30 Add Javascript Image Slider To Blogger Easily Isfb
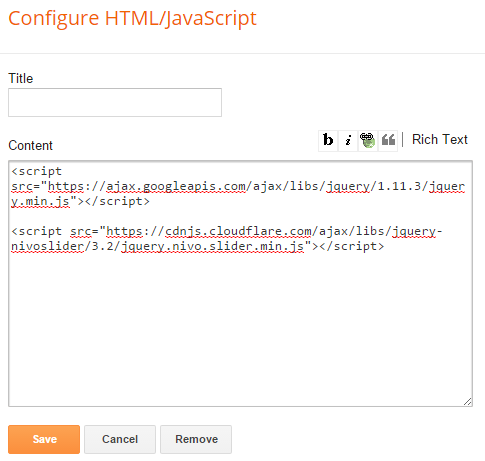
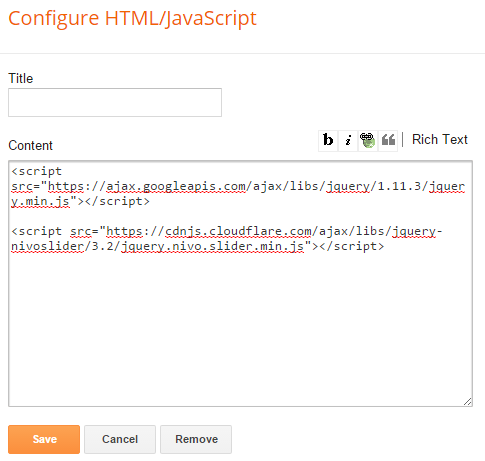
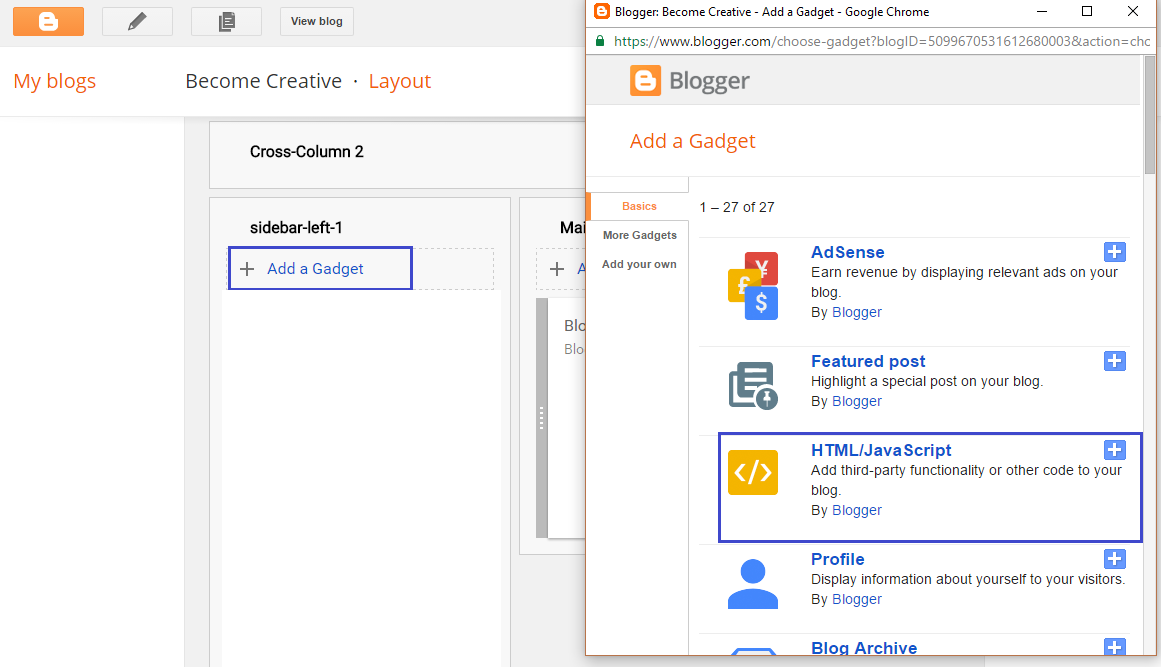
In order to display it in your sidebar, go to Blogger >> Layout >> Add a Gadget >> Add HTML/JavaScript >> paste the above code in the HTML box and save the widget. We hope this tutorial has helped you in learning how to easily add a featured image slider in Blogger. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.

Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References ... the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier Glass Image Comparison Slider ...

Add javascript image slider to blogger easily isfb. Add JavaScript Image Slider to Blogger Easily in 3steps. Here I’m sharing a cool JavaScript image slider for blogger. It could be easily usable as featured content on blogger blog. This image slider is created by google. A really cool slider is this. It has pretty nice sliding effect, and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We set each image to be 20% of the width because we have five images in the slider so each should be divided equally. We used VH height so it fits in full screen of every type of devices. #bgslider figure img {. width: 20%; float: left; height:100vh; } In the end, we will use @keyframes to slide the image slider.
Tweak the image slider with 30 optional customizations, to satisfy even the most demanding users. Your Blogger readers will enjoy image slideshows on their touchscreens too, with swipe gestures and an incredible full-screen view. First of all, we had to define the different steps of our animation: we used the same process described in the Animated SVG Hero Slider article (Events handling section); but in this case, we needed only 6 steps (3 steps to animate from a slide to the next one and 3 more steps to animate from a slide to the previous one). Here I’m sharing a cool JavaScript image slider for blogger. It could be easily usable as featured content on blogger blog. This image slider is created by menucool . A really cool slider is this. It has pretty nice sliding effect, and a less loading time as created by Javascript, no jQuery or flash used.
In this tutorial, I will build the slider which will move the images from right to left automatically without adding any kind of JavaScript. Furthermore, you can also convert this slider into text or content base automatic slider by simply removing the tag img and place the text. Adding Image Slider In Blogger Adding Image Slider In Blogger Open Your Blog Click On Design ... How to create an image slider with javascript. #practice. #javascript. #image slider. ... The image-slider-wrapper need to set overflow: hidden cause ul will be a very long list in a line. but only one image can be seen. ... Add your response. htmlfan where is currentImage defined? :) over 1 year ago · rong zhao thx u alot . over 1 year ago ...
JavaScript image slider code Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider ... In order to display it in your sidebar, go to Blogger >> Layout >> Add a Gadget >> Add HTML/JavaScript >> paste the above code in the HTML box and save the widget. We hope this tutorial has helped you in learning how to easily add a featured image slider in Blogger. This is a demonstration of an Image Slider/Carousel written in HTML and CSS only. No Javascript needed! The slider has a sliding animation, where images slide from left and right. The tutorial can be found here. I kind of only replicated Clever Techie's code and change some parts, but I think I now understand how … Continue reading "Image Slider with Sliding Animation in HTML and CSS only"
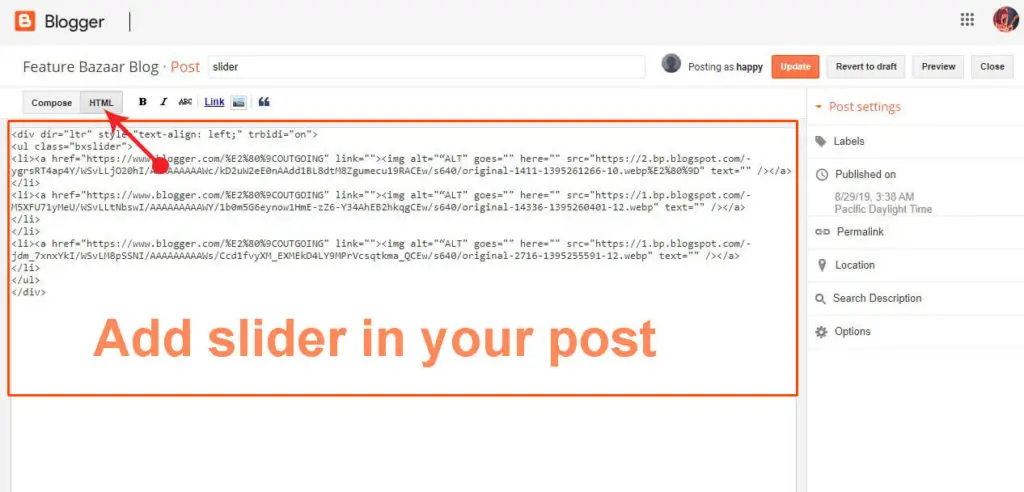
Today I am sharing another cool slider which works with JavaScript and no jQuery and flash is needed.This slider contains a ribbon at the left top corner of slider and it is named as "What's Hot" also it contains a beautiful slice effect which slices image into 12 parts,these main features increase beauty of the slider.Another great feature of ... In this article I'm gonna explain How to add attractive image slider to blogger. It will make your blog attractive and You can change image by changing Image links. make sure you have to use same pixel images. Follow below steps to add this attractive element to your blog too. First thing to do is, copy the links of all images that you want to align and then save those links in Clipboard / Text Document. To find your images link in blogger blog you just need to upload a picture and then click Hyperlink Button to obtain the image link in blogger or you can also obtain link by changing to HTML editor and then find for the link.
