20 Google Maps Javascript Api Search Address
Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. JavaScript. HTML. function geocode() { var =.getSearchService(), = {: '200 S Mathilda Sunnyvale CA' };.geocode(,, ); } function ...
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
Autocomplete search address form using Google map and get data into form example. In this post, i will let you know how to implement autocomplete search address text field on Google map and show marker accordingly. You will also know how to get data such as lat,lng,address from Google map to your html form.

Google maps javascript api search address. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The... Let me understand your problem correctly.. You want user to enter a location and then search for that using google maps api. if that's the case you need to put lattitude and longitude information for all cities and state in database and then search database for user inputted city/state and pass information to gmap api The Google Places API Web Service seems to integrate a bit more with the Google Maps database, but is also far more difficult to implement, so I stuck to the Google Maps Javascript API for my project. In my search for a simple, effective way to include multiple markers with addresses and information, I found this excellent post on StackOverflow ...
firstly, we need to get access key from google cloud google cloud and after login go to the console in the top right corner. If you are new to google cloud service you get a free 300$. then we open a new Project and in the dashboard go to the enable APIs and services button and search for those 3 API: 1.Geocoding API. 2.Maps JavaScript API. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. I would like to share with you Autocomplete Address Search Box with Map Example - Google Maps API. we will create a simple example with google places autocomplete places search box and show it on the map, we also display latitude, longitude, and place using google maps javascript API. we simply get latitude, longitude, and location name according to the place autocomplete search box.
2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address. 30/5/2021 · Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […] I really doubt it--google maps API is great for geocoding known addresses, but it generally return data that is suitable for autocomplete-style operations. Nevermind the challenge of not hitting the API in such a way as to eat up your geocoding query limit very quickly.
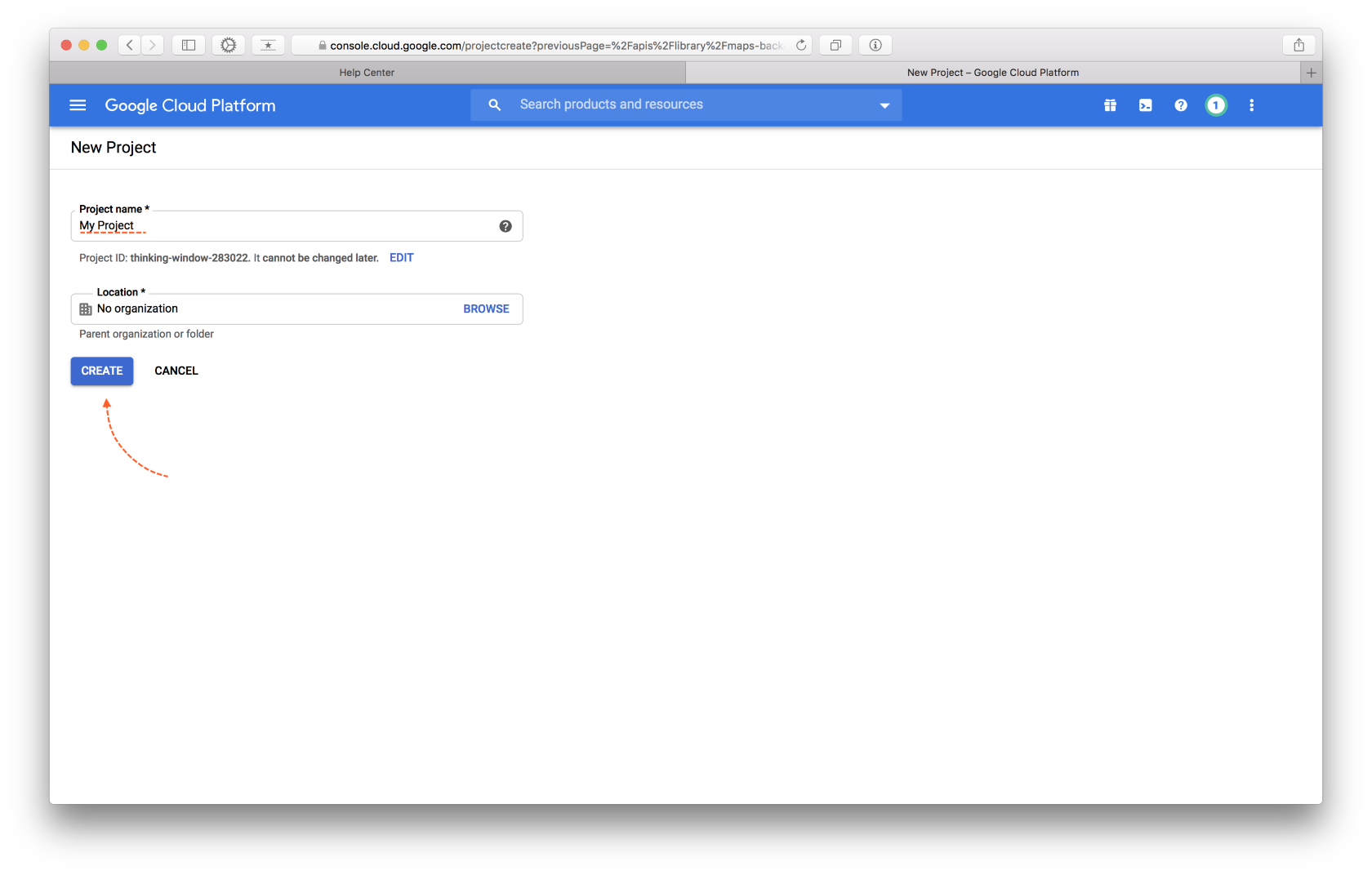
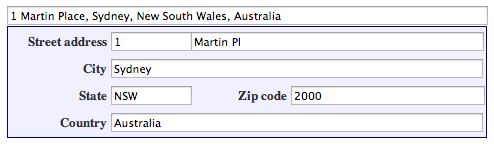
Google Maps API provides an autocomplete feature as part of the Places library in the Maps JavaScript API. The desired benefit of using this API is that as the user is typing, Google will suggest valid addresses that will hopefully match what the user is intending to type. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... function fillInAddress () {. // Get the place details from the autocomplete object. const place = autocomplete. getPlace (); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps ...
