29 How To Stop Javascript Function
Functions in JavaScript can be exited by using return, break or throw. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn't been provided. The default return value for a function is undefined. 12/11/2020 · Sometimes when you’re in the middle of a function, you want a quick way to exit. You can do it using the return keyword. Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result.
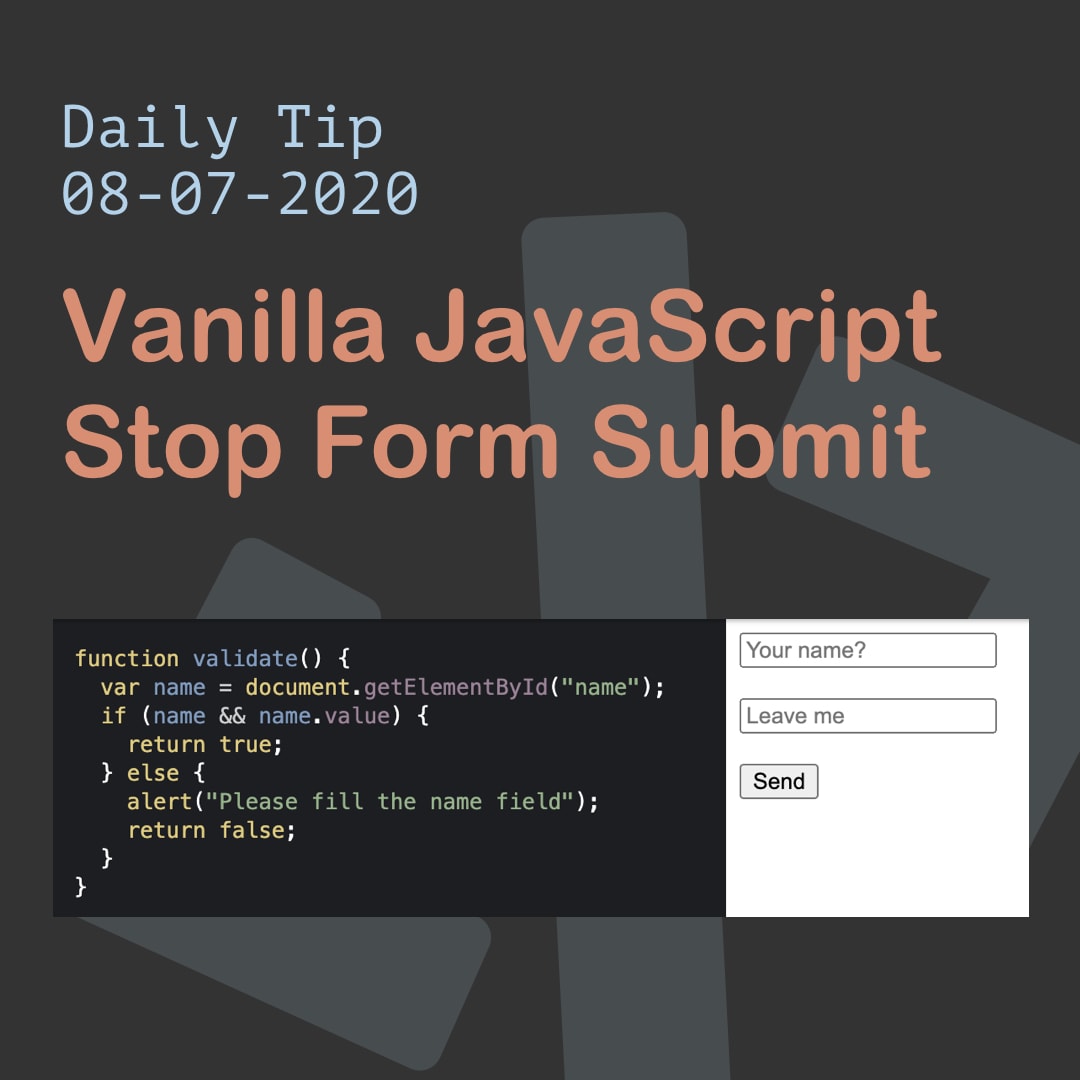
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
Sync and Async in JavaScript Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores.
