30 Javascript Get Authenticated User
Using only javascript on a none IIS server then it isn't possible. However: If you are using IIS then you can use the following JS: <script language="javascript"> var username = '<%HttpContext.Current.User.Identity.Name %>'; </script> Assuming you have turned Windows Authentication on in IIS for your site, then C# side: C# Sep 27, 2017 - You can only get current Windows User Name from the machine by means of ASP.NET server side code. ... depending upon the completeness of the installation of the IIS package such as "Feature Delegation" package, I recommend you to add the following in the web.config file: ... <system.web> <authentication ...
Firebase Authentication In App Inventor Using Javascript
Jun 20, 2016 - Gayatri started this conversation 4 years ago. 3 people have replied · Please sign in or create an account to participate in this conversation

Javascript get authenticated user. For the owner etc. I was able to retrieve an item ID, but there are no operations I am aware of that would allow to get the name etc. Having said that, there is a way to get the logged in user (authenticated user) using the default value customization. You might be able to use a hidden attribute that you set using this. I am not sure however. 3/1/2014 · If the user is authenticated, get the user name and return a guid. If the user is not authenticated, return an error message. I can send in the credentials using something like this (I could encode the password): var credentials = "adlogin=" + encodeURIComponent(document.form.adlogin.value) + "&password=" + encodeURIComponent(document.form.password. 7/10/2018 · If you are using authentication created by the composer require laravel/ui php artisan ui vue --auth You can add to // app.blade.php or whatever you have maybe master.blade.php @if (Auth::check()) <meta name="user_id" content="{{ Auth::user()->id }}" /> @endif Then in the app.js add Vue.prototype.$userId = document.querySelector("meta[name='user_id']").getAttribute('content'); Now if you want to get the logged in user …
I have a list . I want select items of list with a special quary.(get items that created with current user). Then get count of items. I use this code for get current user : function Initialize() ... Nov 20, 2020 - If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow ... Is there any way to just make the authenticated user, if it exists, available in ALL remote methods? We tried to use continuation-local-storage as a Node.js replacement for ThreadLocalStorage, unfortunately it turned out there is no reliable implementation of CLS available in Node.js land :
Solution 1: Use an ActiveX control, or try to get a visual basic script in a page to get the environment variable. Problems: Cross browser compatibility - it only works in internet explorer (this won't work in Firefox for example). Also, you need to click the toolbar up the top to allow the control to work. Oct 17, 2012 - I do not have access to the Username and password that are required to create this hash. I want to know if there is anyway to grab this hash of credentials and pass them on? ... possible duplicate of Pure Javascript code for HTTP Basic Authentication? – Sirko Oct 17 '12 at 9:43 26/10/2006 · How can Javascript code detect if a user has been authenticated to see a page, that is, if he has entered a username and password for HTTP authentification to see the current page. Possibly that can be determined from the HTTP request header, but how to access this data for the current page in Javascript?
Okta JavaScript Authentication SDK . Auth.js is a library wrapper for the Okta Authentication API. Use it when you need complete control of your sign in experience, or use the Okta Sign-In Widget for a pre-built, customizable experience. okta-auth-js on npm JavaScript Auth SDK Source JavaScript Libraries . Okta Sign-In Widget; Okta's OpenID Connect In that window, users need to interact by confirming their credentials, giving consent to the required resource, or completing the two-factor authentication. Get a user token silently The acquireTokenSilent method handles token acquisition and renewal without any user interaction. The JavaScript application shows how to use Google Sign-In and how to send a Google ID token in the request to authenticate the user. When the JavaScript application sends the request, Endpoints Frameworks authenticates the user before passing the request to the backend code that is running on the App Engine standard environment.
This is a guide to three methods of retrieving user information from AWS Amplify authentication: Auth.currentSession(), Auth.currentUserInfo, and Auth.currentAuthenticatedUser() But it wasn't ... JavaScript July 11, 2020. Passport.ls/Mysql - get authenticated/current user data. ... I'm using Passport js to authenticate users. I'm able to output selected data of users from the database manually, but that's not what I want, I want to output data of the logged in/authenticated user only. User Login. Now let’s get started with creating the login functionality. To begin with, I am creating an async function named login in the auth.controller file. Inside the function, I am just checking if the email provided by the user exists. If so I am comparing the password given by the user with the password stored in the database.
