30 How To Do Date Validation In Javascript
Effective Data Validation in JavaScript. Introduction. A. Sharif. Follow. Oct 21, 2018 · 6 min read. Most applications will need to validate data at some point. This data might be provided by an ... JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example
 How To Set Input Type Date In Dd Mm Yyyy Format Using Html
How To Set Input Type Date In Dd Mm Yyyy Format Using Html
Javascript for Date Validation - mm/dd/yyyy format. Its good practice to validate form date values using client side JavaScript validation along with your programming language validation. The following example shows how you can do this for the mm/dd/yyyy format. We have also provided the javascript date validation for the dd/mm/yyyy format.

How to do date validation in javascript. JavaScript Date Output. By default, JavaScript will use the browser's time zone and display a date as a full text string: You will learn much more about how to display dates, later in this tutorial. Creating Date Objects. Date objects are created with the new Date() constructor. This forum is now read-only. Please use our new forums! Data validation is an important step in every application in order to authenticate the user's entered data which can be used to calculate the date of birth or any other use. It can be achieved using the validator module in ReactJS.
how to do date validation using javascript for YYYY-MM-DD format? prabhunew2005. 10 Hi all, I need to allow the date format only yyyy-mm-dd to store into mysql4 data base. I have the validation coding for mm-dd-yyyy format. But i could not modify to convert it to validate required format. Client side validation is not the only validation check you should do. You must also validate the data received from your client on the server side code to ensure that the data matches what you expect it to be. You can also use server-side validation to perform business logic verifications that should not live on the client side. Javascript, Jquery In this article, I'll discuss how to validate date format (yyyy/mm/dd) in Javascript. If you are taking user input and you need to ensure that the user enters the date in valid format as we specified. You can validate the user input at the time of form submission or on onBlur event.
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. JavaScript makes the validation process faster due to its faster processing of data than other server-side validation. Now let's have a look at the implementation of the email validation in JavaScript. Email Validation in JavaScript. Email validation is one of the vital parts of authenticating an HTML form. Email is a subset or a string of ... You can use the JavaScript Dateobject to parse the string. Based on whatever validation you want to do, you can use various date object methods (like getFullYear, for example) and match those against the input. I'll leave the full implementation up to you, but the inside of the changehandler might look like: var date = new Date(this.value);
Checks for proper date format as MM/DD/YYYY. Checks whether the given date is valid or not. Ex: April month is having only 30 days. If we specify day as 31 for the month of April then this function will validate it as invalid date. Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. In the following examples, a JavaScript function is used to check a valid date format against a regular expression. Later we take each part of the string supplied by user (i.e. dd, mm and yyyy) and check whether dd is a valid date, mm is a valid month or yyyy is a valid year. We have also checked the leap year factor for the month of February.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Date of Birth (Age) Validation in JavaScript. The entered date is fetched from the TextBox and is tested with the dd//MM/yyyy Date Format Regular Expression (Regex). Once the date is verified, the date is split and converted into a JavaScript Date object. The converted JavaScript object i.e. the Date of Birth is compared with the Current Date ... Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
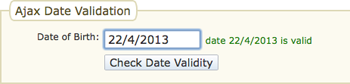
The JavaScript onchange event handler simply passes the date input value to a server-side script valid-date.xml.php where it will be tested. It then waits for an XML response containing instructions as to what message to display. Validate Date With With Date.parse () Method in JavaScript Date Validation as Text Format in JavaScript - The Data.parse () is a function that is already available in core JavaScript. Complete JavaScript Date Reference. For a complete reference, go to our Complete JavaScript Date Reference. The reference contains descriptions and examples of all Date properties and methods. Test Yourself With Exercises. Exercise: Use the correct Date method to get the month (0-11) out of a date object.
JavaScript Validation API Previous Next Constraint Validation DOM Methods. Property Description; checkValidity() Returns true if an input element contains valid data. setCustomValidity() Sets the validationMessage property of an input element. If an input field contains invalid data, display a message: Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes…
Approach 2: Store the date object into a variable d. Check if the variable d is created by Date object or not by using Object.prototype.toString.call (d) method. If the date is valid then the getTime () method will always be equal to itself. If the date is Invalid then the getTime () method will return NaN which is not equal to itself. Given a date object and the task is to determine whether the given date is the same as today's date or not with the help of JavaScript. There are two well-famous approaches are discussed here. Approach 1: Get the input date from user (var inpDate) and the today's date by new Date() . If the date is a valid date in the expected format, the function will return true. Otherwise it will return false. The function will check the date range where '04/31/2019' is a wrong date while it validates the date format. But "MM=04" means, the month is April which ends with 30 Days. So "DD=31" is a faulty date.
