28 How To Do Javascript In Visual Studio
Visual Studio Code extension for JavaScript Standard Style with automatic fixing. Installation Launch VS Code Quick Open ( Ctrl+P ), paste the following command, and press enter. JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ...
Visual Studio Code Tips Javascript Code Execution In Visual
This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");

How to do javascript in visual studio. This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... JavaScript Language Service The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ...
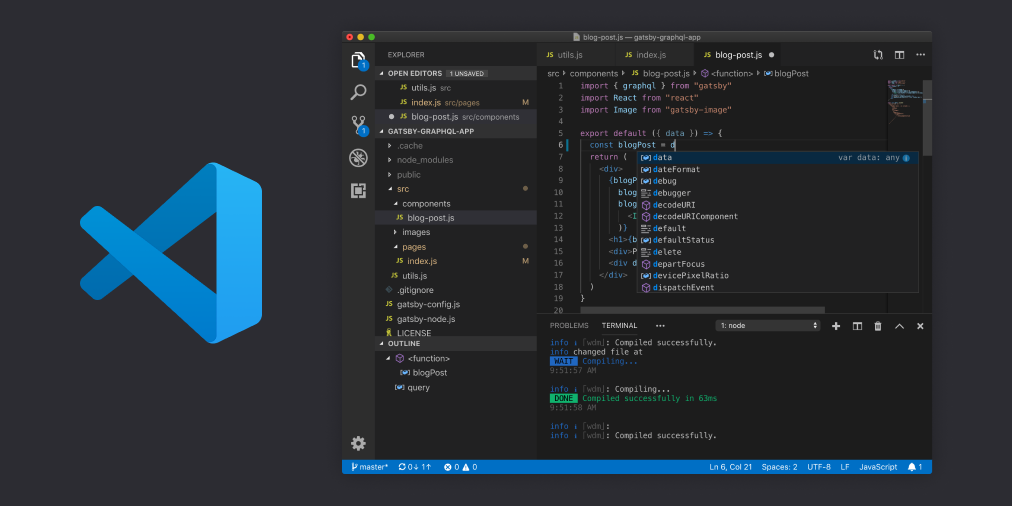
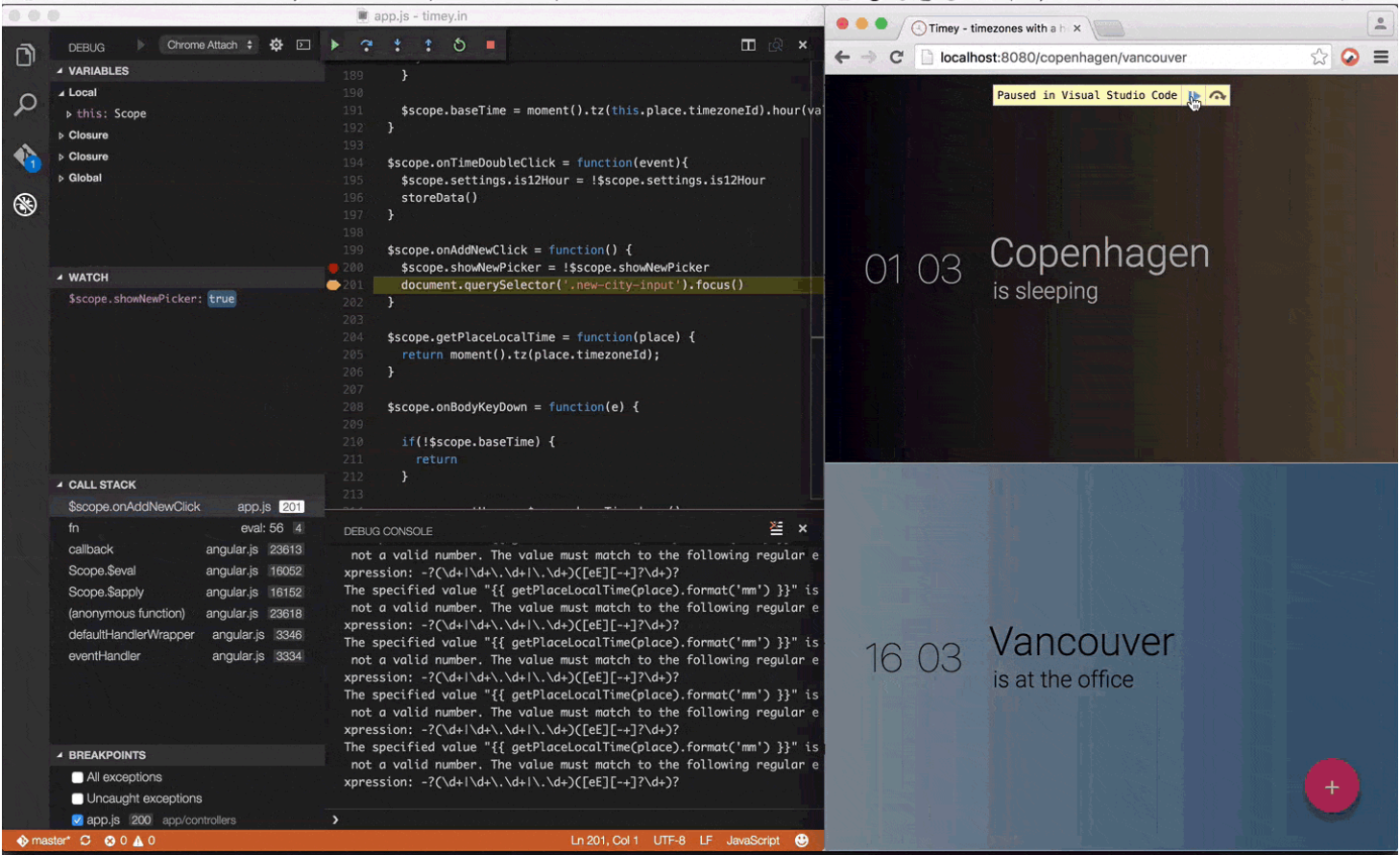
Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
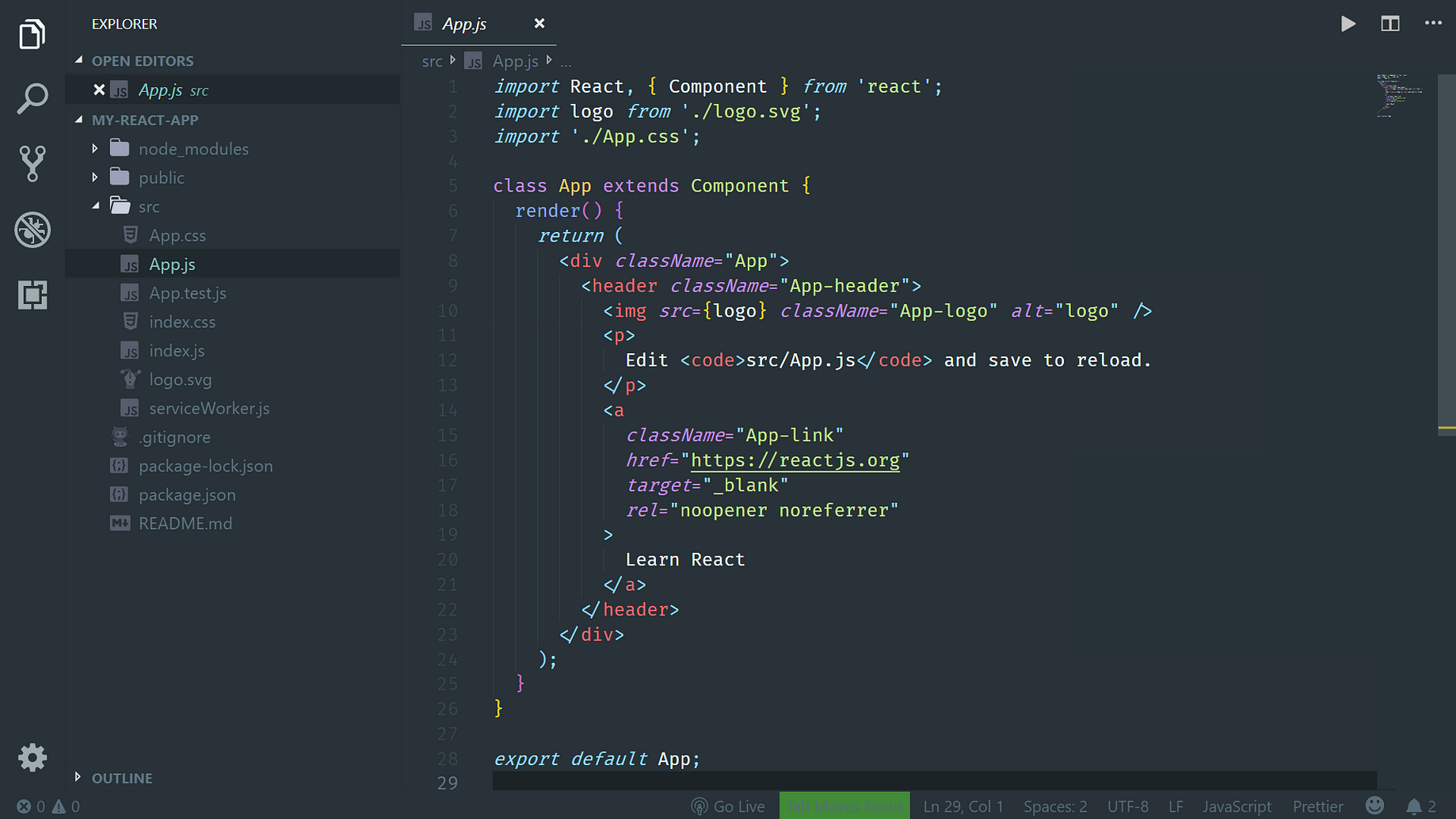
