34 Web Application In Javascript
All of a sudden our one-page web app turns into a 10-page web app. Write a list of all the different pages your web application will have. Consider the different states of pages. For example, the homepage will have two states; logged in and logged out. Logged in users will see a different page than logged out users. Select the Web application application type. Complete the form. Applications that use JavaScript to make authorized Google API requests must specify authorized JavaScript origins. The origins identify the domains from which your application can send requests to the OAuth 2.0 server.
 How To Choose A Technology Stack For Web Application Development
How To Choose A Technology Stack For Web Application Development
JavaScript Applications - JavaScript Uses in Web Designing JavaScript is the widely used programming language, all over the world. It has the largest open-source package repository in the world (npm). Every type of software uses JavaScript, including the server code (Node.js), productivity apps, 3D games, robots, IoT devices.

Web application in javascript. Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ... In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli...
Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions. Jul 24, 2019 - When it comes to the web, there are several different patterns, technologies, libraries and services that you can use to get the real-time functionality that is usually reserved for native applications. I recently sat down with Anthony Chu who gave me 5 ways that you can build real-time apps in JavaScript...
JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping. JavaScript is at the forefront of the programming realm. Out of over 1.6 billion websites on the Internet, JavaScript is used in 95% of them. Common examples of JavaScript uses and applications include: We have written a document management system and would like to digitally sign documents using the web client. Our Java client application is already able to apply and check digital signature, but we would like to make signature even with our web client. This is written in GWT and so, when run on the client side, it is a JavaScript application.
Jul 07, 2018 - JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in […] 3 weeks ago - Parcel is a JavaScript web application bundler that can bundle together all an application’s files and assets together in record time. How is this possible? Study the source code for yourself, and find out! ... Workbox is a set of JavaScript libraries designed to add offline functionality ... I just start learning javascript and sorry if the question seem basic. In DOS, if I write a batch file it would be START notepad.exe. This will launch the notepad application. How do you launch an ...
May 18, 2020 - Build a Single Page Web app using the DOM and JavaScript ... Here you will create a dynamic web-application using minimal HTML and instead using the Document Object Model (DOM) and JavaScript JavaScript - OutSystems. Service Studio version: Windows only Cross-platform. New in OutSystems 11. Getting started. Developing an Application. Delivering Mobile Apps. Extensibility and Integration. Artificial Intelligence. A web application is a software or program which is accessible using any web browser. Its frontend is usually created using languages like HTML, CSS, Javascript, which are supported by major browsers. While the backend could use any programming stack like LAMP, MEAN, etc.
Typically, but not necessarily, a front-end web app is a single-user application, which is not shared with other users. The minimal version of a JavaScript front-end data management app discussed in this tutorial only includes a minimum of the overall functionality required for a complete app. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. Javascript UI component library is a set of ready-made components and controllers for building the interface of almost any web application. There are both paid and free versions of such products. They are quite popular, allowing you to quickly and cost-effectively build web applications, including complex enterprise systems.
JavaScript — A high-level scripting language built into browsers that allows you to implement functionality on web pages/apps. Note that JavaScript is also available in other programming environments, such as Node. Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. All the Web Application Link is provided Below. All of These Web Application are created HTML5 CSS3 Bootstrap 4 Javascript & Jquery. This is Only a Front Not Backed is Attached With This Web Applications. A Simple Javascript Application that Show the All Over the World Map For COVID-19 Cases.
Application Insights can be used with any web pages - you just add a short piece of JavaScript. If your web service is Java or ASP.NET, you can use the server-side SDKs in conjunction with the client-side JavaScript SDK to get an end-to-end understanding of your app's performance. Adding the JavaScript SDK May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in pure ... Building rich JavaScript applications that bring a desktop experience to the Web requires moving state from the server to the client side—not a simple task. This hands-on book takes proficient JavaScript developers through all the steps necessary to create state-of-the-art applications, including ...
A web application, often referred to as a web app, is an interactive computer program built with web technologies (HTML, CSS, JS), which stores (Database, Files) and manipulates data (CRUD), and is used by a team or single user to perform tasks over the internet. CRUD is a popular acronym and is at the heart of web app development. So let's get to the JavaScript. You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 Getting Started The app is a typical JavaScript app with two dependencies: an http-server and Bootstrap. The code will only run in the browser, so there's no back end other than one to host static...
Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… 9. There's a reasonable list here: for example, it points out that Javascript can be (and is;-) used for the purpose of scripting such non-web apps as Photoshop and OpenOffice . On the same wikipedia page you'll find pointers to several stand-alone Javascript interpreters (i.e., ones that are not part of web browsers) and specs for making e ... In today's video I'll be showing you how to create a Progressive Web Application (or PWA) using HTML and JavaScript.Link to starting code:https://github /...
