32 Securing Api Keys In A Client Side Javascript App
4/4/2015 · Securing API Keys on clients (JavaScript, Android, iOS, etc.) I am working on an API-centric web application with a custom authorization method that consists of building a string based off of the request method, URL, params, public API key and encoded by a private API key. This works fine on the server side, but on client side the private API key ... Feb 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Secure External Apis With Api Keys And Keep The Villains At
Secure External Apis With Api Keys And Keep The Villains At
About three years ago I wrote about securing API keys in a client-side JavaScript application.I had some good ideas but boy was I overthinking it. Now in 2016, as a senior developer I have some better advice for securing not just your API keys but your entire web application when developing single page apps in vanilla JavaScript or with a framework like React or Angular.

Securing api keys in a client side javascript app. In short: No, you can't secure your API key in a client-side app. This article goes into some more detail. Two options. Make the API calls server-side and then serve information to the client from there; Require the client use their own API keys The user/client app sends a sign-in request. In other words, here is where your username/password (or any other type of sign-in credentials you need to provide) will travel; Once verified, the API will create a JSON Web Token (more on this in a bit) and sign it using a secret key; Then the API will return that token back to the client application It also supports the encryption of small strings and not only entire files. It does that when working with Puppet and uses Puppet's Hiera, a key-value lookup tool for configuration data. Having the ability to encrypt and decrypt individual strings makes BlackBox a great solution for securing API keys and secrets.
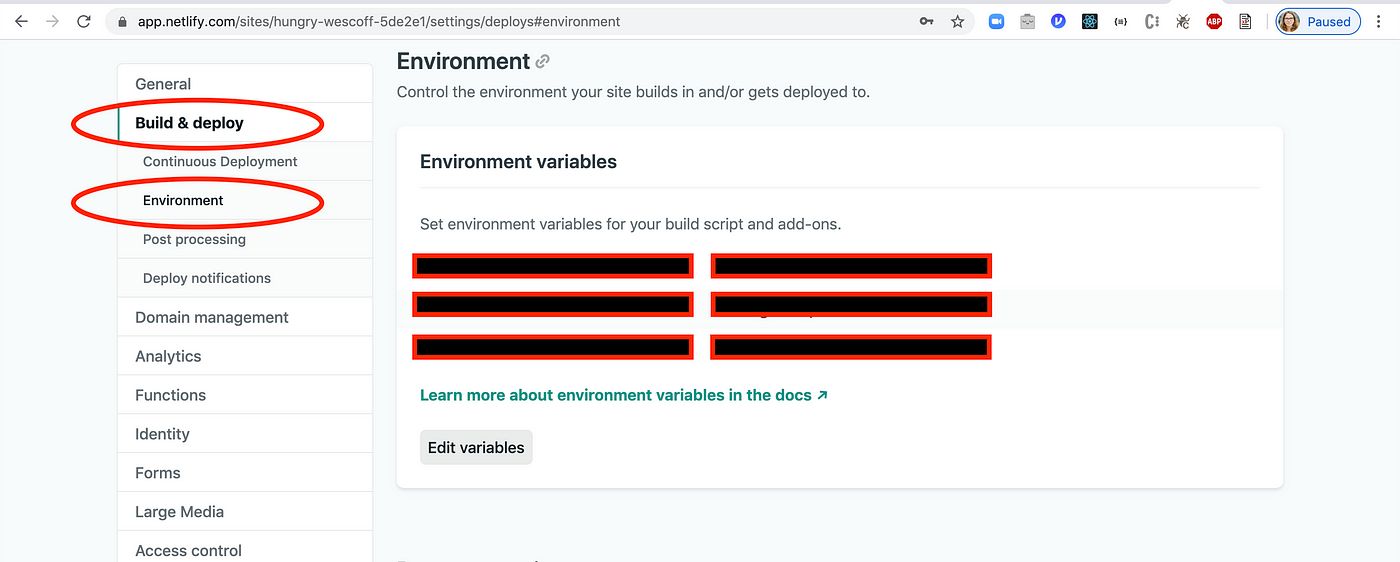
Jun 17, 2020 - In full transparency, reverse proxy ... an API key in the client side. Exadra37 points out: the reverse proxy approach has the advantage that now your third party API key is in a environment you control, thus you can employ as many layers of API security measures as you can afford ... 17/9/2020 · How to add API keys to your bundle. If you're using a bundler, adding API keys or other configuration is usually fairly easy. The standard way in Node.js is to use dotenv to load a .env file and access the environment variables through process.env.*. Most Javascript bundlers support this as well, either built-in or through plugins. Maybe I'm not clear. When doing a POST request from the server, the API key is not shown to the client (my client's client). But if my customer does that request on the frontend, the client's client will be able to see the API key. That's the difference. - Cyril N. Sep 7 '18 at 17:26
17/9/2020 · The docs for the Ghost Admin API explain that the API key is only suitable for server-side environments. Read-only keys. These API keys are specifically designed to be used in client-side code. They can only read data from the API, not write to it or change anything. So even if someone got a hold of a read-only API key, they couldn't do any damage to your data. Whether an API can be used in client-side … When designing security systems, one always needs to think about the threat model. "Make it secure" is a silly requirement, not actionable or verifiable."Prevent the user from extracting the access tokens from the application" is much better, and defines the boundaries of the solution."Prevent others from obtaining a user's access tokens" is also better, and defines a completely different ... 🔗 JavaScript API. Finally, you may see API keys used with frontend JavaScript APIs, which provide in-browser access to API functionality. In these cases, the API key is passed one of two ways. Either the key is passed with the call to the script or in the JavaScript itself. For example, Google Maps passes the key in the query string to the ...
