23 Image To Javascript Converter
Generating images with JavaScript The API takes your HTML/CSS and runs it inside a real instance of Google Chrome to convert your html into an image. Use JavaScript to send the API your HTML/CSS. You'll get back json with the URL to your generated image. Step 1: Open the online image converter. Go to the image conversion tool from Img2Go. This online converter allows you to turn all kinds of files into images. Convert video to image to create screenshots or convert your photos into other formats such as GIF, PNG, SVG, JPEG, and more.
 Essential Cheat Sheet Convert Jquery To Javascript
Essential Cheat Sheet Convert Jquery To Javascript
27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.

Image to javascript converter. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. How to convert image to PDF and other documents? Upload your image or photo file. Choose a document format from the drop-down menu. With "Use OCR" in the optional settings, you can extract text from an image. If needed, you can set the language of the text as well (optional). Several images can be combined into one PDF with "Merge" (optional). Upload any image file format. Choose the image format you want to convert your picture to from the drop-down menu. Apply image editing filters such as quality, color, DPI, and more (optional). Click on "Start" to start the conversion.
Then we call drawImage to draw the image on the canvas. The 2nd and 3rd arguments are the x and y coordinates of the top left corner. Then we call toDataURL with the MIME type that we want to image to have to convert it to a base64 string version of the image. Then the console.log should log the base64 URL. I am working on a plugin in which I'm converting Image into Canvas and storing as data url .This function triggers on 'load' event but how can I convert an image which is already there on the page? (Don't want to refresh the page or load any image again). I tried using the Filereader() function but … At last week's Mozilla WebDev Offsite, we all spent half of the last day hacking on our future Mozilla Marketplace app. One mobile app that recently got a lot of attention was Instagram, which sold to Facebook for the bat shit crazy price of one billion dollars. Since I wouldn't mind having a bill in my back account, I decided to create an Instagram-style app (which I'll share with you in the ...
In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ... The Online HTML Editor that runs ByteNota 's example, with it you can see output result directly. Try it now! Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. Below is the code: function capture_image(){ ...
Upload your image, no matter if it's a PNG, JPG, GIF, or other. Select the language of the text in your image. (optional) After clicking on "Start" you can download your extracted text. There are a few cases in which you might want to extract text from an image file. What file format your image is in doesn't matter here, you can easily convert ... Convert an image into grayscale image using HTML/CSS. 07, Dec 18. How to Convert PIL Image into pygame surface image? 17, May 21. ... How to convert speech into text using JavaScript ? 04, Jan 21. How to convert string into a number using AngularJS ? 29, Sep 20. Article Contributed By : rajatagrawal5. @rajatagrawal5. Change jpg to html on Windows, Mac, Iphone or Android in a couple of clicks. Choose File. Select files for conversion or drag and drop them to the upload area. Your files are securely protected and available only to you. All files are automatically deleted from our servers after 1 hour.
13/10/2018 · How to use. then just create a new imgToAscii object with the image address and optionaly the alphabet: (0 – simpler shades, 1 – more complex shades) – default is 0. You can also resize your image passing a second parameter between 0 and 1 as percentage. e.g.: 0.5 = 50% – Will reduce the size of your image in 50% both vertical and ... Online HTML To Javascript Converter helps you to convert html to Javascript, it is easy to use. 25/12/2018 · 2. Recognizing text from image. After including the library properly, you will be able to convert an image to text using the Tesseract.recognize method that offers basically a Promise interface and works as follows. The method figures out what words are in image, where the words are in image, etc.
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. 28/7/2017 · I have an image for example "img/Myimage.jpg" I would like to convert it to the Uint8ClampedArray format (as shown in the image). For what? I am using a library that after a long process converts the images to this format, but I have others images that I need to convert them on my own to this same format. how can I … 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif.
This video shows you how to convert an image to a Base64 string using JavaScript HTML5 Canvas.Article: https://bytenota /javascript-convert-image-to-base6... Using Javascript to encode images as DataURL. The following example shows how to draw an image on an HTML 5 Canvas element and encode the image as data-url schema. Being able to convert images into string, opens some interesting possibilities. In browsers that support HTML5 local data storage you can optimize the performance of you site by ... Here is the Online Image Slideshow to Video Converter. We start with upload / drag and drop functionality to let the user select some photos for their slideshow. We also allow some options like controlling the width and height of the video (automatically resizes images) and the video frame rate.
