25 Open A Popup Window Using Javascript
It is a very common task to open a popup window in the browser to show some extra information to the user or, in my case, is to open a print-friendly version of the page. However, you need to be careful when implementing such a feature because if you do it incorrectly, your browser can block the popup window.. Using windows.open() function to show pop-up in browser The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
 Open Div As Popup Using Javascript Morgantechspace
Open Div As Popup Using Javascript Morgantechspace
Existing Popup Window. If someone has opened a popup window with window.open, and you know the window name they used, you can get a handle on that window by calling window.open without an empty string as the url, and with the same name. var existingWin = window.open('', 'windowName');

Open a popup window using javascript. Recently I had a task to open a popup window with post request data.The popup window was linked to an action in grails where I had applied filters. If post request data matches the condition for action, only then I had open required view. Below is the demo code for the functionality. Let say currently I am on a page having url as : Open popup window and pass value using JavaScript in oracle apex. Posted by Apex Explorer on April 13, 2019 November 7, 2019 Apex. Home Apex Open popup window and pass value using JavaScript in oracle apex. How to implement web services in Oracle Apex. Query of Calculating Second highest value. 24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. How to center a popup window on screen using JavaScript? Javascript Web Development Front End Technology. To center a popup window on the screen, you can try to run the following code. Example. Live Demo ... How to open a browser window in full screen using Selenium WebDriver with C#? This calls for some details on ... no use if the user does not enter their email address. ... JavaScript popups are handy to display help information or to zoom in an Image. There are different types of Popups. The first type is a new browser window opened using the window.open() ...
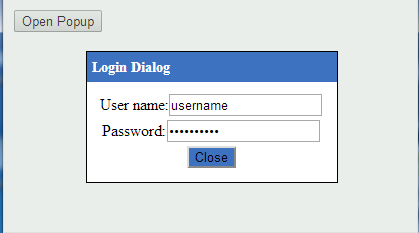
In this article, I am explaining how to create a Modal Popup using JavaScript. In one of my previous articles I explained How to open a PopUp Window. You can refer the article here. Concept. The concept is to open a PopUp and then freeze the parent window and when the popup is closed the parent window is changed back to normal. Parent Page open a popup window using javascript Window.open() Please Sign up or sign in to vote. 0.00/5 (No votes) See more: C#. ASP.NET. Java. script. Hi Friends, I have a gridview. For each row in gridview, i have a linkbutton. When we click on that link then it needs to open a popup window (already exsting page need to show as popup). ... // open a pop ... Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer.
Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window Showing Popup is the inevitable one in any kind of HTML based UI. If we want to show a html/aspx page as Popup, we can achieve this by using either Window.Showmodaldialog or Window.open. But most of the time our need is just to ask some inputs like username or mail id something like that. In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr...
Javascript Popup Code. You can generate custom pop-up windows using client side javascript. DEMO popup window →. Here is the source code for the Pop-up window. <html> <head> <title>Javascript Popup</title> <SCRIPT TYPE='text/javascript'> <!-- function popup (width,height) { if (window.innerWidth) { LeftPosition = (window.innerWidth-width)/2; 14/1/2021 · In the above sample we have two scripts to open animated popup windows having two functions that use the same code which you are using to open the popup window like window.open and all the things. Step 3: Now put two hyperlinks on your page to call the function of the above script onclick of the hyperlink like below. JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window:
If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window. Whether using WPF, ASP.NET, WinForms, HTML5 or Windows 10, DevExpress tools help you build and deliver your best in the shortest time possible. We are here to help. Should you have any questions or need assistance from a member of our team, write to us at info@devexpress . Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again.
I am using a javascript function which opens a new window to launch the given URL. function launch {target="/xyz/xyz" y=window.open (target, "newwin", "scrollbars=yes, status=yes,menubar=no,resizable=yes"); y.focus;} When this function is called, the popup blocker on my browser is not allowing me to launch the new browser window. Sometimes it's useful to add a popup to your pages. When the user clicks on a link, a new window opens and displays a page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML Character Sets HTML ASCII HTML ANSI HTML Windows-1252 HTML ISO-8859-1 HTML Symbols HTML UTF-8. ... open the popup function myFunction() { var popup = document ...
2)I want to disable click on window when Image in open in popup window only clicking on Close will dismiss popup window. coothead June 30, 2016, 9:35am #2 Using feature width and height. Popup windows come in a variety of sizes depending on the use of these windows. To adjust the size from small to big, use these features. And also these values are in pixels. var win = window.open('popupwindow.htm', 'New Window', 'width=300,height=300'); Using feature "resizable" In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method.
To open a new window by clicking on the link, you will need to use window.open method of javascript. The window.open() method takes four optional arguments which are URL of the window, Window name, attributes of the window, the boolean value to replace or not the current window.. Syntax: window.open("windowname.html", "New Window", "width=width in pixel, height=height in pixel, status=yes or no, resizable=yes or no"); In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or ...
The second parameter is the popup window's name and it can be used to target the form into that window. Using regular Javascript, assign an onsubmit event handler to the form to call a function which pops open a new window when the form is submitted and targets the form to that window. This is illustrated by the example HTML and Javascript ... By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call: <;A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back<;/A> From the opener window: window.open - opens a new window and returns a reference to it, From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects,
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript 15/1/2013 · Change the window name in your two different calls: function popitup(url,windowName) { newwindow=window.open(url,windowName,'height=200,width=150'); if (window.focus) {newwindow.focus()} return false; } windowName must be unique when you open a new window with same url otherwise the same window will be refreshed. This article highlights the use of a GridView control and how to open a new window from an Asp.Net GridView control using JavaScript. ... sometimes we need to show a pop-up window from a GridView by the click of a button. The new window can display corresponding (related) data, extracted from either a different database table or the same table. ...