Apr 23, 2021 - Developers have written a variety of tools on top of the core JavaScript language, unlocking a vast amount of functionality with minimum effort. These include: Browser Application Programming Interfaces (APIs) built into web browsers, providing functionality such as dynamically creating HTML ... Modern, scalable web apps with.NET and C# Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Web Application Development with JavaScript and MongoDB: Course overview Welcome to 'Web Application Development with JavaScript and MongoDB'! In this course we will be creating native mobile apps using Meteor.js, implementing social media features, such as following as well as writing and running unit tests on your JavaScript code.
One benefit of using JavaScript for your server-side code is that you can use a single language across your entire stack. As long as you’ve got Node and a browser installed on your machine, you can devlop a full web application with JavaScript. JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. Meteor is an open source framework ... Desktop applications in Javascript. ... Use popular frameworks and tools right out-of-the-box. Focus on building features instead of configuring disparate components yourself. ... Use the same code whether you’re developing for web, iOS, Android, ...
Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. In recent times, most JavaScript applications are bundled and deployed as Single Page Applications running on Vanilla JS, Vue, React, Polymer, Angular, consuming and pushing data to a backend application running on Node. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
 How To Use Google Analytics In A Javascript Web Application
How To Use Google Analytics In A Javascript Web Application
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
 Javascript Front End Web App Tutorial Part 1 Building A
Javascript Front End Web App Tutorial Part 1 Building A
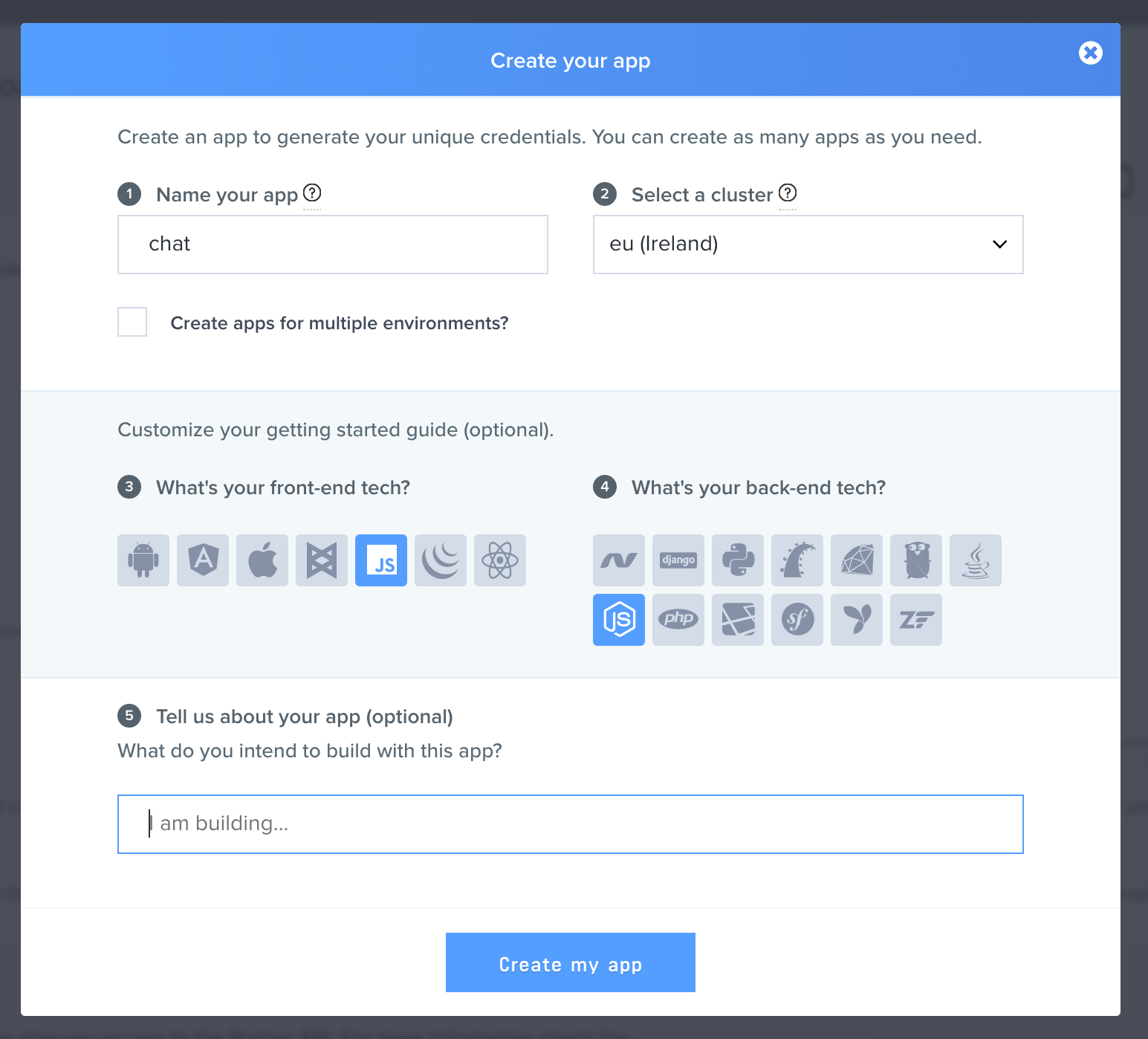
 Build A Secure Chat Web App With Javascript And Auth0
Build A Secure Chat Web App With Javascript And Auth0
 Build A Basic Crud App With Vue Js And Node Okta Developer
Build A Basic Crud App With Vue Js And Node Okta Developer
 Html5 And Javascript Web Apps Part 1 2
Html5 And Javascript Web Apps Part 1 2
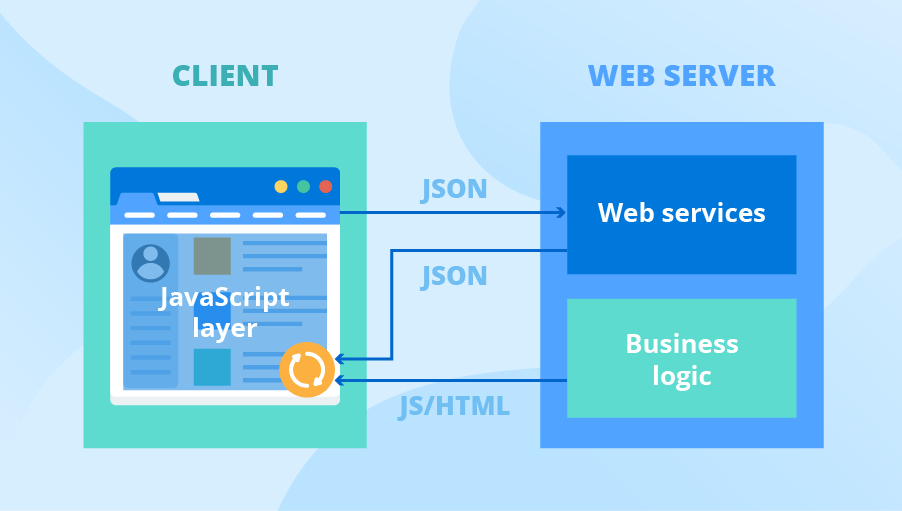
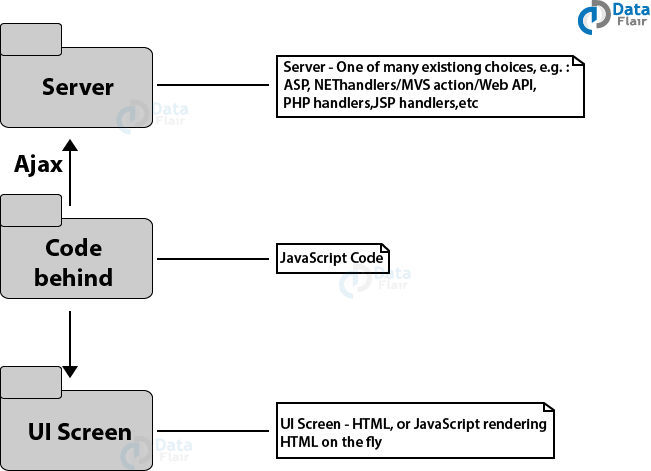
 How Web Apps Work Web Application Architecture Simplified
How Web Apps Work Web Application Architecture Simplified