How to Add CSS Image Slider with Thumbnails in Blogger. Step 1. Log into your Blogger Dashboard and go to "Template" > press the "Edit HTML" button. Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box. Step 3. 35 Add Javascript Image Slider To Blogger Easily Isfb Written By Leah J Stevenson. Thursday, May 6, 2021 Add Comment Edit. Add javascript image slider to blogger easily isfb. How To Add Best Image Slider For Blogger. How To Add An Image Slider To Posts On Blogger Kim Six Blogger Support.
Here I came up with a stylish and hot image slider for blogger that is just using pure CSS3. No Javascript or jQuery is used. So this slider is more easy to customize for newbies, just need a basic HTML and little good CSS3 knowledge. Here I’m sharing a cool JavaScript image slider for blogger. It could be easily usable as featured content on blogger blog. This image slider is created by menucool . A really cool slider is this. It has pretty nice sliding effect, and a less loading time as created by Javascript, no jQuery or flash used. Add JavaScript Image Slider to Blogger Easily Here I’m sharing a cool JavaScript image slider for blogger. It could be easily usable as featured content on blogger blog. This image s... jQuery Carousel Slider for Blogger ﴾FlexSlider﴿ This is a responsive jQuery carousel slider.
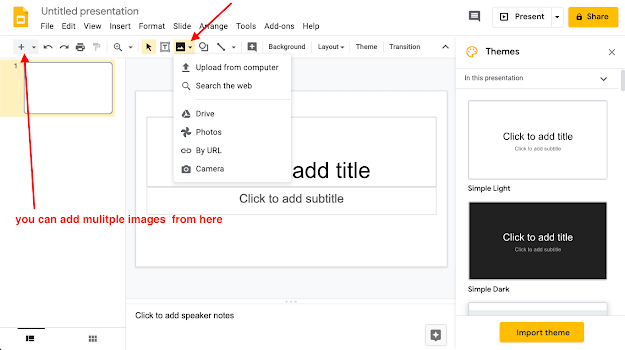
26/5/2016 · For the HTML, we’ll need a container for the slides, and the slides themselves. Here’s how that will look: <ul id="slides"> <li class="slide showing">Slide 1</li> <li class="slide">Slide 2</li ... Showcase logos of your clients, partners, brands and vendors on your Blogger website. Slider. Create image, video and text sliders for your Blogger website. Before and After Slider. Showcasing how your offers work through before and after photos. TikTok Feed. This will open the page where you can easily add your images to your new slider. You can see (+) New button and (+) Add Slide button. So, click New and give it a name e.g. Home Slider. Now, you can add your images. For this, just click Add Slide button and select your images one by one to insert into the slider.
Image slider are helpful for every successful blog to show their achievements or also any latest or popular topics by using images. In Image sliders you can add different images to show your own Profession images which makes your users to trust your as a good professional blogger Or otherwise your can display any related images to your blog which given better effect on your blog also. It is a just Image slider, I did not use text over images. So, Today I am sharing JavaScript Image Slider With HTML CSS. A jQuery Automatic slider with buttons and navigation icons. This also has a responsive design, so its fit on every screen size. You can use it on your website because it is very easy to modify. This easy to install slideshow will let you show some cool pictures with title. You can also add links to the title if you want. Just replace the links of the image with your image links and this slideshow is ready to work on your blog.
Image-slider · GitHub Topics · GitHub Add javascript image slider to blogger easily isfb template FlexSlider Basic Image Slider Widget for Blogger. Magic Slideshow is now uninstalled. Customer reviews Dec 4 2020 Very fast and helpful Now i am trying free trial of Magic Slideshow and it is perfect. The interface is easy and straightforward - just 3 steps: 1. Drop the images you want to add as slides. 2. Choose skin, effects, options. 3. Save slider as a stand-alone page, Wordpress plugin, Joomla module; embed in page with Insert-to-Page Wizard; publish to server via built-in FTP client. Add javascript image slider to blogger easily isfb. How To Add The Easy Html Image Slider To Your Blogger Blog Website 9ja Opoints. Blogger Image Slideshow Slider Magic Slideshow. Flexslider Basic Image Slider Widget For Blogger Isfb J Query Web Development.
