25 Bezier Curve Javascript Demo
Interactive demos of Pts. Pts is a javascript library that enables you to compose and visualize points in spaces. 30/4/2019 · bezier-curves. An ES5 Javascript demo allowing experimentation with bezier-curves. It supports quadratic, cubic, and any order curves (dependant on computer and browser performance) with draggable control points.
Reversing An Easing Curve Css Tricks
This website is used in the demo:http://www.jasondavies /animated-bezier/Facebook page: https://www.facebook /pages/WebTunings/339234242822202Google+ht...

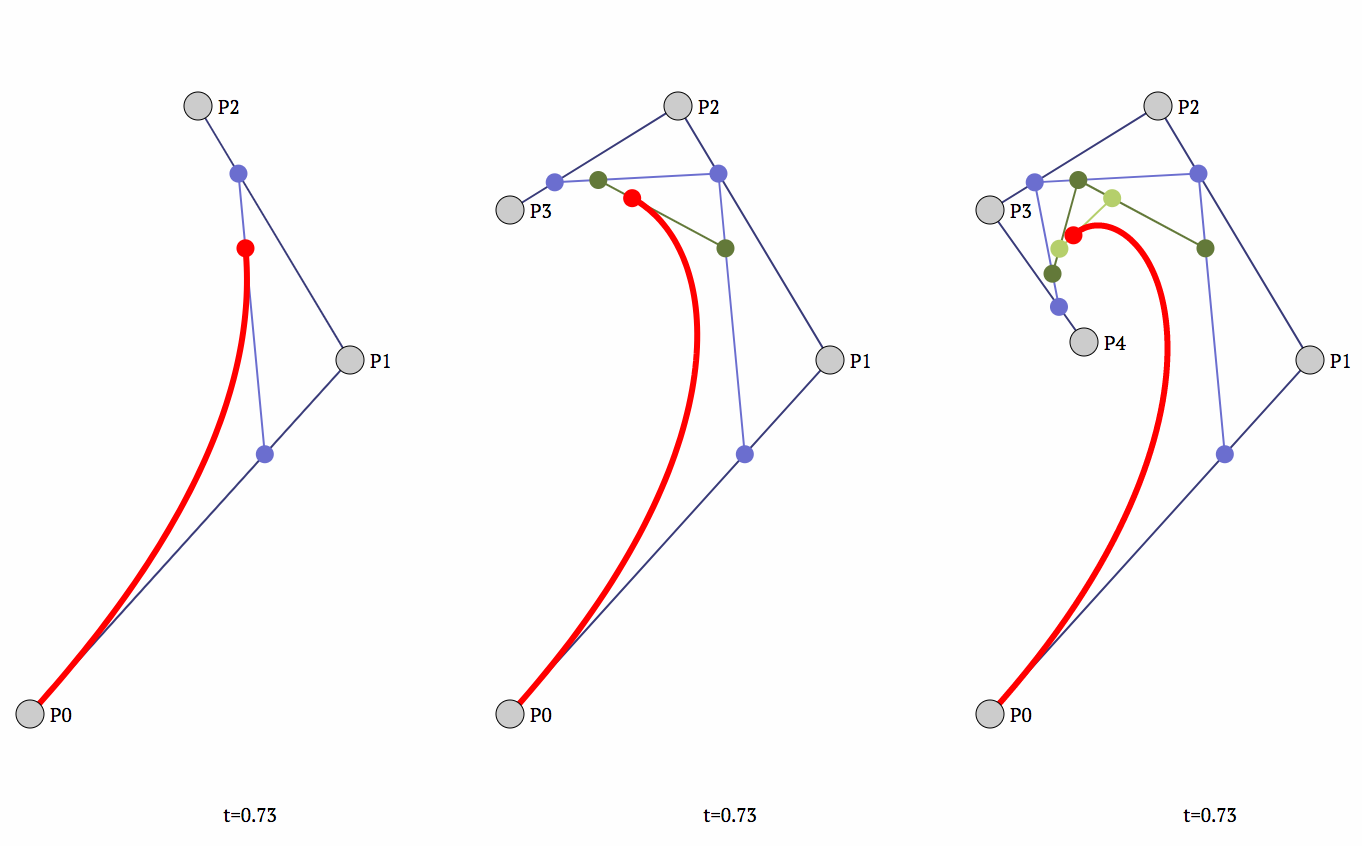
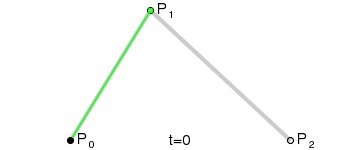
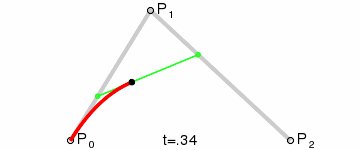
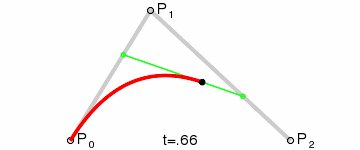
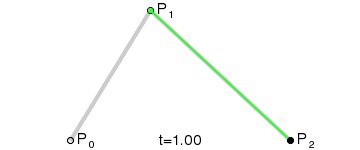
Bezier curve javascript demo. Bezier.js, for doing Bezier curve things. A library for performing Bezier curve computation and, if you add in your own drawing code (like the HTML canvas), drawing curves in a useful manner. This library works both client side (i.e. in the browser) and server side (e.g. as a node.js module). Install using npm or yarn, download the library here ... Step 5 Cubic Bezier Curves. Cubic Bezier curve has four control points. Quadratic bezier curve is a point-to-point linear interpolation of two Quadratic Bezier curves.For given four points P 0, P 1, P 2 and P 3, a cubic bezier curve is a linear interpolation of two points, got from Quadratic Bezier curve of P 0, P 1 and P 2 and Quadratic Bezier Curve of P 1, P 2 and P 3. Jason Davies → Animated Bézier Curves Animated Bézier Curves. Play with the control points to modify the curves! These animations illustrate how a parametric Bézier curve is constructed. The parameter t ranges from 0 to 1. In the simplest case, a first-order Bézier curve, the curve is a straight line between the control points.
