29 Time Range Slider Javascript
10 JavaScript Range Sliders. Latest Collection of hand-picked free JavaScript Range Slider Design Code Examples for Web Design. 1. Custom Range Slider with values. 2. Slider with fill and configurable tick marks. Create an HTML file with the name - 'index.html'. Copy the code provided below and paste it into your HTML file. The HTML consists of a container that wraps the input range slider. The slider has an id of 'my-slider'. We set the 'min' value to 0 and set the 'max' value to 100.
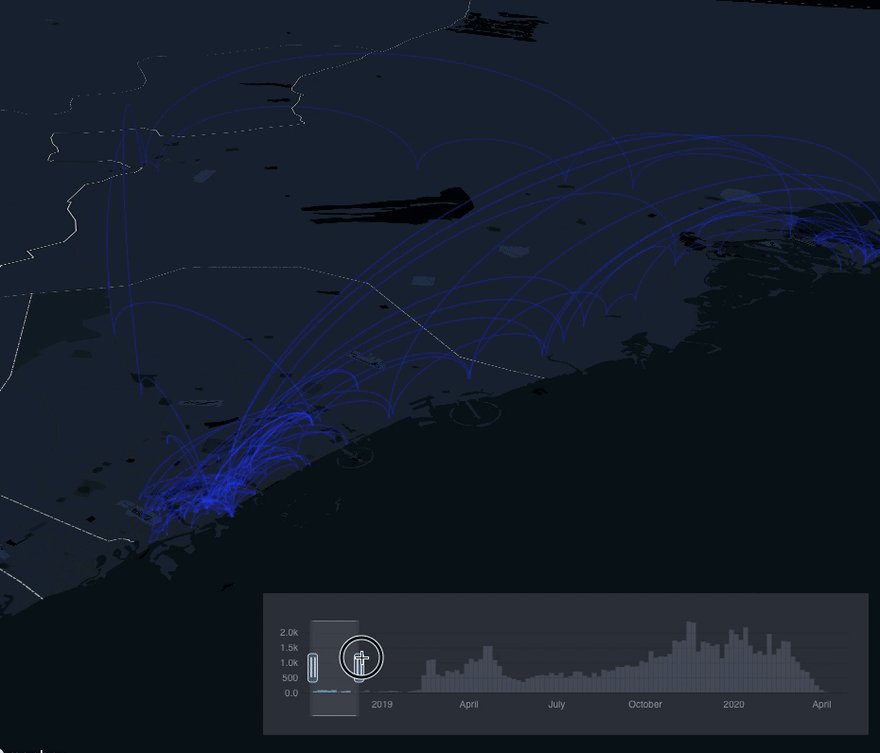
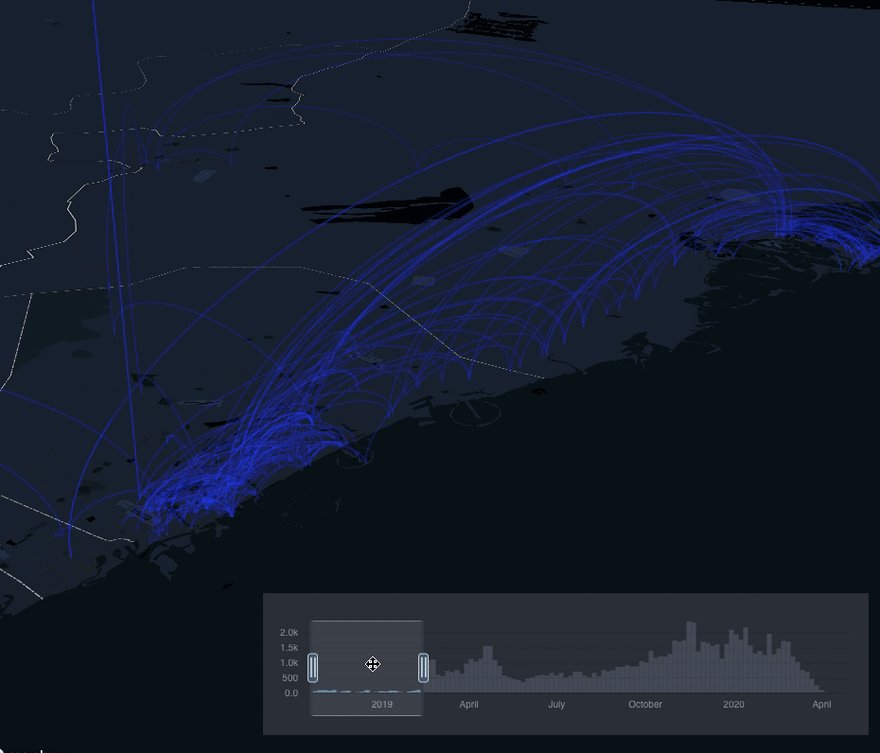
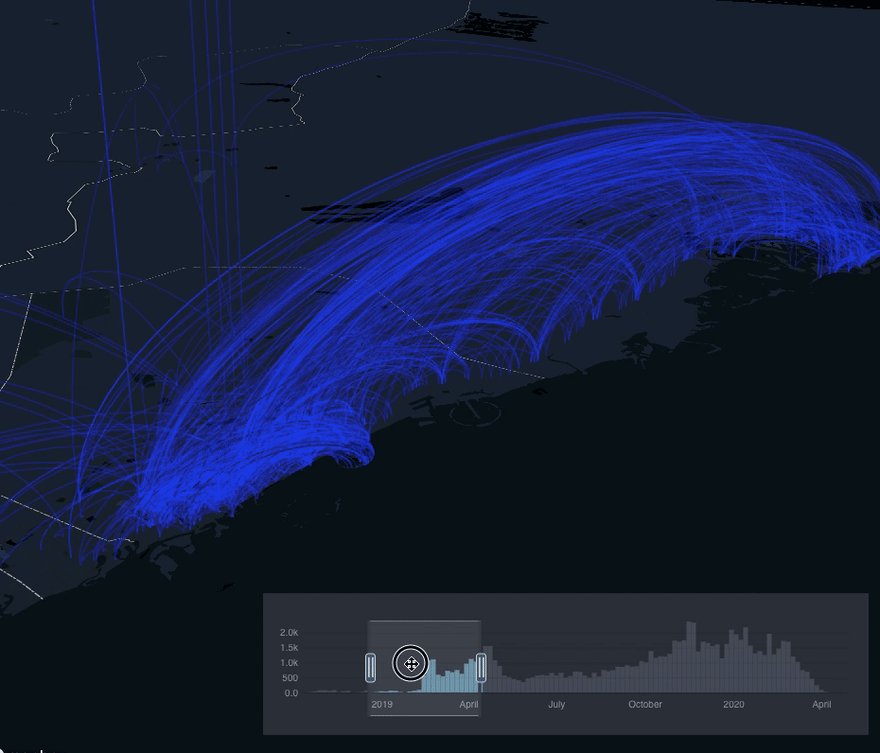
 Interactive Plot Acting As A Range Slider Tool For Another
Interactive Plot Acting As A Range Slider Tool For Another
The JavaScript Range Slider is a custom range-type HTML5 input control. It lets you select a value or range of values between a particularized min and max. In this program [Custom Emoji Range Slider], on the webpage, there is a white content box with an emoji and a custom range slider.

Time range slider javascript. noUiSlider is a lightweight, ARIA-accessible JavaScript range slider with multi-touch and keyboard support. Great for responsive designs, and no dependencies! Latest free JavaScript and/or CSS libraries to replace, beautify, enhance the default range input. View more: 7 Best Range Slider Replacement Libraries. Jun 21, 2013 - Hi I need to implement a slider for 24 hour time range . I like to use jquery ui slider for this . I have written below code $(function() { $(".slider-ran...
Thank you to Jeff Weinberg for his answer at: http://stackoverflow /questions/2279784/jquery-ui-slider-for-time... To do that, go to the 'Axes' section under the 'Style' menu and click 'Show' under the 'Range Slider' property. This will display the range slider under the plot and the style settings specific to the range slider under the property itself. In addition to range slider, you can also add timescale button (s) to your chart. Jan 31, 2018 - I'm trying to display the value of a slider in hours and minutes separately. I'm quite new to JS and still trying to wrap my head around how it works. What I have so far is a working slider that h...
