35 Check Form Before Submit Javascript
I have a fillable form that the user will complete and submit via email as a pdf. When the user clicks the button to email the pdf I want 2 things to happen: 1. check to make sure that all of the required fields are completed and 2. lock all of the fields so that the form cannot be altered by the recipient. Checking for Numeric Values in JavaScript form validation: In some text fields of form, the user must enter numeric values. For example, marks, age and height of a student etc. contain the numeric values. The values entered into these fields must be checked before submitting the form to the server.
 Mixpanel Js Installation Broke Our Mail Chimp Submit Form
Mixpanel Js Installation Broke Our Mail Chimp Submit Form
Examples to run javascript on form submit from a Formidable Form in WordPress. Add a custom redirect, fade out the confirmation message, and more. ... To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit button code just before the [button_action] shortcode.
Check form before submit javascript. Javascript function to check whether a field is empty or not. At first the function required () will accept the HTML input value through inputtx parameter. After that length property of string, object is used to get the length of the said parameter. If the length of value.inputtx is 0 then it returns false otherwise true. I have a form with a check box that needs to be required before the user can submit the form. I discovered that checking the "Required" box on the "Check Box Properties" panel does not make it required. I assume the problem is that the check box does indeed have a value even though it is not checked, and that value is "Off" . This is simple JavaScript tutorial to submit html form using javascript, I am creating HTML form and validation data using javascript, after successfully validated data , We will submit form into server side to update db or send email etc.
13/2/2020 · A new JavaScript method that validates forms before submitting People started to work on a solution to this behavior in June 2019 (the proposal is an interesting read). The HTMLFormElement now includes a new method called requestSubmit . js code for forms. validate before form submit javascript. create form in html with validation. validate name in javascript. https://www.w3schools validation for javascript. js validation script. front end form validation for name. validation w3schools. from validation. What is form validation Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation.
Output: Step 2: Create PHP file for POST method Use isset() method in PHP to test the form is submitted successfully or not. In the code, use isset() function to check $_POST['submit'] method. Remember in place of submit define the name of submit button. After clicking on submit button this action will work as POST method. 21/8/2012 · Implementing the Check. We're going to be checking the form using a function, which will be activated by the form's submit event — therefore, using the onSubmit handler. Add an attribute like this to the form you wish to validate: <form action="script.cgi" onSubmit="return checkform()"> Where checkForm is the name of the function we're about to create. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... <input type="submit" value="Submit"> </form> ... Client side validation is performed by a web browser, before input is sent to a web server.
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Sort an array of 0's, 1's and 2's in linear time complexity Download Free Files API. In this article I will explain with an example, how to validate (check) Google RECaptcha version 2.0 before Form Submit using JavaScript and jQuery in ASP.Net. The Google RECaptcha version 2.0 allows to validate the Captcha response on client side using its Callback functions.
This tutorial will show you how to create a JavaScript-enabled form that checks whether a user has filled in the form correctly before it's sent to the server. This is called form validation. First we'll explain why form validation is a useful thing, and then build up a simple example form, explaining things as we go along. 12/1/2015 · I you are clicking a submit button, first check all the fields, if something fails in your validation, raise event.preventDefault(). With this, this will prevent the form to submit. If there are no errors, the preventDefault will not be raised and the form will be submitted. Extra information: jQuery API Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...
Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations JavaScript form validation example. Following is a form validation example. The demo page asks to fill three textbox fields (First name, last name, and email). The JavaScript validator will check if values in all three fields are entered or not. If any textbox value is left blank, an alert will be shown, asking to fill the required text field ... how to validate user registration form using jQuery on submit or jQuery validate form before submit on button click ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − The "Required" property works in conjunction with a "submit" to a web server script page. If you want to use this feature for check "required" fields before submitting, you must write the JavaScirpt to check the specific fields or all the fields that support the "requried' property and determine if they have been completed as necessary. Server-side checking entails the user submitting the form to the server, such as ASP, C# or PHP, then the server code checks and returns an error if it finds one. This is a lengthy and costly trip. Client-side validation usually means: JavaScript intercepting the form before it's submitted to check for errors, possibly using regex.
You can validate form data before and after submitting the form in just two simple steps:-. Make a HTML form and do Client-Side validation. Recieve the form data and do Server-Side validation. Step 1. Make a HTML form and do Client-Side validation. We make a HTML form with post method and save it with a name validated_form.html. Before HTML5, client-side validation involved attaching a submit handler to the form which would validate the fields, display errors and prevent the submit event. Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ...
