31 How To Code A Countdown Timer In Javascript
The first thing we need to do is to define the variables and the countdown () function that executes as soon as the user clicks the image. The setTimeout () method in JavaScript calls a function or evaluates an expression after the specified number of milliseconds. In this program, the method calls the Decrement () function after 60 milliseconds. Nov 29, 2015 - Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert () method and displayed in the app. let days = 2 ; //starting number of days

How to code a countdown timer in javascript. JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. Aug 28, 2020 - In this example, you will learn to write a JavScript program that will create a countdown timer. Jan 17, 2013 - In this JavaScript tutorial I'll show you how to create a countdown timer using JavaScript and HTML.
If you are having any problem viewing the code just refresh the page CountDown Timer using JavaScript is a lightweight and easy-to-use JS code that creates a JS CountDown timer. In this blog, there are four sections on the webpage, in the first section you can get the overview of the blog, in the second section there are few more coding blogs ... Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... Explanation: clearTimeout() function is used to stop the event from occuring. You can use it by calling it with the id returned from setTimeout() function. For example in the above case if id returned of the timer is stored in variable name timeouteId and you call the clearTimeout(timeouteId) before 5 seconds then the message haven't be displayed.
Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! It appears this way because we haven't added any styles to our code yet or created our JavaScript timer. Let's move on to creating the JavaScript that will power our timer. Creating our Timer. JavaScript has a handy object called Date which we can use to work with dates and times. I'm attempting to create a countdown timer from a set time, say, 2 hours. I have a button and a label and I'd like, when the button is pressed, for the timer to begin, being displayed after the "Time Remaining:" - if the button is pressed again, the timer resets. Here's the code I currently have:
Feb 14, 2019 - In this tutorial, we will create the countdown timer step by step so that you can understand everything. You can find the entire JavaScript code at the end of the article. ... Let’s start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... Repeating Countdown Timer Javascript. This code only needs to be adjusted to the time and day of the week that you want the countdown to count towards. In this demo I have it set to countdown to 8pm on Saturday night. You would need to change the "dy" variable to a number from 0 to 6. 0 is for Sunday and 6 is for Saturday with all the other ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In Countdown is one of the feature for counting the times by using date and time () methods whenever we want the count timer or countdown of the any features available as we mentioned in the html web pages or any other UI pages link with the script language the date () is the method also we have to create the instance of the data object same thing in timestamp we used getTime () method for getting the time with the help of date () instance. Sep 23, 2020 - Second, create the style.css in ... countdown-timer folder: Third, download this firework picture and copy it to the img folder. You’ll use this picture as the background of the New Year countdown page. ... The HTML page is quite simple because you’ll generate most of the HTML code from JavaScript...
May 12, 2020 - To create a countdown timer with JavaScript, the code is as follows −Example Live Demo Following points outlined above the snippet implements a countdown timer with start/restart and stop buttons. The code details... Isolates scope using {} Calculates timer value rather than count time using timer events; Calculates time till next visual change rather than use unreliable interval timer. Uses the correct element to display time. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.
Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ...
Step 2: Activate it using JavaScript code. Now I have implemented this countdown timer with the help of JavaScript. First of all, we have set a specific date with the help of Date.parse. that is, you have to determine for what time you want to run the countdown. future = Date.parse("jun 12, 2022 01:30:00"); Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. Personal website of Tonny Garić—a software engineer, based in Nijmegen, The Netherlands.
Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. Load the Javascript and CSS. Doh. Create an empty <div> where you want the countdown timer, give it a unique id. On window load, there are 3 possible ways to attach the timer using counter.init () : The simplest being - counter.init (TARGET, SECONDS). Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends.
Nov 21, 2020 - In this tutorial, you will create a countdown timer in pure JavaScript. ... The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial. A basic understanding of coding in JavaScript which you can find in this series called How to Code ... JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer: how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ...
Jan 01, 2020 - In this tutorial, you will create a countdown timer in pure JavaScript. ... The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial. A basic understanding of coding in JavaScript which you can find in this series called How to Code ... Below is all the code you need to build a great looking countdown timer that can redirect to a different page after the timer expires. There are two variations. In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. 40 CSS & Javascript Animated Countdown Timer Examples. Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. They are helpful as the visitors would know exactly how much ...