Run JavaScript in Visual Studio Code Open your Visual Studio Code editor. Create a new file. Write a JavaScript code. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge! You can write and run unit tests in Visual Studio using some of the more popular JavaScript frameworks without the need to switch to a command prompt. Both Node.js and ASP.NET Core projects are supported. The supported frameworks are:
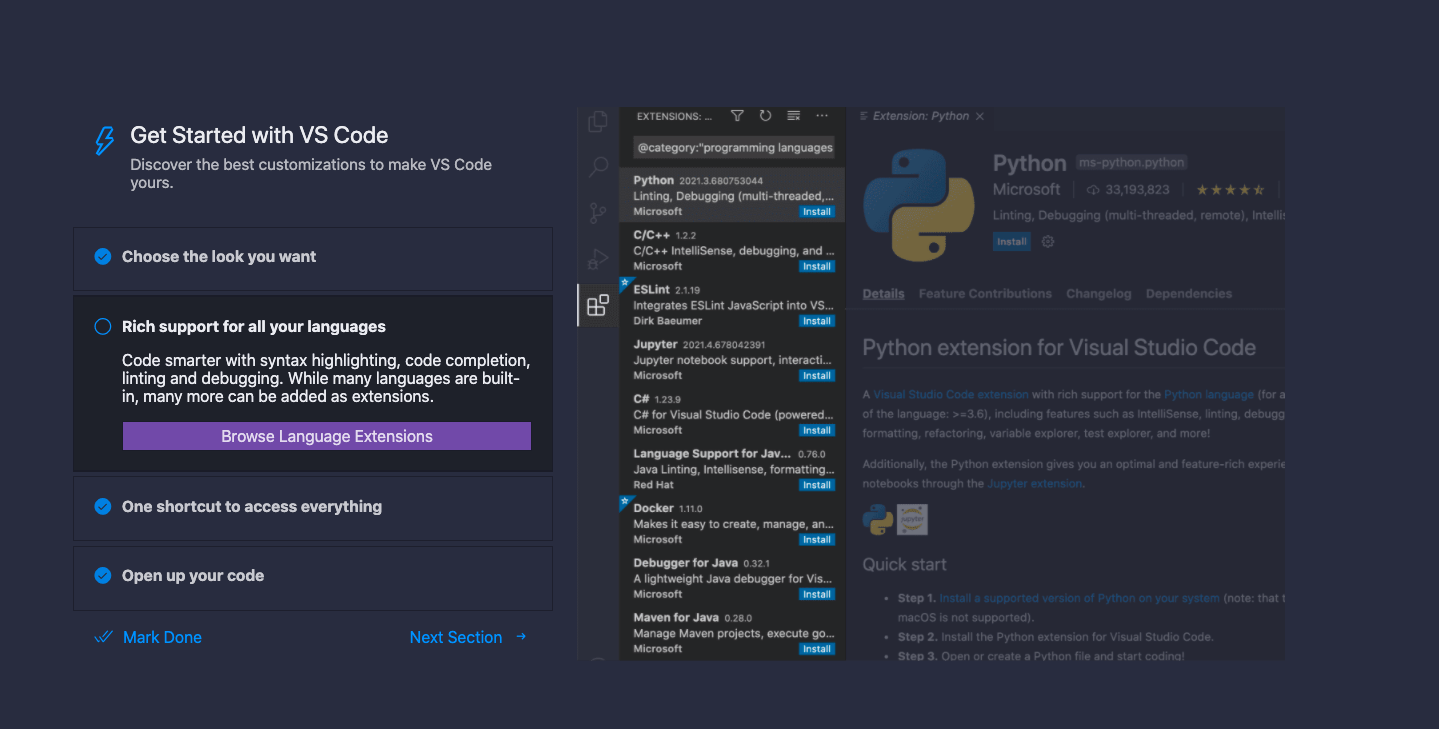
2. Try installing "VS Code JSHint extension" in your Visual Studio Code. If you are also interested you can use "vscode-tslint" for type script. It helps a lot. Share. Improve this answer. answered Jan 28 '19 at 9:08. Sunoj Vijayan. Sunoj Vijayan. Working with JavaScript. This topic describes some of the advanced JavaScript features supported by Visual Studio Code. Using the TypeScript language service, VS Code can provide smart completions (IntelliSense) as well as type checking for JavaScript. JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Debugging - Official documentation for VS Code debugging. Extension Marketplace - Find and install new extensions. Integrated Terminal - Use the Integrated Terminal inside VS Code. Next video
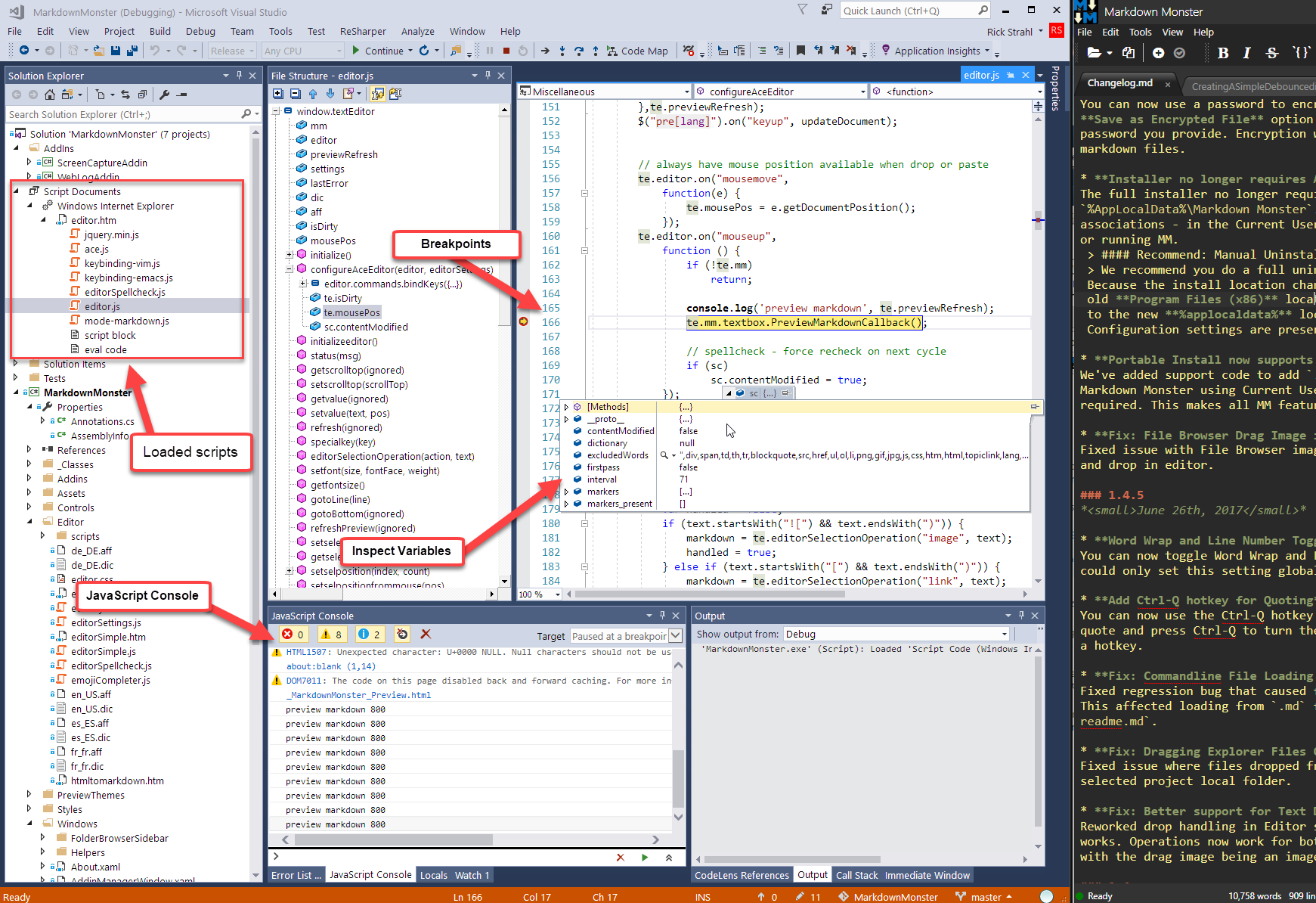
My brother has been interested in learning Javascript and because Visual Studio has been a good program for me in C# I was wondering if it is possible to get Javascript onto Visual Studio. I have tried searching it up, but none of the results worked, is there a way? And if not, what are some good alternatives. JavaScript in Visual Studio 2017 has rich support for the JSX syntax. JSX is a syntax set that allows HTML tags within JavaScript files. The following illustration shows a