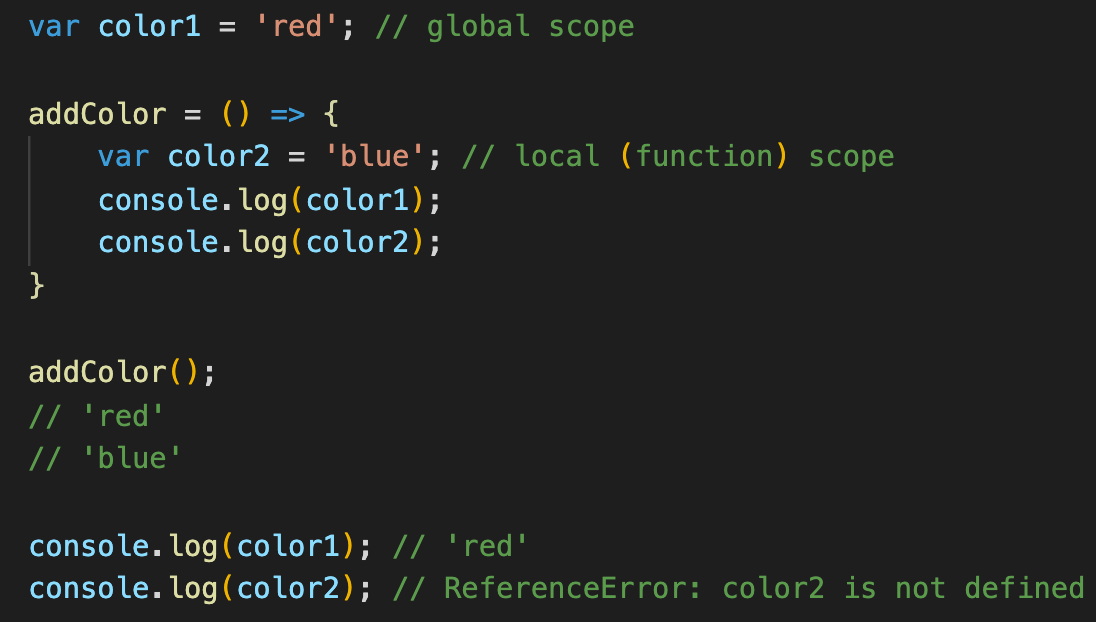
Functions and objects are variables in JavaScript. A JavaScript variable scope defines the visibility (accessibility) of the variable. Variables can be local and global. JavaScript global variables are accessible throughout the whole web document. Local variables are available only in the current function. The arguments object is a local variable available within all non- arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0. Then the variable a is accessed inside a function and the value changes to 3. Hence, the value of a changes after changing it inside the function. Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program.
Mar 26, 2021 - Visually, let i is outside of {...}. But the for construct is special here: the variable, declared inside it, is considered a part of the block. ... A function is called “nested” when it is created inside another function. It is easily possible to do this with JavaScript. The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ... How to use static variables in a Javascript function. There may be times when a static variable is needed in a Javascript function; static variables maintain their value between function calls and are tidier than using a global variable because they cannot be modified outside of the function.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Named function expression. If you want to refer to the current function inside the function body, you need to create a named function expression. This name is then local only to the function body (scope). This also avoids using the non-standard arguments.callee property. The variable the function expression is assigned to will have a name property. Nov 02, 2019 - However, the engine can infer its name from the variable holding the function. arguments object is not available in the arrow function (contrary to other declaration types that provide arguments object). You are free to use rest parameters (...params), though. ... this keyword is a confusing aspect of JavaScript ...
The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details). A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). We declare functions listing their parameters, then call them passing arguments. A function is just a declaration until it is explicitly evaluated. The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript...
JavaScript Function Objects In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects Javascript Web Development Front End Technology Object Oriented Programming We have to write a function, that does some simple task, say adding two numbers or something like that. We are required to demonstrate the way we can access the variables declared inside that function in some other function or globally. Jun 21, 2021 - To make the code clean and easy to understand, it’s recommended to use mainly local variables and parameters in the function, not outer variables. It is always easier to understand a function which gets parameters, works with them and returns a result than a function which gets no parameters, ...
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Sep 16, 2020 - In JavaScript, all variables exist within a scope that determines the lifetime of the variables and which part of the code can access them. JavaScript mainly has global and function scopes. ES6 introduced a new scope called block scope. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
In the example below, an IF statement is used to check if the type of parameter passed to checkFunction () is of Function type or not. //javascript check if function-Using instanceof operator < script > // Declare a variable and initialize it // Declare a variable and initialize it with an anonymous function var exampleVar = function() { /* A ... JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function (and all other variables and functions that the outer function has access to). Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.