You can use transition-timing-function CSS property and give a cubic-bezier(x1, y1, x2, y2) value (all ease, linear, ease-in, ease-out, ease-in-out values are just fallbacking on this cubic-bezier usage). In a bezier curve based easing function, the X axis is the time axis whereas the Y axis represents the percentage of progress of the animation. Recently, I learned canvas and saw Bezier curve, so I added some knowledge. ... Analysis of n-order Bezier curve with JavaScript. Time:2021-6-20. Recently, I learned canvas and saw Bezier curve, so I added some knowledge. In addition, I forgot all the related mathematical laws~ ... This demo does not calculate like our equation, but it uses ... Interactive SVG+Javascript code for computing intersections between a line and a cubic Bezier curve. Interactive SVG+Javascript code for computing intersections between a line and a cubic Bezier curve. Projects Publications Codes Courses Blog. ... Demo. You can try this out in the demo above.
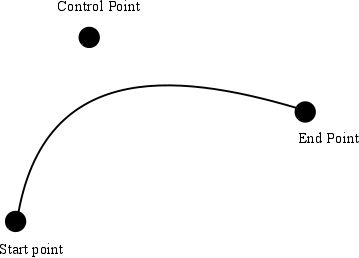
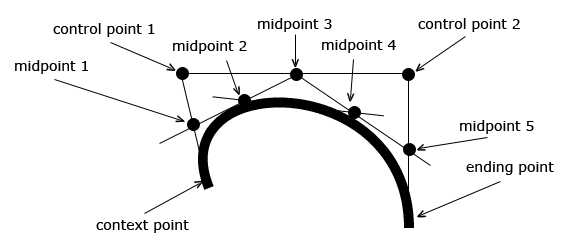
This demo shows how to use this style and interactively edit the bezier curves. Creating Edges Start dragging at an unselected node and click on the canvas to add bends or control points for the bezier curve. When Smooth Editing is enabled, the edge path will consist of only smooth curves, otherwise there ... Description. To create a Bezier curve with HTML5 Canvas, we can use the bezierCurveTo () method. Bezier curves are defined with the context point, two control points, and an ending point. Unlike quadratic curves, Bezier curves are defined with two control points instead of one, allowing us to create more complex curvatures. Bezier_Curve_Demo. oint Mark. Description. The Point Marks are the prims drawn in each interpolated point of the bezier curve when markers mode is active. You can use any prim, as a small sphere for example. The Point Mark object should be in the inventory of the bezier server object, as it is rezzed from the script of that object.
