34 Javascript Array Filter Support
The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). Also Read: Javascript Interview Questions related to Arrays. Examples of Javascript Array Filter() Method. The following are some of the most common examples in which you can see how to use the Javascript Array filter() method in the best possible way. Example 1 - Filtering an array of numbers in Javascript. Array filter method can be easily ...
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
Posted on January 10, 2021 The.filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows:

Javascript array filter support. js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search. The filter() function returns a new array whose elements are the elements of nums for which isEven() returned true. The index Argument. JavaScript calls the filter() callback with 3 arguments. The first argument is the element in the array, and the 2nd argument is the index in the array. The Array filter method is one of the most widely used methods in JavaScript. It allows us to quickly filter out elements from the array with certain criteria. So in this article, you will learn everything about the filter method and its various use cases. So let's get started.
In es6, we got more useful methods in javascript, where one of them is filter() method that help us to filter the particular set of elements from the array. Consider we have an array of numbers from 1 to 10, but we need only odd numbers from the array. Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ... Javascript's filter () function for the array is used to filter out the data based on the given condition or test. The filter () function takes the element of an array one by one and applies the condition on each element.
Definition and Usage. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. The filter () method returns a new array with all elements that pass the test defined by the given function. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
The array .filter() method iterates through a given array and returns a new array which matches a rule or test passed as parameter to the method. Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
You can refer to these compatibity table: https://kangax.github.io/compat-table/es6/ to get an overview what is suuported where and to what extent in a detailed fashion. Use pollyfills or a PRE-ES6 compatible code, e.g. var selectedRoles = vm.roles.filter (function (x) { return x.id === role.id }); Share. Apr 22, 2017 - From: https://developer.mozilla /en/JavaScript/Reference/Global_Objects/Array/filter The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass.
Dec 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. Learn Filter — Array.prototype.filter() Learn Reduce — Array.prototype.reduce() Chaining Map, Filter, and Reduce; I strongly encourage you to read my previous article on JavaScript's map() function before proceeding. Filter Definition & Syntax. The filter() method returns a new array created from all elements that pass a certain test ...
filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Mar 20, 2015 - As engineers we build and manipulate arrays holding numbers, strings, booleans and objects almost everyday. We use them to crunch numbers, collect objects, split strings, search, sort, and more. So what’s the preferred way to traverse arrays? For... | Dan Martensen | Software Engineering Apr 14, 2017 - I'd like to understand the best way to filter an array from all elements of another one. I tried with the filter function, but it doesn't come to me how to give it the values i want to remove. Som...
JavaScript Array Filter🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /chann... Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
So, David is not in the resulting array despite being more than 20 years old as he is in the second half of the array. All modern browsers support filter. You can find complere reference here. When not to use the filter method. When you need to modify an array, filter will not be able to do the job in that case. Nov 14, 2020 - You have an array, and you want to filter it to get a new array with just some of the values of the original array. ... JavaScript arrays come with a built-in filter() method that we can use for this task. May 24, 2017 - All browsers will support underscore's methods forEach, filter, every and some (and any other methods). It is just that some of them will be not as efficient because they don't have native counterparts. As an example, check forEach: underscore first checks if the Array prototype supports forEach ...
Feb 15, 2021 - JavaScript array filter tutorial shows how to filter arrays in JavaScript. The filter function creates a new array with all elements that pass predicate function. Oct 10, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most 3/9/2020 · The filter () Array method creates a new array with elements that fall under a given criteria from an existing array. In this article, you will learn about the filter () Array method.
Get Daily Developer Tips. I send out a short email each weekday with code snippets, tools, techniques, and interesting stuff from around the web. Dec 16, 2020 - The Array object’s filter() method is an iteration method which enables us to retrieve all of an array’s elements that correlate to a provided criteria when the function is called. This method is included in the Array.prototype property, which was introduced in ECMAScript 5 (ES5), and is supported ... Jul 10, 2021 - If you need to know if a JavaScript array contains an item, you have a couple of options other than just writing a ... Array.prototype.filter() might save you future refactoring.