API key restrictions are settings you apply to an API key that limit which applications, APIs, and SDKs can be used with that key. For example, you can specify that an API key can only be used to make calls from an Android app that has your app's package name, or to the Geocoding API from a server with an IP address that matches the server ... For instance, if you embed an API key in your JavaScript code, a user would simply have to open up the Developer Tools in their browser and find the JavaScript file containing the API key. Similarly, if the API key is being used in your application, a user could capture the network traffic coming from the application and find the API key here ... Yes, you could replace "client make a request to the backend service to get the token" with "server-side rendering of index.html (etc) embeds a unique key in the page that client js finds and uses". This capability can just be an addition in your server side code that uses the same SAS-like mechanism.
The Key client is the primary interface to interact with the API methods related to keys in the Azure Key Vault API from a JavaScript application. Once initialized, it provides a basic set of methods that can be used to create, read, update and delete keys. A Key version is a version of a key in the Key Vault. Jan 23, 2015 - 24/11/2015 · I don't think it's a good idea to store the API keys on client side. Even if you obfuscate the keys, at some point you will make the API call and send actual keys. Attackers can easily retrieve the keys using something like Firebug. In my opinion the best way to do this is creating a wrapper in the backend. You can make an AJAX request to your backend which then calls the actual API using your secret keys.
Application Insights instrumentation key can be used in both Server and client side. Using the instrumentation key in the server side is secured and no one can see it. The opposite happens on the client side "JavaScript" where the instrumentation key is exposed, and anyone could see the key whenever they use fiddler to trace the calls. Heads up from Google that my API key is wandering somewhere in the world. Yes, I uploaded my API key to my GitHub — a beginner's mistake. Unfortunately, I am not alone in obliviousness, as a fellow Flatiron School alumna was billed $7,000 last year when someone stole the AWS API key from her GitHub. The Internet is full of stories of this kind! ... web-services - secure - securing api keys in a client side javascript app . Securing a REST API with Facebook OAuth (2) I am building a app/API that allows user to login with Facebook, Twitter or Google. I am wondering what are the best practices in allowing those user to use the same account to login to the API.
While using an API key is easier for the developer, it does not give the same level of security as an access token obtained with two-factor user authentication and the proper identification of the ... Unfortunately, the web is inherently insecure, so there is no foolproof solution to this that guarantees 100% safety in all situations. What one can do is mitigate as much as possible by addressing two concerns: 1. Safety of the key while at rest ... Aug 06, 2017 - Oh sounds like the 'Serverless framework' approach to me! Yeah I think I can do that :) Thanks for getting back to me :D – kyw Aug 9 '18 at 7:28 ... Not the answer you're looking for? Browse other questions tagged javascript reactjs client-side api-key or ask your own question.
