22 Get Tweets From Twitter Api Javascript
Twitter API v2 sample code . Sample code for early access to the Twitter v2 endpoints. Individual API features have folders where you can find examples of usage in several coding languages (Java, Node.js, Python, R, and Ruby). If you’re integrating your site with Twitter using Twitter for Websites and Web Intents, you can enhance your application using JavaScript. By default, widgets-js will find markup in a page and convert basic, functional mark-up into rich interactive widgets.
 Twitter Sentiment Analysis With Tensorflow Js By Benson
Twitter Sentiment Analysis With Tensorflow Js By Benson
How to get your tweets displaying on your website using JavaScript, without using new Twitter 1.1 API ... Recently I was quite frustrated to find out that the old API on Twitter was depreciated and the overhead in setting up a system to perform OAUTH just to get my already publicly available ...

Get tweets from twitter api javascript. We will look at how to use the Twitter API in conjunction with JavaScript in this blog post. Instead of using any package wrapped around Twitter API, we will use the core Fetch library to get desire data from Twitter. We are not using any module that is wrapped around Twitter API, such as twitter-v2 and twitter-lite. The purpose is to make you ... Twitter REST API allows you to retrieve tweets and related information from Twitter. This tutorial will unleash how to get started with Twitter REST API. We will work with Twitter REST API V1.1. Obtain Keys Using the operators below and the search/tweets API, you can iterate on the result by adding more specificity, or negations to get the desired results. As you get a satisfactory result set, the URL loaded in the browser will contain the proper query syntax that can be reused in the API endpoint.
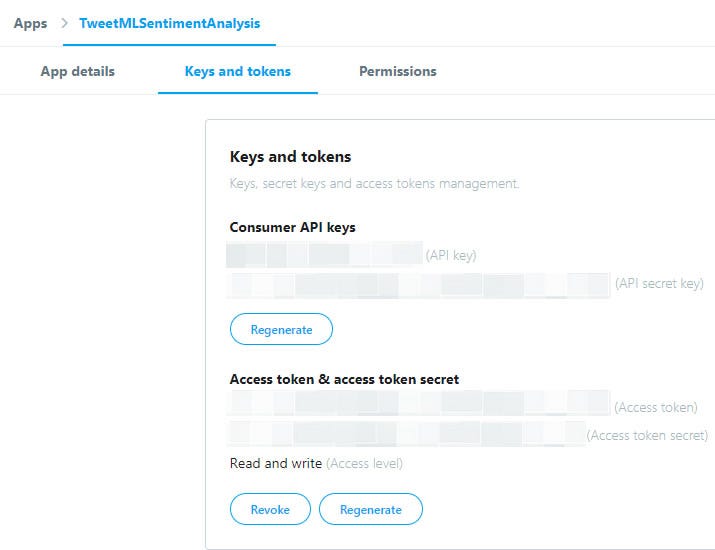
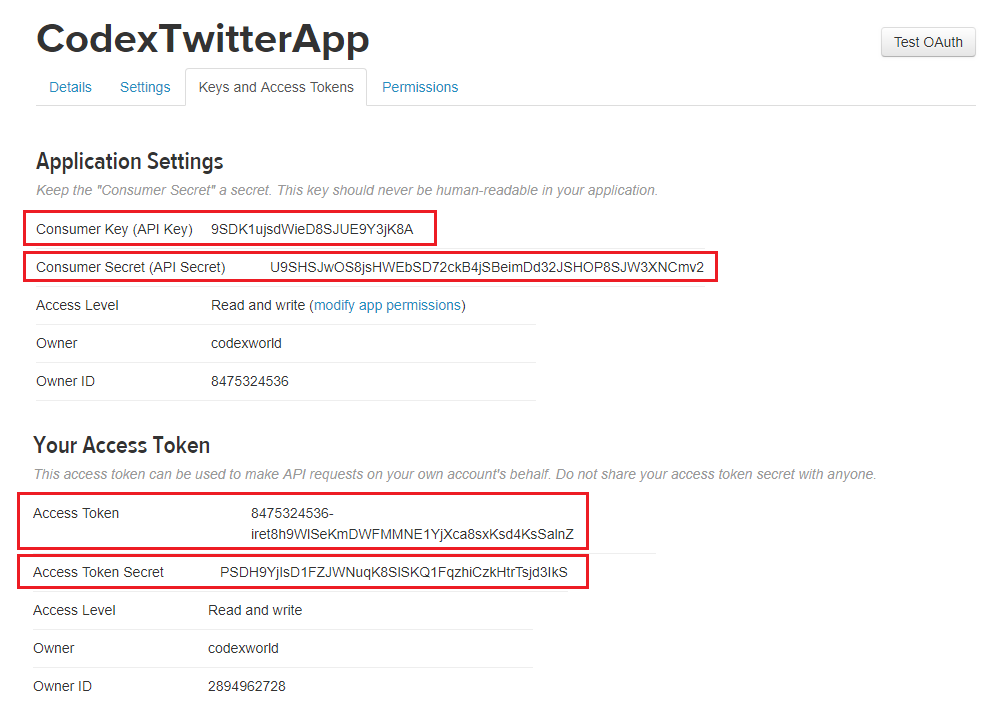