JavaScript Array filter() method. The JavaScript array filter() method filter and extract the element of an array that satisfying the provided condition. It doesn't change the original array. Syntax. The filter() method is represented by the following syntax: 10/3/2020 · The filter function. The filter function keeps only the elements that pass a condition. It gets a function, this time it’s called a predicate, and this function returns true/false (truthy and falsy, to be more precise) values. The resulting collection only contains the elements where the predicate returned true. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one.
Dec 29, 2020 - In JavaScript, it’s common to want to filter out objects or run a calculation on an array. Learn more in this Career Karma article. 22/3/2013 · I came to know that in IE8 array filter function is not supported. After looking for help on internet I found this - https://developer.mozilla /en-US/docs/JavaScript/Reference/Global_Objects/Array/filter. It suggest that IE8 will work using above code. HTML Code: <body> <a href="javascript:void(0)" onclick="calculateDiff()">Calculate</a> </body> JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method.
 Javascript Array Filter How To Filter Array In Javascript
Javascript Array Filter How To Filter Array In Javascript
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
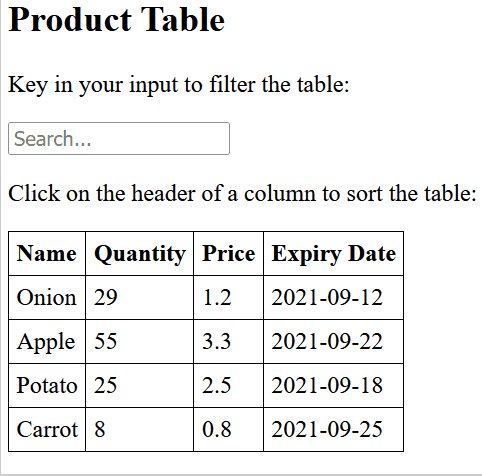
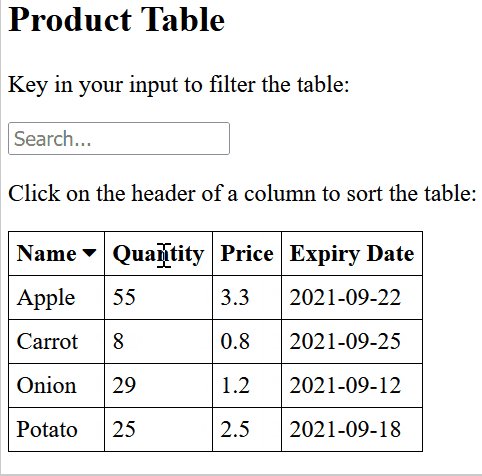
 Javascript Data Grid Simple Filters
Javascript Data Grid Simple Filters
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
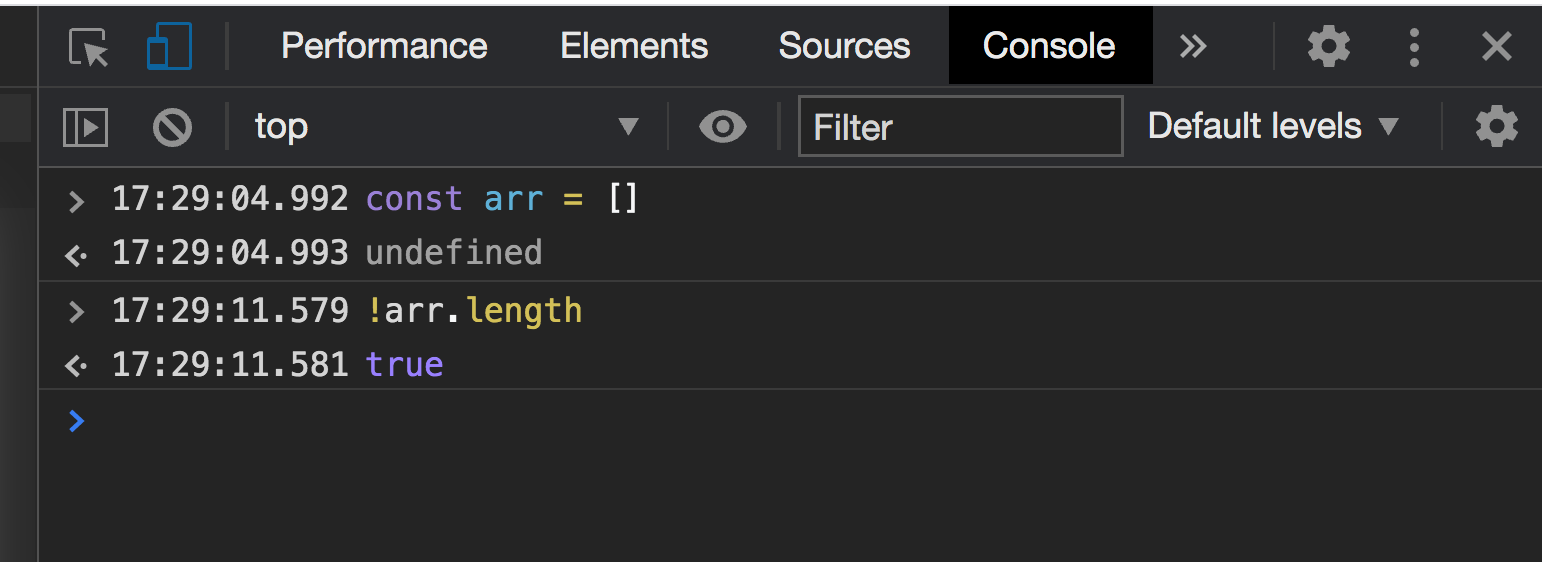
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
![]() How To Use The Filter Array Method In Javascript Digitalocean
How To Use The Filter Array Method In Javascript Digitalocean
 How To Use The Filter Array Method In Javascript Digitalocean
How To Use The Filter Array Method In Javascript Digitalocean