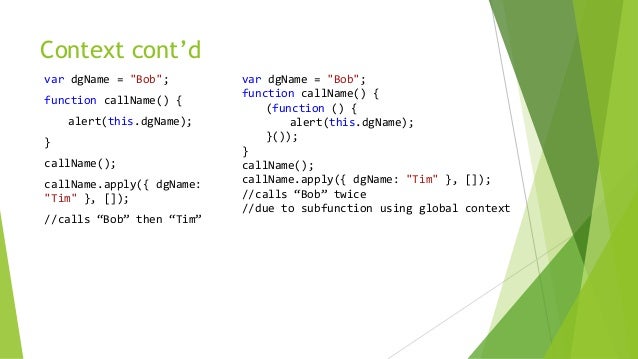
How to stop javascript function. JavaScript only has function scope. It doesn't have file scope (although NodeJS adds that) or block scope (if, for, while, switch, etc). The purpose of IIFE is to give scope to a file or block. And of course, you really can't talk about IIFEs without talking about "use strict;". It's not visible here, but the code calling the generator (and specifically the .next() function of the iterator it returns) can also resume it with a variable. We'll see how soon. We can use these parts together to just not continue working on some task if we decide to stop, and also to resume execution with some output. Hmm—sounds perfect ... Method or Function: clearTimeout () Syntax: clearTimeout (instance-name); To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows. a) Capture the instance or identifier of the time out call in a variable while calling ...
With client-side JavaScript, you can set a breakpoint right where it sets the value. This breakpoint gets hit right as the event fires. The value that gets set through var value = '2'; can change at will. The debugger halts execution and allows a person to tamper with the page. Scrolling can be disabled using JavaScript using 2 methods: Method 1: Overriding the window.onscroll function. The window.onscroll event fires when the window has been scrolled. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect.
5. console.time() and console.timeEnd() Both these methods are used in conjunction with each other. Whenever we want to know the amount of time spent by a block or a function, we can make use of the time() and timeEnd() methods. Both these functions take a string as a parameter. Using break to exit a function in javascript Using break to exit from functions in javascript is a less traditional way compared to using return. Break is mostly used to exit from loops but can also be used to exit from functions by using labels within the function. 26/2/2018 · To stop the execution of a function in JavaScript, use the clearTimeout() method. This function call clears any timer set by the setTimeout() functions.ExampleY ... ×
function hit (event) {. event.preventDefault (); } </script>. Here event is the default argument, it handles the event occurred when you hit the anchor element. We're preventing the default action of that click, otherwise it'll go to xyzhtml . 6.4K views. Sujesh Thekkepatt. 19/8/2011 · If you don't want a function to execute when in a particular state, I would wrap your function do a state check and then a return if in an inappropriate state. function action(obj){ if(obj.state == <a state you dont want to execute>) return; action(); } function action(){ document.getElementById("movie0").sndToAS("pause"); } If the functions return true if they do not return false you can do:-. onclick="return (Function1 () && Function2 ());" - so that if the first returns false the second is never tried. Note the addition of the return statement within the onclick code, this. is based upon the assumption that you would want to cancel the onclick.
Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − Set a function to run on a timer - var timer = setInterval (FUNCTION, 1000). Then clear it to stop - clearInterval (timer) Run the script with workers that can be terminated. Use window.stop () to prevent the page from loading and running. Below is a Javascript function that (from the callers perspective) is in fact a true pause: /*. * This function will not return until (at least) * the specified number of milliseconds have passed. * It does a busy-wait loop. */. function pause (numberMillis) {. var now = new Date ();
Syntax. $ ( selector ).stop ( stopAll,goToEnd) Parameter. Description. stopAll. Optional. A Boolean value specifying whether or not to stop the queued animations as well. Default is false. goToEnd. I have 6 images in my folder and after the function finds the 6 images and display it with the interval of 2.5secs, I want the function to stop as it continues to look for a next image and giving ... how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function. prevent from sending defined in return a function.
In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions. But, with Timers and Intervals, you'll need to call clearInterval () and/or clearTimeout () to stop them. These are different because, while some function may initiate the timer or interval, the timer runs outside of the JavaScript runtime environment as a WebAPI. You can stop a function by using the return keyword. Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it.