the var count number includes my tweets and my follower's too. It means if I just want to display my three last tweets, and I put var count = 3, I have no insurance that 3 tweets will be displayed. Depends if I have tweets from my followers between my tweets or no… Is there a solution, to be sure, to display always the same tweets numbers ? There is a way to access the API via Javascript Callbacks, but it's very easy to hit rate limits in that case. My suggestion is to create a REST service on a backend somewhere and use your whitelisted server's IP to access the API, making AJAX calls to your server that then get sent to Twitter. Unfortunately Twitter does not make this easy. (yet) To run this example, you will need to add your consumer key and secret to this example. To do so: Navigate to your app dashboard. Select the app you've enabled with the Tweets and users preview, then click Details. Select the Keys and tokens tab. In the Consumer API Keys section, copy the values for API Key into consumer_key and API Secret Key into consumer_secret.
Mar 09, 2014 - Fetch tweets with twitter API Javascript to display on your site. Visit and follow specified steps to get tweets from twitter 6/10/2017 · This version of API supports widgets to keep in our sites, but thats not enough if we want to customize tweets using javascript to fit our sites look and functionality. We want json of the tweets,... Post the Tweets Using the Twitter API Now that we have already seen how to search post and tweets, we will now post a Tweet using the API. We will create a new JS file inside the project and name ...
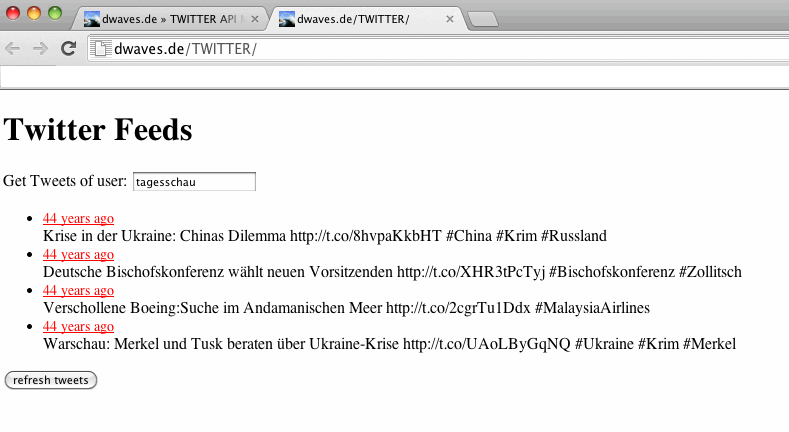
In my last article, I discussed how to display Tweets on your webpage in the easiest way. This article will continue the Twitter series and deal with the situation in which you want to load Tweets of a specific user on the fly or at run time. The focus of this article is to help you when you are planning to implement any or all of the following: The JavaScript file (js/tweets.js) required to request the tweets via ajax (with jQuery, js/jquery-1.11.1.min.js, as a depedency) The PHP file (get_tweets.php) that receives the ajax request & responds with the JSON The PHP file (twitter_proxy.php) that interfaces with Twitter's API The twitter API uses JSON data format for returning and receiving the data. The twitter API is HTTP-based (over SSL) API meaning we can use get method to retrieve data from twitter,post method to send requests to the twitter server and search method to search the twitter posts.