 Filtering Array Attributes In Case Views
Filtering Array Attributes In Case Views
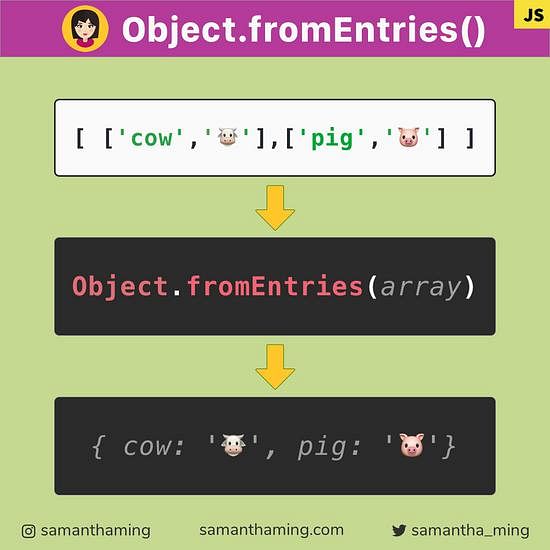
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
 Useful Javascript Array Trick Which One Should Know By
Useful Javascript Array Trick Which One Should Know By
 Array Prototype Filter Javascript Mdn
Array Prototype Filter Javascript Mdn
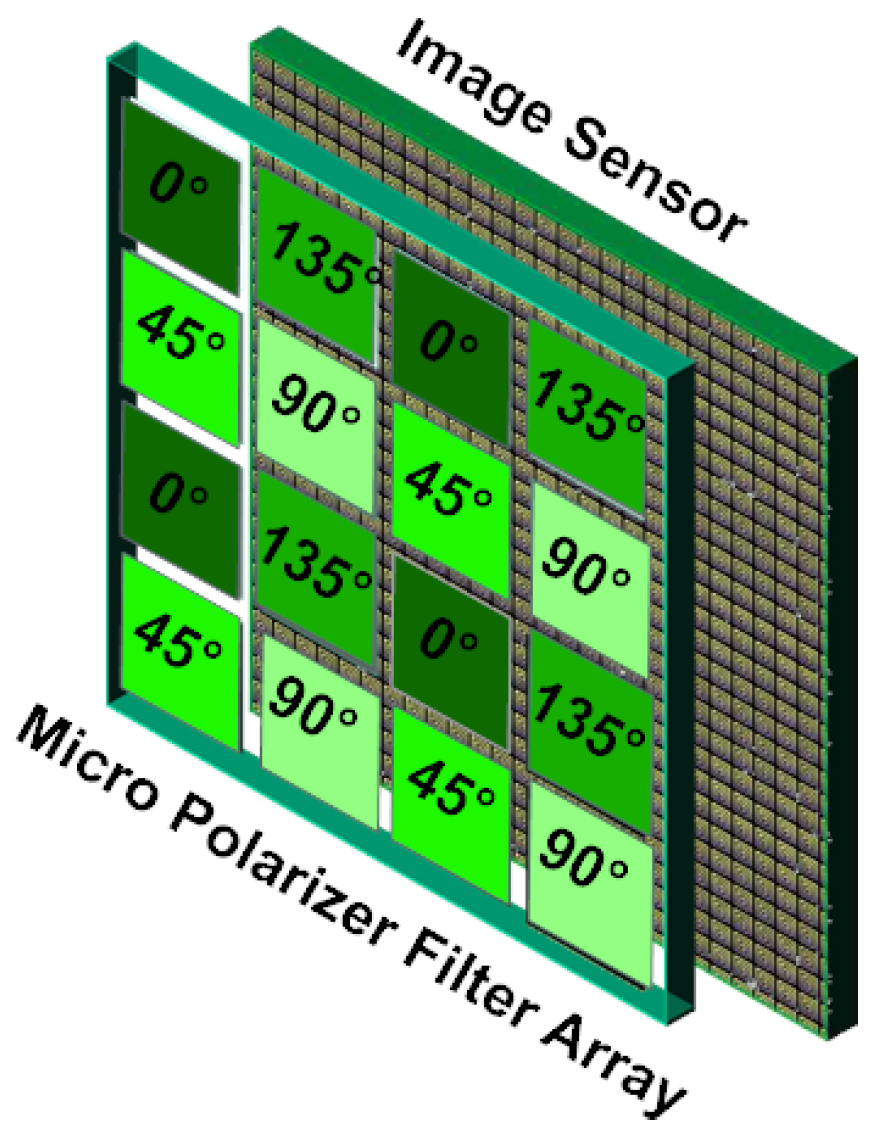
 Sensors Free Full Text Survey Of Demosaicking Methods For
Sensors Free Full Text Survey Of Demosaicking Methods For
 Properties Supported Data Types Mixpanel Help Center
Properties Supported Data Types Mixpanel Help Center

 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 15 Common Operations On Arrays In Javascript Cheatsheet
15 Common Operations On Arrays In Javascript Cheatsheet
 Javascript Data Grid Simple Filters
Javascript Data Grid Simple Filters
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
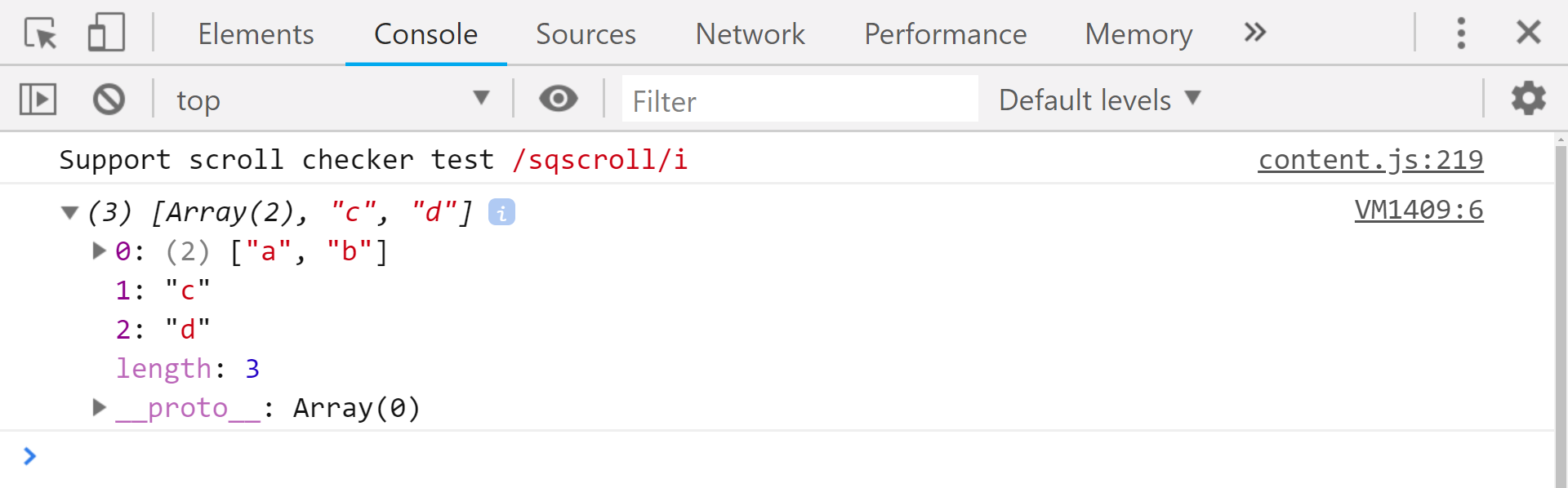