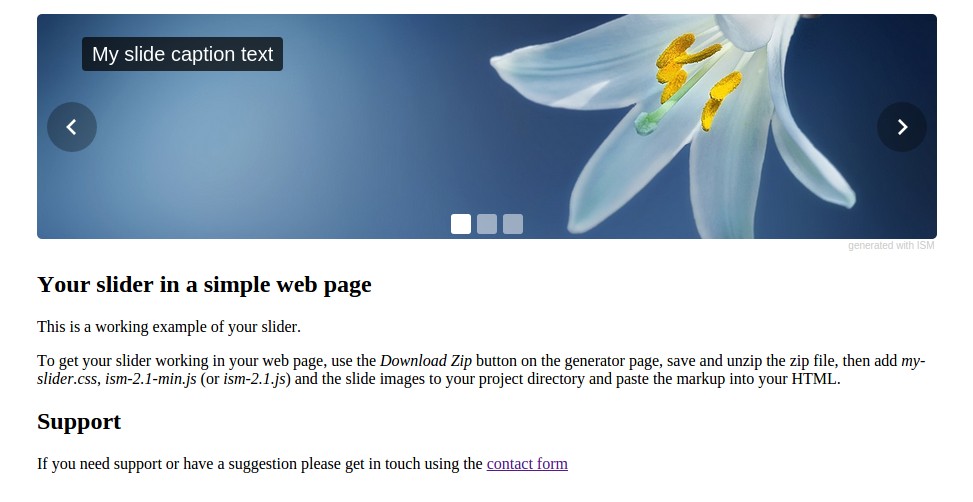
If you are interested in adding top class jQuery image sliders on your new or well established website then here you will find the right slider plugins which will assist you to do that properly. Enough though jQuery has simplified the way JavaScript used to work on the browser we are still in need of image sliders to speed up the daily web ... A really cool slider is this. It has pretty nice sliding effect, and a less loading time as created by Javascript, no jQuery or flash used. And another thing is it’s easily customizable. I have customized it little to suite perfectly for blogger blog. See Demo or download source code from below link. DEMO1; DEMO2; DOWNLOAD SOURCE Let's Install the FlexSlider Image Slider Widget in Blogger Go to Blogger Dashboard > Layout > Add a Gadget Select HTML/Javascript Copy the code below and paste on it.
Add JavaScript Image Slider to Blogger Easily Here Im sharing a cool JavaScript image slider for blogger. It could be easily usable as featured content on blogger blog. This image s... jQuery Carousel Slider for Blogger FlexSlider This is a responsive jQuery carousel slider. This amazing slider developed by flexslider.woothemes . When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images Download source Demo 1 Demo 2 Lets follow the simple steps to add this "CSS-3 image slider to Blogger blogs" Go to Blogger Dashboard > La...