The team at twitter has done a really good job of creating an API that is simple, powerful, and flexible all at the same time. If you just need to read a single timeline (your own or someone else) you can skip all the 3rd party plugins and libraries and just roll your own JavaScript solution. Oct 06, 2017 - Due to change in twitter API, its been hard to get tweets from twitter to your site using javascript. We got new API version 1.1 and the old version 1 is not working any more, so we have to live with… For this tutorial, we will use Twitter Streaming API to download tweets related to 3 keywords: "python", "javascript", and "ruby". Step 1: Getting Twitter API keys. In order to access Twitter Streaming API, we need to get 4 pieces of information from Twitter: API key, API secret, Access token and Access token secret.
Twitter Standard search API. Returns a collection of relevant Tweets matching a specified query. This API has a lot of parameters and options but in this case, I'm only gonna need a few of them: from/to Indicates a tweet is from @user/reply to @user In this Twitter API tutorial, you'll learn how to create a Twitter App, connect to the API, send a tweet and get your tweets... all through the Twitter API a... Build a real-time Tweet streaming app to listen for and display Tweets based on your own topics of interest.
There are limits to the number of Tweets which can be accessed through the API. If the limit of Tweets has occured since the since_id, the since_id will be forced to the oldest ID available. — Twitter API statuses/user_timeline. Related. get-twitter-info — get info about target username; get-twitter-followers — get followers for target ... Please note that the API requires that the request is authenticated (check Authentication & Authorization documentation for more details on this). Also note that the search results at twitter may return historical results, while the Search API usually only serves Tweets from the past week. In this video tutorial, I'll show you how to work with the twitter API version 1.1. We'll create a php script that duplicates the functionality from the old ...
Mar 07, 2012 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Today, I wanted to use the Public Twitter Search API and grab the latest 5 tweets tagged “jquery4u”. Twitter provide a bunch of useful REST API Resources which you can make use of without a Twitter account ... Let's pick a recent Tweet with ID 1234903157580296192, for example. The long way to do this would be to use the official Twitter API, and pull back the Tweet object and associated user information. Then, we'd pick out the screen name of the user that posted the Tweet from the JSON response, and do something like this, in pseudo-code: URL ... Consuming the Free Twitter Search API Below is a GIST of a working example calling the standard search API written in JavaScript. When you run it yourself, you will need to update the "...
Jan 30, 2019 - Tweets by location Hi, In this tutorial, we are going to create an application that filt... This jQuery Twitter feed guide is designed to help anyone wanting to build a custom twitter feed to get the latest tweets from a user timeline. It uses the new API 1.1 authentication required by Twitter for all Twitter feed requests. This means that in a 24-hour period, ... this new app-level rate limit. The existing default user-auth and app-auth rate limits remain the same. A timeline is simply a list, or an aggregated stream of Tweets. The Twitter API has several endpoints that return a timeline of Tweet ...