The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ... Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. This is not the case for other input types.
 Symbol Std Could Not Be Resolved When You Import Project To
Symbol Std Could Not Be Resolved When You Import Project To
 Form Validation With Javascript
Form Validation With Javascript
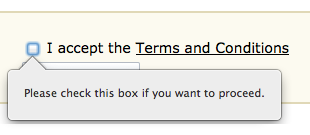
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
Check Username And Email Availability From Database Using
 Getting Started Validating Form Input
Getting Started Validating Form Input
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 How To Check Django S Automatic Form Validation Result Before
How To Check Django S Automatic Form Validation Result Before
Confirm When Submit Html Form Using Inline Javascript Elvin Lee
 Javascript Form Validation Before Submit Code Example
Javascript Form Validation Before Submit Code Example
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
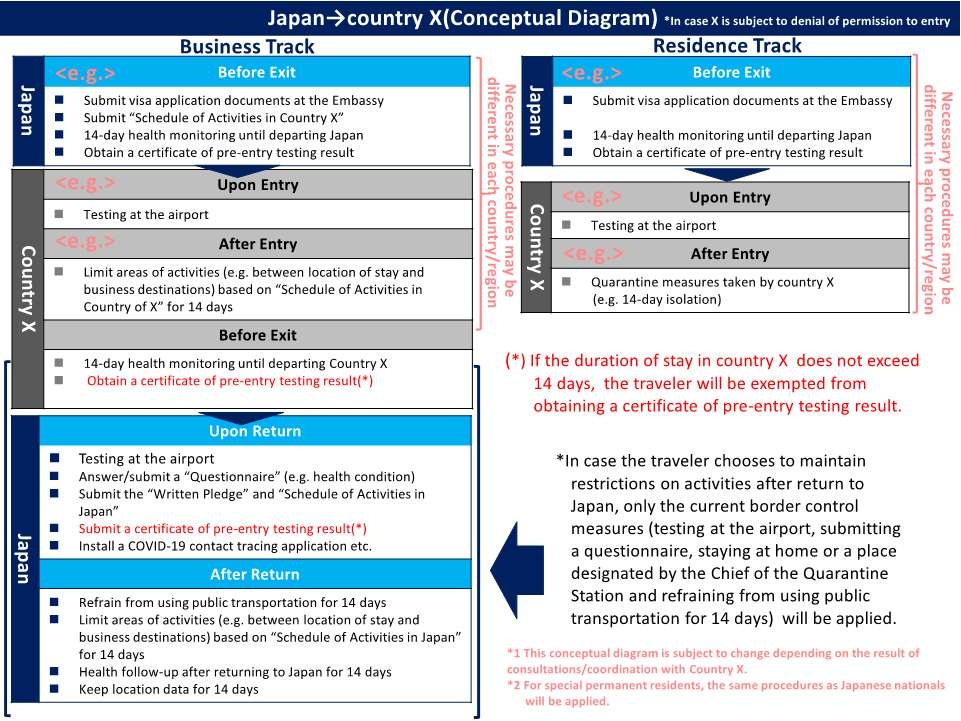
 Procedures To Be Followed And Forms To Be Submitted For Entry
Procedures To Be Followed And Forms To Be Submitted For Entry
 Confirm Html Form Before Submit In Javascript
Confirm Html Form Before Submit In Javascript
 Hidden Input Has Value Before Submit Set In Javascript Once
Hidden Input Has Value Before Submit Set In Javascript Once
 An Introduction To Microsoft Forms For Excel How To Excel
An Introduction To Microsoft Forms For Excel How To Excel
 Form Is Judged To Be Empty Before Submission Jquery
Form Is Judged To Be Empty Before Submission Jquery
