34 Javascript New Array Length
The real strength of JavaScript arrays are the built-in array properties and methods: cars.length // Returns the number of elements cars.sort() // Sorts the array Array methods are covered in … In fact, the only difference between Array.of () and Array is in how they handle a single integer argument passed to them. While Array.of (5) creates a new array with a single element, 5, and a length property of 1, Array (5) creates a new empty array with 5 empty slots and a length property of 5.

JavaScript Array: Exercise-40 with Solution. Write a JavaScript function to generate an array of specified length, filled with integer numbers, increase by one from starting position.

Javascript new array length. The Array.from () method ¶ The Array.from () method will return an array object from any JavaScript object with the length property or an iterable object. 18/3/2020 · In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); you call the Array () constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument initializes the length of the new array; the new array's elements are not initialized.
The closest we can get is JavaScript's length property. JavaScript automatically keeps track of the length property that exists on each array. Unlike other languages, the length of a JavaScript array does not hold the array's upper bound. The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array. May 21, 2021 - I think my fear is that in this Javascript world were people are not always aware or the usage of new or Function constructors, this code can be a pitfall easily avoidable. For instance, to "clean" an array, you don't do array = [] as might be logical, but array.length = 0.
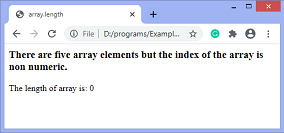
Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types. An array elements (values) can be accessed using zero based index (key). e.g. array[0]. An array index must be numeric. Array includes length property and various methods to operate on array objects. Jul 20, 2021 - The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations:
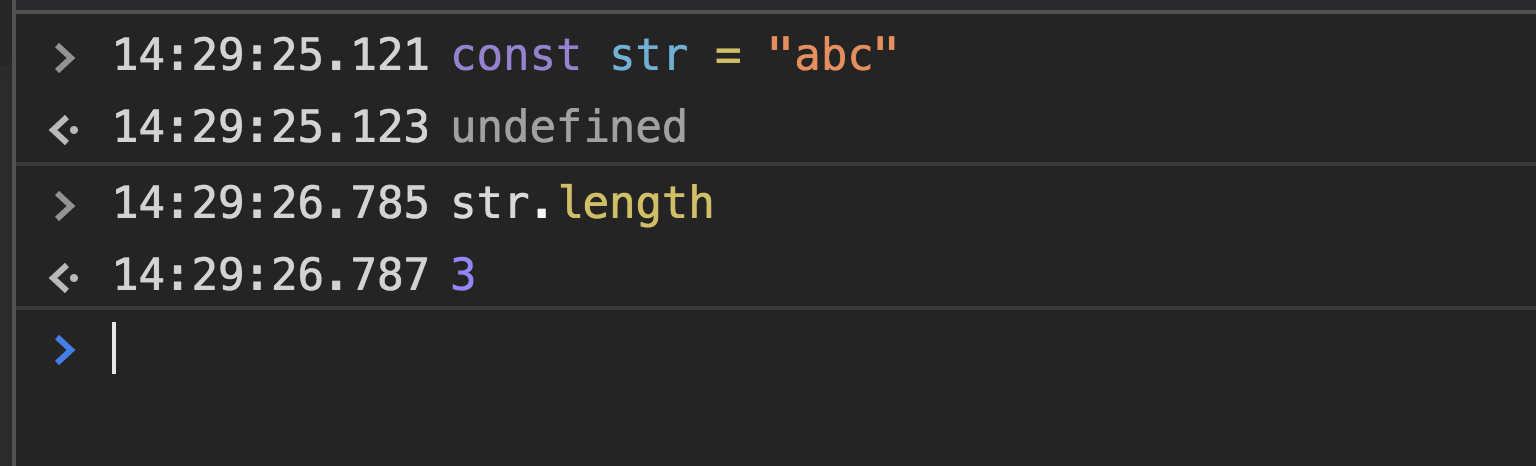
2/5/2019 · Difference between Array.length = 0 and Array =[]?. array = [] creates a new array and assigns a reference to it to a variable.Where any other references are unaffected (not changed) but still point to the original array. array.length = 0 modifies the array itself.If it accesses via a different array variable, then it will get the modified array. Sep 11, 2020 - In this tutorial, you'll learn about the JavaScript Array length property and how to handle it correctly. Aug 31, 2020 - The length property of the JavaScript object is used to find out the size of that object. This property is used with many objects like JavaScript string, JavaScript array, etc. In the case of strings, this property returns the number of characters present in the string.
If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). Apr 28, 2021 - length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = [ Adds one or more elements to the front of an array, and returns the new length of the array. ... Returns a new Array Iterator object that contains the values for each index in the array.
arrayLength. If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number ( Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). If the argument is any other number, a RangeError ... JavaScript array.length property. The length property returns the number of elements in an array in the form of a 32-bit unsigned integer. We can also say that the length property returns a number that represents the number of array elements. The return value is always larger than the highest array index. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following Array has a hole at index 1: > Object.keys (['a',, 'c']) [ '0', '2' ] aads a new element to the end of an array and returns the new length of an array: unshift() adds a new element to the beginning of an array and returns the new length of an array: pop() removes the last element of an array and returns the removed element: shift() removes the first element of an array and returns the removed element: sort() The length property of an array defines the maximum number of elements that could be present in an array. The number of elements in an array cannot exceed the length of an array, though the number of elements can be less than the length of the array. For example, an array of length 7 can have 3 elements in it. It can hold 5 more elements.