Nov 19, 2019 - I am not getting anything back from twitter, I am supposed to get tweets back from twitter through this script tag that I included: <script src="twitter /statuses/user_timeline/…> ... Maybe I am using the wrong api in my script tags. tweets = { loaddata: function() { $.ajax({ url: 'https://api.twitter /1.1/statuses/user_timeline.json', type: 'GET', dataType: 'json', data: { screen_name: 'techybox', include_rts: false, count: 5, include_entities: true }, success: function(data, text) { var html = '<li class="tweet">TWEET</li>'; $('#timeline').append(html.replace('TWEET', tweets(data.text))); } }); }; } $(document).ready(function() { tweets… Once you authenticate with the API and pull in the first tweets (for example using the twitter module on npm) you will notice tweets contain ids as numbers and "id_str" which is the same id just as string:
14/8/2020 · Firstly, I'm trying to get the first 3200 tweets from a user. var Twitter = require('twitter'); require('dotenv/config'); const apikey = process.env.apikey const apiSecretKey = process.env.apikeysecret const accessToken = process.env.accesstoken const accessTokenSecret = process.env.accesstokensecret var client = new Twitter({ consumer_key: apikey, consumer_secret: … user = api.get_user (screen_name = 'theresa_may') print (user.id) This block, which queries the REST API for the user_id of Theresa May's official Twitter acount, returns: 747807250819981312, which is the id associated which such account. It is important here to see that the screen_name does not include the @. Jul 08, 2020 - This is the second part of a series of articles that I wrote with the aim of having a system that notifies tweets of my interest, and through an app I can retweet them to my liking. To see the…
This block allows you to search for tweets. This Twitter API Endpoint will allow you to search for a specific query and return statuses that match your search. Use this endpoint to get tweets from the API. 4. tweet. This block allows you to tweet whatever status you like. That can also get a list of tweets where the user is mentioned; And I can do other few things! So without further ado, let's dive straight in. Steps To Connect Twitter API With Angular. Step 1: Install the Required Files. Before you start building an application that connects with the Twitter API using Angular, make sure that you have enough ... Mar 20, 2017 - I read through this page ...reference/get/search/tweets and I can see that there is no parameter user or something similar. ... When you want the most popular tweets of a specific user using a hashtag: You want: popular Tweets from @Cmdr_Hadfield mentioning the hashtag #nasa Your search URL is: https://api.twitter /1.1/s...
Login to your Twitter developer account. Click the Keys and tokens tab and generate a new API secret key. Copy or take note of the consumer API and secret keys. Authorise your Twitter app and account by running this command in your terminal (replacing <key> and <secret> with your unique keys): 6. Twurl returns a URL. Taggbox provides Twitter Streaming API to fetch the live tweets from Twitter. You can get the all live tweets from Twitter with the help of Taggbox API and embed them on your website. Taggbox is a useful content marketing tool for events and website. By the help of While elevated levels of access ... premium or enterprise APIs. You can see an overview of our search offerings on our search overview page, and see what's new with v2 by visiting the search comparison guide. ... Returns a collection of relevant Tweets matching a specified ...
Step 4: Explore the API results. Using the Twitter API from JavaScript. Step 1: Open the Code Snippets tab and select JavaScript. Step 2: Select the fetch JavaScript code snippet. Step 3: Paste this into your DevTools console. Step 4: Explore the API results. Example: Building a Social Profiling app in React with Twitter API. While elevated levels of access ... premium or enterprise APIs. You can see an overview of our search offerings on our search overview page, and see what's new with v2 by visiting the search comparison guide. ... Returns a collection of relevant Tweets matching a specified ... type TweetData struct { Tweet string LikeCount int RetweetCount int } When we use the client to search tweets we get a twitter.Search object back which has an array of tweets and metadata. To grab out the values we want to keep we will loop over the array of tweets creating a struct to hold the data.