Image slider are helpful for every successful blog to show their achievements or also any latest or popular topics by using images. In Image sliders you can add different images to show your own Profession images which makes your users to trust your as a good professional blogger Or otherwise your can display any related images to your blog which given better effect on your blog also. This Sunny Fade slider template offers a soft and very chill transition from slide to slide, allowing your website users to enjoy a relaxing slider of all of your best images. With a built-in preview panel and an audio feature that they can control, both the eyes and ears of your guests will be entertained while they check out your pictures at … I have also tried this image slider it works fantastic for me,but the problem is when I add one or more images to the slider,the slide-change button disappears.I tried to solve the problem but I can't.Please anyone help me to solve this.I want to add more pictures to it…
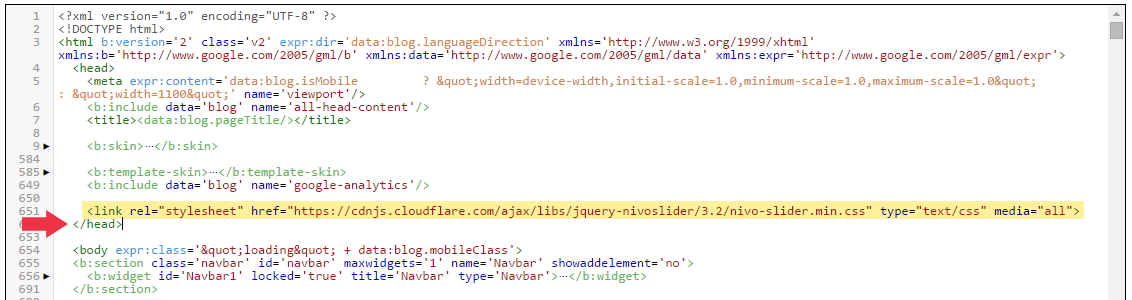
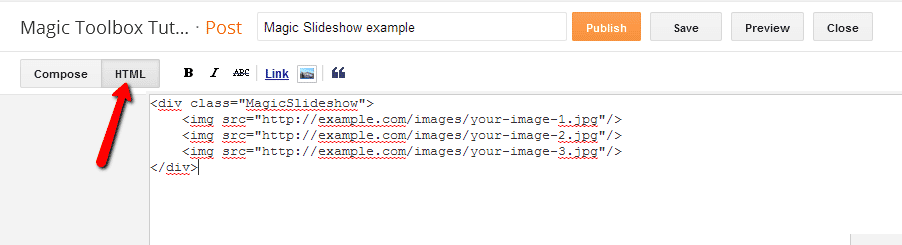
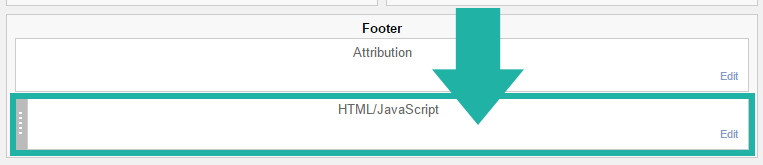
Step 2: Add the Nivo Slider JavaScript to your site. Next, we're going to add the Nivo Slider file to your site. This is also going to be added in the footer, so if you followed step #1, you can use the same gadget. Otherwise, add a new HTML/JavaScript gadget to the footer of your site (at the very bottom). Then paste this inside your gadget: Algori Video and Image Slider is a Gutenberg Block Plugin that enables you easily add video and image sliders to your website. Capture your site visitors' attention with compelling image slideshows, hero images/videos, header sliders and image carousels. Example. <!--. Container for the image gallery -->. <div class="container">. <!--. Full-width images with number text -->. <div class="mySlides">. <div class="numbertext"> 1 / 6 </div>. <img src="img_woods_wide.jpg" style="width:100%">.
Add JavaScript Image Slider to Blogger Easily . Posted by Promise Godwin Adding image slider to your blogger blog does only beautify your blog, but make it easy for users to easily navigate through your blog with no much hustle. Today I’m sharing a cool JavaScript image slider for blogger. It could be usable as featured content on blogger blog. How to Easily Add Image slider in Blogger 2021: Add image slide in blogger is not easy but if you read this article carefully then you can easily create an effective image slide for your blogger blog. Here, you will learn a 100% fee and effective method to create an effective image slide for your blogger blog using bootstrap code. Add JavaScript Image Slider to Blogger Easily. Image Slider by DIMPost . ISFB ...
This is a responsive jQuery image slider.This simple but amazing slider developed by woothemes . It has some really nice features that makes you like it. The most cool feature is it is extremely responsive and lightweight; you don't have to tensed about the sliders width / height even all images width and height adjust automatically.Here it is customized for blogger/blogspot so you can just ...
