24 Javascript Read Csv File Example
In the previous post, I have explained how we can read csv file using javascript and HTML 5 filereader, now in this post, I have explained how we can use external library like xlsx to parse or read excel file using javascript and show it's contents in HTML table. When file is uploaded using Javascript, it is read as Binary string initially, and ... Please remember to mark the replies as answers if they helped. If you have feedback for TechNet Subscriber Support, contact tnmff@microsoft . Click here to learn more. Visit the dedicated forum to share, explore and talk to experts about Microsoft Teams.
 How To Read Csv File In Java Javatpoint
How To Read Csv File In Java Javatpoint
Mar 14, 2016 - FYI, parameter csv passed is a csv string - read the csv file as text to get the csv string. ... @RichaSinha Read the file in as a text buffer via the HTML5 File API or AJAX. Then pass the string buffer into the parser. It'll spit out an array of data as a result. See the project page for examples.

Javascript read csv file example. Mar 01, 2018 - To read .CSV using JavaScript, use the open-source CSV parser, Papa Parser. The following are the features − ... Let’s say your CSV file isn’t on your system. What will you do? Well, just use the following code snippet to get the file to parse from any link − · Papa.parse("http://example.... I am using cdn url to include jquery-csv file, you can download file from Gitlab and use it as a locally.. Read CSV File to JSON Object. jquery-csv providing many method to convert csv string to array, into arrays,objects etc.You can use one of them method as per your requirement.I am using toArrays() method to convert csv into arrays.. I am using jQuery ajax method to get csv file data and ... There are plenty of examples of reading a CSV file using jQuery however javascript examples are few and far between. As i am using an internal script editor for a particular application, i am limited to using Javascript only. I have a csv file that has headings followed by data in each row.
The d3.csv() function in D3.js is a part of the request API that returns a request for the file of type CSV at the specified URL.The mime type is text/CSV. Syntax: d3.csv(url[[, row], callback]) Parameters: url: It is the URL of the file that is to be fetched. callback: It is the function that is to be performed after the file is fetched. Return Value: It returns a request for the file of type ... From CSV to HTML table (Simple) This code generates an HTML table based from a CSV file. This is from the tutorial by Christophe Viau. In trying his code example, I discovered that the code doesn't work as-is, so I figured others might like to see a working d3.js example that did not rely on a pre-existing container HTML element. The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ...
Nov 20, 2012 - Reading CSV File With Javascript and HTML5 File API ... In a specific project, the client want to read a CSV file, process and show data into an OpenLayers Map. I have explained the Javascript code above line by line in comments. When the Button is clicked, the ProceeFile JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files. CSV files can be ...
Reading CSV Files. There are multiple ways to read a CSV file with OpenCSV. You can choose to read the CSV file either line-by-line or at once. Similarly, you can decide whether to read the record as a string array or bind the record into an object. Let us look at all these approaches below. Reading a CSV file with each record as a string array This guide teaches the basics of manipulating data using JavaScript in the browser, or in node.js. Specifically, demonstrating tasks that are geared around preparing data for further analysis and visualization. This guide will demonstrate some basic techniques and how to implement them using ... Reading and writing CSV files with Node.js is a common development task as a CSV format is commonly used to store structured tabular data. Many npm modules provide this functionality, so you should choose the one that suits best to your need and has ongoing support. # node. Last Updated: December 28th, 2018.
The code for this tutorial is shared here. To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Reading CSV File With Javascript and HTML5 File API ... In a specific project, the client want to read a CSV file, process and show data into an OpenLayers Map. I will show you, how to read CSV file data from a uploaded CSV file.I will display that CSV data into html table.You can use this parse data for further processing like send to server or store in HTML5 local storage. Read CSV file using Papa Parse. Step 1: Included papa parse and jQuery files into head section of index.html file.