Following is the code to convert an image to blob using JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ... Javascript queries related to "convert base64 to image javascript" convert html to base64 image javascript; get image string base64 javascript; convert image to base 64 javascri[pt; convert base64 to image javascript fs; how to convert local image to base64 in javascript; convert base64 to image file in javascript; js create image from base64 For help on using the converter, see the help page. For the HTML converter, click here. © Muri, 2006
show image javascript; javascript convert image to base64; png to base64 javascript; convert image url to base64 javascript; create file in nodejs; get gcf javascriot; get blob from file javascript; javascript async script; async load js; static js; window.print filename; pdf reader js library; node.js - How do I convert an image to a base64 ... 7/2/2018 · The above code we load the image as Blob via XMLHttpRequest, then use FileReader to convert the image to Base64 image data URL. Here is an example that shows how to use FileReader approach. Click on the “Run Example” button to see how it works. Convert PDF to JPG to use the former document in even more ways, share it with friends, post it on a website, and more! Convert video to JPG to make screenshots. The first 30 seconds of your video will create one JPG image for every frame of the video. Convert other images into this common, widely supported and spread image format.
Programming example on how to convert an image to jpg, gif, png, tif or webp in javascript using rethumb? Check our tutorials and learn how to use rethumb with your favorite programming language! 🚨 rethumb will shutdown on September 4th, 2021 ... To convert an image to JPG, GIF, PNG, TIF or WebP in Javascript use the following code: ...
Converting Javascript To Typescript Incremental Evolution
 The Currency Converter In Javascript Stack Overflow
The Currency Converter In Javascript Stack Overflow
 Build A Online Image Converter In Browser Using Bootstrap 4