In the code above you add an asynchronous click event listener to the button (1) and call the calculate () function inside it (2). After five seconds the alert dialog with the result will appear (3). Additionally, script [type=module] is used to force JavaScript code into strict mode — as it is more elegant than the 'use strict' pragma. 3. The .on () method in jquery attaches the event handler to the input field (tbName). 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. In this tutorial, I will tell you how to disable link using javascript. As there are many ways to disable hyperlink like we can use event handler, getelmentbyid and set attribute method which is used to get and set value, attribute on any HTML element. So, following are the ways to stop the link functionality.
jQuery stop () Method The jQuery stop () method is used to stop an animation or effect before it is finished. The stop () method works for all jQuery effect functions, including sliding, fading and custom animations. Function: Description: init() Fired on window load, grabs the HTML elements, and enables the stopwatch buttons. tick() Fired at every 1-second interval, after the stopwatch is started. Calculates the elapsed time, updates the display timer. start() Starts the stopwatch. stop() Stops the stopwatch. reset() Reset and stop the stopwatch. JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event.
how to stop a javascript function from running? i include my example here. i have a function that running on my own site, i can create a function , but i'm not able to stop it, please my example below...
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 How To Limit The Number Of Times A Function Can Be Called In
How To Limit The Number Of Times A Function Can Be Called In
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
 How To Stop Repeating A Function In Javascript Once I Try And
How To Stop Repeating A Function In Javascript Once I Try And
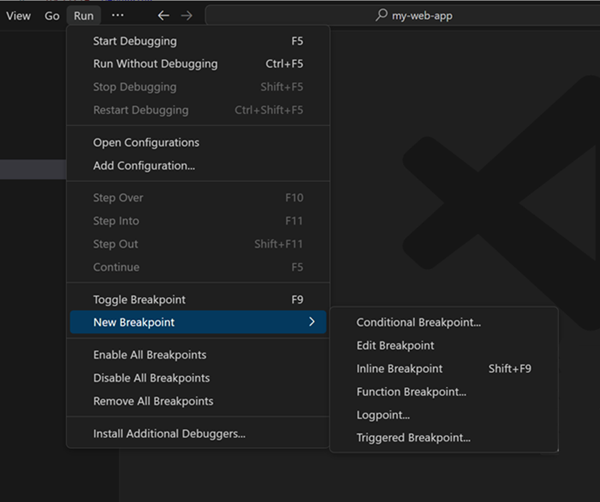
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Stop Modification And Changes In Client Side Source
How To Stop Modification And Changes In Client Side Source
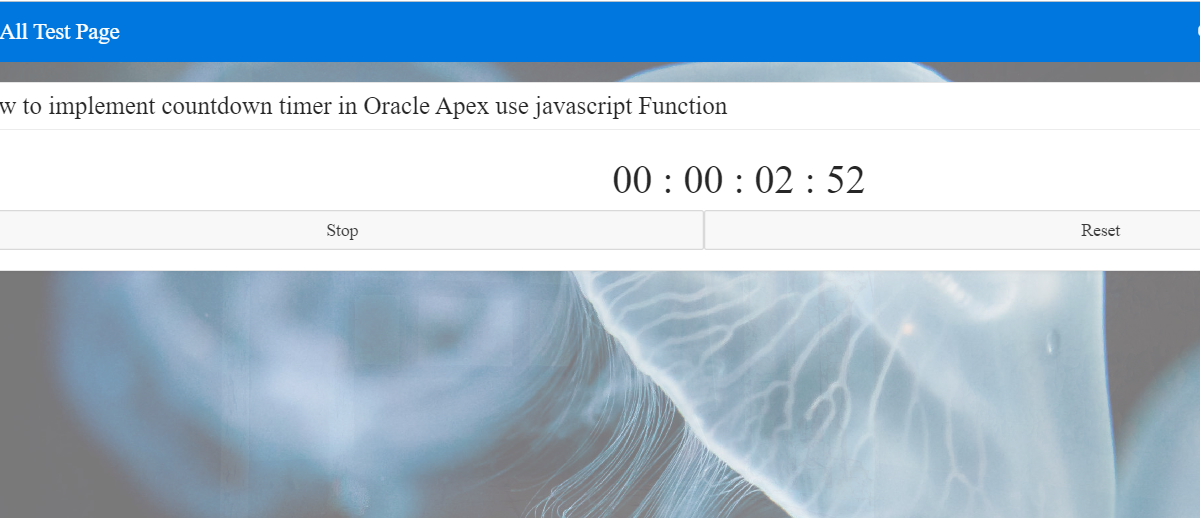
 How To Stop The Timers In Javascript
How To Stop The Timers In Javascript

 How To Customize Esri Javascript Viewer Template Esri Community
How To Customize Esri Javascript Viewer Template Esri Community

 A Brief Intro To Functions Javascript By Charan The
A Brief Intro To Functions Javascript By Charan The
 Javascript Recursion With Examples