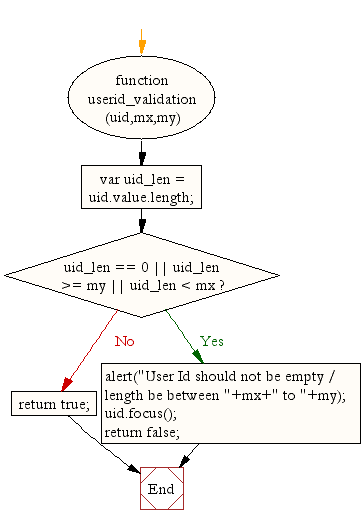
I want to do year validation whre it should be only numeric and Its should be 4 digit long and between 1920 to current year for that I have create Javascript function as follows: function yearVali... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
 Date Format Validation In Jquery Datetextentry Js Codehim
Date Format Validation In Jquery Datetextentry Js Codehim
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
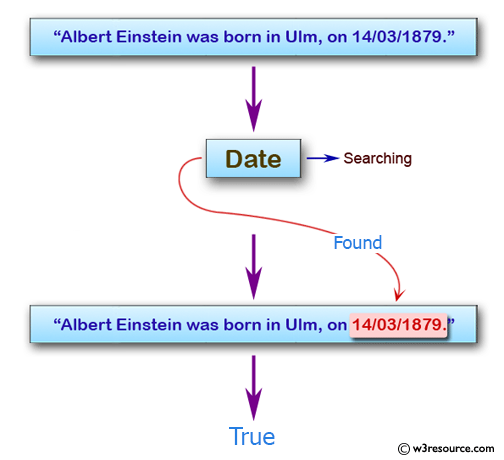
 Javascript Validation With Regular Expression Search A Date
Javascript Validation With Regular Expression Search A Date
 Dotnetspidor A Dot Net Programming Blog Using Javascript
Dotnetspidor A Dot Net Programming Blog Using Javascript
 Date Leap Year Validation Stack Overflow
Date Leap Year Validation Stack Overflow
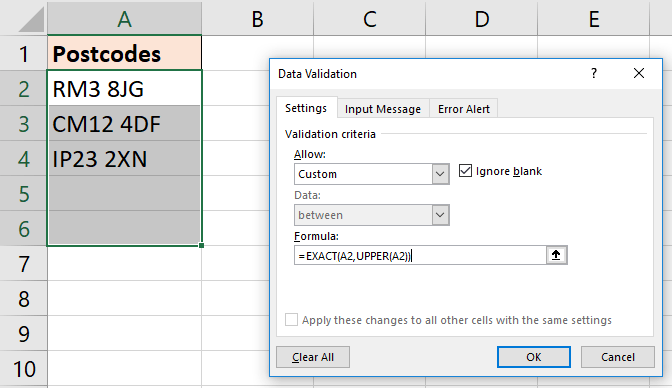
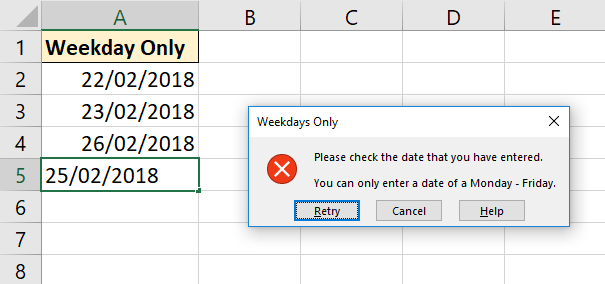
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 How To Simplify Javascript And Format Date Validation With
How To Simplify Javascript And Format Date Validation With
 How To Invoke Customvalidator Function And Page Validation
How To Invoke Customvalidator Function And Page Validation
 Form Validation Date And Time Lt Javascript The Art Of Web
Form Validation Date And Time Lt Javascript The Art Of Web
 Javascript Validate Date String Regular Expression Format
Javascript Validate Date String Regular Expression Format
 Javascript Date Validation Example Web Code Geeks 2021
Javascript Date Validation Example Web Code Geeks 2021
 Angular 5 Datepicker With Min And Max Date Validation
Angular 5 Datepicker With Min And Max Date Validation
