26 Lazy Load Javascript Wordpress
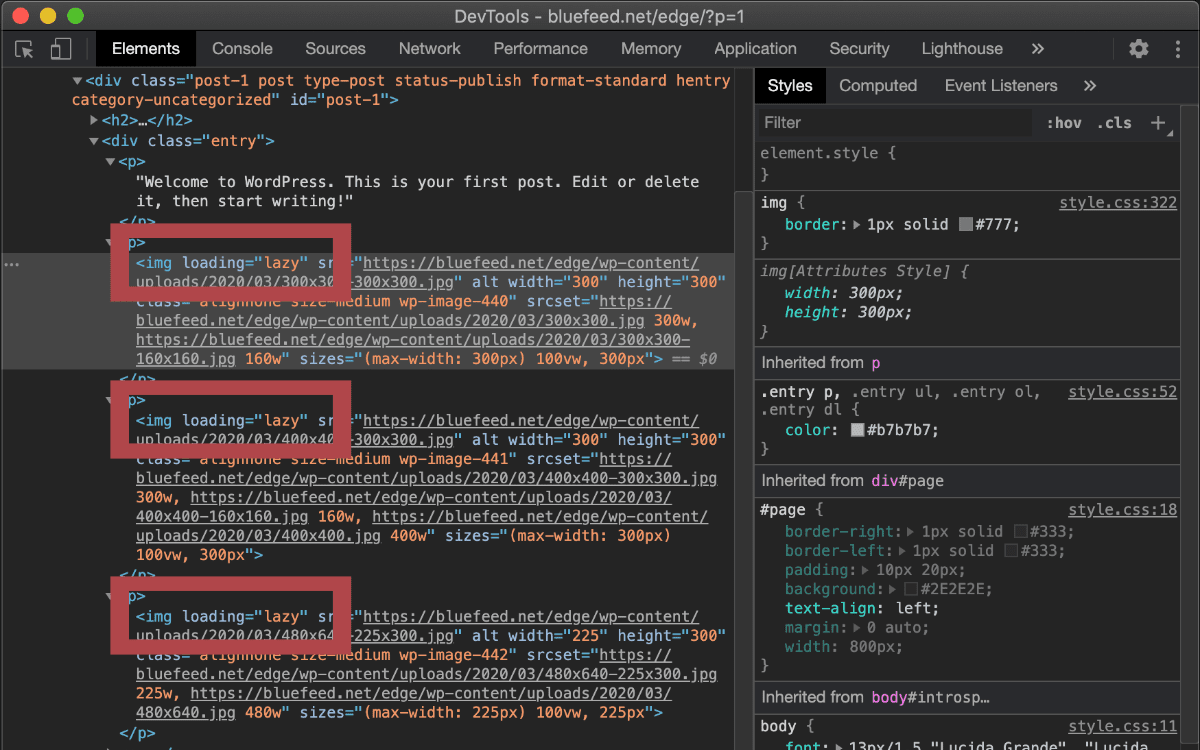
Forcing JS to load early can result in render-blocking elements that may slow down your page speed. ... If you're looking for a solution that offers more control over lazy-loading, check out our guide on lazy-loading images and videos in WordPress. Extra Optimizations in Autoptimize. In WordPress 5.5, images will be lazy-loaded by default, using the native HTML loading attribute which became a web standard earlier in 2020.This will drastically save bandwidth on both servers as well as user agents across sites where images further down the page used to be loaded right away, even in the case the user might never scroll towards them.
 10 Best Free Lazy Loading Plugins To Speed Up Your Wordpress
10 Best Free Lazy Loading Plugins To Speed Up Your Wordpress
This plugin helps you to optimize everything like image tags, video, audio, iframes as well as stylesheets, and JavaScript. This plugin incorporates tips used a lot by experienced web experts, as well as making the most of the latest web technologies in lazy-loading resources on the page.

Lazy load javascript wordpress. 2/1/2018 · The runner-up to the throne of best lazy load WordPress plugins is BJ Lazy Load. It boasts more than 60,000 installs and similarly good ratings. The plugin replaces all images and iframes (including YouTube and Vimeo videos) in your content with a placeholder until viewed. Install, activate and you are good to go. Lazy Load by WP Rocket Nov 12, 2020 - Whilst this is technically correct, ... a JavaScript library, which your site will be dependant on. Native lazy loading is more simple and straightforward and doesn’t require much extra code. Our image optimization plugin, Smush, actually offers its own version of native lazy loading. It works on the same basis as WordPress’ but supports ... WordPress Lazy Load. As with so many other website performance problems, when it comes to WordPress lazy load, there's a plugin for you can use to fix the problem. Actually, there are many free plugins available in the WordPress plugin directory that can be used to lazy load images and videos. After considering a few dozen plugins and putting ...