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Switching Between Different Windows All Things Selenium And Qa
Switching Between Different Windows All Things Selenium And Qa
 Simple Clean Popup Window With Pure Javascript Simple Popup
Simple Clean Popup Window With Pure Javascript Simple Popup
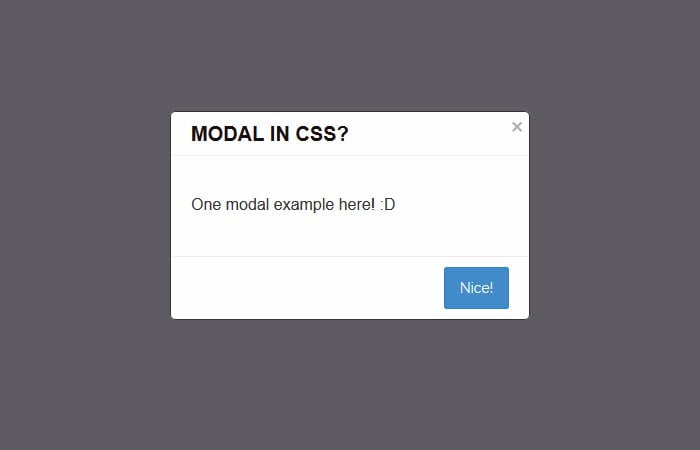
 Make Modal Window Popup With Pure Css Codeconvey
Make Modal Window Popup With Pure Css Codeconvey
 Handling Browser Windows Advanced Topics Framework
Handling Browser Windows Advanced Topics Framework
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 How To Show Popup Open In Iframe On Another Full Page Stack
How To Show Popup Open In Iframe On Another Full Page Stack
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Open Show Jquery Modal Popup Window On Page Load With Example
Open Show Jquery Modal Popup Window On Page Load With Example
Modal Popup Lightning Component Salesforce Salesforce Blog
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
 Use Of Switch To Commands For Handling Javascript Pop Ups And
Use Of Switch To Commands For Handling Javascript Pop Ups And
 Popup Windows Made Easy Here S The Javascript Code To Copy
Popup Windows Made Easy Here S The Javascript Code To Copy
 How To Open Popup Using Client Side Javascript In Crm
How To Open Popup Using Client Side Javascript In Crm
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
 How To Create Javascript Popup Window Open New Window
How To Create Javascript Popup Window Open New Window
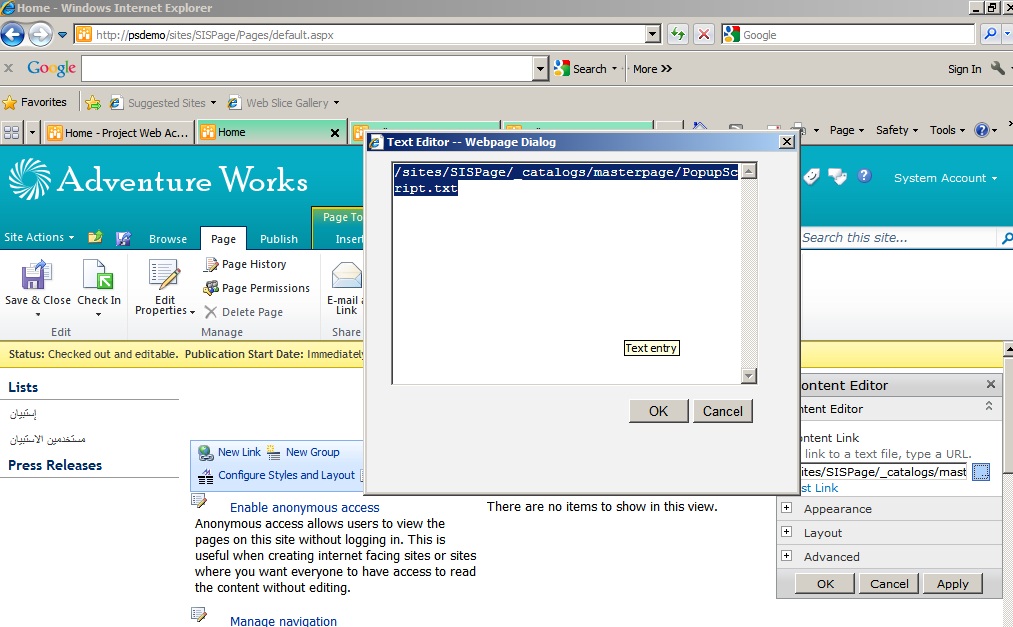
 Open A Popup Window On Loading Sharepoint Homepage Ahmedmadany
Open A Popup Window On Loading Sharepoint Homepage Ahmedmadany
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 Salesforce Stuff Open A Custom Popup Window On A Standard
Salesforce Stuff Open A Custom Popup Window On A Standard
 O B I E E On Detail Report Popup New Window Link
O B I E E On Detail Report Popup New Window Link
 How To Open A Popup Window And Closing In Javascript
How To Open A Popup Window And Closing In Javascript
 Open A Page In Popup Modal Dialog Window In Sharepoint 2013
Open A Page In Popup Modal Dialog Window In Sharepoint 2013
 Alert Pop Up Design Inspiration
Alert Pop Up Design Inspiration

0 Response to "25 Open A Popup Window Using Javascript"
Post a Comment