 How To Integrate Twitter On Your Webpage Twitter Api
How To Integrate Twitter On Your Webpage Twitter Api
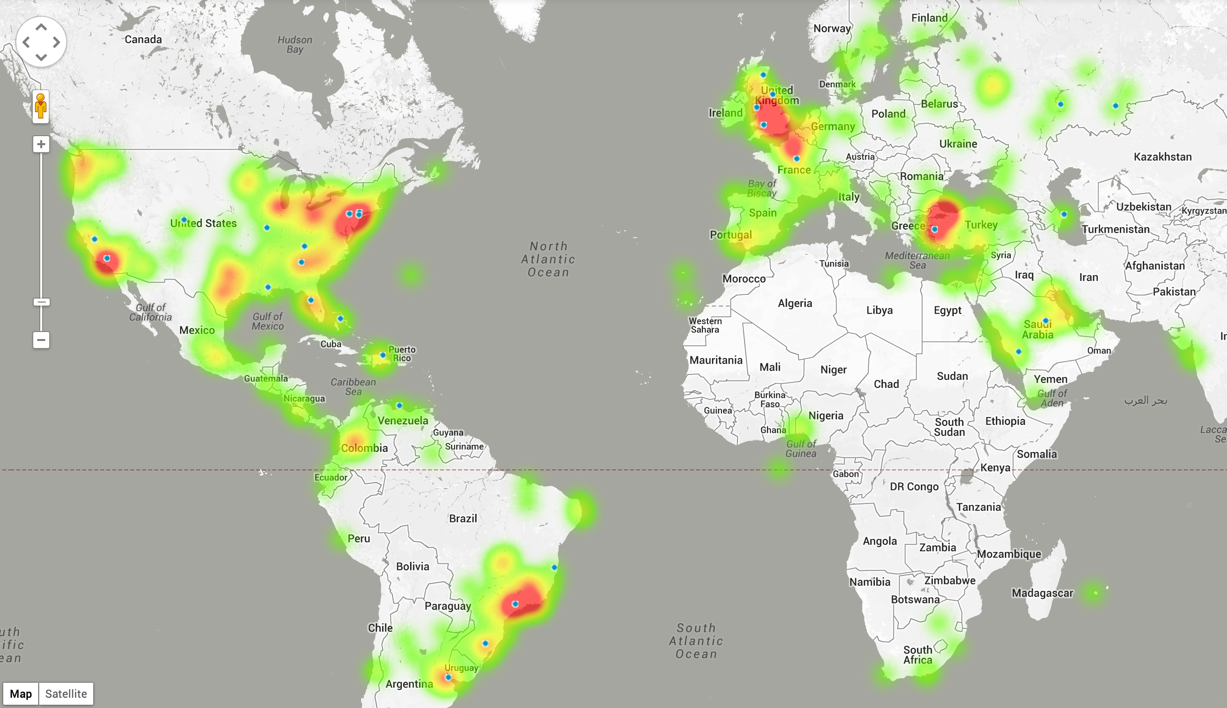
 Using The Twitter Stream Api To Visualize Tweets On Google Maps
Using The Twitter Stream Api To Visualize Tweets On Google Maps
 How To Scrape Twitter Apify Blog
How To Scrape Twitter Apify Blog
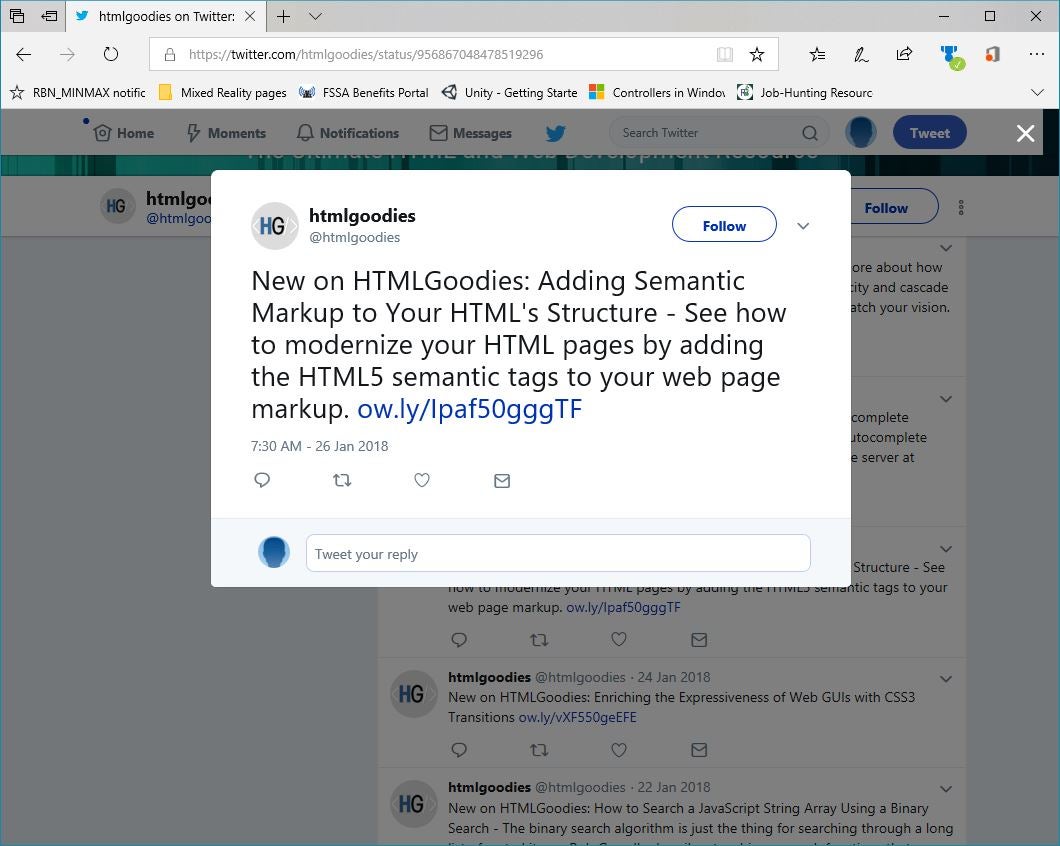
 Embedding Tweets And Twitter Timelines On Your Web Pages
Embedding Tweets And Twitter Timelines On Your Web Pages
 A Beginner S Guide To The Twitter Api By James Scott Itnext
