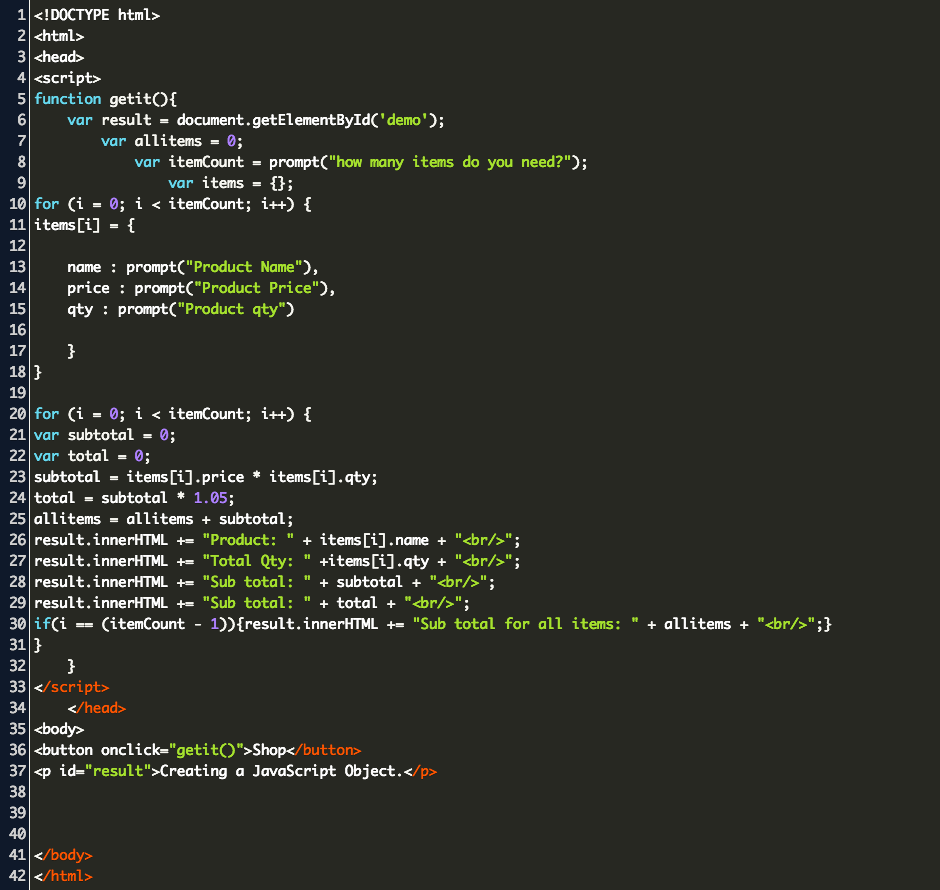
34 How To Make A Todo List In Javascript
Attempting my first Javascript project, playing around with DOM to make a To-Do List. After adding an item, how do i get the 'Remove' button to function and remove the item + the remove button. Furthermore, after a new entry is made, the list item still stays in the input field after being added. How can it be made to be blank after each list item. Yet Another JavaScript todo list Tutorial. August 16, 2017 | 🏷️ . So to refresh my JavaScript skills I decided to building a todo list that will storage your todo list in your browsers local storage and will allow you to delete and edit your list also. Creating the html page Firstly we are going to create the html page for this tutoial.
 A Detailed Guide To Create A Simple Todo List With Plain
A Detailed Guide To Create A Simple Todo List With Plain
Todo List App in JavaScript [Source Codes] To create this program [Todo List App]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files.

How to make a todo list in javascript. 6/7/2020 · // function to add todo function addTodo (item) {// if item is not empty if (item !== '') {// make a todo object, which has id, name, and completed properties const todo = {id: Date. now (), name: item, completed: false}; // then add it to todos array todos. push (todo); renderTodos (todos); // then renders them between <ul> // finally clear the input box value todoInput. value = '';}} Grab the value which is contained in the input field. Assuming that the input field isn't empty, we'll create a new object literal which will represent the task. Each task will have a unique id, a name, and be active (not completed) by default. Add this task to the tasks array. Store the array in local storage. In this tutorial, we will be building a To-Do List app using pure JavaScript. If you are a beginner and tired of studying from boring theoretical tutorials then you are in a right place because here we will practically build this To-Do app from scratch.