Why Lazy Load Google Adsense. Lazy loading is a popular web-design pattern. It essentially loads an object (the ad in this case) when the user gets to it by scrolling the page. So your page will stop loading after important and above the fold elements are finished. If the user wants to navigate more, new objects will load in real-time. Loading the Jquery.js file isn't optimal for page speed since Javascript libraries can slow your website down. WordPress plugins. When you use WordPress as a CMS for your website it is not recommended using a plugin for the simple reason that all the good lazy load plugins for WordPress use the Jquery library to function. Jun 26, 2020 - With the above considerations out of the way, let’s now look at how we can actually implement lazy loading on a WordPress site. ... Let us first look at how to do this without using any plugins. This option is recommended for those of you who are comfortable with JavaScript.
a3 Lazy Load. a3 Lazy Load is a flexible WordPress plugin to help speed up your sites page load speed. No matter if you have 10 or 1,000 images to display, this plugin only loads images that are visible in the visitor's browser. The remaining images load as the visitor scrolls down, which means better performance and faster loading time. If for some reason you need to disable lazy loading in WordPress 5.5 or later, insert the following code snippet into your functions.php file of the theme you're using. add_filter( 'wp_lazy_loading_enabled', '__return_false' ); It's probably a good idea to use a child theme when making these kinds of edits in code. 21/2/2020 · Lazy loading can be applied to many of them by using different WordPress lazy load plugins: For default WordPress comments, you can use Lazy Load for Comments; For Disqus comments, you can use Disqus Conditional Load; For Facebook comments, you can use Lazy Facebook Comments; More Lazy Load Plugins for WordPress; Besides a3 Lazy Load, there are a number of useful plugins which can consider: a3 Lazy Load; …
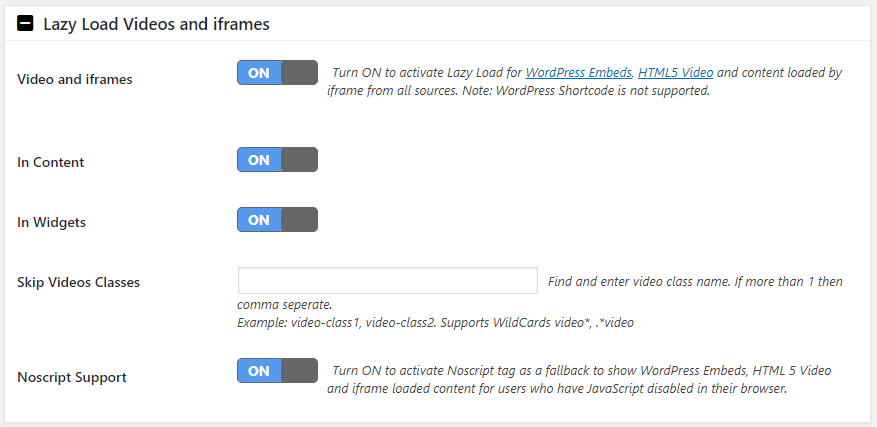
WP Rocket lazy load those small images on my side bar while Autoptimize didn't. For example, tested on gtmetrix showed 13 requests for AO and 9 requests for WP Rocket. And those are 3 out 4 images on my side bar and 1 first image in my content. Total of 4 image requests. Maybe AO and Lazy load by WP Rocket calculated above the fold ... Lazy Load displays images and/or iframes on a page only when they are visible to the user. This reduces the number of HTTP requests mechanism and improves the loading time. You can lazy load thumbnails, all images in a post content or in a widget text, avatars, smilies and iframes. With WordPress enabling native lazy-loading by default, it would significantly impact performance and user experience for millions of sites, without requiring any technical knowledge or even awareness of lazy-loading as a concept. Adopting the new loading attribute is a great chance for WordPress to lead the way for a faster web overall.
WordPress Development Company use Lazy Load work by two plugins which are delivering the speedy web page comparing to other plugins. The two plugins are a3 Lazy Load and Lazy Load. a3 Lazy Load. One of the popular Lazy Load options which is active on many websites and have a rating 4.7 and many reviews. Jun 19, 2017 - This website is for sale! dreamingaces.de is your first and best source for all of the information you’re looking for. From general topics to more of what you would expect to find here, dreamingaces.de has it all. We hope you find what you are searching for! Lazy Loading Wistia Videos with Javascript Al-Mamun Talukder Coding , HTML , Javascript , WordPress 1 I have been looking for a way of lazy loading Wistia videos with Javascript for a while now, as the mobile page speed test showed very low scores for using directly embedded video.