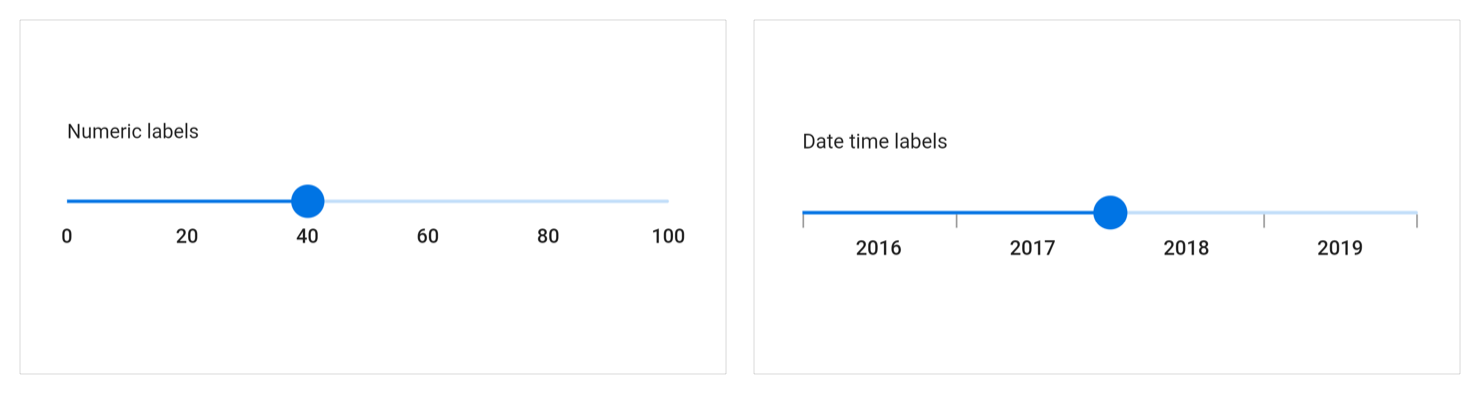
As the name implies, this is a date range slider by default. Though it is a concept design, it works perfectly, The only thing you have to change is the year sitting to the current year. Other than the year values, this date range slider is a perfectly working slider. Another advantage with this slider is it is mostly designed using the CSS3 ... jQRangeSlider supports both numerical values and date and time. Selecting a time frame has never been so easy. $(function { $("#slider-range").slider({ range: true, min: new Date('2010.01.01').getTime() / 1000, max: new Date('2014.01.01').getTime() / 1000, step: 86400, values ...
Creating a Range Slider. We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. < 34 JavaScript Range Sliders. Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. I have a time range slider implemented using Jquery and JqueryUI. $("#slider-range").slider({ range: true, min: 0, max: 1440, step: 15, values: [600, 720], slide ...
Otherwise, this is a pure CSS function. In the CSS section, I created the range input 300px wide and 10px long. Inside the range section, I created a thumb using ::-webkit-slider-thumb property. I created this with 20px height and width and gave 50% border radius. to creating it circular. Now we can slide the range using this circle. Jun 24, 2019 - JavaScript Range Slider - Simple and Responsive Control · Touch-friendly control with Material Design-style UI. Built-in features such as value formatting and dragging a whole range to select values. Labels can be customized with negative, fractional, date, time, and custom values. Aug 12, 2019 - react-time-range-slider is a React component allowing users to integrate time range slider. It can accept start and end time. It also allow to define time format default 24 hour time format
Destroy instance of slider by calling destroy() method on slider instance via JavaScript: Example 6: Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used: Example 7: Sliders can be enabled and disabled: ... Range slider with multiple labels: ... Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ... How to add range sliders to a D3.js-based line or scatter chart. Examples of Range Sliders
in this tutorial we will see how to convert html5 range slider to date slider to follow with me i will leave the source code here Plugin Name: Mort & Mortis ... range: Boolean (true or false) to set if the slider is range or single type (default false) set: A flat array of one (single slider) or two (range slider) values to set initial values (optional) width: Number or string value (e.g. 400 or '400px') to set the slider width (optional). Default the closest parent div width is used. scale Fiddle meta. This is a JQuery UI Time Range Slider with the Time Range values displayed and formatted in "civilian time". Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 0. Paste a direct CSS/JS URL. Type a library name to fetch from CDNJS.