Windows Authentication is used to authenticate users in ASP.NET Core application with the help of the operating system and Authorization helps us to restrict the access of applications based on theâ ¦ Hi all Anyone can help me, how to get windows login user through jQuery or Java script. devenv.exe 21-Jul-11 7:00am @Reiss - but that would be ... Authenticate with Firebase in JavaScript Using a Custom Authentication System. ... In your Firebase Realtime Database and Cloud Storage Security Rules, you can get the signed-in user's unique user ID from the auth variable, and use it to control what data a user can access. You ... May 22, 2017 - Take the follow situation in mind: 1) User do a login in windows desktop machine with an active directory domain. 2) After logged in, the user will open web browser and type and url that will nee...
Web API Authentication from JavaScript. Web API, introduced in Dynamics CRM 2016, can be used from within CRM and also Outside CRM. To call Web API from JavaScript outside of CRM we have to implement authentication. In previous versions of Dynamics CRM, CORS was not implemented, so we cannot authenticate or can get Access Token from browsers. Aug 11, 2018 - I am building an application that consumes the Caspio API. I am having some trouble authenticating against their API. I have spent 2-3 days trying to figure this out but it may be due to some <strong>Note:</strong> Since your browser does not support JavaScript, you must press the Resume button once to proceed
13/4/2020 · In this article, I will explain how to access the current user's details. We can get userip, usercountry, usercity, userregion, userlatitude, userlongitude and usertimezone about the user. The "smart-ip " JSON string is used to access all the information about the user. If you are building a web app, the easiest way to authenticate your users with Firebase using their GitHub accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) To handle the sign-in flow with the ... When authentication is successful, the onSuccess callback is called. If authentication fails, the onFailure callback is called. If authentication requires MFA, the mfaRequired callback is called. You must invoke sendMFACode on the cognitoUser object. The verification code that is received must be passed and the user is finally authenticated.
In that window, users need to interact by confirming their credentials, giving consent to the required resource, or completing the two-factor authentication. Get a user token silently. The acquireTokenSilent method handles token acquisition and renewal without any user interaction. 3. Add a comment. |. 12. function GetCurrentUsername () { var ctx = new SP.ClientContext.get_current (); this.website = ctx.get_web (); this.currentUser = website.get_currentUser (); ctx.load (currentUser); ctx.executeQueryAsync (Function.createDelegate (this, this.onSuccess), Function.createDelegate (this, this.onFail)); } function ... Okta is a cloud service that allows developers to create, edit, and securely store user accounts and user account data, and connect them with one or multiple applications. Our API enables you to: Authenticate and authorize your users. Store data about your users. Perform password-based and social login.
Oct 10, 2012 - I have a script file that makes a call to JSON API, and I need to send the current login username as part of the call. I tried the following :- $(document).ready(function () { var name = Jul 12, 2016 - I didn't quite undestand the ASP.Net example. Does it get the username that's logged in the .Net system, or the local machine username (that's what the question is about)? – igorsantos07 Oct 25 '13 at 14:20 · It depends what authentication mode you use. If you are using Windows Security ... Jul 31, 2009 - The correct thing to do is to load ... one for authenticated user.stop. btw, if the script show/hide important things for obvious security reason (and performance too) that part should be generated server side. – kentaromiura Jul 31 '09 at 16:11 · Kent, the original question was not asking if javascript was the way ...
Dec 26, 2018 - To further test this out, I’ve created an app where the user authenticates through Okta using the ASP.NET middleware. User logs in and correctly gets redirected back to the app. By the way, this is the demo app provided by your web site. I have further added the javascript API to the same ... Aug 04, 2017 - I have created a simple user login application following an online tutorial using Node, Express and Passport. Login works correctly but I would like to get the username of the current logged in use... The exact authentication flow that you will use to get access tokens will depend on the kind of app you are developing and whether you want to use OpenID Connect to sign the user in to your app. One common flow used by native and mobile apps and also by some Web apps is the OAuth 2.0 authorization code grant flow.