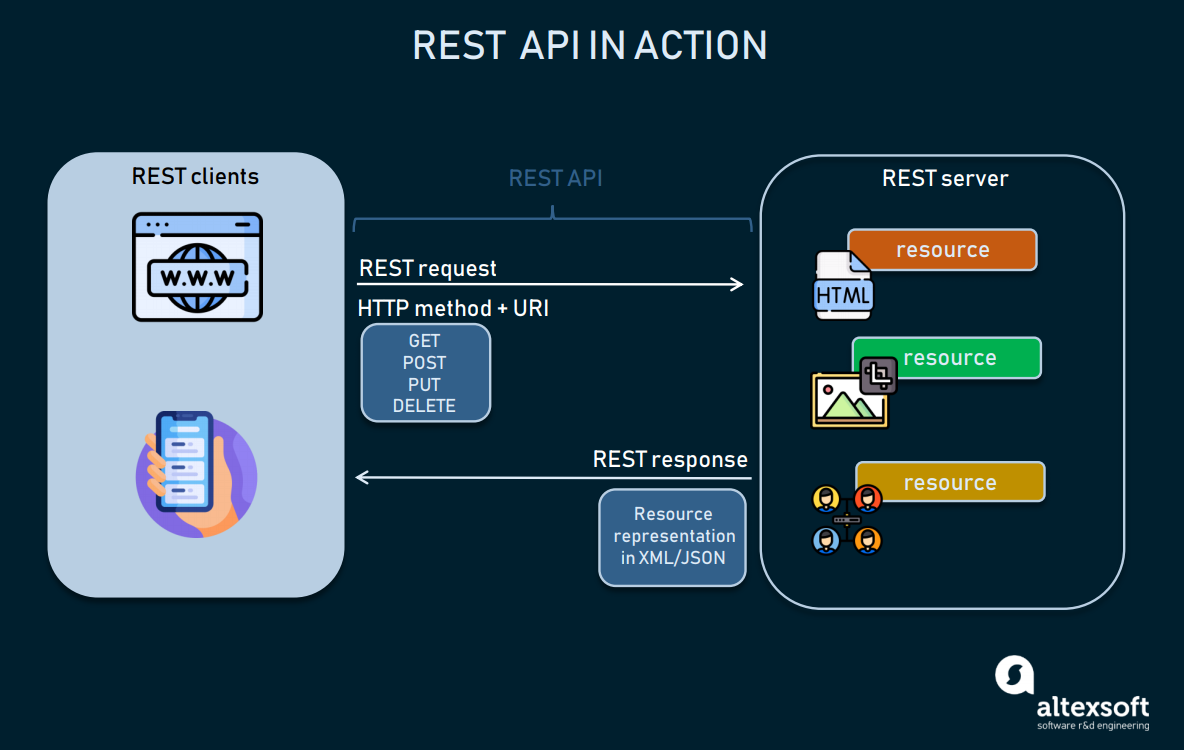
1 npx create-react-app react-secret-keys. After create-react-app completes installation, enter this command in your terminal: 1 cd react-secret-keys 2 yarn start. The development server for create-react-app should be running on localhost:3000. Open your browser and you should see the React Logo. Go to newsapi and sign up to get an API key. The session state is stored on the client-side. Cacheable - clients can cache server responses to improve performance. From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. Prerequisites 12/9/2013 · So in the end it’s possible to secure API keys in a single page JavaScript app when you control the client and the API its accessing but things get a little sketchy once you’re trying to access a third party API with a client-side app. I do plan to do another write-up when the final implementation of our API authentication is complete.
As the API developer, using Azure AD to secure your API frees you from managing a proprietary set of user credentials and implementing a custom security layer for your API. Additionally, Azure AD supports the OAuth protocol, which allows you to connect to the API from a range of application types varying from mobile apps to client-side solutions. The API key identifies your application, and that is tied to a single domain; if you use it on another domain, the API key won't match when it's checked on FB via AJAX and the UI won't load. - Piskvor left the building Oct 21 '11 at 9:07 Jun 05, 2019 - On Friday, Twitter user Erin posted: My app has API Keys I want to hide. I ask Google… now I’m lost in a maze of Env Variables, config files, Webpack, CORS, Node.. 🙈 Kinda wish we talked more about the transition from learning JS fundamentals to dealing with this sort of practical stuff ...