Aug 10, 2017 - Learn how to use JavaScript filter() to apply a test function on arrays. JavaScript filter() applies the test function to all values to create a new array. An array is a single variable in JavaScript that is used to store various elements. When we want to store a list of elements and access them through a single variable, it is often used. Unlike many other languages where an array is a various variable reference, there is a single variable in the JavaScript array that stores various elements. Jul 28, 2019 - Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript arrays or cloning already existing ones.
This array will dynamically set its value as and when a new variable or entry is added. Syntax: var araay = new Array (); Now we can assign value at any position in this array as it has no length limit. We can test this by using the attribute "length". e.g: varname [6] = "testing array"; As we have assigned a value at 6th position the length of ... Most of the tutorials that I've read on arrays in JavaScript (including w3schoolsand devguru) suggest that you can initialize an array with a certain length by passing an integer to the Array constructor using the var test = new Array(4);syntax. The JavaScript array length property is given in a one-based context. So, a JavaScript array with one element will have a "length" of "1". If a JavaScript array has four elements, then that array's "length" property will have a value of "four".
5/10/2020 · When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. 21/5/2021 · if (typeof Array.prototype.map !== "function") { Array.prototype.map = function (callback, thisArg) { // Create a new array of the same size var length = this.length; var arr = new Array(length); for (var i = 0, i < length; i++) { arr[i] = callback.call(thisArg, this[i], i, this); } return arr; }; } May 13, 2021 - So, the simplest way to clear the array is: arr.length = 0;. ... It’s rarely used, because square brackets [] are shorter. Also there’s a tricky feature with it. If new Array is called with a single argument which is a number, then it creates an array without items, but with the given length.
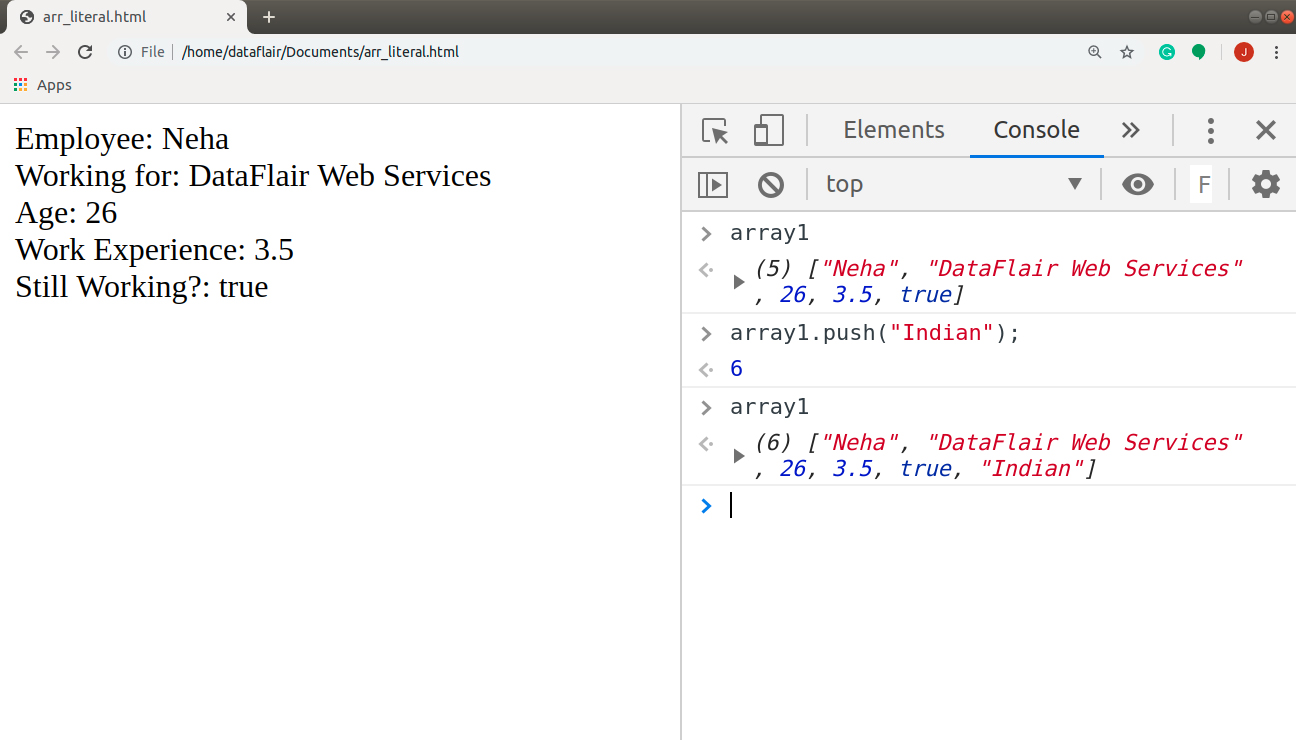
JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal Adding elements to inner array: We can use simple square bracket notation to add elements in multidimensional array. salary[3][3] = "India"; // It adds "India" at the 4th index of 4th sub-array, // If we print the entire 4th sub-array, document.write(salary[3]); // the output will be : ["EFG", 31, 28000, "India"] // indexing starts from 0 We can use push() method to add elements in the array. Aug 15, 2019 - This blog on Array Length In JavaScript will introduce you to Array Length Property in JavaScript with relevant examples to support the explanation.
the length of the first dimension is arry.length which will return 4. The length of the second dimension depends on which element of the first array you are referring to. The first element isn't ... Creates a new array with the results of calling a provided function on every element in this array. 9. pop() Removes the last element from an array and returns that element. 10. push() Adds one or more elements to the end of an array and returns the new length of the array. 11. reduce() The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place.
 5 Examples Of How To Get Python List Length Array Tuple
5 Examples Of How To Get Python List Length Array Tuple
 Javascript Tutorial Objects Amp Arrays Length Of An Array 31 65
Javascript Tutorial Objects Amp Arrays Length Of An Array 31 65
 Java67 How To Remove A Number From An Integer Array In Java
Java67 How To Remove A Number From An Integer Array In Java
 Javascript Array Partitioning By Length Dev Community
Javascript Array Partitioning By Length Dev Community