Nov 16, 2020 - When the JavaScript application sends the request, Endpoints Frameworks authenticates the user before passing the request to the backend code that is running on the App Engine standard environment. ... You must have deployed the sample API from Getting started with Endpoints Frameworks for Python. The recommended way to obtain AWS credentials for your browser scripts is to use the Amazon Cognito Identity credentials client CognitoIdentityClient. Amazon Cognito enables authentication of users through third-party identity providers. To use Amazon Cognito Identity, you must first create an identity pool in the Amazon Cognito console. Feb 27, 2019 - We are keen on security: authentication is an important issue when creating a dynamic web applicationAuthentication is for identifying users… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web ...
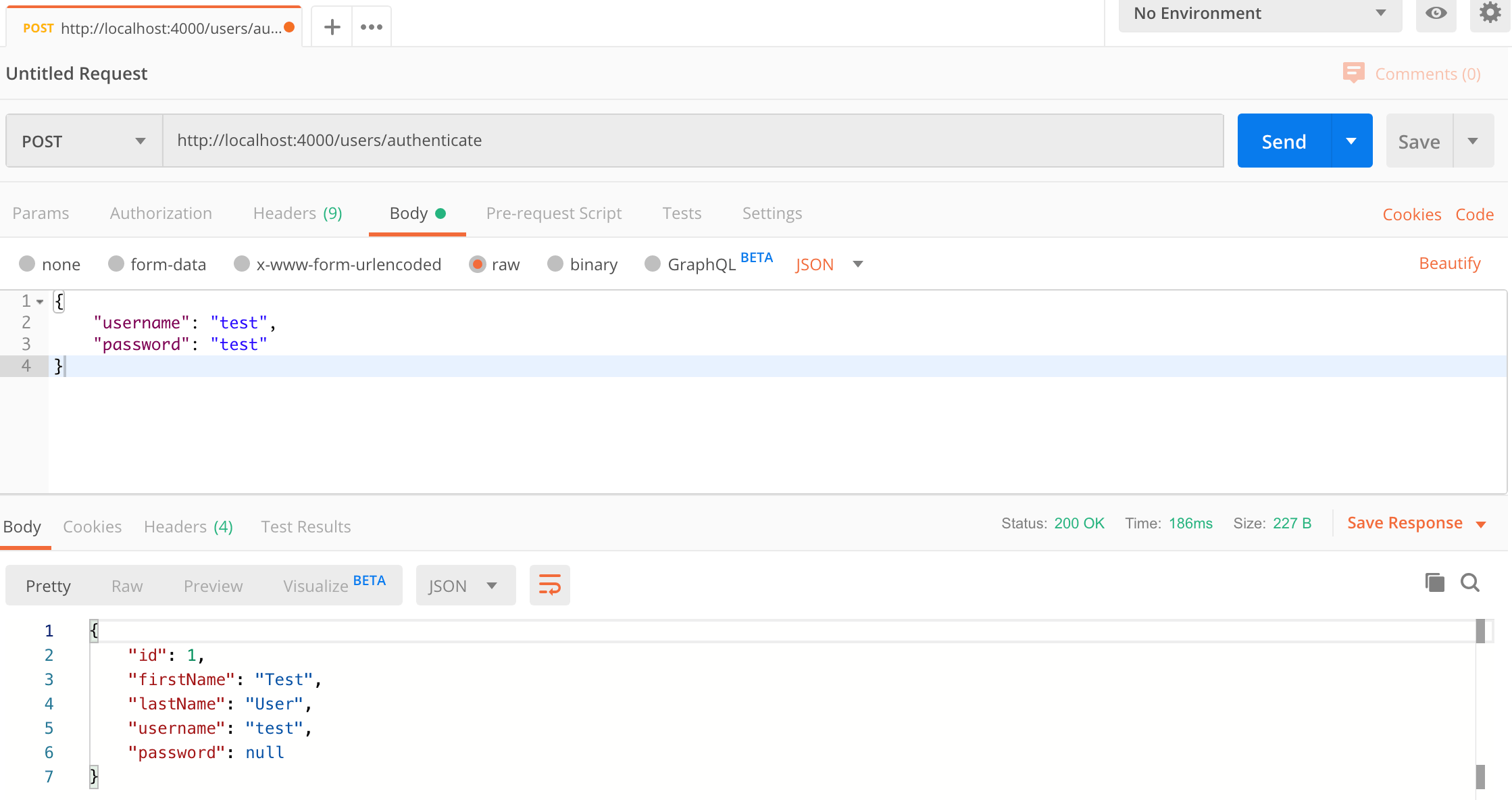
Sep 16, 2011 - What I meant is to access the credential used to retrieve the current HTML page. Like $_SERVER['HTTP_AUTH_USER'] on the server-side. – vbence Sep 16 '11 at 12:33 · @vbence - Well, then I don't think it is possible. There is no API available in javascript to get this information. – Elian ... How to authenticate a user with Postman. To authenticate a user with the api and get a JWT token follow these steps: Open a new request tab by clicking the plus (+) button at the end of the tabs. Change the HTTP method to POST with the dropdown selector on the left of the URL input field. 2. Get the User in a Bean. The simplest way to retrieve the currently authenticated principal is via a static call to the SecurityContextHolder: Authentication authentication = SecurityContextHolder.getContext ().getAuthentication (); String currentPrincipalName = authentication.getName (); An improvement to this snippet is first checking if ...
3/4/2018 · Solved: Is there a way to get the username via javascript code? Or a way to store the User Name macro into a JS variable? Products Interests Groups . Create . Ask the community . Ask a question Get answers to your question from experts in the community. Start a ... Feb 26, 2014 - One of the trickiest aspects of building my first application was implementing User Authentication.... Aug 11, 2010 - I have a webpage that is only accessible over http basic auth. How can I figure out the basic auth username in javascript in that page. i.e. when someone visits it (after logging in), I want to mak...