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev

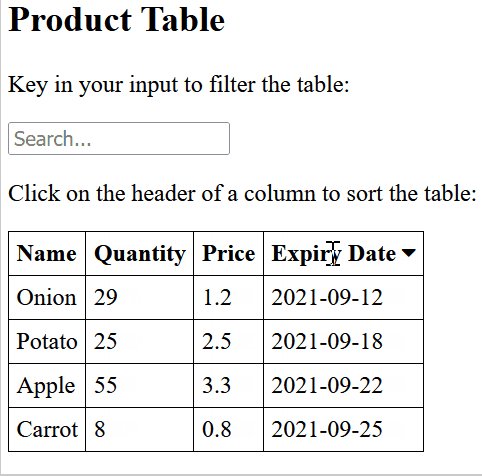
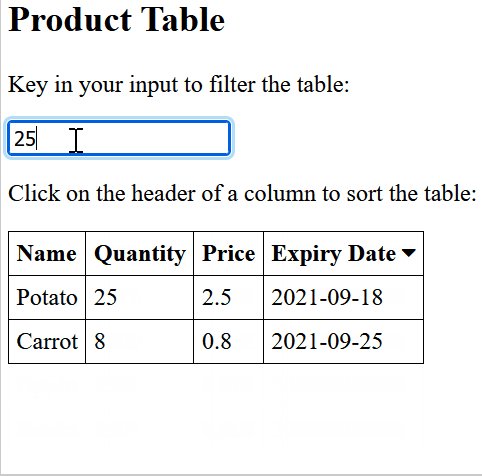
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 React And Typescript Generic Search Sort And Filter By
React And Typescript Generic Search Sort And Filter By
 Exploring Array Filter In Javascript Ultimate Courses
Exploring Array Filter In Javascript Ultimate Courses
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 How To Use The Filter Array Method In Javascript Digitalocean
How To Use The Filter Array Method In Javascript Digitalocean
Karate Filter Could Support Array In Predicate Arguments
 How To Use Array Filter Method In Javascript Reactgo
How To Use Array Filter Method In Javascript Reactgo
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
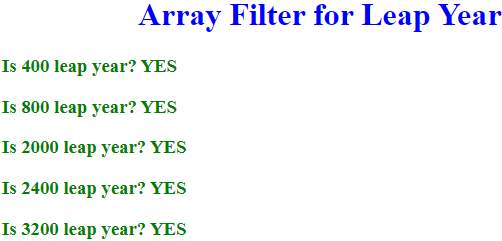
 Javascript Array Filter Method With Example
Javascript Array Filter Method With Example

0 Response to "34 Javascript Array Filter Support"
Post a Comment