Download the minified version of the jQuery lazy load plugin and add it to a folder labeled "js" in your child theme's folder. Next, create a folder called "img" and add the below gif file to it. This will be used as our placeholder images for images that are lazy loaded. Now we can actually start adding some code. Oct 10, 2018 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! This article on lazy loading for WordPress was originally published by Torque Magazine, and is reproduced here with permission. Standalone LazyLoad plugin for WordPress (based on WP Rocket) - GitHub - wp-media/rocket-lazy-load: Standalone LazyLoad plugin for WordPress (based on WP Rocket)
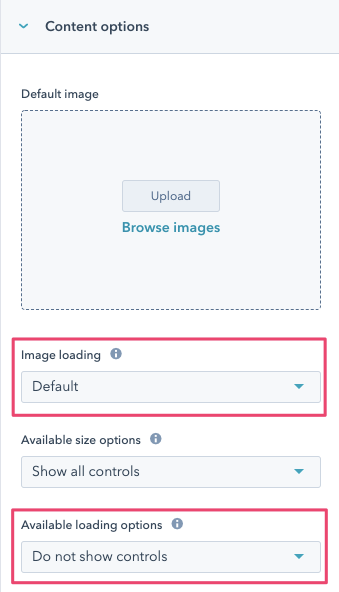
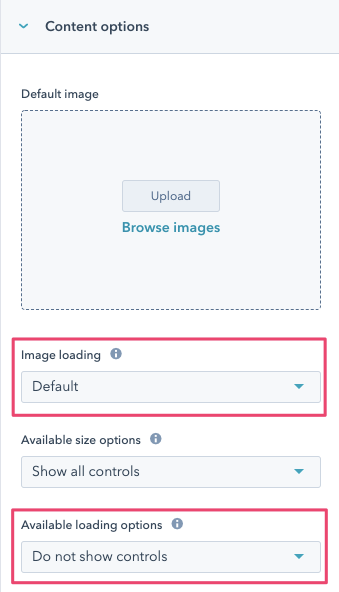
How to enable lazy load in WordPress. To enable lazy load in WordPress, go to the "Perfmatters" settings in your WordPress admin dashboard. Under the "Options" tab click on the "Lazy Loading" sub-navigation menu. Perfmatters lazy loading menu. There are four different options you have when it comes to lazy loading. How to Lazy Load Videos on WordPress. If you want to lazy load videos on your WordPress site, you can use a plugin such as Velocity or Lazy Load for Videos. Be aware that these plugins can only lazy load videos hosted on YouTube and Vimeo. If you want to lazy load MP4 videos, you can lazy load using the "preload" and "poster" attributes. 1. WP Rocket. WP Rocket is my #1 choice for lazy loading and was the #1 cache plugin in Facebook polls.. Since it already has lazy loading built-in, this means you don't have to install an extra plugin. That is the entire benefit of WP Rocket; it comes with more features than nearly any other cache plugin (resulting in better load times and GTmetrix scores), yet less plugins on your site.
So I'm trying to figure out a way to automatically lazy load all images in a blogpost on a Wordpress site for a client. As a developer, I'd rather not use a WP plugin (like BJ Lazy Load or A3 Lazy Load), preferring instead to use a JS plugin (JQuery Lazy by eisbhr) to give me more control.So far, all the SO solutions I've found haven't worked. I want to use the Lazy Load feature on EWWW, but it messes up the images in a js slider we have on the home page. During the transition from one image to the next, if the image height is different, it gets stretched when Lazy Load is on. Without it, it works as intended, as the extra height is simply hidden, and the slider stays the same size. It takes less than a minute to enable. Here's how to do it: Log in to your site and go to Settings > WP Rocket. Under the "Media" tab, in the LazyLoad section at the top of the page, click "Enable for images". Click "Save Changes". Check "Enable for images" to enable lazy loading with WP Rocket. That's all you need to do.
Lazy load images on your WordPress site to improve page load times and server bandwidth. - GitHub - Automattic/lazy-load: Lazy load images on your WordPress site to improve page load times and ser... How to Lazy Load Images in WordPress. Lazy loading can be added to your WordPress site with plugins or Javascript. All produce similar results. Lazy loading is relatively easy to implement, so even if you opt for a plugin, the file sizes are generally around 1-3kb and therefore light. Option 1: Use Plain JavaScript to Defer Offscreen Images in ... May 03, 2020 - Want to increase your site conversions & improve your site speed? We have compiled the 7 best WordPress lazy load plugins to make your WordPress faster.
Sep 07, 2019 - The most recent release of Chrome (76) added a new “loading” attribute that supports native lazy loading in the browser. An implementation for WordPress core is still under discussion. In the meant… You can also lazy load other images and iframes in your theme, by using a simple filter. Non-javascript visitors gets the original element in noscript. Native Lazyload is a new WordPress plugin from Google that enables native lazy loading. It was created by Google engineer Felix Arntz.. It adds the loading="lazy" attribute to images and iframes, causing them not to load until they are needed.