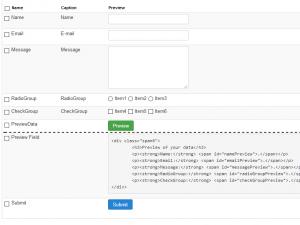
 Form Preview With Jquery Thickbox Kau Boys
Form Preview With Jquery Thickbox Kau Boys
 Email Notifications For Google Forms Google Workspace
Email Notifications For Google Forms Google Workspace
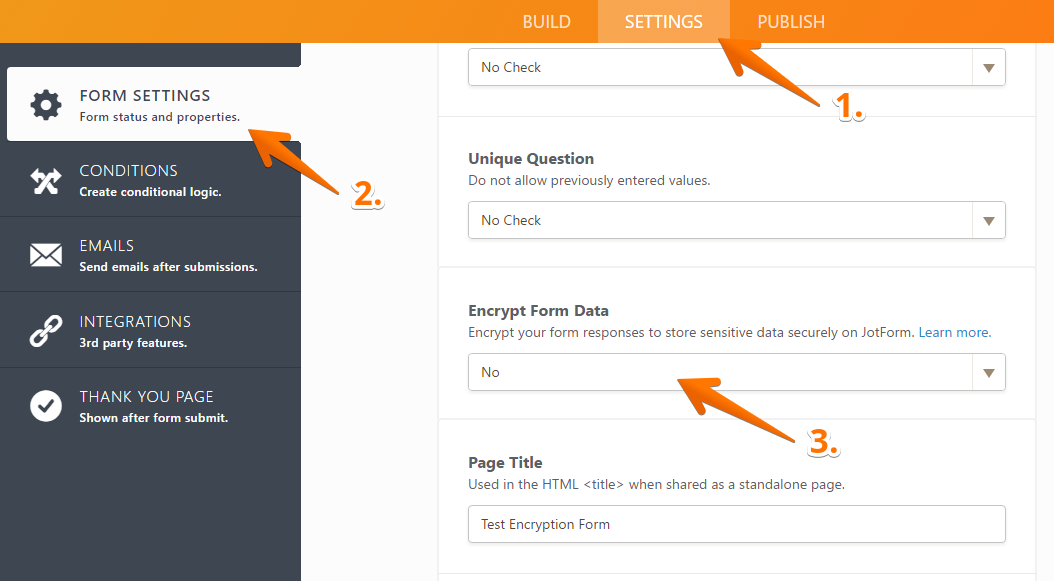
 Encrypted Forms And How To Use Them
Encrypted Forms And How To Use Them
Scr32 Providing Client Side Validation And Adding Error Text
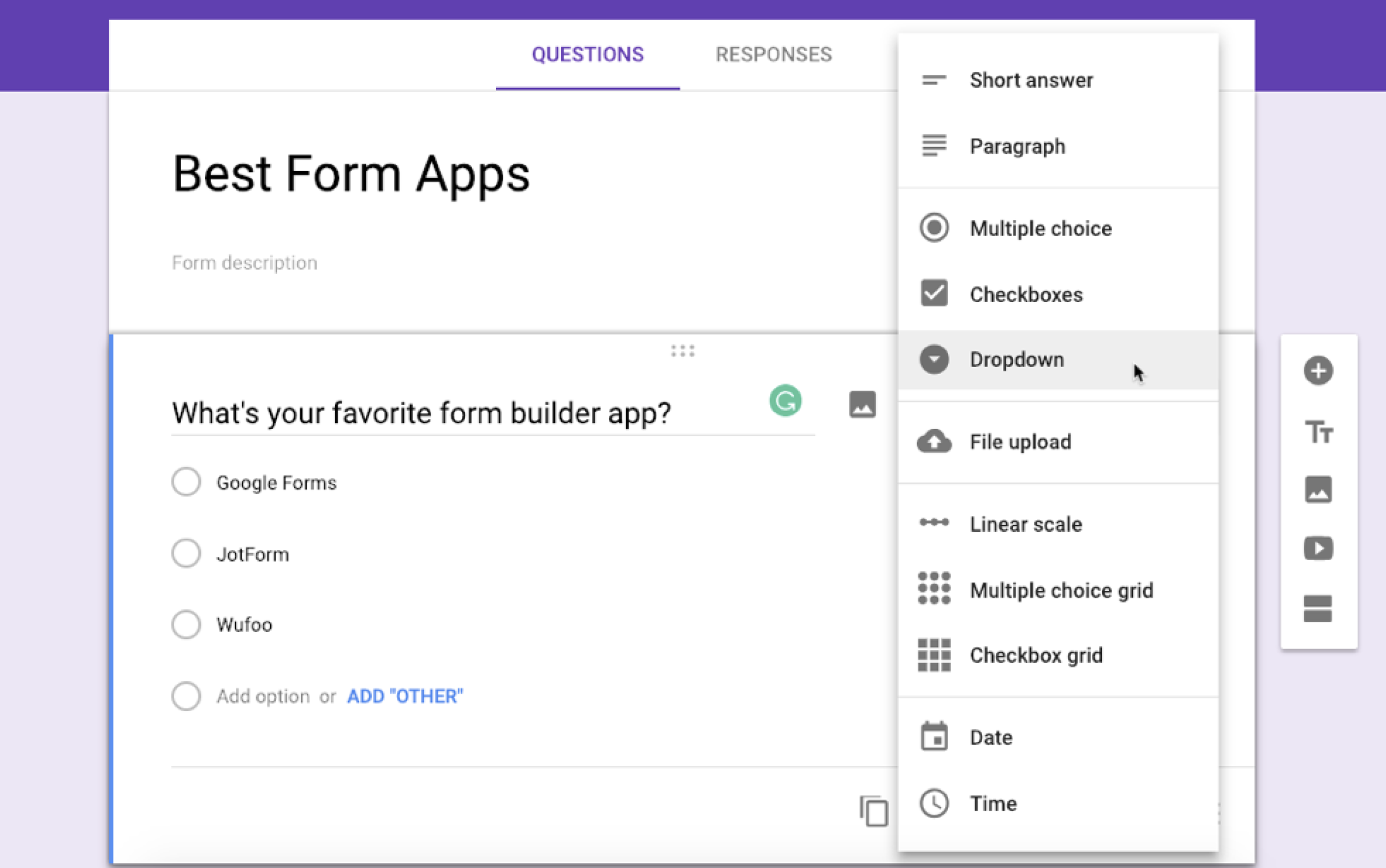
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
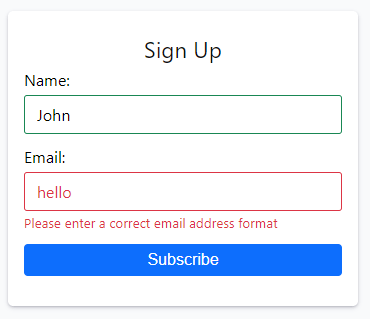
 Jquery Form Validation Before Submit Codingstatus
Jquery Form Validation Before Submit Codingstatus
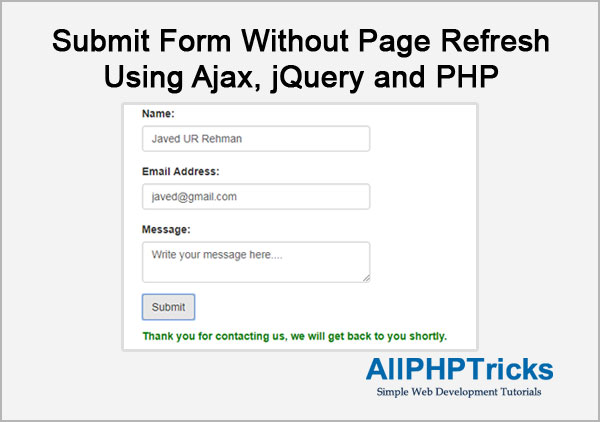
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
 Js Difference In The Submit Button And The Code World