A Beginner S Guide To The Twitter Api By James Scott Itnext
 Twitter Api Application Only Authentication With Tweetsharp
Twitter Api Application Only Authentication With Tweetsharp
 Create Custom Twitter Feed Widget Using Php Codexworld
Create Custom Twitter Feed Widget Using Php Codexworld
 Launch School Working With Web Apis
Launch School Working With Web Apis
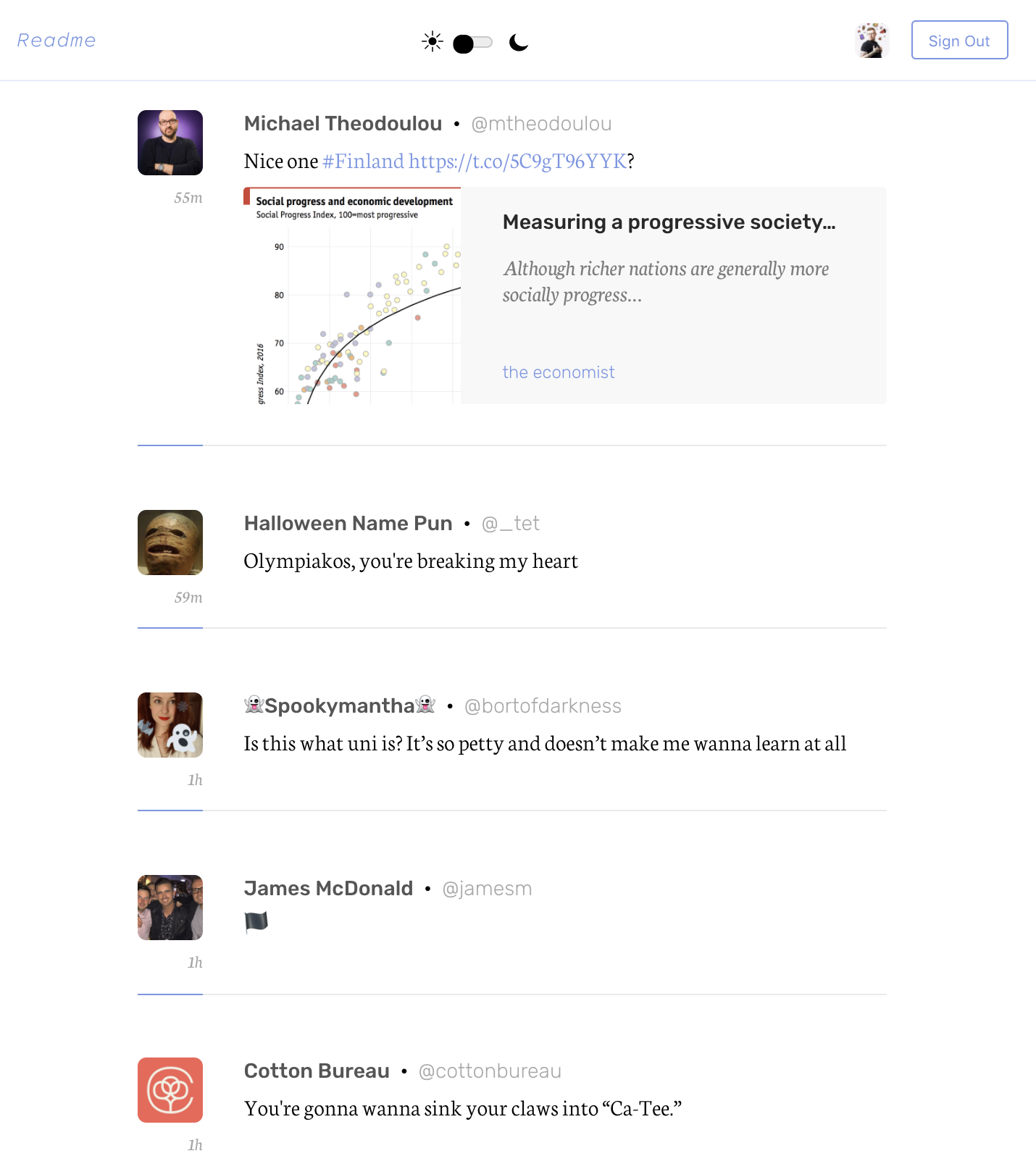
 Building A Twitter Reader With A Serverless Api By Ben
Building A Twitter Reader With A Serverless Api By Ben
 How To Get Tweets Using Ids With Tweepy Twitter Api And Python
How To Get Tweets Using Ids With Tweepy Twitter Api And Python