WordPress 5.5 introduced lazy loading for all images uploaded to a sites media library and 5.7 introduces Core lazy load for iframes. a3 Lazy Load Image options work side-by-side with these, but then enhances it by lazy loading all the images loaded from outside of the media library, or on older browsers that do not support the new WP attribute ... Lazy Load Optimizer is a free WordPress plugin Lazy Load iframes and images aiming to improve the site load speed. Since it is WooCommerce compatible Lazy Load plugin so, it will perfectly get along with your WooCommerce site as well. Lazy Load Optimizer is a really lightweight and fast plugin that gives you a 100% satisfactory results. Feb 03, 2020 - WordPress announced that WordPress 5.4 may feature image lazy-loading by default. This feature will enable the “loading” HTML attribute on all IMG elements. WordPress publishers will no longer need to use JavaScript or third party plugins for lazy-loading their images.
Lazy loading can really "speed up WordPress"—meaning not the code itself or the backend, but your users' experience of the front end, which is what matters—especially if your site relies heavily on images and iframe embeds. ... The key function lives in js/bj-lazy-load.js (well, technically it's js/bj-lazy-load.min.js that runs, but ... Feb 23, 2018 - You can lazy load a lot of things, but here, we're just focusing on lazy loading images stored in your WordPress database that are spit out as post or page content. Basically, images you upload and use via the WordPress admin. To do this, let's use Lozad for our lazy loading JavaScript library.
 How To Implement A Lazy Load Solution In Wordpress
How To Implement A Lazy Load Solution In Wordpress
 How To Implement Wordpress Lazy Load On Images And Videos
How To Implement Wordpress Lazy Load On Images And Videos
 Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
 How To Lazy Load Images In Wordpress Only 1 Step Compete
How To Lazy Load Images In Wordpress Only 1 Step Compete
5 Brilliant Ways To Lazy Load Images For Faster Page Loads
 5 Lazy Loading Wordpress Plugins We Found Better Themerella
5 Lazy Loading Wordpress Plugins We Found Better Themerella
 11 Fastest Lazy Load Image Plugins For Wordpress Wpkube
11 Fastest Lazy Load Image Plugins For Wordpress Wpkube
 Lazy Loading Assets For Performance
Lazy Loading Assets For Performance
 How To Enable Lazy Load Wordpress Tutorial For Beginners
How To Enable Lazy Load Wordpress Tutorial For Beginners
 How To Add Lazy Load To Image Amp Video In Wordpress Gretathemes
How To Add Lazy Load To Image Amp Video In Wordpress Gretathemes
 Implement Wordpress Lazy Load To Boost Performance
Implement Wordpress Lazy Load To Boost Performance
 How To Lazy Load Images In Wordpress Only 1 Step Compete Themes
How To Lazy Load Images In Wordpress Only 1 Step Compete Themes
 Wordpress Plugin Disable Lazy Load Perishable Press
Wordpress Plugin Disable Lazy Load Perishable Press
 How To Implement Wordpress Lazy Load On Images And Videos
How To Implement Wordpress Lazy Load On Images And Videos
How To Lazy Load Images On Wordpress Sites 4 Easy Steps
 How To Add Lazy Load To Image Amp Video In Wordpress Gretathemes
How To Add Lazy Load To Image Amp Video In Wordpress Gretathemes
 Lazy Loading In Joomla Core Issue 27761 Joomla Joomla
Lazy Loading In Joomla Core Issue 27761 Joomla Joomla
 How To Defer Offscreen Images In Wordpress With Lazy Loading
How To Defer Offscreen Images In Wordpress With Lazy Loading
 How To Defer Offscreen Images In Wordpress By Lazy Loading Images
How To Defer Offscreen Images In Wordpress By Lazy Loading Images
 The Best Lazy Load Plugins For Wordpress Wpexplorer
The Best Lazy Load Plugins For Wordpress Wpexplorer
 Wordpress 5 4 Will Add Lazy Loading To All Images
Wordpress 5 4 Will Add Lazy Loading To All Images
 How To Add Lazy Loading To Wordpress Elegant Themes Blog
How To Add Lazy Loading To Wordpress Elegant Themes Blog
 Implement Wordpress Lazy Load To Boost Performance
Implement Wordpress Lazy Load To Boost Performance
 How To Lazy Load Wordpress Images And Videos 2021
How To Lazy Load Wordpress Images And Videos 2021
Github Angrycreative Bj Lazy Load Wordpress Plugin For
0 Response to "26 Lazy Load Javascript Wordpress"
Post a Comment