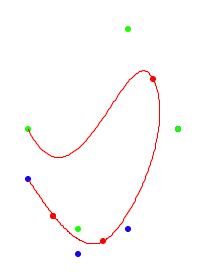
A bezier curve is defined by control points. There may be 2, 3, 4 or more. For instance, two points curve: Three points curve: Four points curve: If you look closely at these curves, you can immediately notice: Points are not always on curve. That's perfectly normal, later we'll see how the curve is built. Path Puzzles. Cubic Bézier curves are defined using the C directive in the path's d attribute: <path d="M100,250 C100,100 400,100 400,250" />. The initial M directive moves the pen to the first ... 4/4/2015 · Solution of Bezier Curves in javascript, it is a direct port from the Perl module Math::Bezier by Andy Wardley. DEMO. See Bezierjs Demo Page. DESCRIPTION. This module implements the algorithm for the solution of Bezier curves as presented by Robert D. Miller in Graphics Gems V, "Quick and Simple Bezier Curve Drawing". SYNOPSIS
* * The returned array contains objects where each object * describes one cubic bezier curve. The x0/y0 is the start * point and the x4/y4 is the end point. x1/y1 and x2/y2 are * the control points. * * Note that a path can also contain other objects than * bezier curves. Arcs, quadratic bezier curves and lines * are ignored. Paint a cloud by using bezier curve in JavaScript Description. The following code shows how to paint a cloud by using bezier curve. Example <! DOCTYPE HTML > < html > < head > < script > window.onload = function() ... Click to view the demo. The code above generates the following result. Rational cubic bezier curves have 4 control points, a weight per control point (4 total), and total up the values of the 4 functions below to get the final point at time t. A * W1 * (1-t)^3 B * W2 * 3t(1-t)^2
Test common easing curves on a range of interfaces. ... Test common easing curves on a range of interfaces. Or generate your own custom bezier curve. See also box-shadows.co. easeInOut Cubic. easeInOut. easeInOut; ... Creative education, designed better. code. Copied to clipboard. 1 — 5. Gallery Carousel. Site by Works. Demo. Cubic Bezier ... Click to view the demo. The code above generates the following result. ... Draw a Bezier curve in JavaScript Draw a arc with border and fill on HTML5 Ca... Draw a circle in JavaScript Draw a line on HTML5 canvas in JavaScript Draw a line with shadow on HTML5 Canvas in ... To draw a Bezier curve with HTML5 canvas, use the bezierCurveTo () method. The method adds the given point to the current path, connected to the previous one by a cubic Bezier curve with the given control points. You can try to run the following code to learn how to draw a Bezier curve on HTML5 Canvas.
The HTML 5 canvas API allows you to draw bézier curves and quadratic curves out of the box. The API is easy to use, and the curves come out beautifully. But what if you wanted to draw something else at the halfway point of a curve? You'd have to know the coordinates of a point on the curve to be able to do so. And, if you wanted to draw an arrowhead halfway down the curve in the direction ... A bezier curve is defined by control points. There may be 2, 3, 4 or more. For instance, two points curve: Three points curve: Four points curve: If you look closely at these curves, you can immediately notice: Points are not always on curve. That's perfectly normal, later we'll see how the curve is built. 6/11/2014 · I am trying to create a bezier curve using JavaScript on a HTML5 canvas. Below is the code that I have written us in the drawbeziercurve function. The result is that, I only get the four points, but cant get the bezier curve to appear.
A cubic bezier curve requires three points. The first two points are control points that are used in the cubic Bézier calculation and the last point is the ending point for the curve. The starting point for the curve is the last point in the current path. If a path does not exist, use the beginPath() and moveTo() methods to define a starting ... This demo uses SVG and Javascript (You can find a TON of SVG examples on Prof. Dailey's website. Another good resource is the SVG tutorial on "Peter's Website"). ... The Bezier curve renders on my Asus Prime tablet with Android ICS (it will probably work on my iPad3 as well), and I did get some touch-related functionality working (but ... Bezier Curve Demo By Mark Hoefer. See instructions below. Also see his other demos. Just click four times anywhere on the screen, these are the control points. A bezier curve will be drawn for you. Now you can click on any of the four points that you have already created and drag it around. Notice how the Bezier curve is redrawn according to ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties.