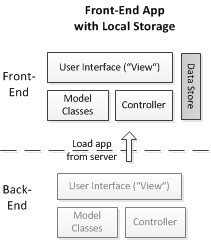
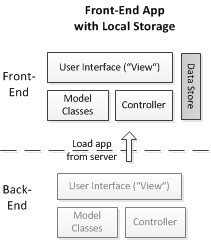
 The Classic Web Application Architecture Isomorphic Go
The Classic Web Application Architecture Isomorphic Go
 Web Application Development With Javascript And Mongodb
Web Application Development With Javascript And Mongodb
 8 Popular React Js Web Application Examples Blog
8 Popular React Js Web Application Examples Blog
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Build A Secure Chat Web App With Javascript And Auth0
Build A Secure Chat Web App With Javascript And Auth0
 Django Amp React Tutorial 1 Full Stack Web App With Python Amp Javascript
Django Amp React Tutorial 1 Full Stack Web App With Python Amp Javascript
Github Isaychris Todo App A Todo Web Application Written
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
转 Creating A Simple Restful Web App With Node Js Express
 Web Application Architecture Components Models And Types
Web Application Architecture Components Models And Types
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
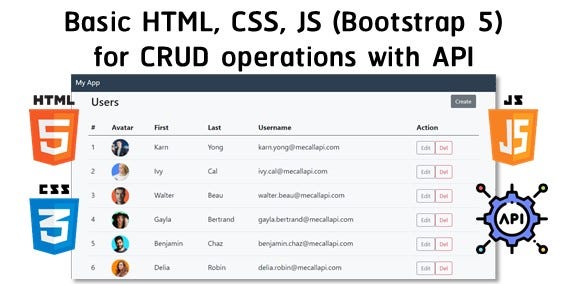
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
 Web Application Development Full Guide In 2021
Web Application Development Full Guide In 2021