 Initialize Javascript Array With Objects Result In Array
Initialize Javascript Array With Objects Result In Array

 Javascript Array Length A Complete Guide Career Karma
Javascript Array Length A Complete Guide Career Karma
 Javascript Array String And Regexp Cheat Sheet By
Javascript Array String And Regexp Cheat Sheet By

 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Contains Elements But Length Returns 0
Javascript Array Contains Elements But Length Returns 0
 Javascript How To Sort An Array From Big Number To Small
Javascript How To Sort An Array From Big Number To Small
 Javascript Tutorial By Jf Viladepereira Issuu
Javascript Tutorial By Jf Viladepereira Issuu
 Array Length Longer Than Array Stack Overflow
Array Length Longer Than Array Stack Overflow
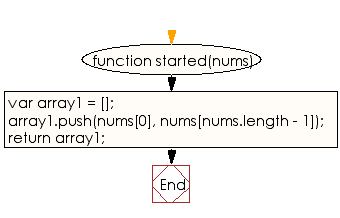
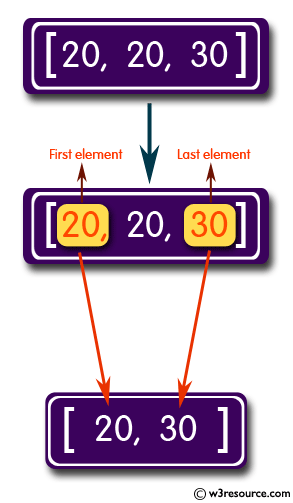
 Javascript Basic Create A New Array Taking The First And
Javascript Basic Create A New Array Taking The First And
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Mutability Amp Immutability Dev Community
Javascript Array Mutability Amp Immutability Dev Community
 Remove An Element From An Array In Javscript Delete Element
Remove An Element From An Array In Javscript Delete Element
 Javascript Generate Random Array Code Example
Javascript Generate Random Array Code Example
 Javascript Basic Create A New Array Taking The First And
Javascript Basic Create A New Array Taking The First And
 Javascript Array Methods Understanding The Basics Of
Javascript Array Methods Understanding The Basics Of
 Javascript Array Length Returning 0 Stack Overflow
Javascript Array Length Returning 0 Stack Overflow
 Count Number Of Times An Element Is Occuring In An Array In
Count Number Of Times An Element Is Occuring In An Array In
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Javascript Array Length Property Javatpoint
Javascript Array Length Property Javatpoint
 How To Find The Length Of An Array In Javascript Length On An Array In Js
How To Find The Length Of An Array In Javascript Length On An Array In Js
 Array Length Property To Find Size Of Elements In Javascript
Array Length Property To Find Size Of Elements In Javascript
 Javascript Array Has Data But Length Is Zero Stack Overflow
Javascript Array Has Data But Length Is Zero Stack Overflow
 Javascript Array Length Get Number Of Elements In Array
Javascript Array Length Get Number Of Elements In Array
 Javascript Array Length Explained
Javascript Array Length Explained
Change Array Length With Length Property In Javascript
 Array Length Occasionally Does Not Recheck The Array Length
Array Length Occasionally Does Not Recheck The Array Length
0 Response to "34 Javascript New Array Length"
Post a Comment