Javascript Slider demo as a date picker. Use this for picking the day of week where simplicity is essential. Plain JS api for usage everywhere. ... Use the slider and progress components to let users pick values from a continuous or discrete range, rate items and clearly give progress feedback to users. Feb 21, 2010 - Next I added two JavaScript functions, getTime and slideTime. The function getTime grabs the values of each slider point and parses out the hours and minutes using either division or modulo. Those values are then passed to the getTime function. getTime uses some simple logic to format those times ... The range slider is built with Pure Javascript without using jQuery support. It's a vanilla javascript library that allows us to converts the HTML5 range inputs types into fully responsive and touch-enabled range UI Slider control. It's a simple, small and pretty much fast vanilla Javascript polyfill for HTML 5 input type slider element.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Simple, small and fast HTML5 input range slider element polyfill Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Download v2.3.0 Feb 16, 2021 - Range slider is a two-handle slider control that allows the user to select one or a range of values (e.g. prices, dates, times, etc) by dragging handles.
Basic. You can create a range slider bar using minimal markup. The slider's value will be assigned to any <input type="hidden"> elements inside the data-slider div and as the value of the data-slider attribute.. Horizontal. By default, the range slider displays horizontally. noUiSlider is a lightweight JavaScript range slider library with full multi-touch support. It fits wonderfully in responsive designs and has no dependencies. 2 weeks ago - elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like ...
wRunner : Range Slider Plugin in jQuery and JavaScript. wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position. It has two implementations - on pure JS and on the basis ... The <input> type range elements let the user specify a numeric value being no less than a specified value, no more than another specified one. By default, the range is from 0 to 100. But you can restrict the numbers using max, min, step and value attributes. html javascript HTML5 jQuery input. Sorry about that. .range .sliderValue span.show{ transform: translateX(-50%) scale(1); } Here is what our range slider looks like now: Alright. It's time