 How To Easily Add Image Slider In Blogger 2021
How To Easily Add Image Slider In Blogger 2021
 How To Add An Image Slider To Your Blogger Blog Nose Graze
How To Add An Image Slider To Your Blogger Blog Nose Graze
 How To Add Best Image Slider For Blogger
How To Add Best Image Slider For Blogger
 How To Include A Javascript And Css Content Slider On Blogger
How To Include A Javascript And Css Content Slider On Blogger
 Blogger Tips Pro Add A Slider To Blogger
Blogger Tips Pro Add A Slider To Blogger
 40 Add Javascript Image Slider To Blogger Easily Isfb
40 Add Javascript Image Slider To Blogger Easily Isfb

 How To Add Best Image Slider For Blogger
How To Add Best Image Slider For Blogger

 How To Add Best Image Slider For Blogger
How To Add Best Image Slider For Blogger
 How To Add Slider To Blogger 2021 Youtube
How To Add Slider To Blogger 2021 Youtube
 How To Add Slider To Blogger 2021 Youtube
How To Add Slider To Blogger 2021 Youtube
 How To Add An Image Slider To Your Blogger Blog Nose Graze
How To Add An Image Slider To Your Blogger Blog Nose Graze
 Add An Awesome Responsive Slider Widget To Blogger Blog
Add An Awesome Responsive Slider Widget To Blogger Blog
 How To Add An Image Slider To Posts On Blogger Kim Six
How To Add An Image Slider To Posts On Blogger Kim Six
 Blogger Image Slideshow Slider Magic Slideshow
Blogger Image Slideshow Slider Magic Slideshow
 Blogger Image Slideshow Slider Magic Slideshow
Blogger Image Slideshow Slider Magic Slideshow
 Blogger Tips Pro Add A Slider To Blogger
Blogger Tips Pro Add A Slider To Blogger
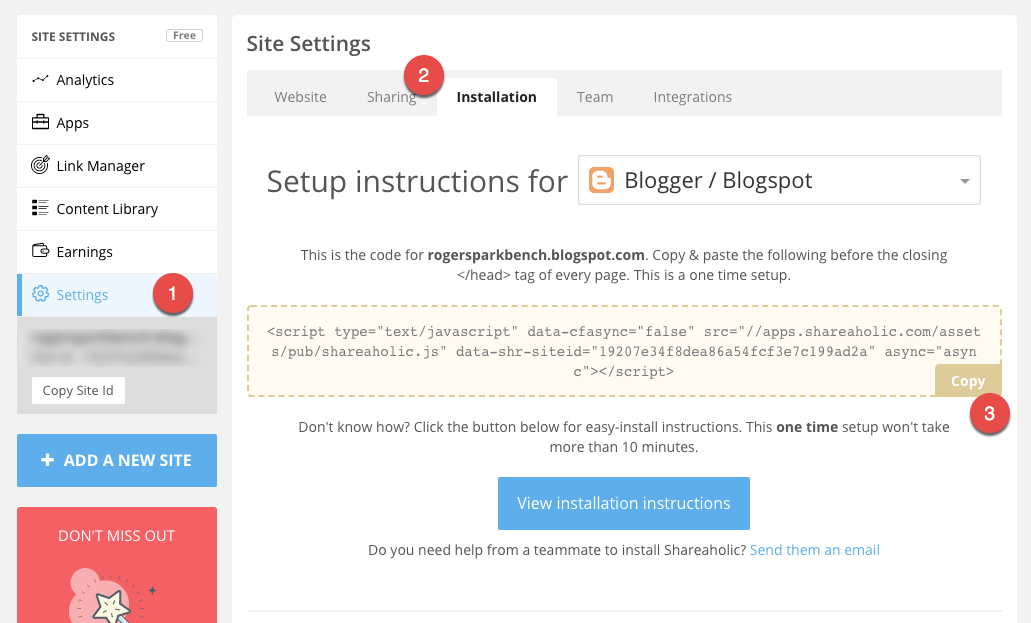
 Installing Shareaholic On Blogger Blogspot Shareaholic
Installing Shareaholic On Blogger Blogspot Shareaholic

 Make Slideshow In Blogger Tutes Inside
Make Slideshow In Blogger Tutes Inside
 How To Add Best Image Slider For Blogger
How To Add Best Image Slider For Blogger
 How To Add Slider To Blogger 2021
How To Add Slider To Blogger 2021
 How To Add Best Image Slider For Blogger
How To Add Best Image Slider For Blogger
 How To Add An Image Slider To Your Blogger Blog Nose Graze
How To Add An Image Slider To Your Blogger Blog Nose Graze
 Blogger Tips Pro Add A Slider To Blogger
Blogger Tips Pro Add A Slider To Blogger
 How To Add An Image Slider To Posts On Blogger Technobush
How To Add An Image Slider To Posts On Blogger Technobush
 Flexslider Basic Image Slider Widget For Blogger Isfb
Flexslider Basic Image Slider Widget For Blogger Isfb
 How To Add An Image Slider To Posts On Blogger Technobush
How To Add An Image Slider To Posts On Blogger Technobush
0 Response to "30 Add Javascript Image Slider To Blogger Easily Isfb"
Post a Comment