 Variable Management From Javascript To The High Level
Variable Management From Javascript To The High Level
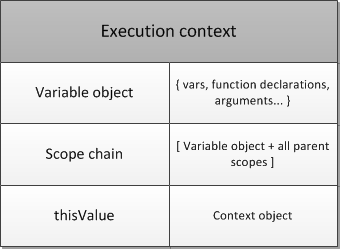
 Execution Context And Activation Object In Details
Execution Context And Activation Object In Details
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
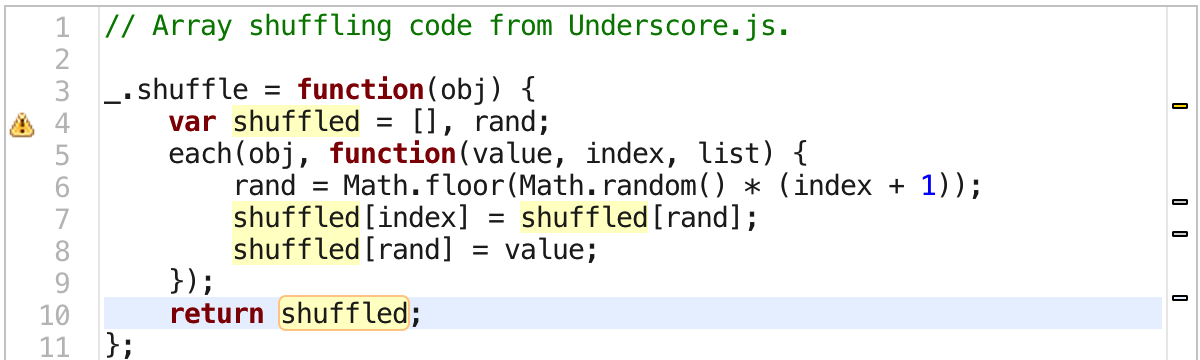
 Javascript Variable Scope And Highlight Ariya Io
Javascript Variable Scope And Highlight Ariya Io
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Let Your Javascript Variables Be Constant By Jakub Janczyk
Let Your Javascript Variables Be Constant By Jakub Janczyk
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
Understanding Javascript Closures And Scope Techslides
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
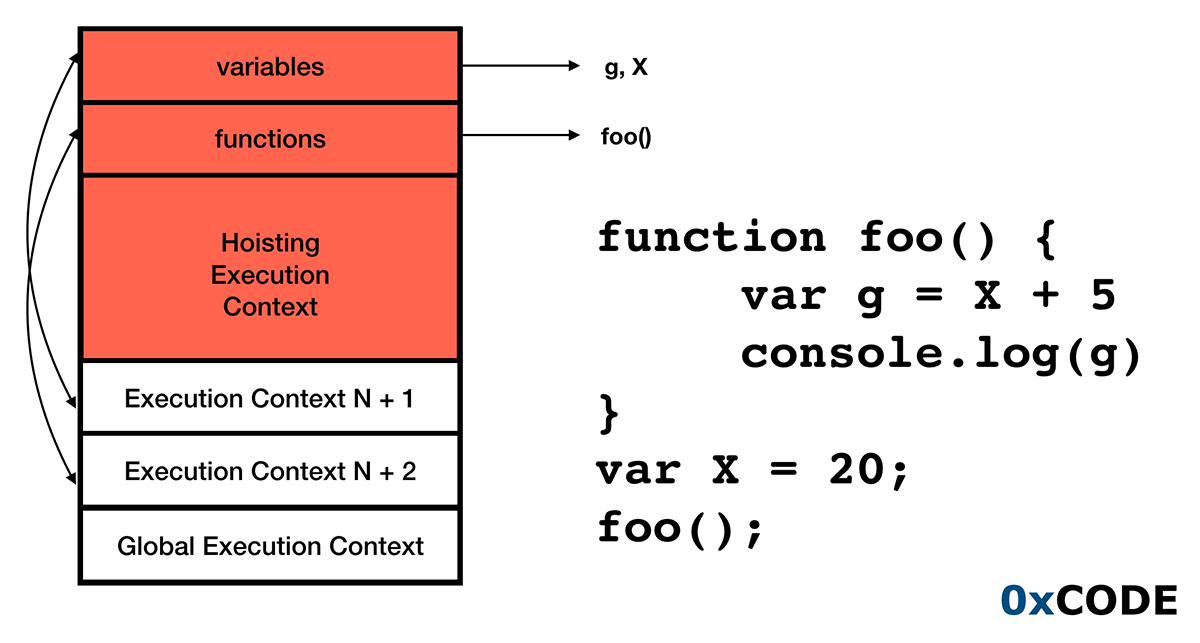
 Demystifying Function And Variable Hoisting In Javascript
Demystifying Function And Variable Hoisting In Javascript
 16 Variables Scopes Environments And Closures Speaking
16 Variables Scopes Environments And Closures Speaking
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Understanding Hoisting In Relation To Scope And Variables Js
Understanding Hoisting In Relation To Scope And Variables Js

 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition

0 Response to "21 Javascript Function With Variable"
Post a Comment