Build A Online Image Converter In Browser Using Bootstrap 4
 Create A Roman Numerals Converter In Javascript By Carlos
Create A Roman Numerals Converter In Javascript By Carlos
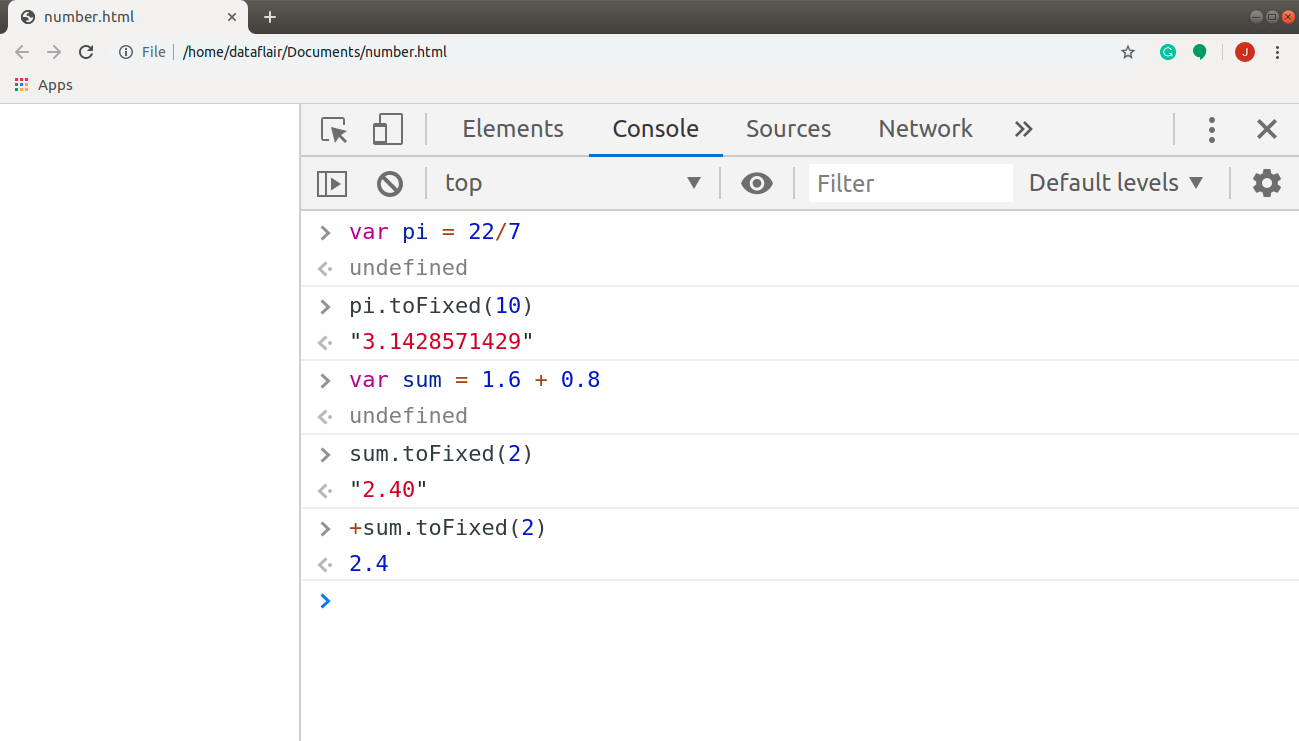
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Converter Archives Web Code Flow
Converter Archives Web Code Flow
Currency Converter Project In Javascript With Source Code
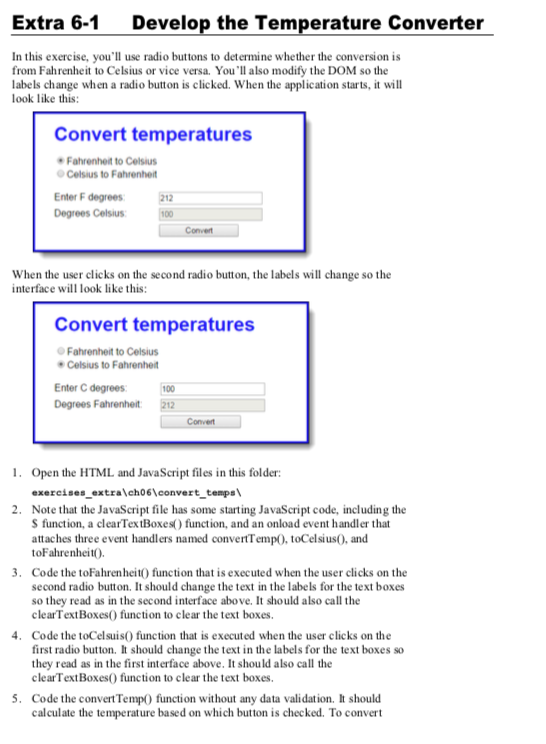
 Temperature Converter In Javascript
Temperature Converter In Javascript
 Currency Converter In Javascript Geeksforgeeks
Currency Converter In Javascript Geeksforgeeks
 Simple Javascript Project With Source Code Unit Converter
Simple Javascript Project With Source Code Unit Converter
 Free Download Bulk Html To Php And Javascript Converter
Free Download Bulk Html To Php And Javascript Converter
 The Web Dev Creating A Converter App In Javascript
The Web Dev Creating A Converter App In Javascript
 Is There A Quick Way To Convert A Javascript Object To Valid
Is There A Quick Way To Convert A Javascript Object To Valid
 Javascript Height Converter Project Jsbeginners
Javascript Height Converter Project Jsbeginners
 Javascript Pound To Kilogram Conversion Calculator Project
Javascript Pound To Kilogram Conversion Calculator Project
 How To Create Currency Converter In Javascript Dev Community
How To Create Currency Converter In Javascript Dev Community
 Extra 6 1 Develop The Temperature Chegg Com
Extra 6 1 Develop The Temperature Chegg Com
 Imacros To Javascript Converter Advena Lars Ljungdahl Albert
Imacros To Javascript Converter Advena Lars Ljungdahl Albert
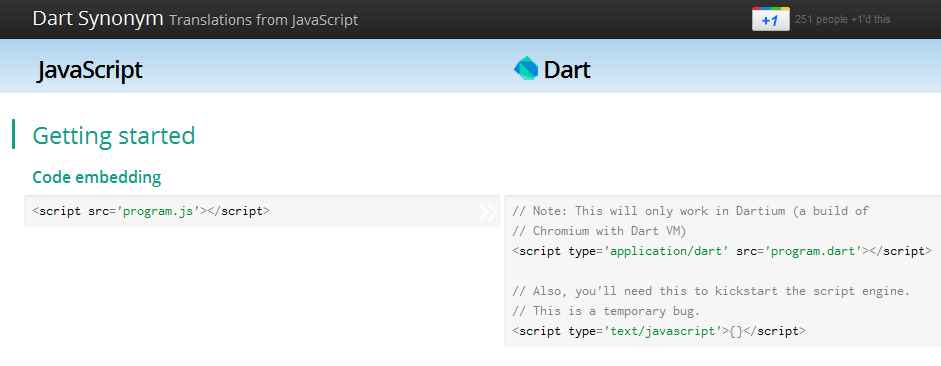
 Google Helps Devs Convert Javascript To Dart
Google Helps Devs Convert Javascript To Dart
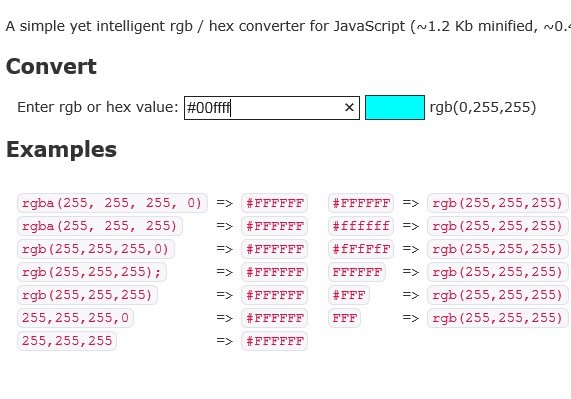
 Jquery Plugin For Simple Rgb Hex Color Converter Rgbhex
Jquery Plugin For Simple Rgb Hex Color Converter Rgbhex
 Youtube Video Creating A Converter App In Javascript By
Youtube Video Creating A Converter App In Javascript By

0 Response to "23 Image To Javascript Converter"
Post a Comment