First up, we will create a directory on our machine to hold some JavaScript files. C:>mkdir node. Now, we will open that folder using Visual Studio Code, a fantastic and powerful code editor that also happens to be free! Once open, go ahead and create a new file of app.js like so. 18/3/2019 · To achieve this, add a new renderTodo () function above addTodo (): function renderTodo(todo) { // Select the first element with a class of `js-todo-list` const list = document.querySelector('.js-todo-list'); // Use the ternary operator to check if `todo.checked` is true // if so, assign 'done' to `isChecked`. 4. For the sake of training my vanilla JS skills I've decided to make a simple ToDo list with the following features: Tasks can be added with a priority (higher the number - higher on the list) Counter tells how many tasks are left to be completed. The "delete" button deletes the according task whether it's completed or not (and lowers the ...
JavaScript Tutorials | Coding a Todo List in HTML & CSS & JavaScript (Using ES6)In this video, I will show how to code a Todo List using HTML & CSS & JavaScr... // Create a "close" button and append it to each list item var myNodelist = document.getElementsByTagName("LI"); var i; for (i = 0; i < myNodelist.length; i++) { var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); myNodelist[i].appendChild(span);} 1 day ago · Once you are done editing the text, you click on the saveTaskButton. On clicking the button, you retrieve the id of the text using the saveInd input. After retrieving the id, you can update the todoArray at that index and push the changes to the localStorage. Finally, we called the …
29/1/2021 · Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules. We can add more tasks any time and delete a task which is completed. JavaScript. Project: Todo List. Introduction. At this point you've already had a fair amount of practice using the various techniques we've shown you. But we've been throwing a lot of information your way, so before we move on we're going to take a minute to slow down and work on one more great portfolio project. After retrieving the current list of TODO items, we use the splice method to remove a specific element from the JavaScript array, and then we store the new list back the database. Then, just as in the add function we call the show function to update the list in the browser as well and we return false; to stop the propagation of the 'click' event.
todo.load () Load and JSON decode localStorage.list into todo.data. todo.list () Draw the HTML to-do list with todo.data. todo.add () Add a new item into todo.data, which is just a simple array push. todo.del () Delete all - Simply sets todo.data as an empty array. Delete completed tasks - Keeps only the not-completed tasks. Create ToDo List Using JavaScript [Source Codes] To create this ToDo List. First, you need to create Three files, HTML File, CSS File and JS File. After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement. Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. So today I came with another blog where I create Todo App and the lists or tasks that you add won't be removed ...
Now we will write the code to delete the items in the list, in order to delete the task we will click on the CheckBox, so when we click on the CheckBox and then click on the Delete List Button the task will be deleted. For this, we will write the code in the Delete List Button: The starter code will contain three files: index.html, scripts.js, and styles.css. Open the index.html file in a web browser to see the basic design of the ToDo List app, as shown in the preceding screenshot. The JavaScript file will be empty, in which we are going to write scripts to create the application. JavaScript Project on To-do List The project is a single webpage containing different list items and a text area to add custom tasks. The "Add" button lets the user add an object to the list. We have the facility to check the items from the list or remove them if we want.