 Build A Bootstrap Stopwatch Digital Clock Timer In Html5 Css3
Build A Bootstrap Stopwatch Digital Clock Timer In Html5 Css3
 Refresh Page Using Javascript Countdown Timer In Asp Net
Refresh Page Using Javascript Countdown Timer In Asp Net
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Javascript Countdown Clock Project Jsbeginners
Javascript Countdown Clock Project Jsbeginners
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 Javascript Countdown Timer Coding Challenge
Javascript Countdown Timer Coding Challenge
 Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
Chapter Game Mechanic Add A Countdown Timer Learn
 Building A Countdown Timer In React Js Code Example
Building A Countdown Timer In React Js Code Example
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin
 A Countdown Timer Using Javascript Femy Praseeth Femkreations
A Countdown Timer Using Javascript Femy Praseeth Femkreations
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
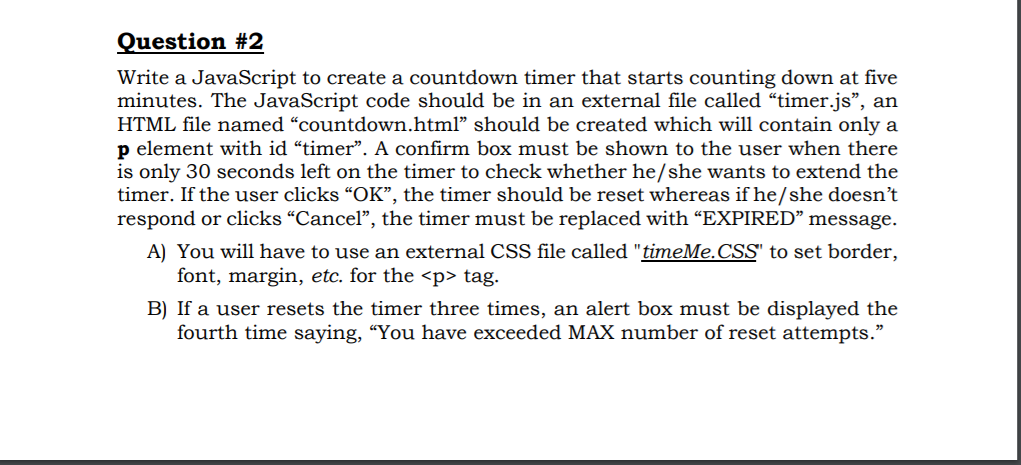
 Question 2 Write A Javascript To Create A Countdown Chegg Com
Question 2 Write A Javascript To Create A Countdown Chegg Com
 Jquery Countdown Timer With Minutes Seconds For Bootstrap
Jquery Countdown Timer With Minutes Seconds For Bootstrap
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
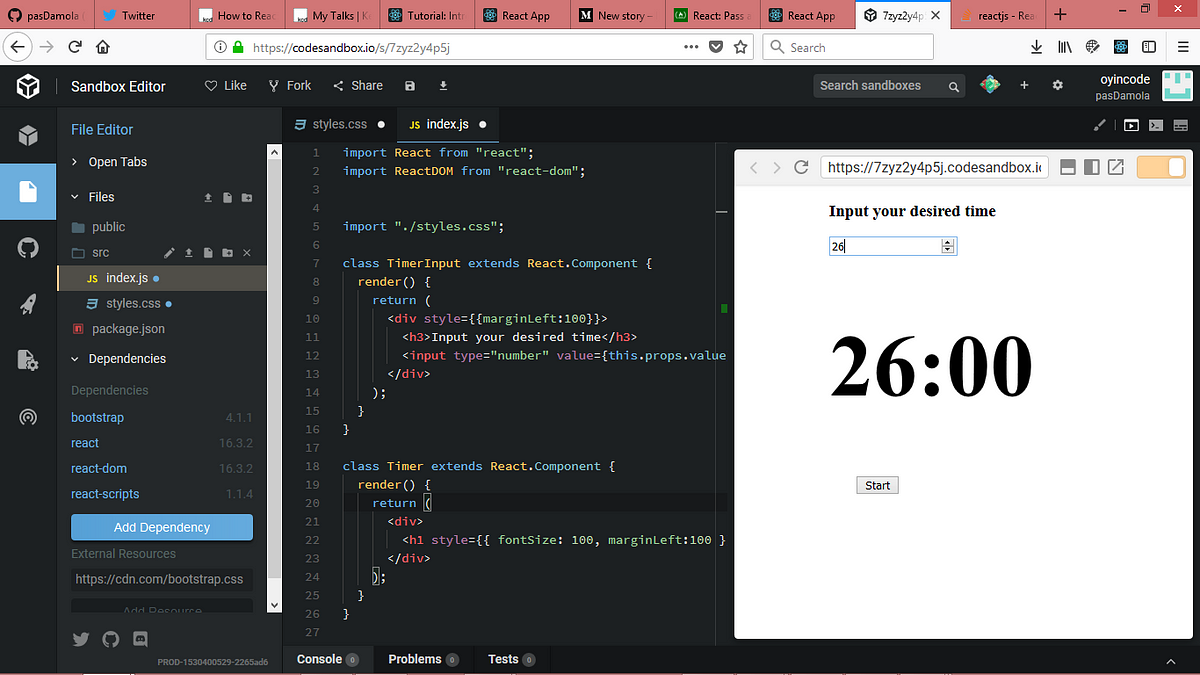
 See How To Build A Countdown Timer With React By Oyinda