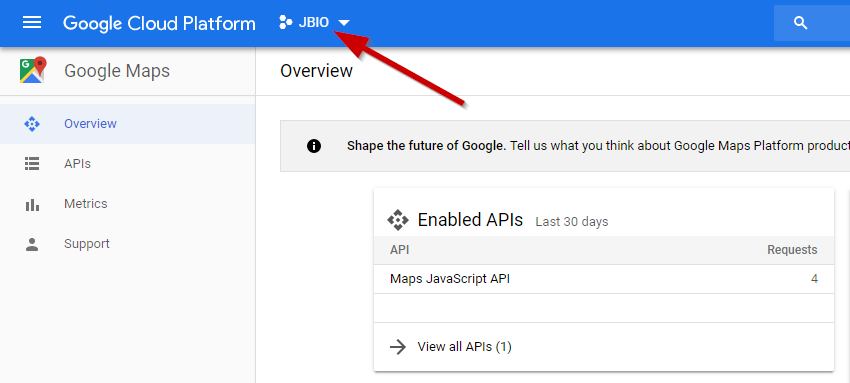
To view your list of enabled APIs: Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the... The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Load the Google Maps JavaScript API with Places library (libraries=places). Specify an API key in the key parameter. Uses the Google Maps Javascript API v3 Geocoder to translate the address into coordinates that can be displayed on the map.
21/10/2017 · You should get a new instance of Google Maps API Geocoder inside the initMap() function. You can check Maps JavaScript API Geocoding to learn more. You can also check Best Practices When Geocoding Addresses. Please also note that you should not include your API_KEY when posting Google Maps APi related questions. Here's the whole code: 22/11/2016 · The Places API allows users to discover both addresses and semantic locations, such as cafes or parks, by name or type. In contrast to the Geocoding API, it handles ambiguous or incomplete requests in a more robust way. If your application handles user interaction, or addresses that are ambiguous or incomplete, consider the following services. Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. ...
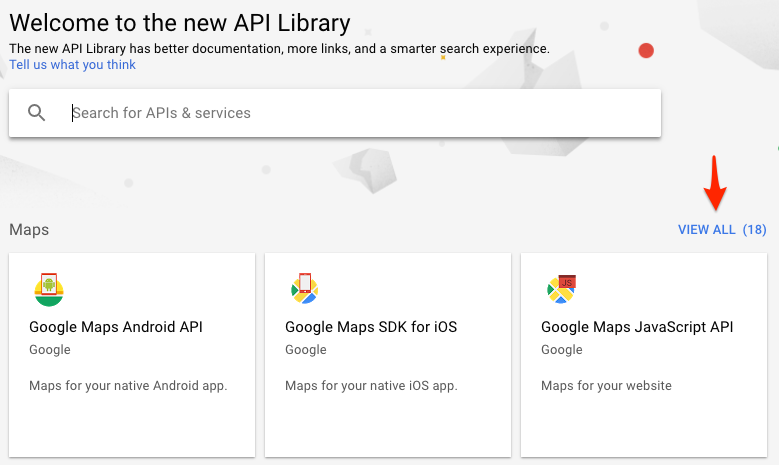
24/8/2020 · Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-... 23/8/2021 · Note: Read the guide on using TypeScript and Google Maps. JavaScript // This example adds a search box to a map, using the Google Place Autocomplete // feature. People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms. // This example requires the Places library.
Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look... 22/6/2015 · As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call to the Google Maps API which in turn returns the Latitude and Longitude based on the address provided for the location. Connect and share knowledge within a single location that is structured and easy to search. Learn more search an address using google maps javascript API. Ask Question Asked 10 years, 11 months ago. Active 6 years, 9 months ago. Viewed 5k times 0 i have created the following function to show and address in JS: ...
Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. 5/2/2020 · Follow the steps below to build a demo HTML page that loads Google Maps with the address hunting feature, powered by Google Maps Geocoding API. How to use the Google Maps Geocoding API with JavaScript 1. Create The Static HTML. We start with the boilerplate Google Maps HTML page. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... To view your list of enabled APIs: Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the... 15/8/2019 · Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user’s input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. In this tutorial, we will show you how to add an autocomplete address field to HTML form using Google Maps JavaScript API …
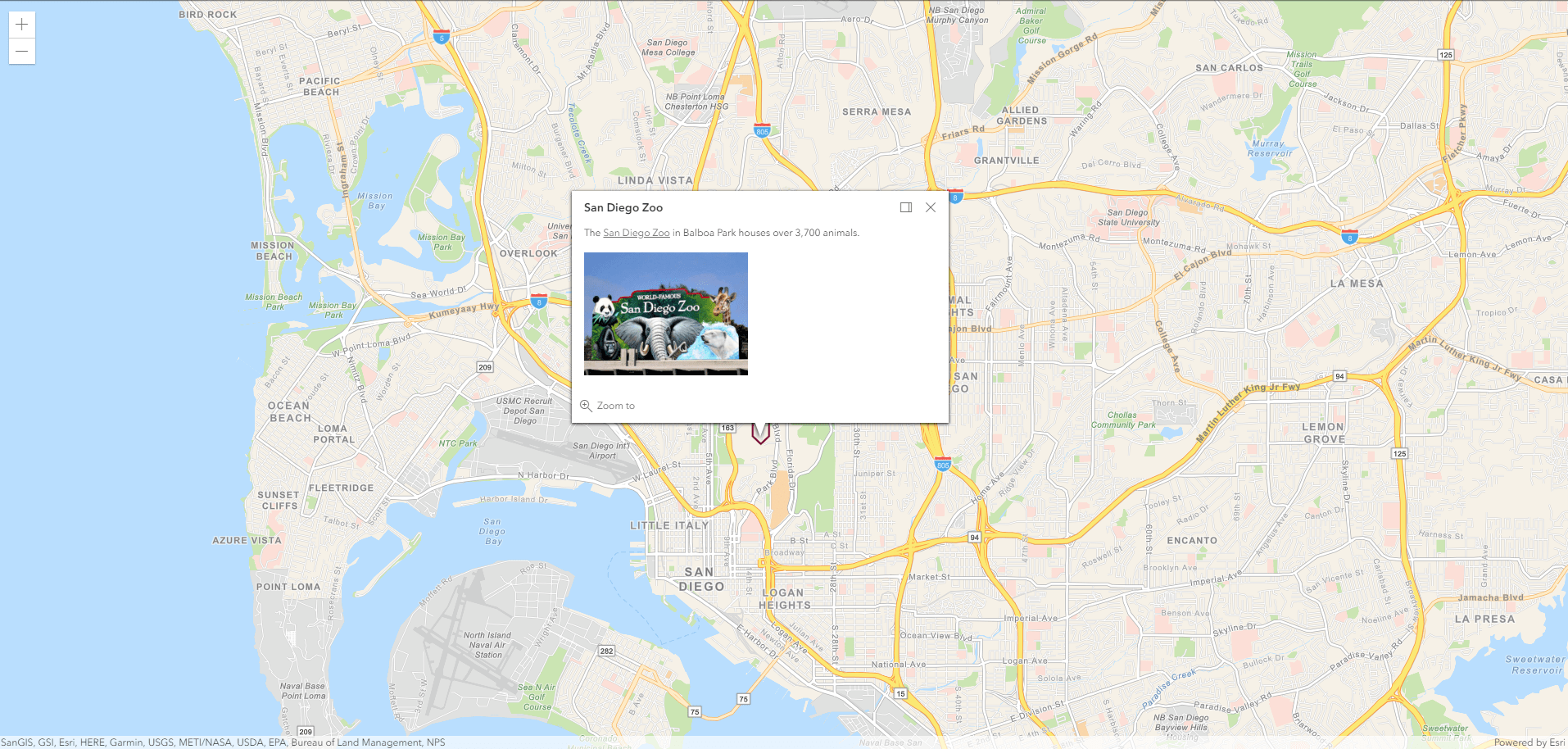
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
Geocoding An Address With Google Maps Api Truelogic Blog
 Setup Google Maps With Svelte 3
Setup Google Maps With Svelte 3
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 Create Google Api Keys For Your Custom 360 Virtual Tours
Create Google Api Keys For Your Custom 360 Virtual Tours
How To Make An Autocomplete Address Field With Google Maps Api
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
Address Geocoding In The Google Maps Apis Google Cloud Blog
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Adding Google Maps Javascript Api
Adding Google Maps Javascript Api
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
0 Response to "20 Google Maps Javascript Api Search Address"
Post a Comment