 How To Embed Twitter Api Feed Posts Hashtags Media Images On
How To Embed Twitter Api Feed Posts Hashtags Media Images On
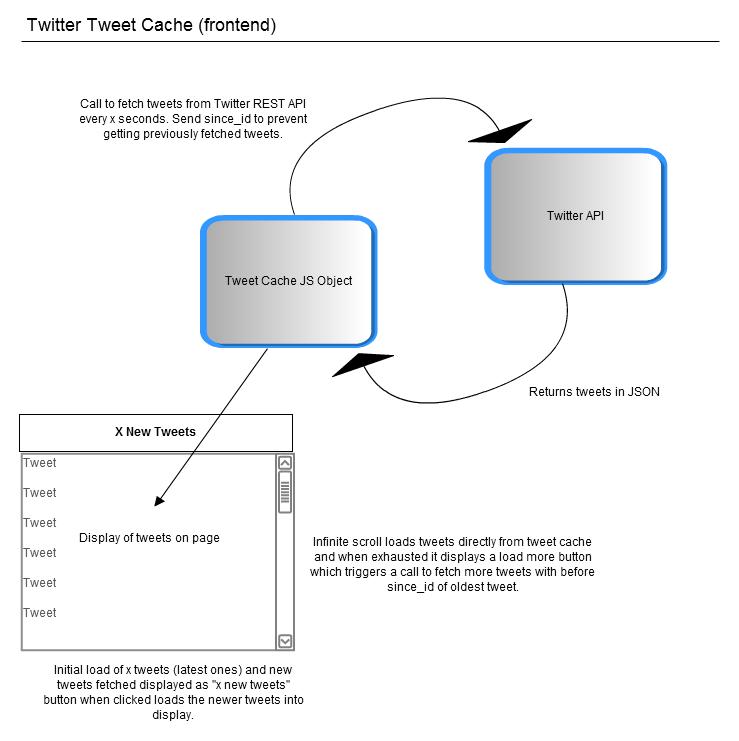
 Twitter Tweet Cache Idea Frontend Sitepoint
Twitter Tweet Cache Idea Frontend Sitepoint
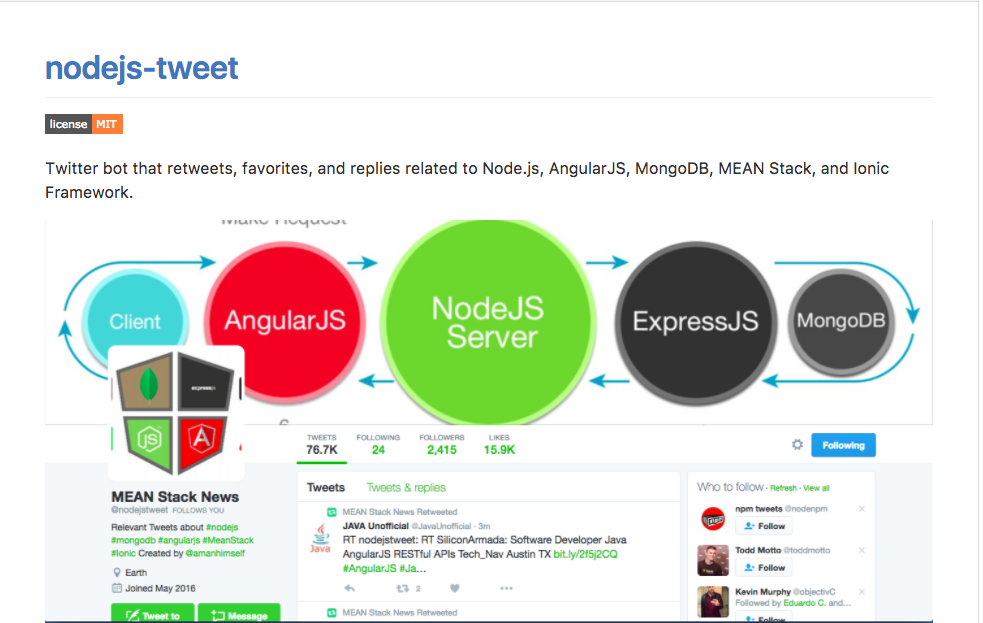
 Create A Simple Twitter Bot With Node Js Hacker Noon
Create A Simple Twitter Bot With Node Js Hacker Noon
 Track Your Favorite Hashtags Tweets In Real Time Using
Track Your Favorite Hashtags Tweets In Real Time Using
 Python Tweepy Getting The Date And Time When A Tweet Was
Python Tweepy Getting The Date And Time When A Tweet Was
 Access Json Objects In Javascript Twitter Api Stack Overflow
Access Json Objects In Javascript Twitter Api Stack Overflow
Step By Step Guide To Connect Twitter Api With Angular
 Twitter Post Fetcher Cube Demo
Twitter Post Fetcher Cube Demo
 Build A Twitter Bot With Node Js Part 2 Deploy To Server And
Build A Twitter Bot With Node Js Part 2 Deploy To Server And
 Twitter Api Authorization Postman News Postman
Twitter Api Authorization Postman News Postman

0 Response to "22 Get Tweets From Twitter Api Javascript"
Post a Comment