API keys, on the other hand, were invented in 2000. For about seven years, API key security was the only reputable option available to developers looking to secure REST APIs. Because OAuth security is newer than API key security, it has had less time to catch on and many legacy systems were built using API key security. The API key created dialog displays your newly created API key. Click Close. The new API key is listed on the Credentials page under API keys. (Remember to restrict the API key before using it in production.) Restricting API keys. Restricting API keys adds security to your application by ensuring only authorized requests are made with your API key. 29/4/2021 · How to protect JavaScript on the client-side? 1. JavaScript Code Protection. With the flexible and dynamic nature of the web, to protect JavaScript code from potential attackers, the best option is to add runtime protection. This security layer will protect JavaScript code during execution in order to avoid tampering, providing the most effective level of protection for client-side applications.
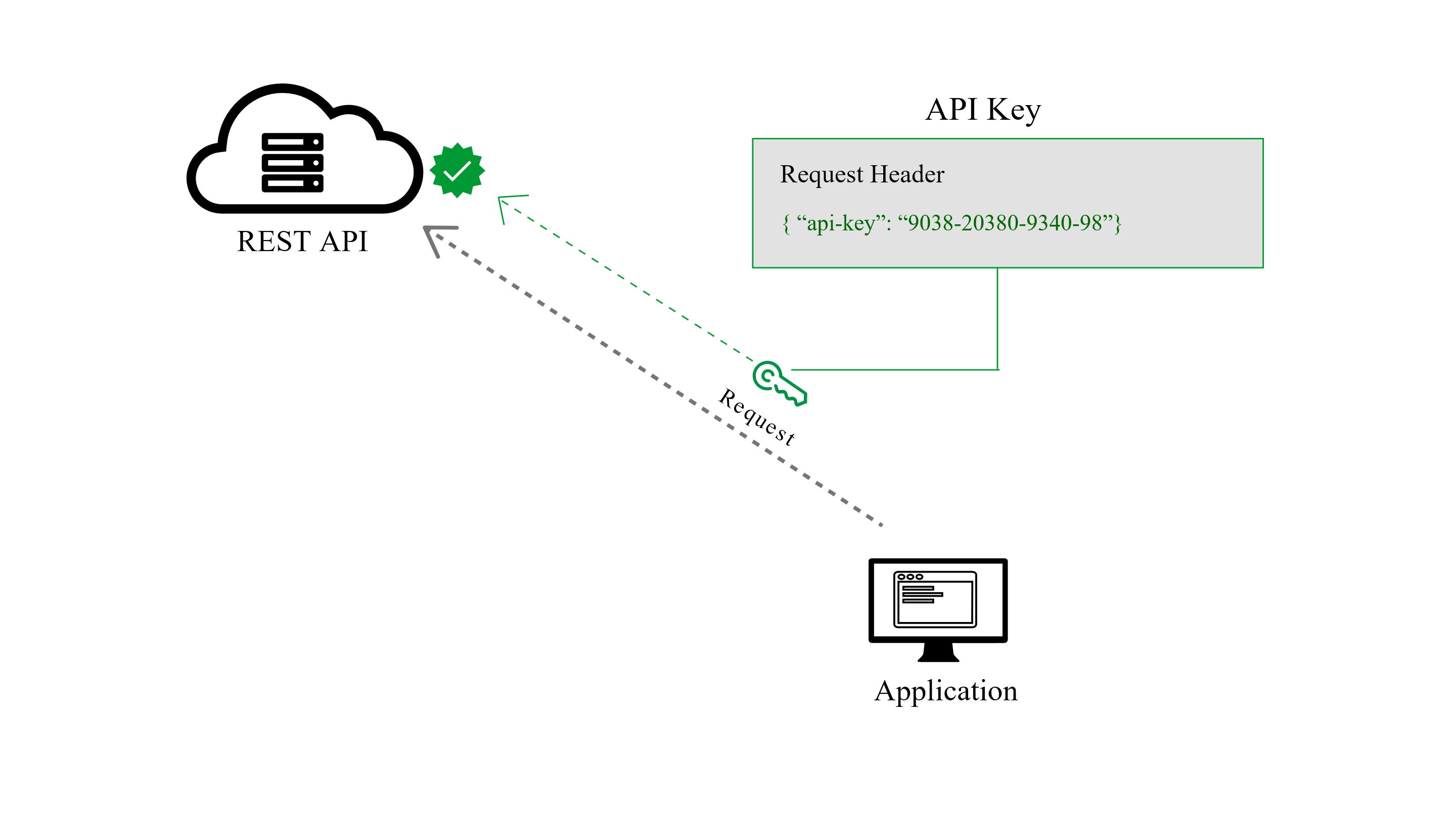
Aug 30, 2015 - Let's say an application provides a REST API and to access that API I got an auth key. Example API URL: Would you just write a php script that uses … Simple and Secure API Authentication for SPAs. Josh Krawczyk. Mar 2, 2019 · 4 min read. Security is hard, but it doesn't have to be! I'm going to outline a framework agnostic approach to ... API Keys are unique to each client/application. Both the client and server will hold the API Key and Secret Key. When the client makes a call to the API, the message content is hashed using the ...