A: This guidance is mainly for Azure DevOps Services users. Client Libraries are a series of packages built specifically for extending Azure DevOps Server functionality. For on-premises users, we recommend using the Client Libraries, Windows Auth, or Personal Access Tokens (PATs) to authenticate for a user. 1. Passport JS. Passport is not only a 15k stars user-auth library, it is probably the most common way for JS developers to use an external library for user authentication. This library basically provides relatively flexible and modular middleware for Node.js which can be integrated to any Express -based web application. If a user isn't authenticated, this gives you window.User = null. If a user is signed in, you'll get an object with the properties you pass through to the only method. This does mean you'll have to check that window.User is not null before you try to access any properties. Just be aware, this unescapes the data that you're rendering to the page ...
// set the default config object var creds = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'us-east-1:1699ebc0-7900-4099-b910-2df94f52a030' }); AWS.config.credentials = creds;Switch to Authenticated User. When an unauthenticated user logs in to an identity provider and you have a token, you can switch the user from unauthenticated to authenticated by calling a custom function that ... The Web Authentication API (also referred to as WebAuthn) uses asymmetric (public-key) cryptography instead of passwords or SMS texts for registering, authenticating, and second-factor authentication with websites. This has some benefits: Protection against phishing: An attacker who creates a fake login website can't login as the user because the signature changes with the origin of the website. By saying ASP.NET i assume you meant you like to get the user id of logged in person on client machine accessing your intranet web application. Try this using JavaScript. JavaScript. Copy Code. var wshshell= new ActiveXObject ( "wscript.shell" ); var username=wshshell.ExpandEnvironmentStrings ( "%usern ame%" ); or this.
In this example I started with a .Net Framework MVC project from Visual Studio 2017 v15.6.7 but the code could be hosted on any page with HTML, JavaScript, and a logged in user to Azure AD. Note that the MVC project allows enforcing Azure AD authentication which is what I was most interested in.