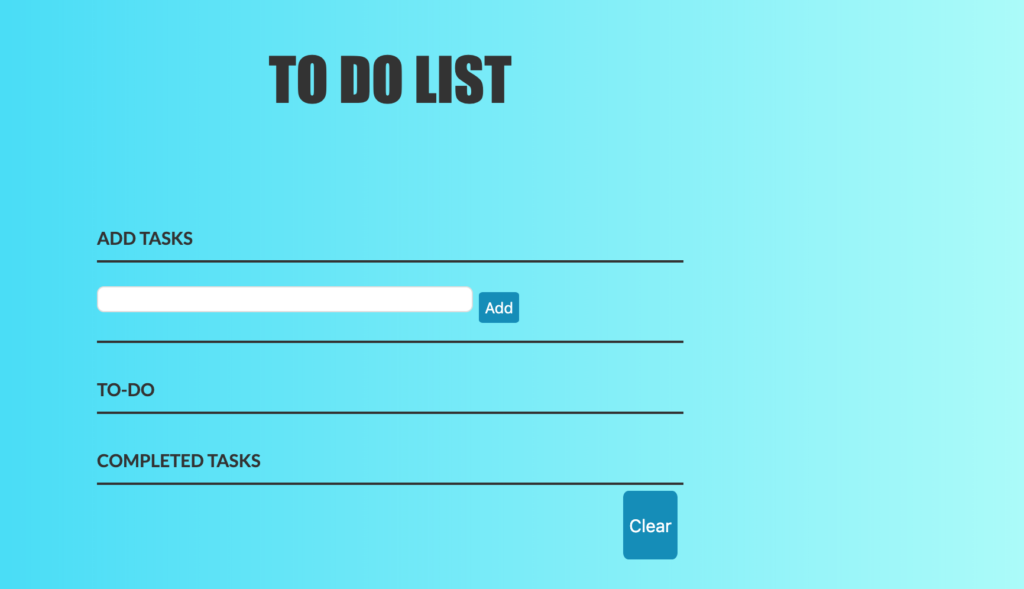
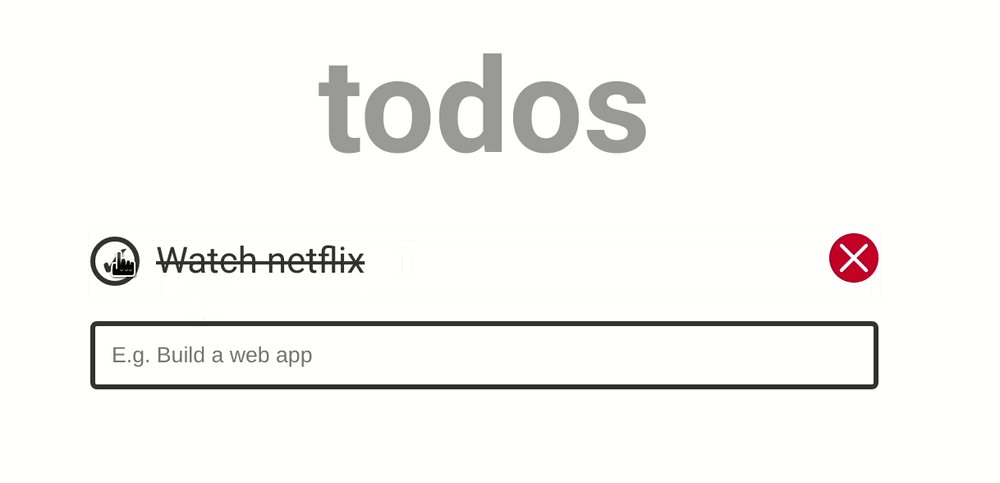
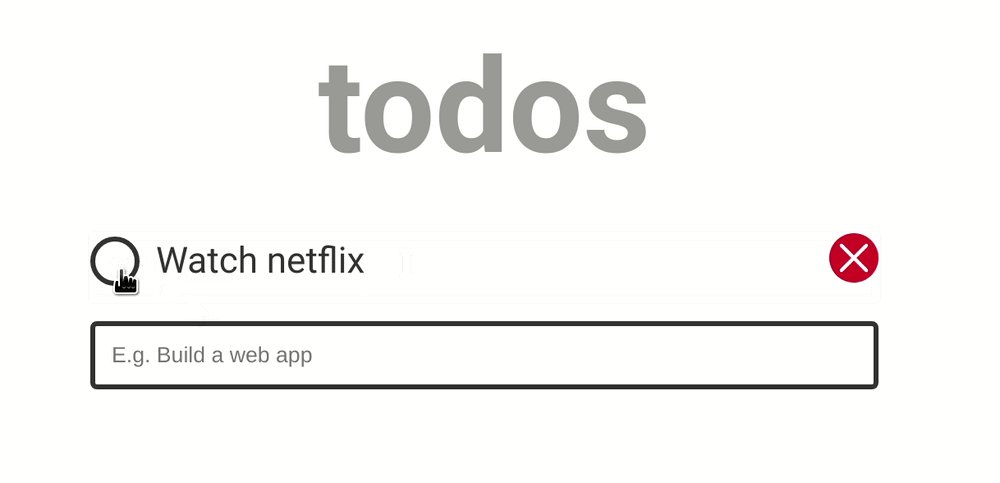
A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. 🌱 - GitHub - dwyl/javascript-todo-list-tutorial: A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. This javascript todo list uses event propagation to access individual todos, this javascript todo list uses multiples pages and creates individual ids for each todo, and this JavaScript todo list uses a Full-Stack solution, using NodeJS and ExpressJS. So, my biggest struggle was trying to determine the "best" solution. To make our to-do list usable, we need to write JavaScript. As we can see in the image above, we need to add a new task, make it available to the to-do section, move it to the completed-tasks section if it marked as complete, then delete all the visual display items from the to-do and the complete tasks after the clear button is clicked.