The CanvasRenderingContext2D.bezierCurveTo() method of the Canvas 2D API adds a cubic Bézier curve to the current sub-path. It requires three points: the first two are control points and the third one is the end point. The starting point is the latest point in the current path, which can be changed using moveTo() before creating the Bézier curve. How to draw Bezier curves with native Javascript code without ctx.bezierCurveTo? Ask Question Asked 8 years, 4 months ago. Active 4 months ago. Viewed 15k times 18 5. I need to draw and get coordinates of bezier curves of each steps with native Javascript without ctx.bezierCurveTo method. ... Here is a code example for any number of points you ...
 Draw Animated Lines Connecting Elements Jquery Bezier Js
Draw Animated Lines Connecting Elements Jquery Bezier Js
 Github Mentos1386 Bezier Curve Drawing Simple Js Webapp
Github Mentos1386 Bezier Curve Drawing Simple Js Webapp
 Bezier Js Examples Codesandbox
Bezier Js Examples Codesandbox
 Javascript Canvas Bezier Curves
Javascript Canvas Bezier Curves
 How Stuff Works Cubic Bezier Curve With Svg
How Stuff Works Cubic Bezier Curve With Svg
 Cs307 Introduction To Computer Graphics
Cs307 Introduction To Computer Graphics
 Bezier Curve In Html5 Canvas Authorcode
Bezier Curve In Html5 Canvas Authorcode
 Bezier Js Examples Codesandbox
Bezier Js Examples Codesandbox
 Html5 Canvas Bezier Curve Tutorial
Html5 Canvas Bezier Curve Tutorial
 Animated Bezier Curves Jason Davies
Animated Bezier Curves Jason Davies
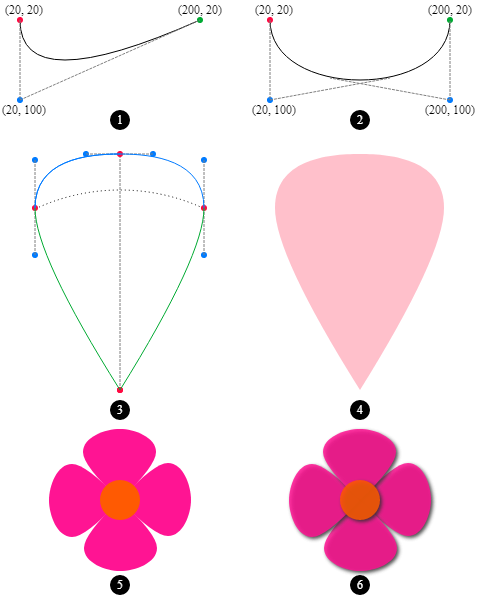
 Gamasutra Vivek Tank S Blog How To Work With Bezier Curve
Gamasutra Vivek Tank S Blog How To Work With Bezier Curve
 Drawing A Continuous Bezier Curve
Drawing A Continuous Bezier Curve
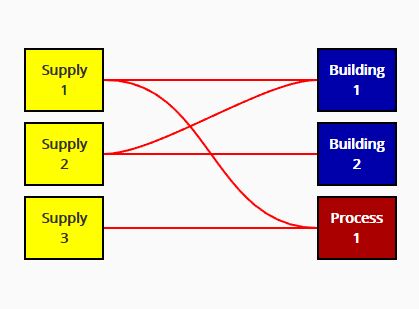
 How To Connect Objects With Bezier Like Curves Using Paper Js
How To Connect Objects With Bezier Like Curves Using Paper Js
 How To Compose Canvas Animations In Typescript
How To Compose Canvas Animations In Typescript
 How Can I Create A 3d Cubic Bezier Curved Triangle From 3d
How Can I Create A 3d Cubic Bezier Curved Triangle From 3d
 How To Update Svg Bezier Curves On Scroll
How To Update Svg Bezier Curves On Scroll
 Recreating Css3 Transitions Cubic Bezier Curve Stack Overflow
Recreating Css3 Transitions Cubic Bezier Curve Stack Overflow
 Upgrading Css Animation With Motion Curves Smashing Magazine
Upgrading Css Animation With Motion Curves Smashing Magazine



0 Response to "25 Bezier Curve Javascript Demo"
Post a Comment