Client-side WPF desktop app connects to Azure Key Vault, a cloud vault, by authenticating via a self-signed certificate packaged and distributed with the app's installer. Client app retrieves the API key and the key is assigned to a declared runtime object. Client app uses the key value to make the required GET requests. Mar 02, 2017 - While using API proxies is one ... keys is to make API requests in the backend. This can be achieved using any server-side scripting languages, depending on your runtime environment. Whether you’re using Node.js, Apache or other application for your backend, you will need to have clientside JavaScript make AJAX ... For Simple Access to Google APIs, API key is the only credential required for the request, and it is a unique identifier of your app/project. It provides API access and is subject to quotas. You should keep it a secret! If you have a client-side-only app (without a server), then use OAuth 2.0 Client-side Flow. From Google's Documentation:
 Node Js And Typescript Tutorial Secure An Express Api
Node Js And Typescript Tutorial Secure An Express Api
 Rest Api Best Practices Concepts Structure And Benefits
Rest Api Best Practices Concepts Structure And Benefits
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
 Protecting Youtube V3 Api Key In A Client Side Application
Protecting Youtube V3 Api Key In A Client Side Application
 Best Practices For Building Secure Api Keys
Best Practices For Building Secure Api Keys
 Secure Asp Net Core Web Api Using Api Key Authentication
Secure Asp Net Core Web Api Using Api Key Authentication
 The Difference Between Http Auth Api Keys And Oauth
The Difference Between Http Auth Api Keys And Oauth
 How Do You Protect An Api Key In Javascript Hashnode
How Do You Protect An Api Key In Javascript Hashnode
 Secure External Apis With Api Keys And Keep The Villains At
Secure External Apis With Api Keys And Keep The Villains At
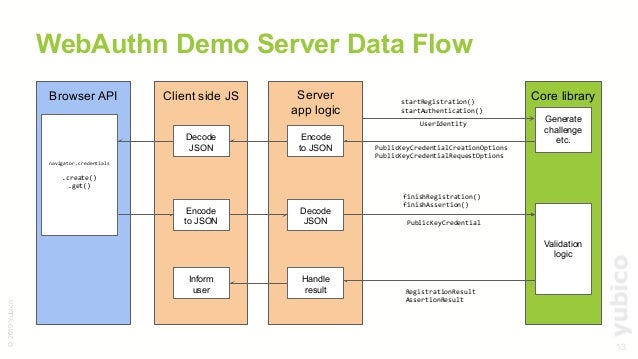
 Securing A Web App With Security Keys
Securing A Web App With Security Keys
 Four Most Used Rest Api Authentication Methods Dzone Security
Four Most Used Rest Api Authentication Methods Dzone Security
 Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
 Top 10 Api Security Threats Every Api Team Should Know
Top 10 Api Security Threats Every Api Team Should Know
 How To Get Google Client Id And Client Secret From Google
How To Get Google Client Id And Client Secret From Google
 How To Hide Your Api Keys Prevent Theft By Securing Your Api
How To Hide Your Api Keys Prevent Theft By Securing Your Api
 How To Secure Your Javascript Backend Via Node Js Amp Express
How To Secure Your Javascript Backend Via Node Js Amp Express
 Easy Api Key Management For Node A Sample App
Easy Api Key Management For Node A Sample App