See How To Build A Countdown Timer With React By Oyinda
 Stopwatch Count Up Timer With Using Vanilla Js And Jquery
Stopwatch Count Up Timer With Using Vanilla Js And Jquery
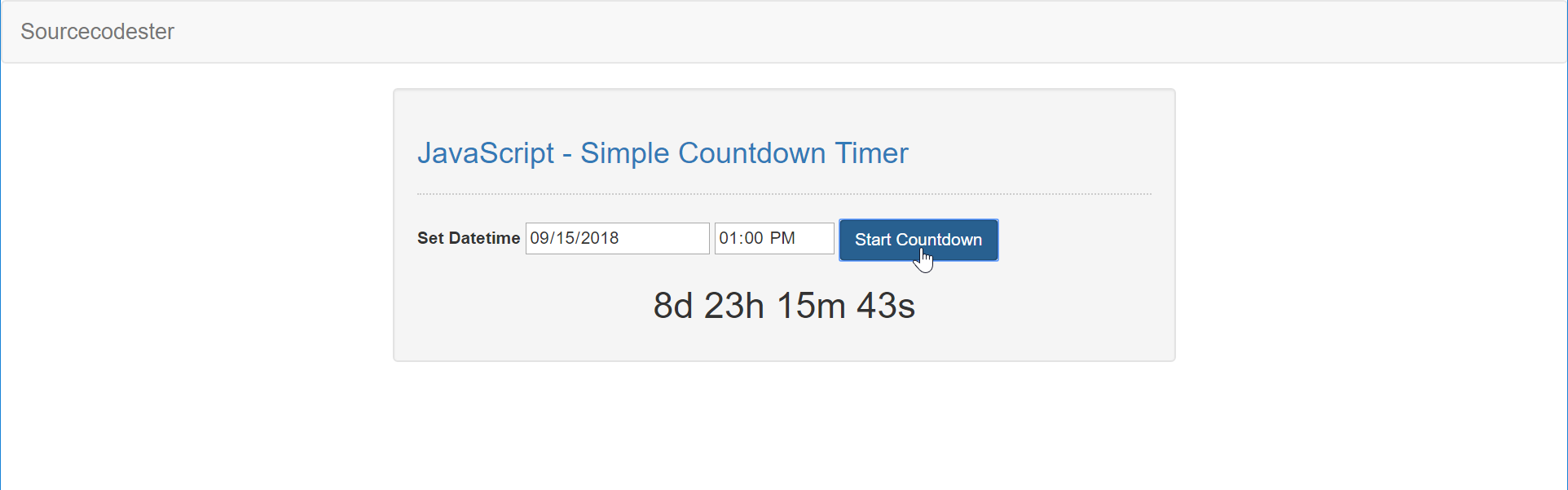
 Javascript Simple Countdown Timer Free Source Code
Javascript Simple Countdown Timer Free Source Code
 Best Jquery Countdown Timer Plugins Code Geekz
Best Jquery Countdown Timer Plugins Code Geekz
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 How To Create A Circular Countdown Timer Using Html Css Or
How To Create A Circular Countdown Timer Using Html Css Or
 Actual Combat Build A Countdown Timer With Only 18 Lines Of
Actual Combat Build A Countdown Timer With Only 18 Lines Of
 Simple Countdown Timer Using Javascript
Simple Countdown Timer Using Javascript
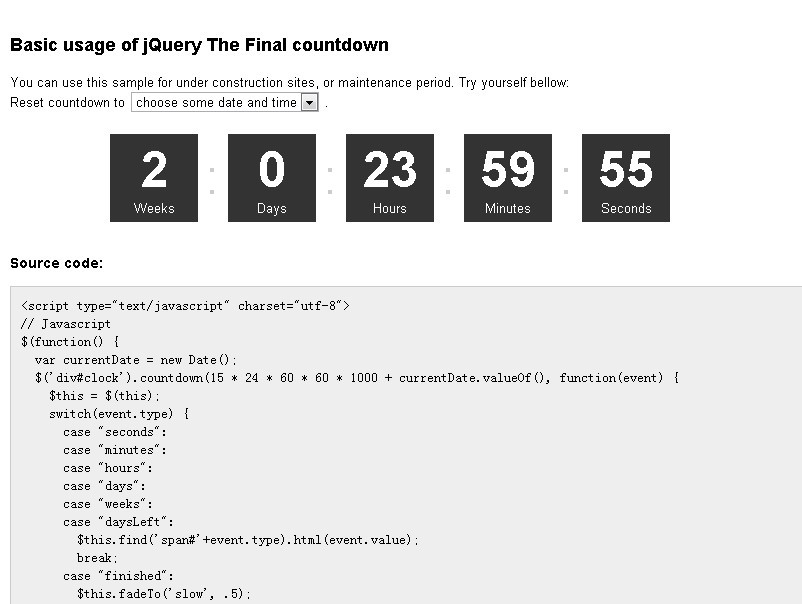
 Final Countdown Simple Date Countdown Plugin Free Jquery
Final Countdown Simple Date Countdown Plugin Free Jquery
 Building A Countdown Timer With Javascript Codespot
Building A Countdown Timer With Javascript Codespot
 Download Button With Countdown Timer Using Html Css Js
Download Button With Countdown Timer Using Html Css Js
 Add Countdown Timer Or Clock Widget To Facebook Page 2021
Add Countdown Timer Or Clock Widget To Facebook Page 2021

0 Response to "31 How To Code A Countdown Timer In Javascript"
Post a Comment