39 Javascript Read Csv File Example Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Javascript read csv file example. Parsing A Local Csv File With Javascript And Papa Parse Joy. How To Read A Csv File With Node Js. Export To Csv In Jquery Stack Overflow. Feb 27, 2020 - In a prior article I showed how easy it is to read Excel workbook data. In this article we will expand on this concept of reading data from a file. In this case a structured comma separated values… Sep 04, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to read CSV File in JavaScript using HTML5 File API. The CSV file (Comma separated Text file) will be selected in HTML5 FileUpload element and will be read using HTML5 FileReader API. The read data will be parsed into Rows and Columns ...
We can read csv file by two ways : 1. Read data line by line : Lets see how to read CSV file line by line. For reading data line by line, first we have to construct and initialize CSVReader object by passing the filereader object of CSV file. After that we have to call readNext () method of CSVReader object to read data line by line as shown in ... Step 3 — Read File Contents using FileReader Object. The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. Comma Separated Values (CSV) is used as a common format to exchange tabular data between spreadsheets and relational databases. In a JavaScript action, you can parse CSV data using the csv library. ... To start with a simple example, you can read CSV data from a JavaScript string.
Run the above example in a browser and open the developer tools, and click on Console tab and you will see the following result. Loading CSV Data. As you can see in the above example code, the D3 function d3.csv() takes a file name as an input, processes the file and loads the data into an array of objects. A comma-separated values (CSV) file is a delimited text file that uses a comma to separate values. Each line of the file is a data record that consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format. The term "CSV" also denotes some closely related delimiter ... Jan 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Example 1 : Reading CSV file with read_csv() in Pandas. Here a dataframe df is used to store the content of the CSV file read. Here simply with the help of read_csv(), we were able to fetch data from CSV file. NOTE - Always remember to provide the path to the CSV file or any file inside inverted commas. Reading csv file using javascript. CSV or comma-separated-values is one of most popular file format used to store tabular data, such as a database or spreadsheet. Using new HTML5 FileReader API you can read a csv on fly, no server side interaction is required. To read a data from a csv file we will be using most popular HTML5 FileReader API ... Papa Parse 4 is now the fastest known CSV parser for the browser.) Parsing text is very easy: var data = Papa.parse (csvString); Parsing files is also easy: Papa.parse (file, { complete: function (results) { console.log (results); } }); Streaming files is similar (here's an example that streams a remote file):
4 Answers4. The File API suggested by papaparse's docs is meant for browser used. Assuming that you are running this on node at server side, what works for me is leveraging the readable stream: const fs = require ('fs'); const papa = require ('papaparse'); const file = fs.createReadStream ('challenge.csv'); var count = 0; // cache the running ... Introduction. A common development task is reading data from files. A common file format is the .csv format.. While you can read CSV files using the fs module that comes with Node and get the content of the file, in most cases, parsing and further conversion is much easier with the help of modules made exactly for that purpose.. Multiple modules provide such capabilities like the neat-csv or ... SmartyStreets verifies addresses, many of which are in CSV files. Papa Parse can process huge files in the browser. "We rapidly built an awesome client-side file processor with Papa Parse." MetaReader helps you see your data from a meta level before you start detailed analysis. "Papa Parse made it very easy to load and ready ...
Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ... The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline ( \n ). Then using a forEach loop we add additional lines separating the values with comma (, ). The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API.
Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... In this tutorial I am going to show you how to read a local CSV file using JavaScript and parse it with the Papa Parse library. In case you are interested in a working example then have a look at heatmap.joyofdata.de for which you will find detailed description here . Read CSV Files. A simple way to store big data sets is to use CSV files (comma separated files). CSV files contains plain text and is a well know format that can be read by everyone including Pandas. In our examples we will be using a CSV file called 'data.csv'. Download data.csv. or Open data.csv.