to add some interactivity to it via JavaScript. Either inside the HTML and between <script> tags, or in a separate JavaScript file that gets imported in, we are going to write some JavaScript.
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) Demo/Code. 3. Modern, Usable, Responsive Sliders. Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other. Let us start by creating three variables in JavaScript. The slider variable stores the range slider object with id 'slider' while the emoji variable stores the material icon object with id ' emoji'. We need these objects to manipulate them as per our needs. But you need not store them as a variable.
Range Filter Slider Control In Microsoft Excel Clearly And
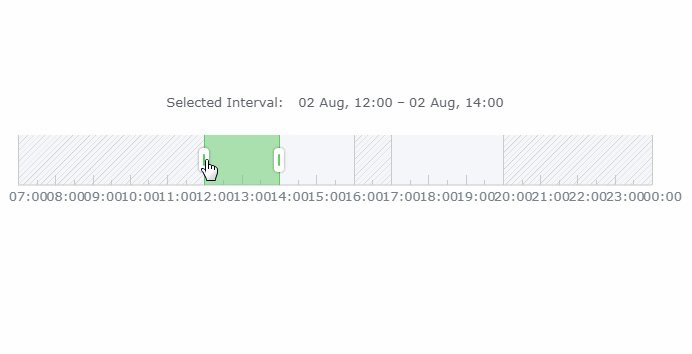
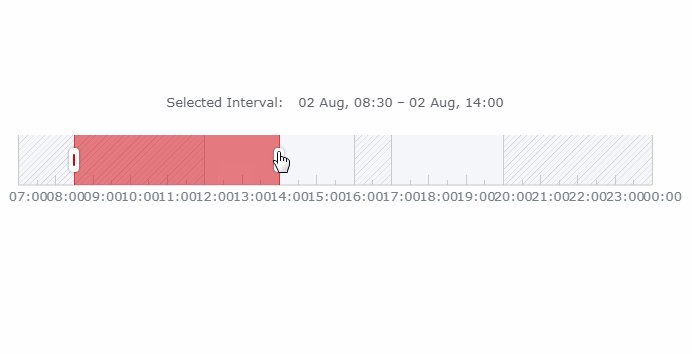
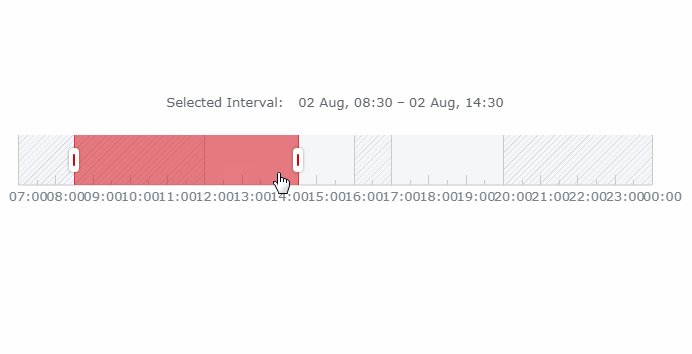
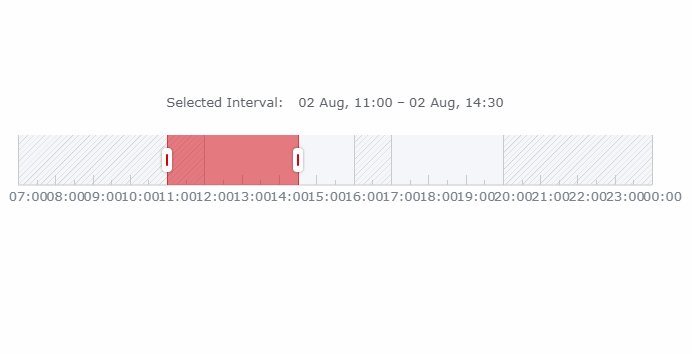
 Javascript Slider With Multiple Allowed Sections Timeslots
Javascript Slider With Multiple Allowed Sections Timeslots
 React Timeline Range Slider Examples Codesandbox
React Timeline Range Slider Examples Codesandbox
 How To Create Range Slider With Bubble In React Dev Community
How To Create Range Slider With Bubble In React Dev Community