4/6/2018 · Writing JavaScript for the todo list. Now that we have a nice looking todo list it’s time to make it work. First we will wrap everything in an EventListener to wait for our document to load before running the code: document.addEventListener('DOMContentLoaded', => { // our code will go inside here }) Define variables First we assign the <ul> element to a the "listSection" which we will use as the parameter in the instance we will create. Right after we create our instance "myTodoList" from the "Todo_Class" and... I'm rather new to javascript and working through javascript & jquery book. To test myself I am trying to build a todo list javascript. With the help of the book I've been able to build of the r...
In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example. JavaScript localStorage Object Methods and Syntax The localStorage is retained indefinitely.
 What I Learnt From Building Ugly Todo Lists In Javascript And
What I Learnt From Building Ugly Todo Lists In Javascript And
 To Do List Templates Download Task List Pdf
To Do List Templates Download Task List Pdf
 Make A Todo List Web App In Ruby Mac Setup Instructions On
Make A Todo List Web App In Ruby Mac Setup Instructions On
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Salesforce Lwc Tutorial Part 1 Todo App Project Designing
Salesforce Lwc Tutorial Part 1 Todo App Project Designing
 How To Make A Grocery List In Javascript Code Example
How To Make A Grocery List In Javascript Code Example
 A Simple To Do List In Javascript
A Simple To Do List In Javascript
 Todo List App Javascript By Example
Todo List App Javascript By Example
 Build A Simple Todo App Using React Towards Data Science
Build A Simple Todo App Using React Towards Data Science
 A Detailed Guide To Create A Simple Todo List With Plain
A Detailed Guide To Create A Simple Todo List With Plain
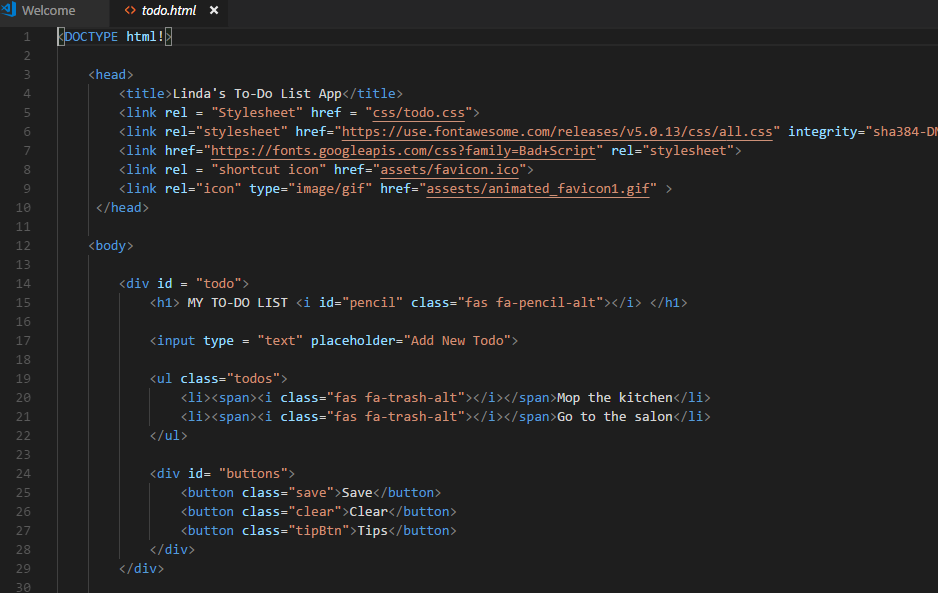
 Building A To Do List App With Vanilla Javascript By Linda
Building A To Do List App With Vanilla Javascript By Linda
