30 How To Run A Function Javascript
Summing up, the javascript function is used to execute or trigger a function from a javascript code block (i.e written between <script> and </sccript>) by any event in HTML block. All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName.
 Example Run Javascript In The Command Window
Example Run Javascript In The Command Window
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.

How to run a function javascript. Now, call the function that you just defined. add (25); Figure 4. How the Console looks after evaluating the expressions above. add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. # Next steps. See Run JavaScript to explore more features related to running JavaScript in the Console. To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
Then JavaScript will immediately execute the function without waiting, because you're passing a function call and not a function reference as the first parameter. This is why if you need to pass any parameters to the function, you need to pass them from the setTimeout() method. In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part. Run In JavaScript, a function needs a helper function to achieve currying. This helper function is commonly referred to as the curry function. There is a generic implementation of currying that can be applied to any function and the code below demonstrates this. It creates a closure that stores both the original function and the arguments to curry.
Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement. Call a JavaScript Function From PHP. As you know by now, PHP will run before JavaScript when you request a webpage from some server. We can also output anything we want to show on the webpage using echo. The same echo can be used to output JavaScript that will run in the client's browser. This is a simple function that will take a name argument and will show an alert box saying hello to that name. To call that function we would write the code: sayHello('steve') This would cause an alert message to pop-up which would look like this: This is all it takes to call a function in JavaScript.
var pet = function (name) {// The outer function defines a variable called "name" var getName = function {return name; // The inner function has access to the "name" variable of the outer //function} return getName; // Return the inner function, thereby exposing it to outer scopes} myPet = pet ('Vivie'); myPet (); // Returns "Vivie" JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments.
Drag and drop a Button control onto the form to show the message when you click on the Button. The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. window.onload = function() {... etc. is not a great answer. This will likely work, but it will also break any other functions already hooking to that event. Or, if another function hooks into that event after yours, it will break yours. So, you can spend lots of hours later trying to figure out why something that was working isn't anymore.
How to embed and run JavaScript in HTML <head> tag? The <script> html tag can be used to define a function under the <head> tag of HTML. The JavaScript code will lie under <script> tag in a function which can be invoked inside the <body> tag of HTML. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more.
The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. In order to execute the function in JavaScript, we drop the keyword "function" and pass actual values within the parentheses, such as shown below. add(3,4) RESULT: 7
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Executing Javascript In The Page Context Of Puppeteer
Executing Javascript In The Page Context Of Puppeteer
 How To Have Javascript Reporters Run As A Command Tutorials
How To Have Javascript Reporters Run As A Command Tutorials
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
Use Array Foreach Method To Run A Function On Every Item In
 Call External Javascript Function From React Components By
Call External Javascript Function From React Components By
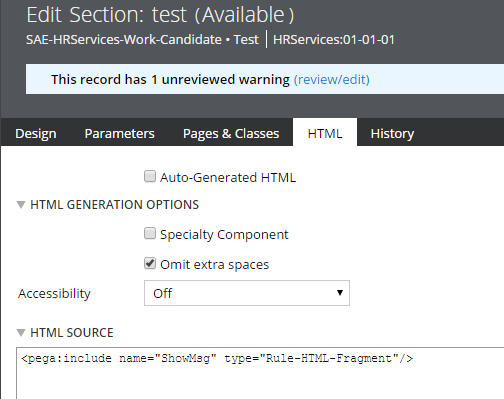
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python
 Serverless Node Js Code With Azure Functions Azure
Serverless Node Js Code With Azure Functions Azure
 How To Create Node Js Azure Functions Azure Lessons
How To Create Node Js Azure Functions Azure Lessons
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Easily Run Js Function Only If On Desktop Bootstrap Example
Easily Run Js Function Only If On Desktop Bootstrap Example
Is It Possible To Execute A Function That Is Written From The
 Functions Week Two Reacting To Your Audience Coursera
Functions Week Two Reacting To Your Audience Coursera
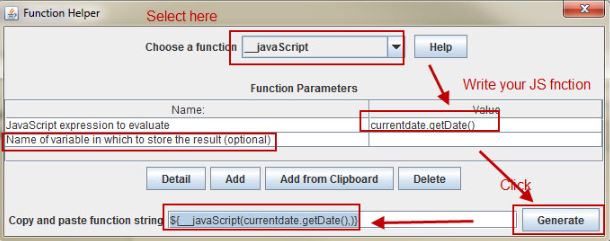
 How To Run Javascript In Jmeter
How To Run Javascript In Jmeter
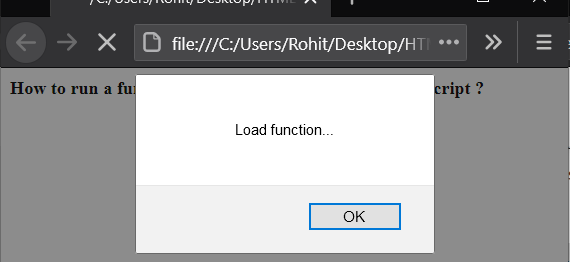
 Show Alert Or Run Javascript Function After Showing The
Show Alert Or Run Javascript Function After Showing The
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
0 Response to "30 How To Run A Function Javascript"
Post a Comment