React component defined in the comps.tsx TypeScript file, and then this component being used from the app.jsx file, complete with IntelliSense for completions and ... Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls.
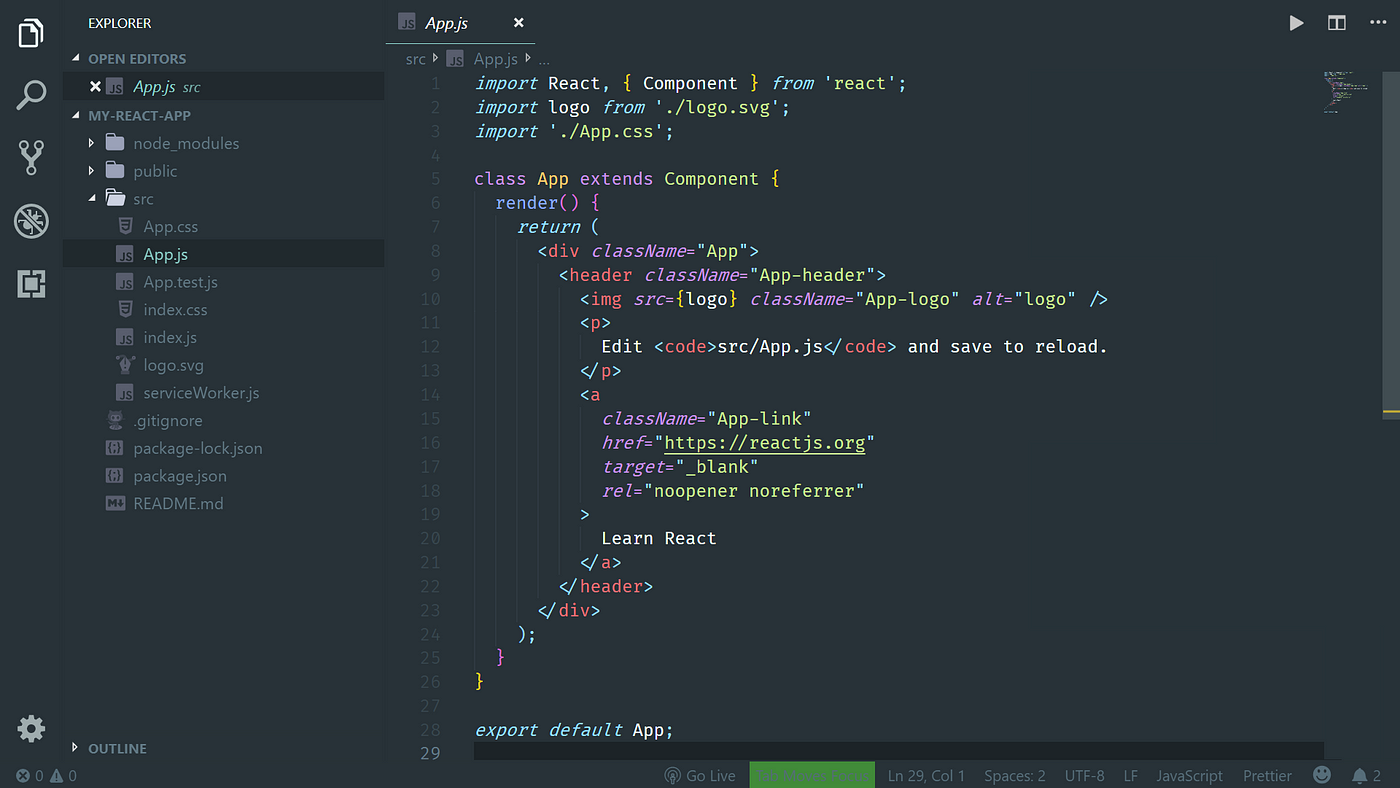
To run JavaScript on Code Runner Extension: Click the Extensions tab, and search for Code Runner and install it. Open any JavaScript file and to run it, right-click the mouse and click the Run Code option or Ctrl + Alt + N. It will open the text editor's Output window, and you can see the JavaScript outputs. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Open Visual Studio. Create a new project. Press Esc to close the start window. Type Ctrl + Q to open the search box, type Node.js, then choose Create a new Basic Azure Node.js Express 4 application (JavaScript). In the dialog box that appears, choose Create. From the top menu bar, choose File > New > Project.
The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. This guide will walk through how to utilize the Quokka JS plugin with Visual Studio Code, which allows you to process JavaScript code directly in line in the... One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
Visual studio has now its own bundle & minifier called BuildBundlerMinifier and its last update was in 2020. it has more options like Grunt/Gulp, or converting to ES5 (with gulp-terser). It uses the same bundleconnfig.cfg json setup. Files that can be minified are Js, Css and Html. More info and how to install you can find it here. In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. The created file will contain a <body> selector with no declaration. All that is left is to add a new JavaScript file. Again repeat the steps 1 to 3 and for step 4, select a " JavaScript File " instead. Give it a name hello.js and click on Add.
How To Debug JavaScript in Visual Studio Code? Open your project in VS Code. Then start a session by pressing F5 or activating the debug icon in the menu bar and selecting Run and debug. Alternatively, you can also use the Visual Studio Code command palette and run the Debug: Open Link command. To debug in Visual Studio 2005, make sure that "disable script debugging" is unchecked. Then load your webpage in Internet Explorer. From the debug menu inside of Visual Studio 2005, select "Attach to process" and pick the instance of Internet Explorer that has your web page loaded. Alternatively, the Firebug team has been working on a "lite ...