Js Difference In The Submit Button And The Code World
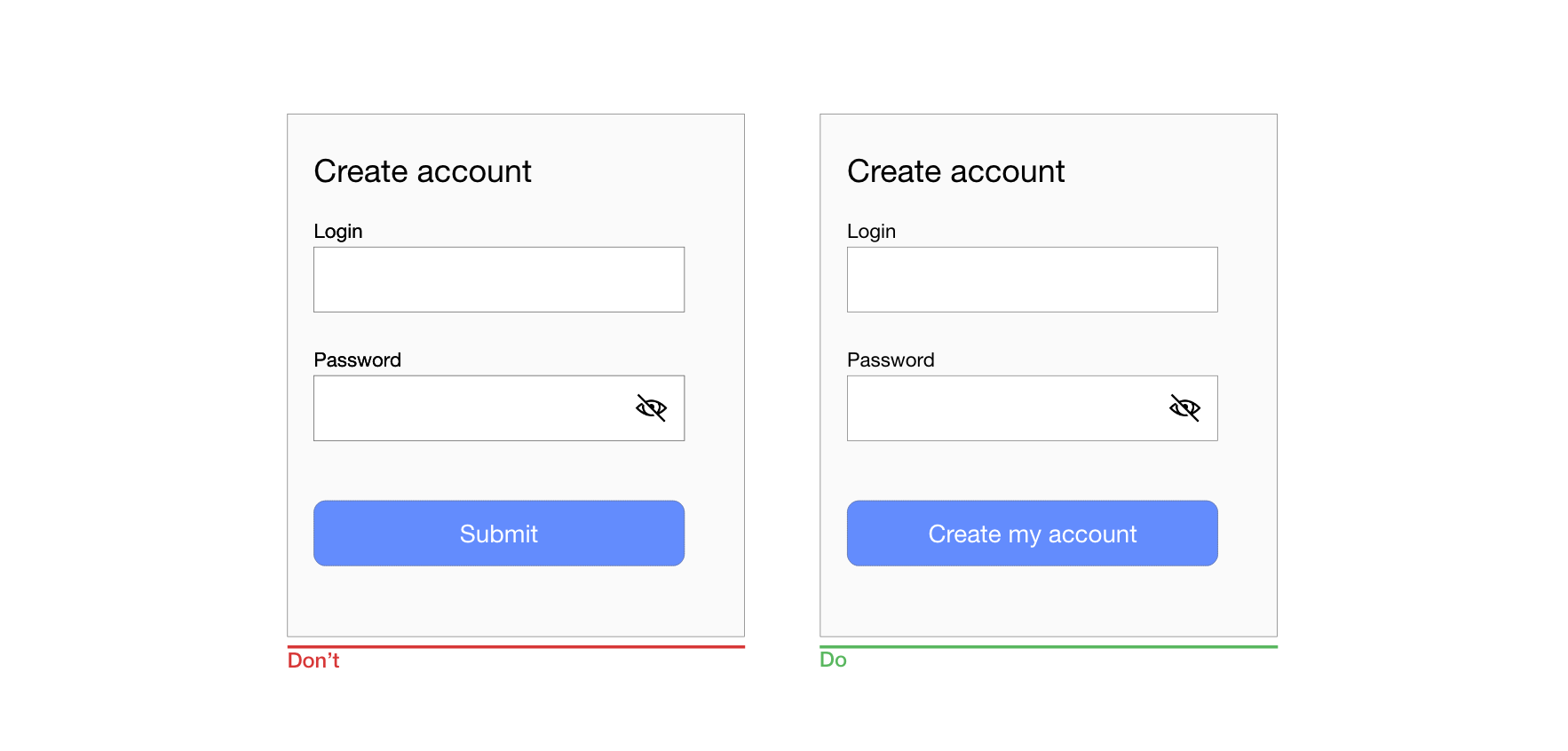
 Best Practices For Mobile Form Design Smashing Magazine
Best Practices For Mobile Form Design Smashing Magazine
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
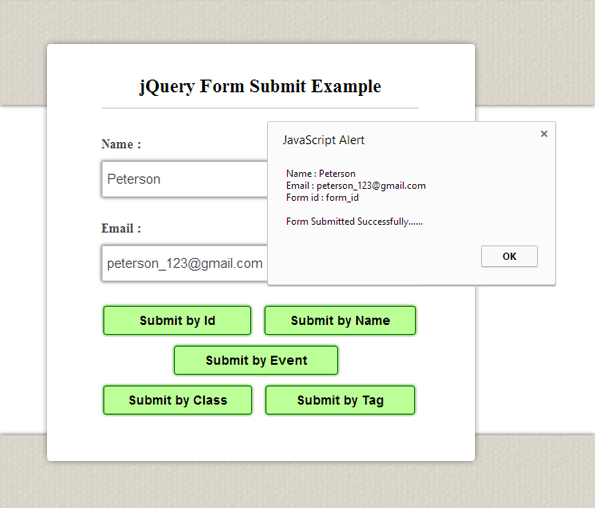
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
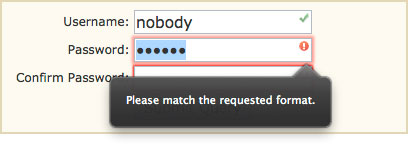
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Styling Your Forms Ninja Forms
Styling Your Forms Ninja Forms
 How To Get Form All Element Value In Json Before Submit Form
How To Get Form All Element Value In Json Before Submit Form
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines



0 Response to "35 Check Form Before Submit Javascript"
Post a Comment