 Implementing Oauth 2 0 With Node Js
Implementing Oauth 2 0 With Node Js
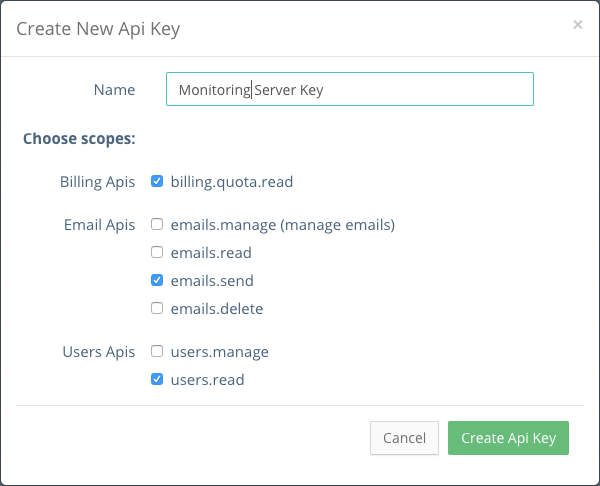
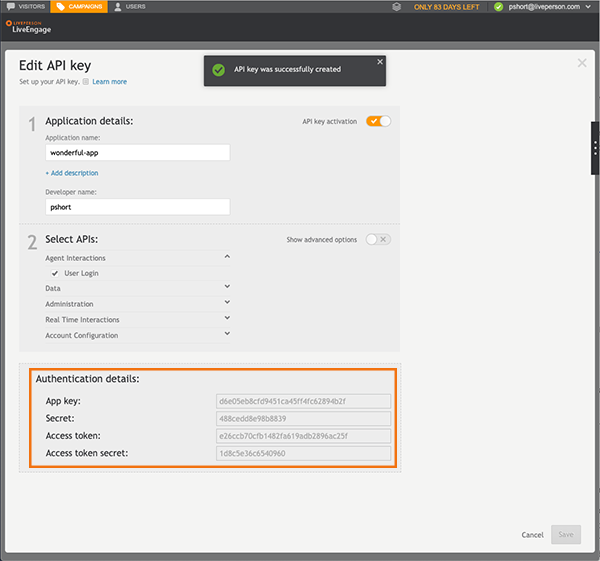
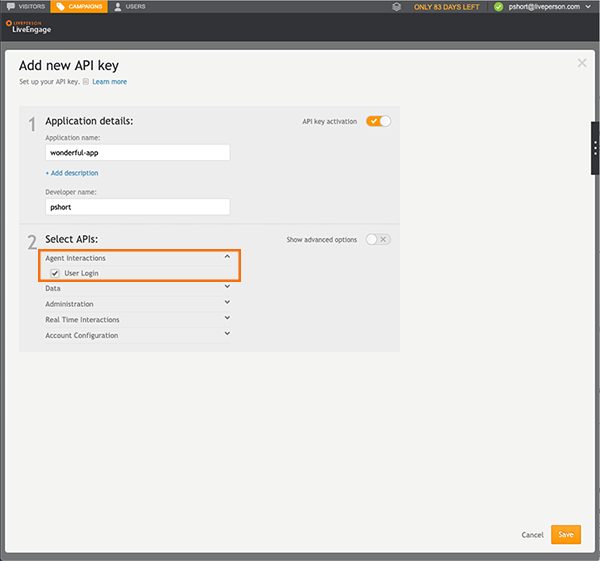
 Create A New Api Key Liveperson Developers
Create A New Api Key Liveperson Developers
 Securing A Web App With Security Keys
Securing A Web App With Security Keys
 Compare Api Keys Vs Tokens For Access Management
Compare Api Keys Vs Tokens For Access Management
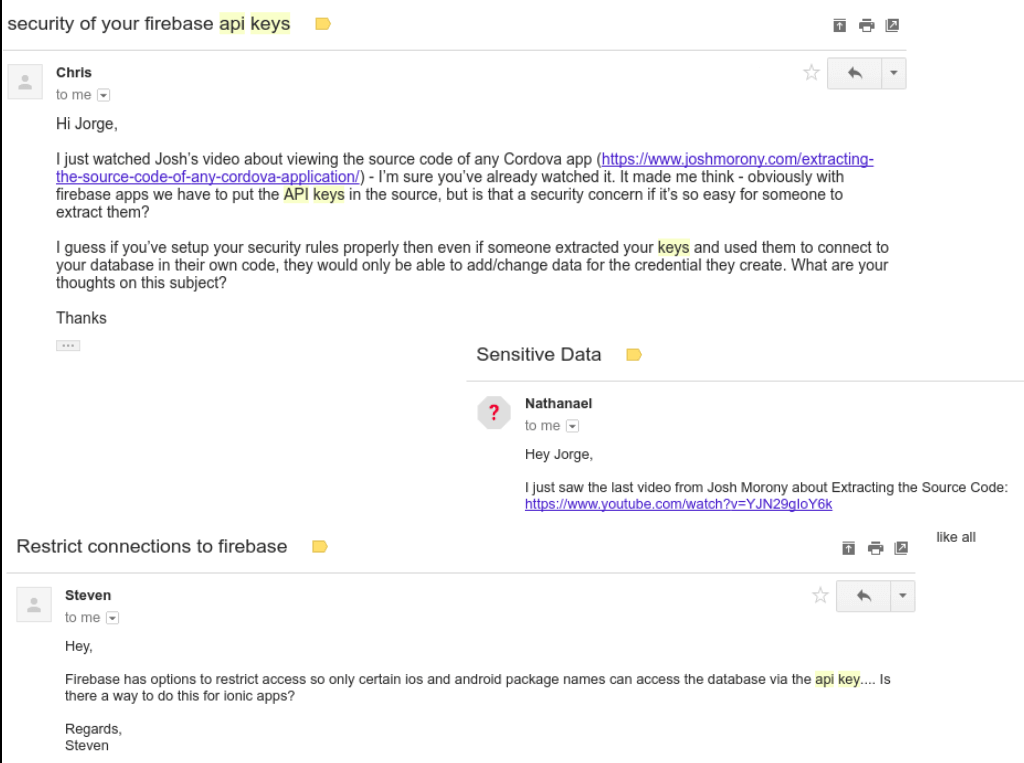
 Do You Need To Hide Your Firebase Api Keys For Ionic Apps
Do You Need To Hide Your Firebase Api Keys For Ionic Apps
 Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
 Secure And Scale Programmable Chat Applications Twilio
Secure And Scale Programmable Chat Applications Twilio
 Api Keys Learn How To Protect Your Api Keys Here
Api Keys Learn How To Protect Your Api Keys Here
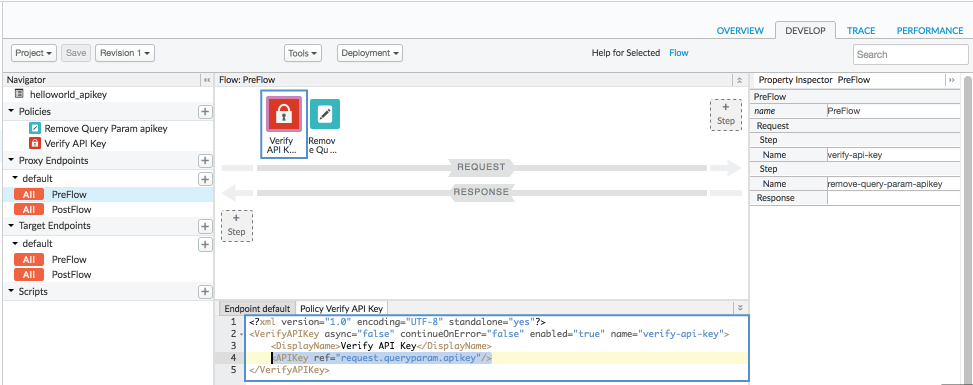
 Secure An Api By Requiring Api Keys Apigee Edge Apigee Docs
Secure An Api By Requiring Api Keys Apigee Edge Apigee Docs
 Finalize Payments On The Server
Finalize Payments On The Server
 Create A New Api Key Liveperson Developers
Create A New Api Key Liveperson Developers
 The Ultimate Guide To Handling Jwts On Frontend Clients Graphql
The Ultimate Guide To Handling Jwts On Frontend Clients Graphql


0 Response to "32 Securing Api Keys In A Client Side Javascript App"
Post a Comment