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
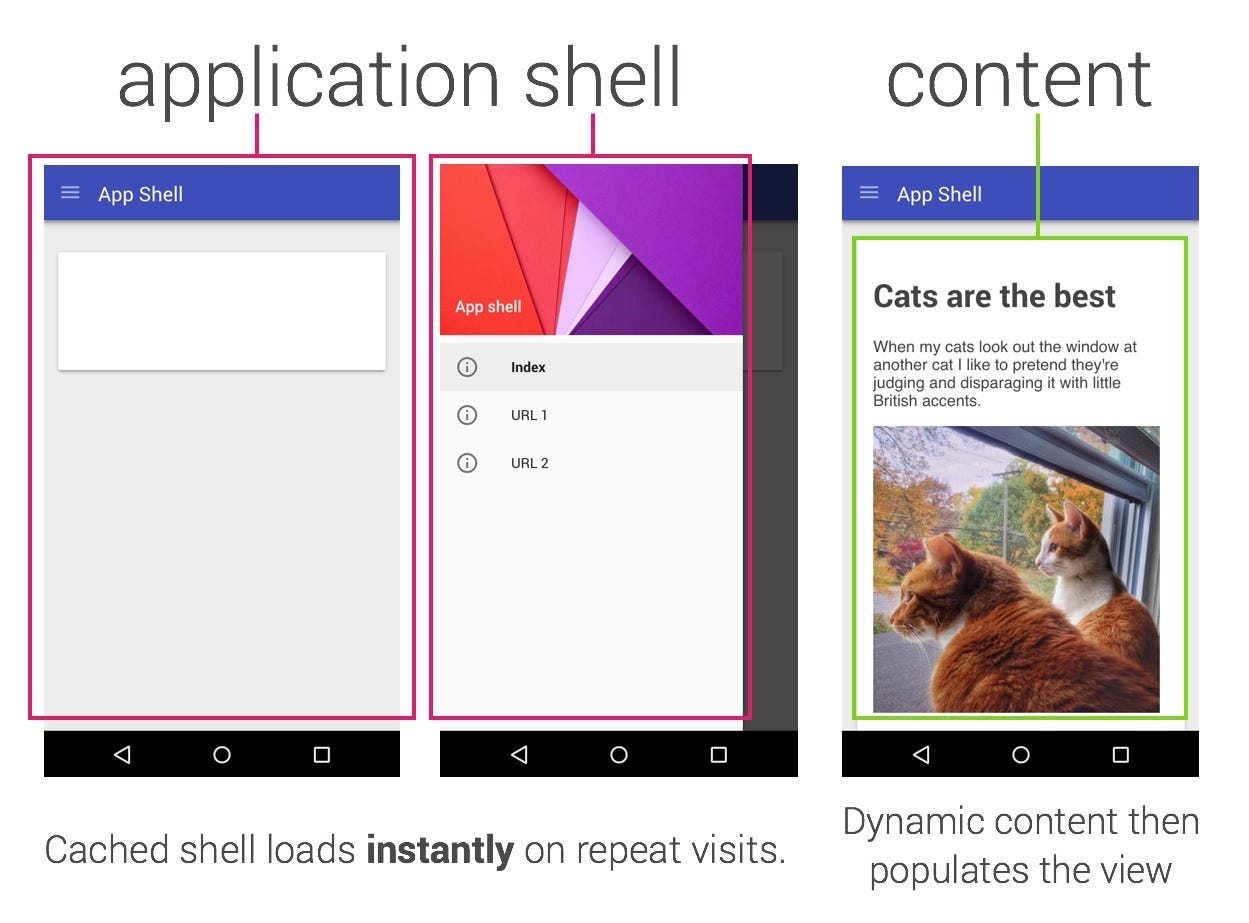
 Instant Loading Web Apps With An Application Shell
Instant Loading Web Apps With An Application Shell
 Javascript Architecture Architecture For Different
Javascript Architecture Architecture For Different
 Web Application Implementation Based On React Js Complete
Web Application Implementation Based On React Js Complete
 Javascript For Modern Web Development Building A Web
Javascript For Modern Web Development Building A Web
 Architecture Of The Ccbuilder 2 0 Web Application The Client
Architecture Of The Ccbuilder 2 0 Web Application The Client
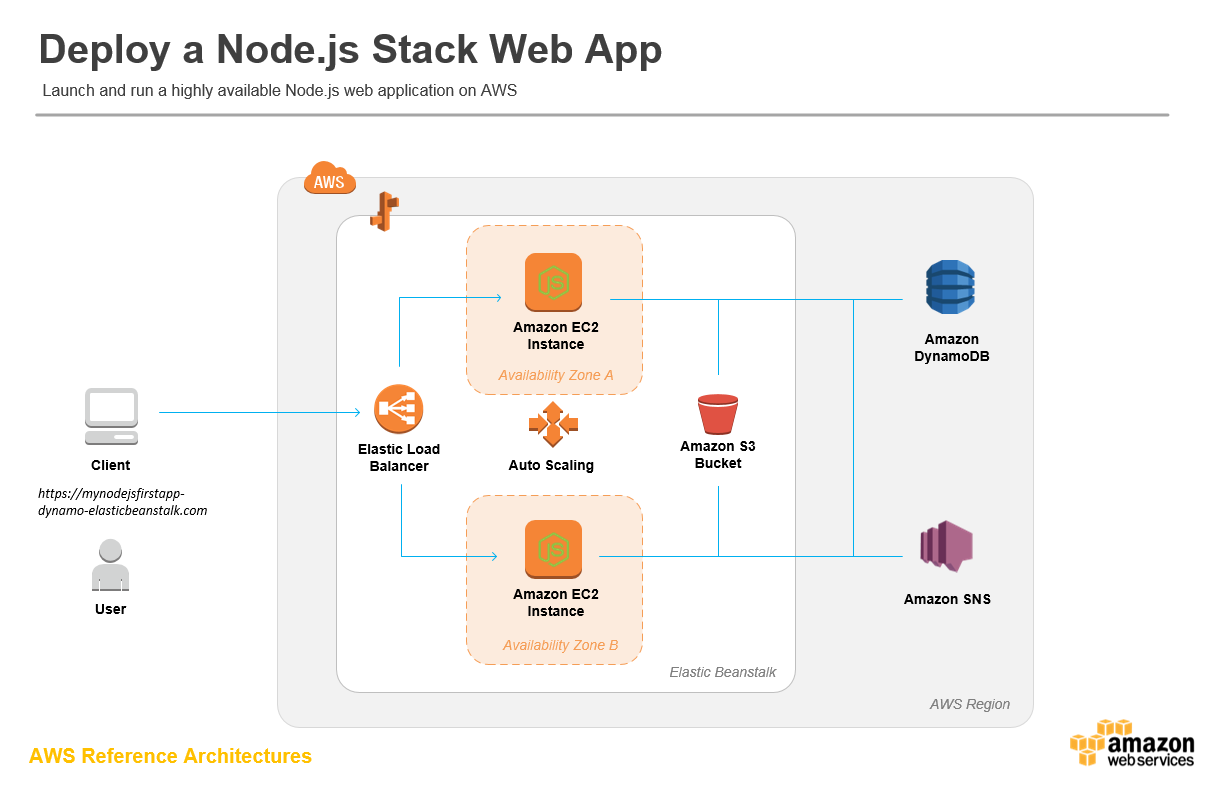
Your First Node Js Web Application In 15 Easy Steps Primary
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Archived Quick Lab Create Highly Scalable Web Application
Archived Quick Lab Create Highly Scalable Web Application
 What Is The Importance Of Web Application Architecture
What Is The Importance Of Web Application Architecture
 Why To Choose Nodejs For Your Next Web Application
Why To Choose Nodejs For Your Next Web Application
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle

0 Response to "34 Web Application In Javascript"
Post a Comment