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
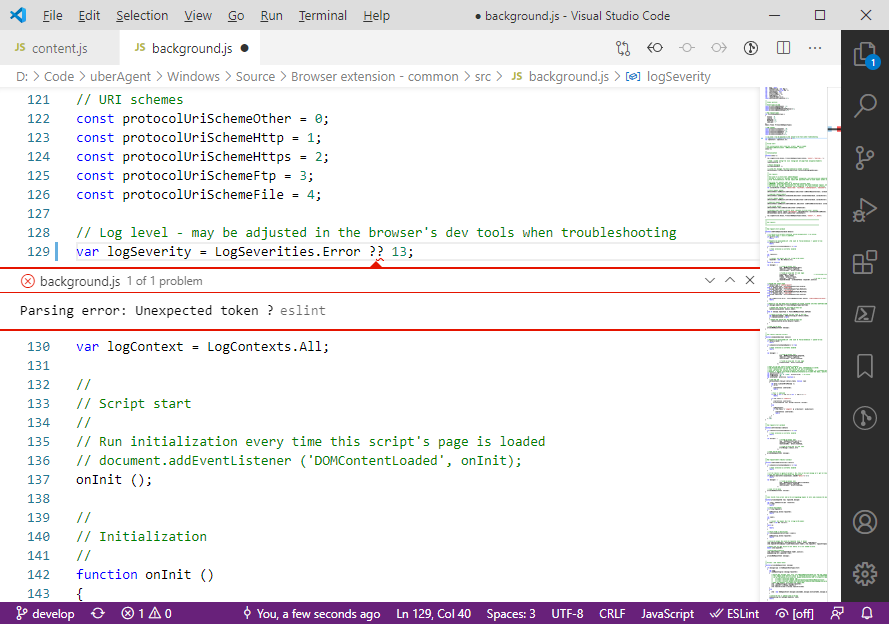
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 Create Your First Node Js App Visual Studio Windows
Create Your First Node Js App Visual Studio Windows
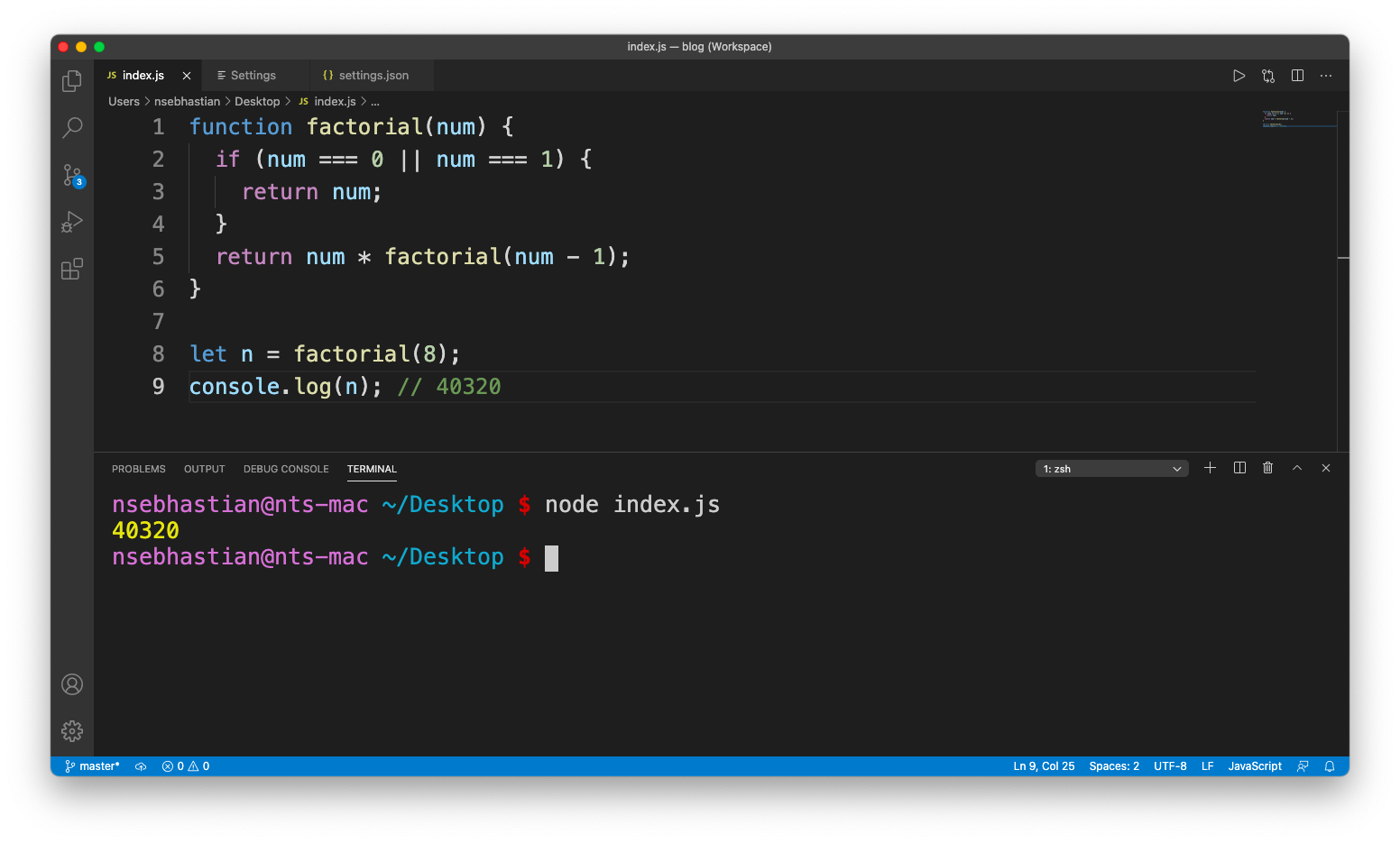
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
 Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
 A Guide To Beautifying Visual Studio Code By Bret Cameron
A Guide To Beautifying Visual Studio Code By Bret Cameron
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Use Visual Studio Code In Your Browser Thanks To Azure
Use Visual Studio Code In Your Browser Thanks To Azure