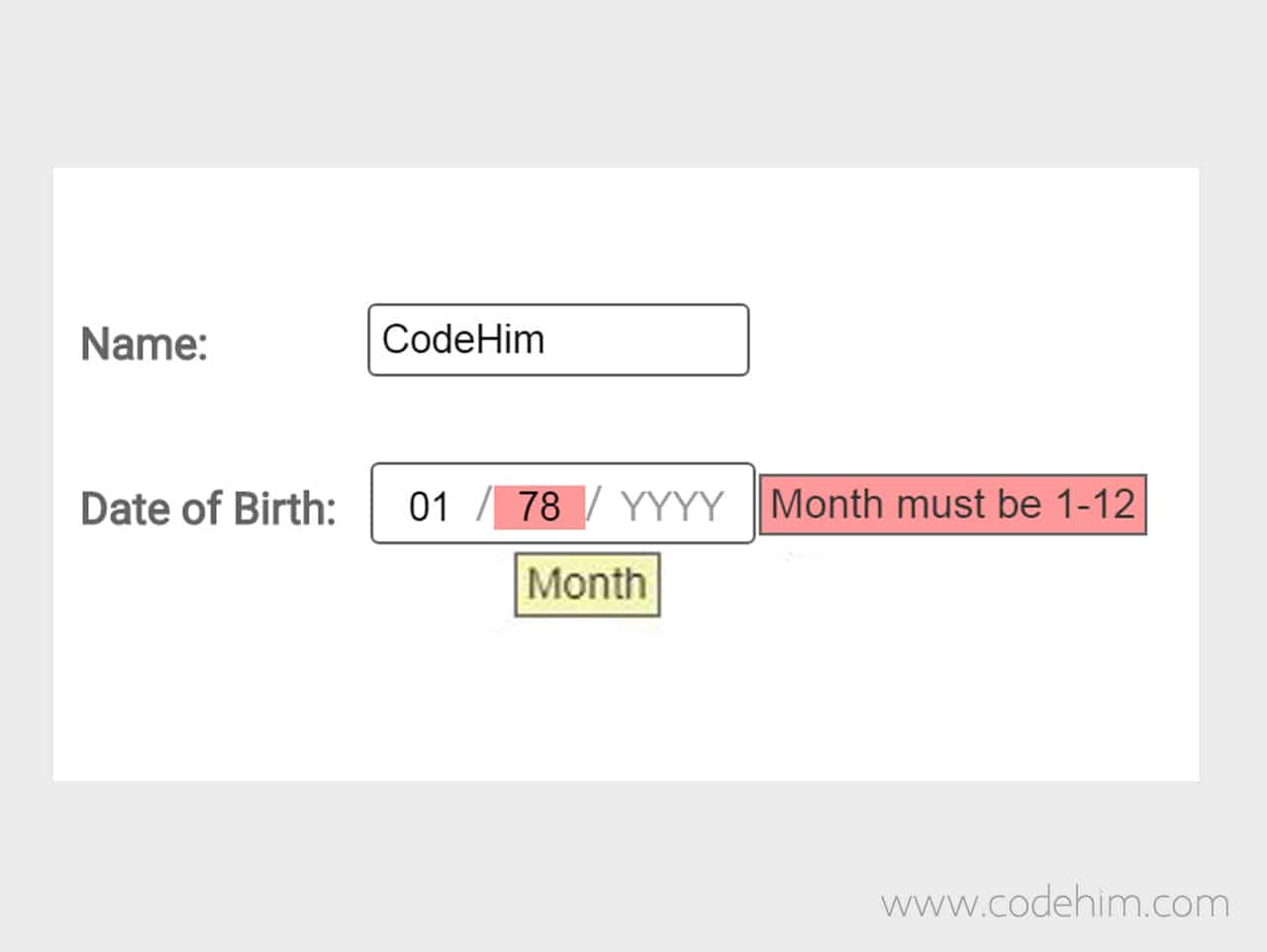
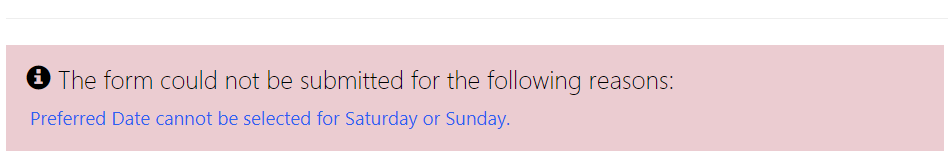
Pdf22 Indicating When User Input Falls Outside The Required
 Date Validation In Javascript Including Leap Year And Invalid
Date Validation In Javascript Including Leap Year And Invalid
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Adding Date Validation In Dynamics 365 Portal Himbap
Adding Date Validation In Dynamics 365 Portal Himbap
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Date Validation On Pdp Page Using Javascript Project Server
Date Validation On Pdp Page Using Javascript Project Server
Adobe Acrobat Javascript Validating Fields With Custom
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Cross Field Form Validation In Oracle Jet Dzone Web Dev
Cross Field Form Validation In Oracle Jet Dzone Web Dev
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Learning A Way To Validate In Javascript By Wes Medium
Learning A Way To Validate In Javascript By Wes Medium
Validate End Date Is Greater Than Start Date In Dynamics Crm
 Javascript To Calculate User S Age Based On Dob Check Age
Javascript To Calculate User S Age Based On Dob Check Age
 Javascript Form Validation Library By Smabukhari Codecanyon
Javascript Form Validation Library By Smabukhari Codecanyon
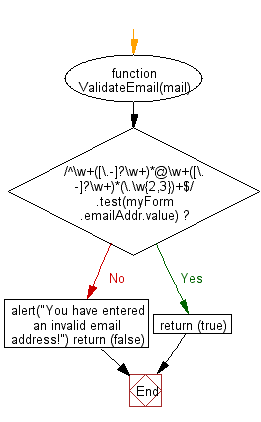
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
 How To Validate Varchar For Date In Javascript Stack Overflow
How To Validate Varchar For Date In Javascript Stack Overflow
 How To Compare Two Dates In Javascript
How To Compare Two Dates In Javascript
0 Response to "30 How To Do Date Validation In Javascript"
Post a Comment