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
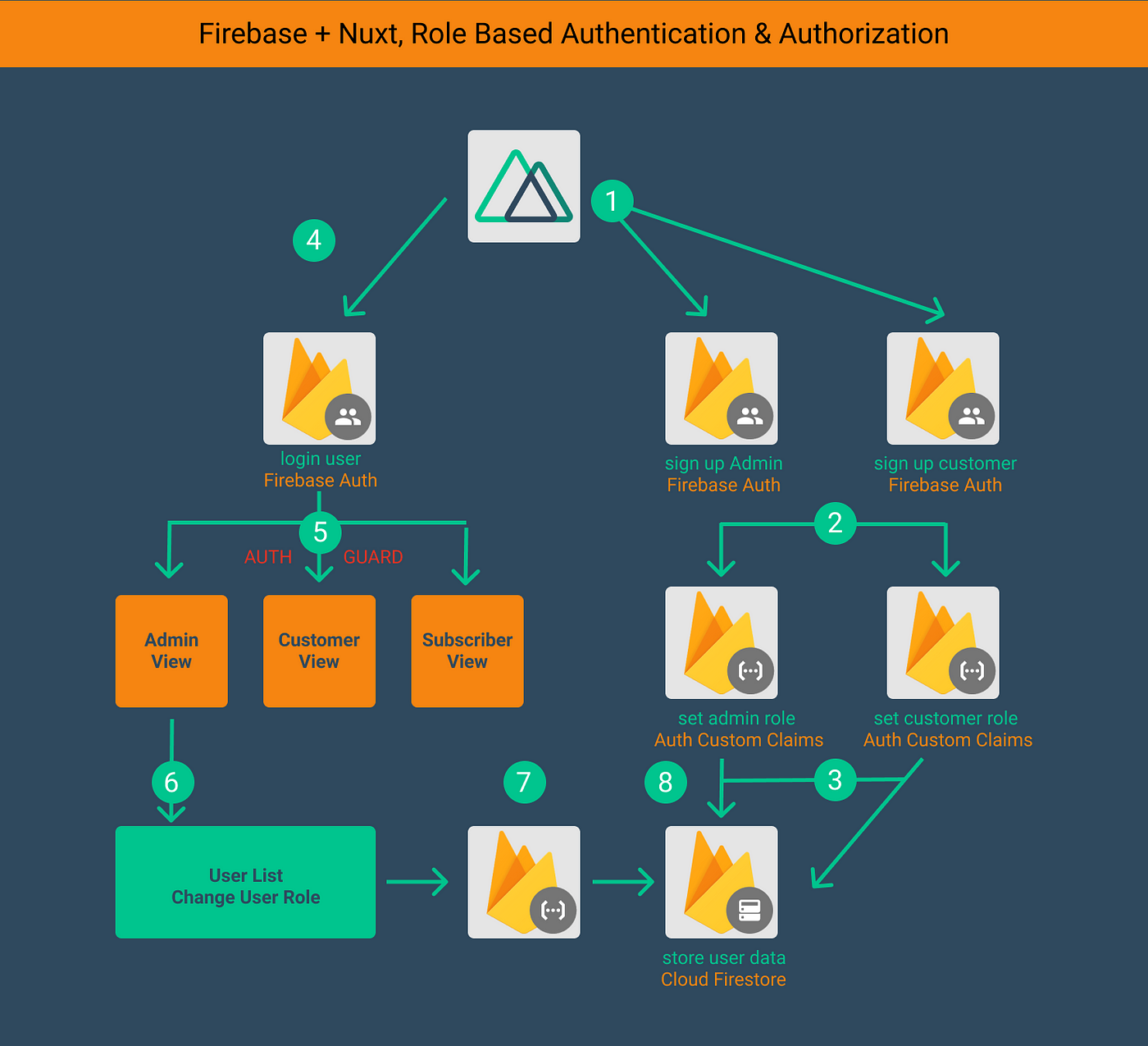
 Firebase Nuxt Role Based Authentication Amp Authorization
Firebase Nuxt Role Based Authentication Amp Authorization
 Aws Scala Stream Collector And Javascript Tracker Resulting
Aws Scala Stream Collector And Javascript Tracker Resulting
 Nodejs Basic Authentication Tutorial With Example Api
Nodejs Basic Authentication Tutorial With Example Api
 Authorization For Public Web Forms Public Web Forms
Authorization For Public Web Forms Public Web Forms
 How To Create A Login Page In Html Using Javascript And
How To Create A Login Page In Html Using Javascript And
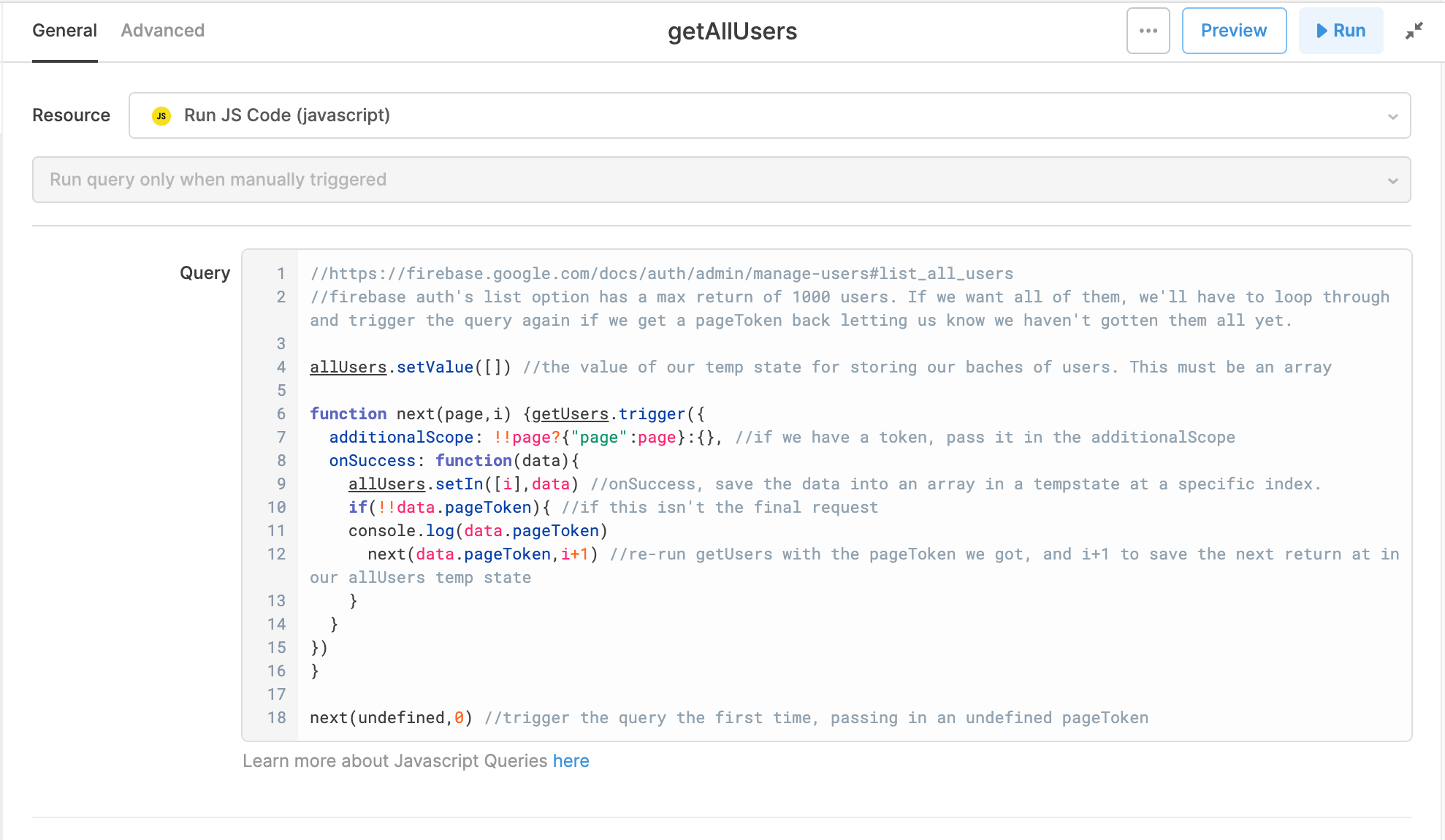