 Import Csv File Data Into Mongodb Database Using Node Js By
Import Csv File Data Into Mongodb Database Using Node Js By
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Reading Csv File With Javascript In This Post I Am Going To
Reading Csv File With Javascript In This Post I Am Going To
 Import Csv File Using Nodejs And Mongodb With Expressjs And
Import Csv File Using Nodejs And Mongodb With Expressjs And
 Node Js Import Csv File To Mysql Using Fastcsv Grokonez
Node Js Import Csv File To Mysql Using Fastcsv Grokonez
 Different Ways To Import Csv File In Pandas Geeksforgeeks
Different Ways To Import Csv File In Pandas Geeksforgeeks
 Sample Csv Files For Data Grids Ws Form
Sample Csv Files For Data Grids Ws Form
 Parse Xls Csv Files In Vue Js Vue Script
Parse Xls Csv Files In Vue Js Vue Script
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
 Parsing And Displaying Csv Files In Jquery Csv Js Free
Parsing And Displaying Csv Files In Jquery Csv Js Free
 Import Csv Data To Firestore Using Gcp And Node Js By
Import Csv Data To Firestore Using Gcp And Node Js By
Reading A Csv File Using Html5 And Jquery
 How To Read Csv File In Java Javatpoint
How To Read Csv File In Java Javatpoint
 Using D3 To Read In Information From A Csv File How Can I
Using D3 To Read In Information From A Csv File How Can I
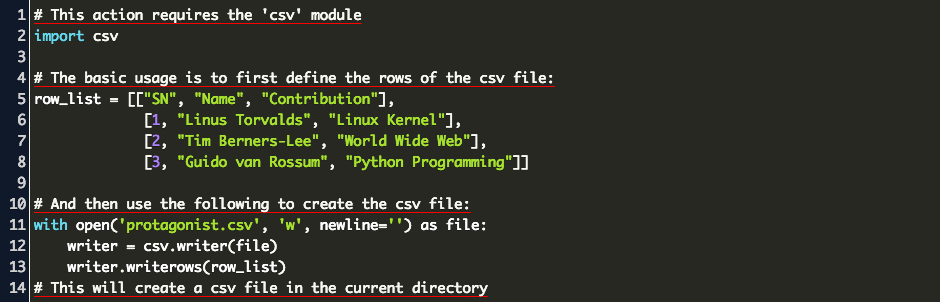
 Create Csv File Python Code Example
Create Csv File Python Code Example
 Reading A Csv File Using Jquery And Display Into Html Table
Reading A Csv File Using Jquery And Display Into Html Table
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
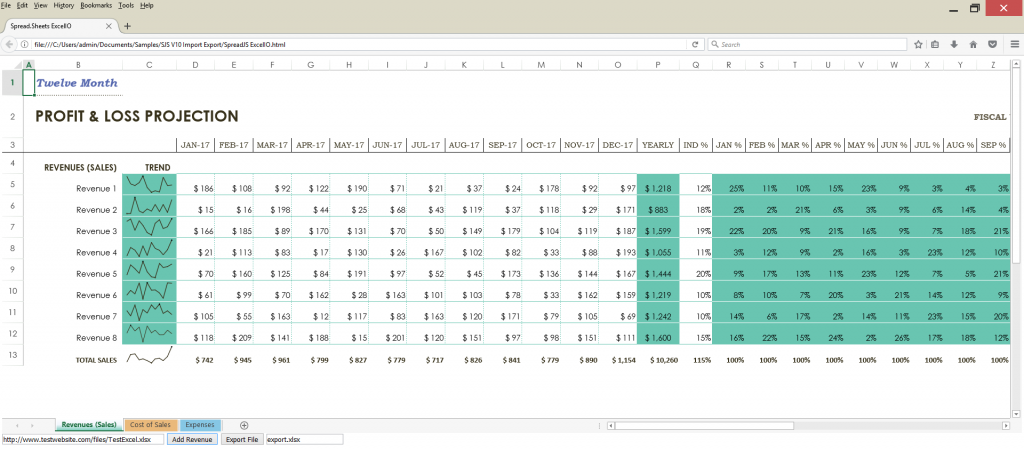
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Reading And Writing Csv Files In Python Using Module Amp Pandas
Reading And Writing Csv Files In Python Using Module Amp Pandas
 Write Result Into Csv File In Nodejs Stack Overflow
Write Result Into Csv File In Nodejs Stack Overflow
0 Response to "24 Javascript Read Csv File Example"
Post a Comment