Javascript Recursion With Examples
 Need To Stop Not Pause Background Video On Click Custom
Need To Stop Not Pause Background Video On Click Custom
 How To Stop Block Inspectelement Using Javascript Code In
How To Stop Block Inspectelement Using Javascript Code In
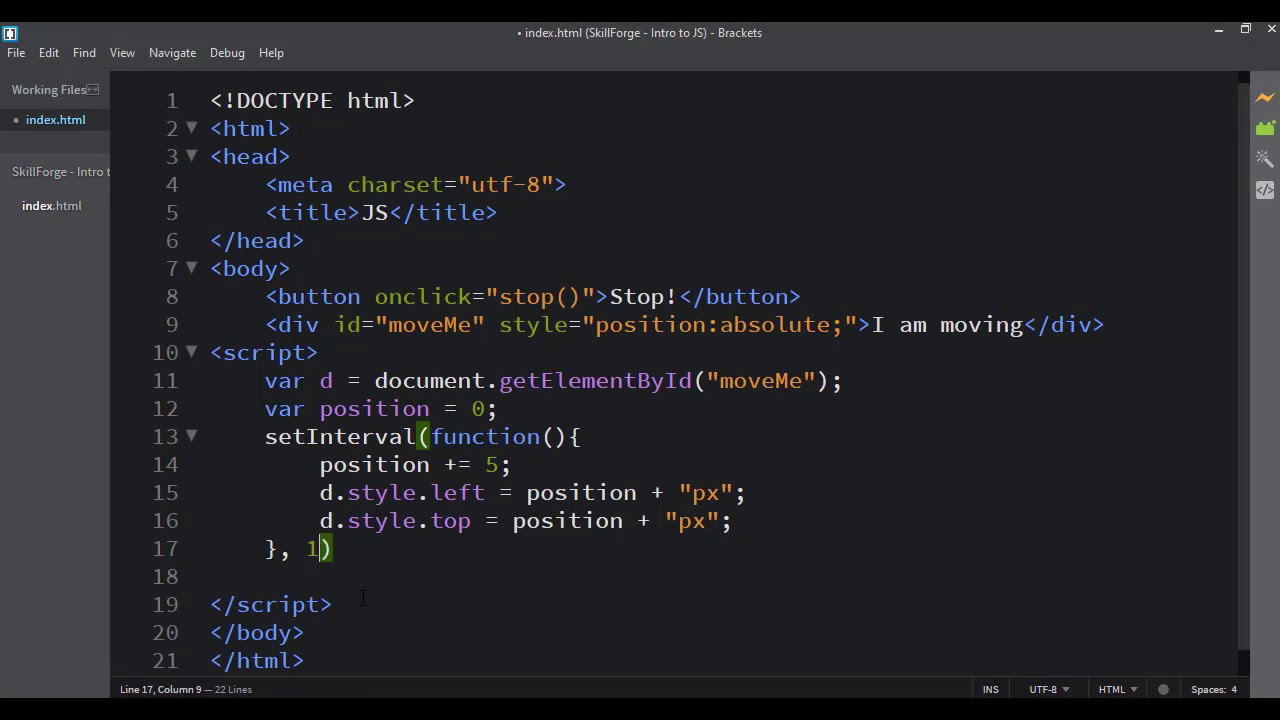
 Animate With Setinterval And Clearinterval
Animate With Setinterval And Clearinterval
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript


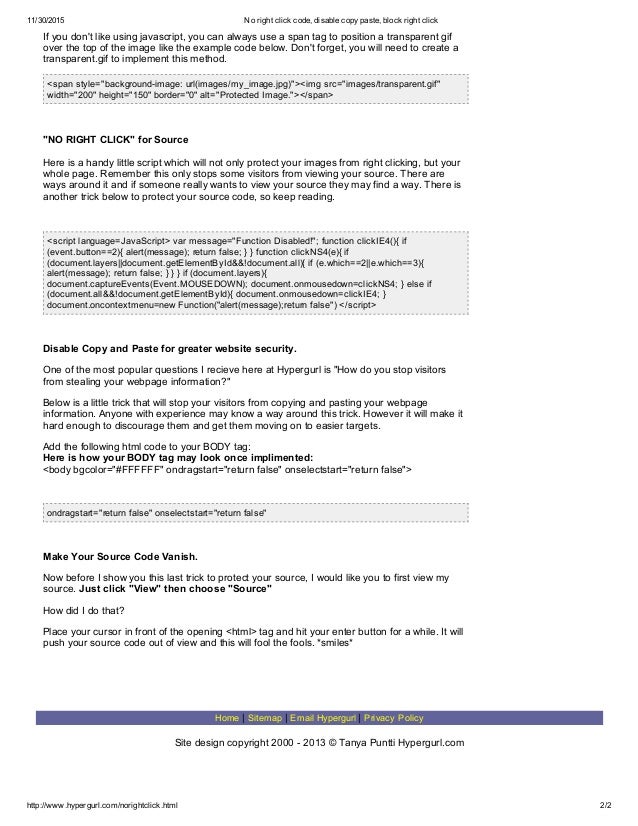
 No Right Click Code Disable Copy Paste Block Right Click
No Right Click Code Disable Copy Paste Block Right Click
Instructions Amp Quot Develop An Event Web Based System
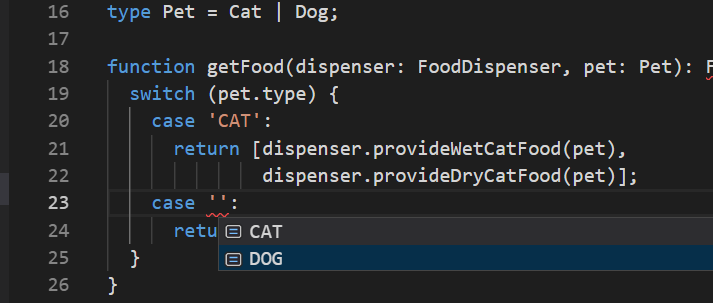
 Typescript Or How I Learned To Stop Worrying And Love Web
Typescript Or How I Learned To Stop Worrying And Love Web
 Javascript The Good Parts Or How A C Developer Learned To
Javascript The Good Parts Or How A C Developer Learned To
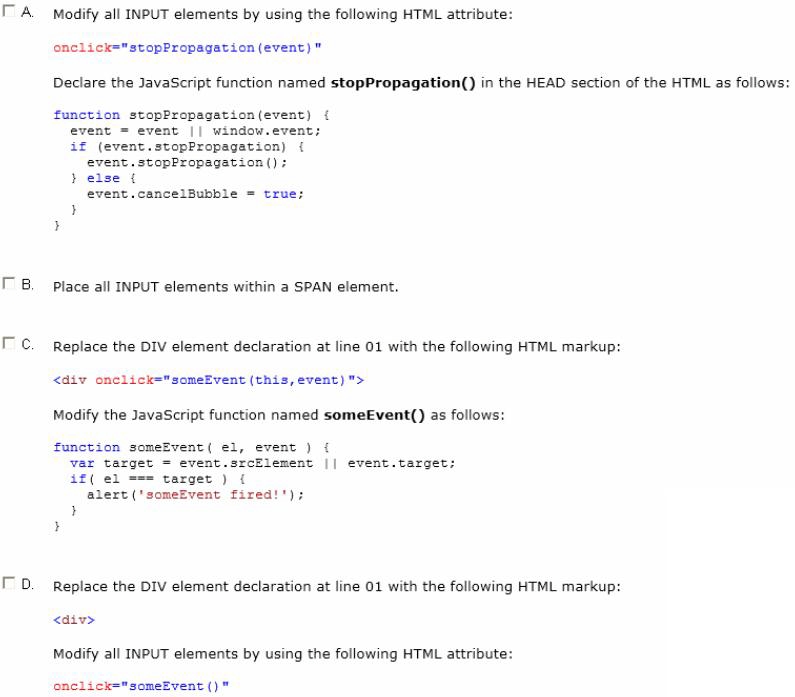
 Q 56838 You Need To Modify The Webpage To Invoke The J
Q 56838 You Need To Modify The Webpage To Invoke The J
 How To Start And Stop Pause Setinterval Stack Overflow
How To Start And Stop Pause Setinterval Stack Overflow




0 Response to "29 How To Stop Javascript Function"
Post a Comment