 Get All Users Stored Inside Of Firebase Auth Show And Tell
Get All Users Stored Inside Of Firebase Auth Show And Tell
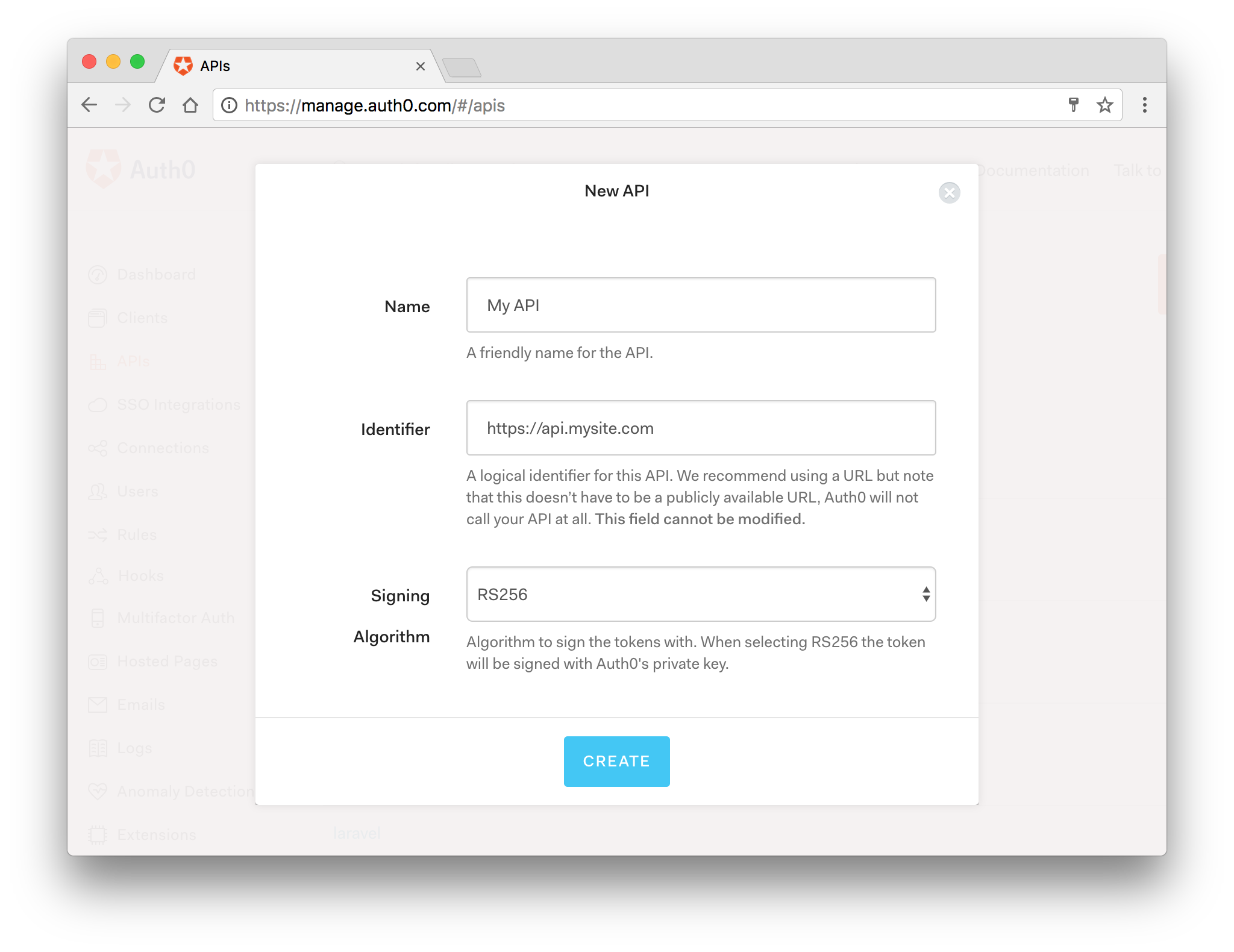
 Auth0 Javascript Sdk Quickstarts Calling An Api
Auth0 Javascript Sdk Quickstarts Calling An Api
Rest Api Creating An Auth Token Javascript Sample On 10 9
 Flip Jb Asp Net Core Identity Server 4 Pkce
Flip Jb Asp Net Core Identity Server 4 Pkce
 Simplify Login With Application Load Balancer Built In
Simplify Login With Application Load Balancer Built In
 The Firebase Blog Introducing The New Firebase Js Sdk
The Firebase Blog Introducing The New Firebase Js Sdk
 Getting Started With Graph Api And Teams Developer Support