 Todo App Using Express Js And Mongodb Techelper
Todo App Using Express Js And Mongodb Techelper
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
 Todo List App Javascript By Example
Todo List App Javascript By Example
 Make A To Do List Website Using Html Javascript Css
Make A To Do List Website Using Html Javascript Css
 Tutorial Create A To Do List With Javascript Inspiredwebdev
Tutorial Create A To Do List With Javascript Inspiredwebdev
 Laravel 7 Tutorial For Beginners Todo List Mini Project 12
Laravel 7 Tutorial For Beginners Todo List Mini Project 12
 To Do List In Javascript With Source Code Source Code
To Do List In Javascript With Source Code Source Code
 Building A To Do List App With Vanilla Javascript By Linda
Building A To Do List App With Vanilla Javascript By Linda
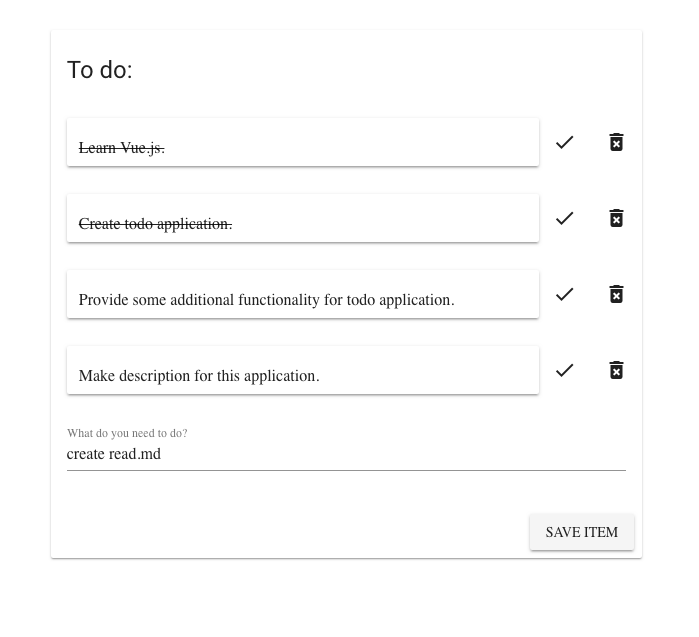
 Vue Js Todo Component Css Codelab
Vue Js Todo Component Css Codelab
 How To Create Todo App Using Html Css Js And Bootstrap
How To Create Todo App Using Html Css Js And Bootstrap
 A Simple Todo List Vue Application
A Simple Todo List Vue Application
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Github Dwyl Javascript Todo List Tutorial A Step By
Github Dwyl Javascript Todo List Tutorial A Step By
 How To Code A Todo List Using Html Amp Css Amp Javascript
How To Code A Todo List Using Html Amp Css Amp Javascript
 Simple Todo List In Javascript With Source Code Source Code
Simple Todo List In Javascript With Source Code Source Code
 Can You Make A Basic Web App Without Googling I Can T
Can You Make A Basic Web App Without Googling I Can T
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 How To Create Todo App Using Html Css Js And Bootstrap
How To Create Todo App Using Html Css Js And Bootstrap
 Typescript With React Hooks I Created A Youtube Video Series
Typescript With React Hooks I Created A Youtube Video Series
 How To Make To Do List App Using Html Css And Javascript
How To Make To Do List App Using Html Css And Javascript

0 Response to "34 How To Make A Todo List In Javascript"
Post a Comment