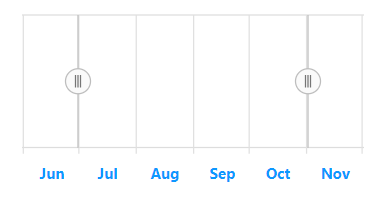
 Shiny Slider Input Step By Month Stack Overflow
Shiny Slider Input Step By Month Stack Overflow
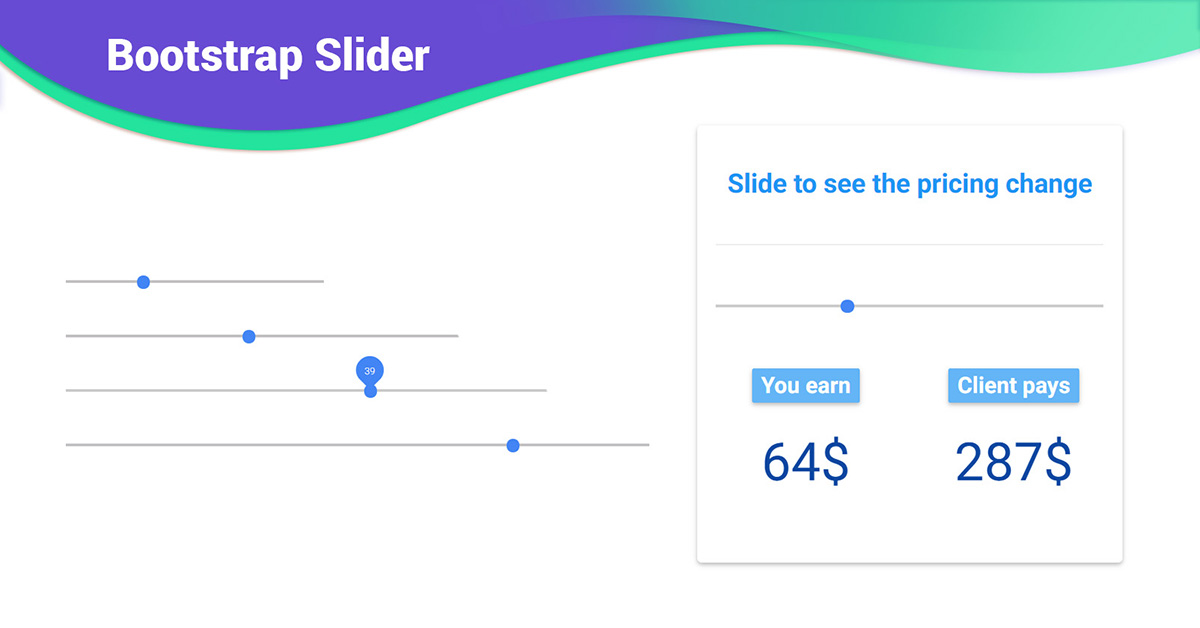
 Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
 Cross Browser Compatibility Issues With Form Input Types
Cross Browser Compatibility Issues With Form Input Types
 Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
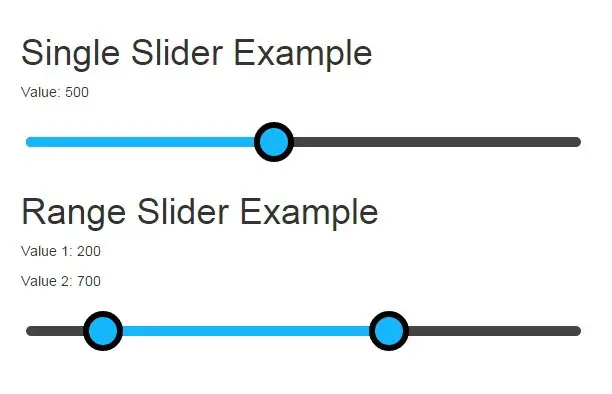
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
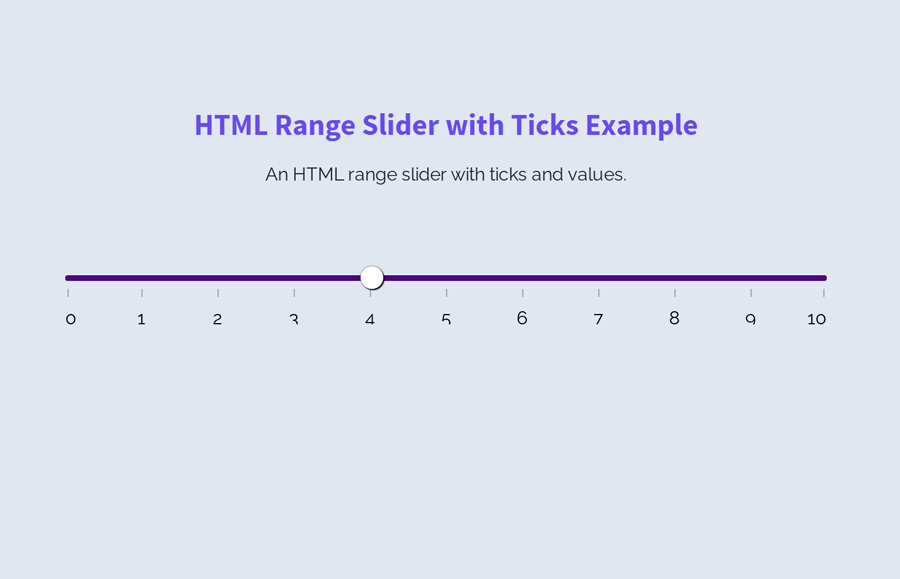
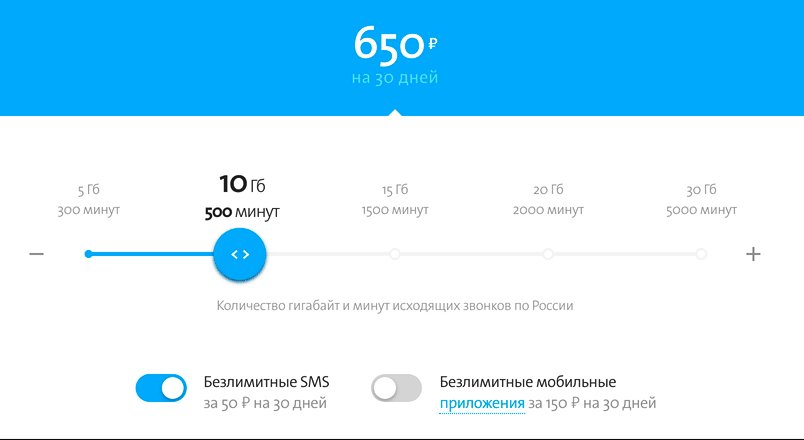
 Html Range Slider With Ticks And Values Codeconvey
Html Range Slider With Ticks And Values Codeconvey
Range Filter Slider Control In Microsoft Excel Clearly And
 Range Slider Js Creating A Range Slider In Html Using Javascript
Range Slider Js Creating A Range Slider In Html Using Javascript
 Material Design Style Custom Range Slider Plugin With Jquery
Material Design Style Custom Range Slider Plugin With Jquery
 Data Driven Range Slider Introduction Dev Community
Data Driven Range Slider Introduction Dev Community
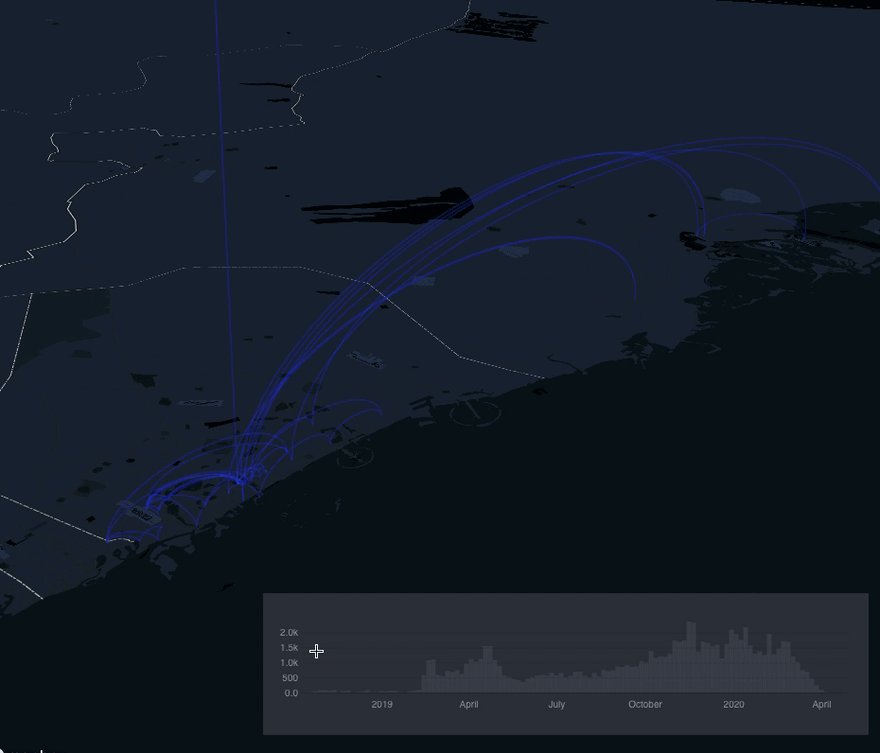
 Range Slider And Selector Javascript Plotly
Range Slider And Selector Javascript Plotly