 A Guide To Beautifying Visual Studio Code By Bret Cameron
A Guide To Beautifying Visual Studio Code By Bret Cameron
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 What S New In Visual Studio Code
What S New In Visual Studio Code
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
Adding Javascript Intellisense For Visual Studio 2012
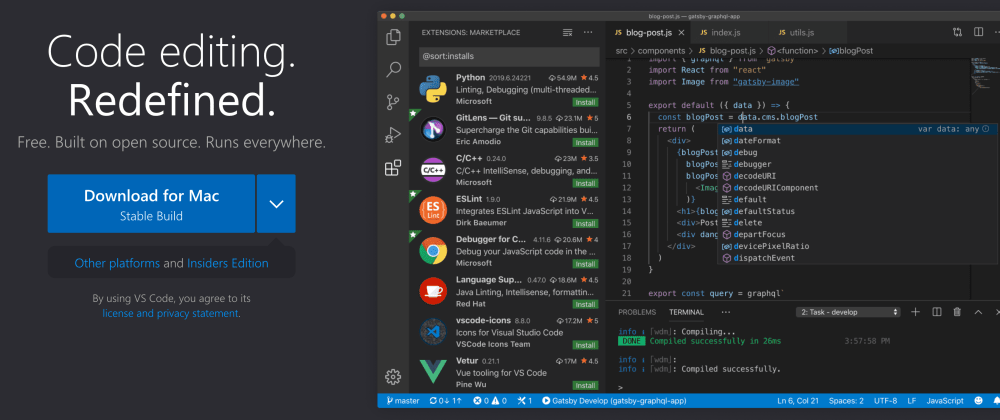
 Visual Studio 2019 Community Edition Download Latest Free
Visual Studio 2019 Community Edition Download Latest Free
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code
Top 10 Vs Code Extensions Didn T Know As Junior Javascript

0 Response to "28 How To Do Javascript In Visual Studio"
Post a Comment