Getting Started With Graph Api And Teams Developer Support
![]() Add Authentication To Your Vanilla Javascript App In 20
Add Authentication To Your Vanilla Javascript App In 20
 Implementing Passwordless Authentication In Node Js Dev
Implementing Passwordless Authentication In Node Js Dev
Attackers Can Siphon Data From Splunk Enterprise If An
 Javascript Jquery Snippets Uw Drupal Uw It Wiki
Javascript Jquery Snippets Uw Drupal Uw It Wiki
 Sign In With Apple Using Javascript By Arjun Komath
Sign In With Apple Using Javascript By Arjun Komath
 How To Check User Authentication In Get Method Using Node Js
How To Check User Authentication In Get Method Using Node Js
 Devextreme React Application Template Authentication Ui V20 1
Devextreme React Application Template Authentication Ui V20 1
 Build A Role Based Api With Firebase Authentication Toptal
Build A Role Based Api With Firebase Authentication Toptal
 The Pitfalls Of Client Side Authentication Solutions To Net
The Pitfalls Of Client Side Authentication Solutions To Net
Getting Windows Logged In Username Using Javascript
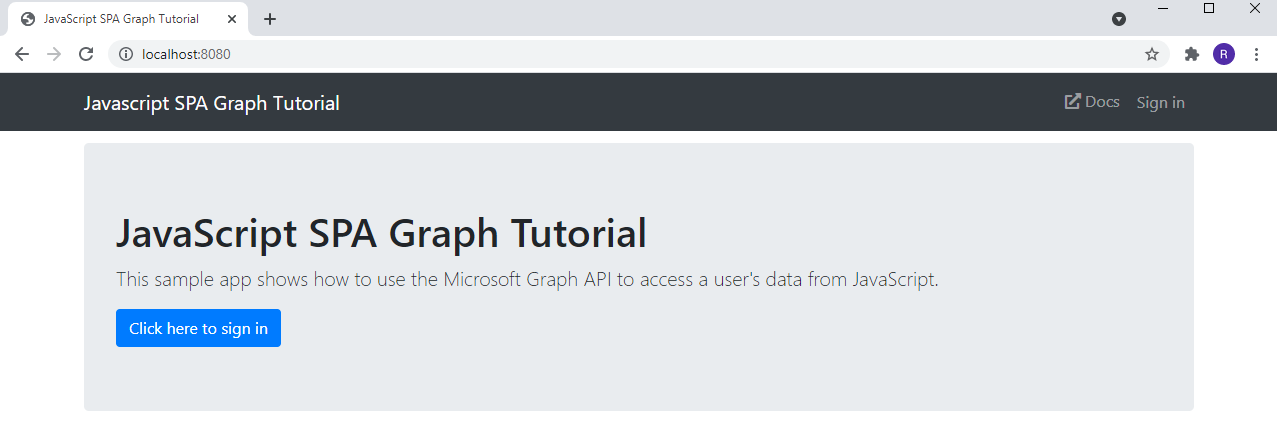
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
Firebase Authentication In App Inventor Using Javascript
 Top Free Javascript User Authentication Libraries Web
Top Free Javascript User Authentication Libraries Web



0 Response to "30 Javascript Get Authenticated User"
Post a Comment