 Simple Smooth Range Slider In Javascript Sliders Js Css
Simple Smooth Range Slider In Javascript Sliders Js Css
Js Time Range Slider Implementation Issue 7 Wpic Flask
Range Slider Github Topics Github
 Syncfusion Flutter Sliders Flutter Package
Syncfusion Flutter Sliders Flutter Package
 Native Angularjs Directive For Range Slider Input Angular
Native Angularjs Directive For Range Slider Input Angular
 Range Slider And Selector In Plotly Js Without Fixed Y Axis
Range Slider And Selector In Plotly Js Without Fixed Y Axis
 A Timeline Range Slider With React Js
A Timeline Range Slider With React Js
 Javascript Range Selector Control Html5 Slider Selector
Javascript Range Selector Control Html5 Slider Selector
 Don T Lose Previous Position Of Rzslider After Select The
Don T Lose Previous Position Of Rzslider After Select The
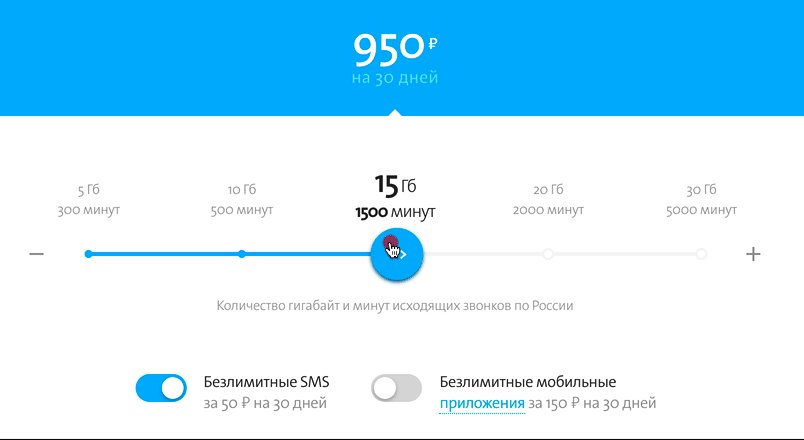
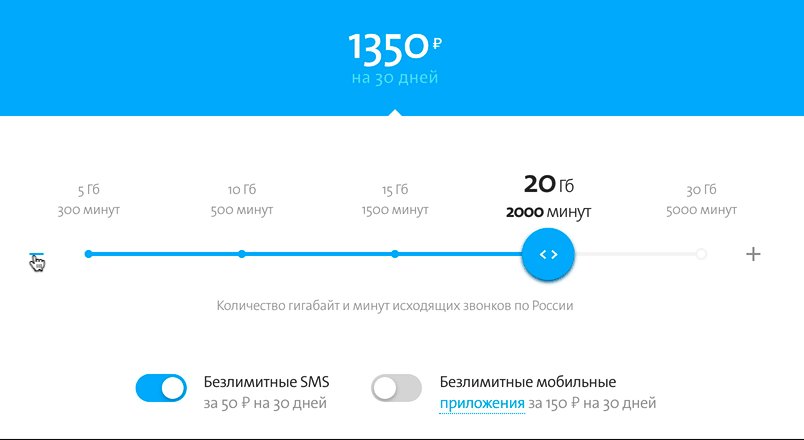
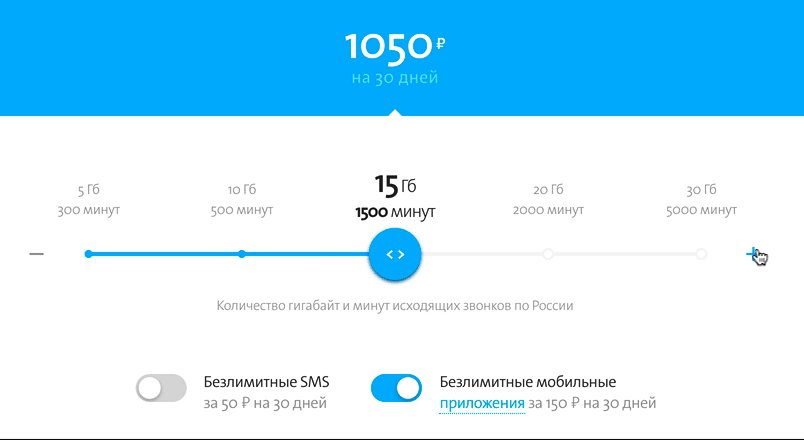
 Designing The Perfect Slider Smashing Magazine
Designing The Perfect Slider Smashing Magazine
 React And React Native Range Slider Components Reactscript
React And React Native Range Slider Components Reactscript

0 Response to "29 Time Range Slider Javascript"
Post a Comment