21 Javascript If Ternary Operator
"Question mark" or "conditional" operator in JavaScript is a ternary operator that has three operands. The expression consists of three operands: the condition, value if true and value if false. The evaluation of the condition should result in either true/false or a boolean value. Jul 15, 2019 - The ternary operator is the only operator in JavaScript that works with 3 operands, and it’s a short way to express conditionals. ... The condition <condition> is evaluated as a boolean, and upon the result, the operator runs the first expression (if the condition is true) or the second.
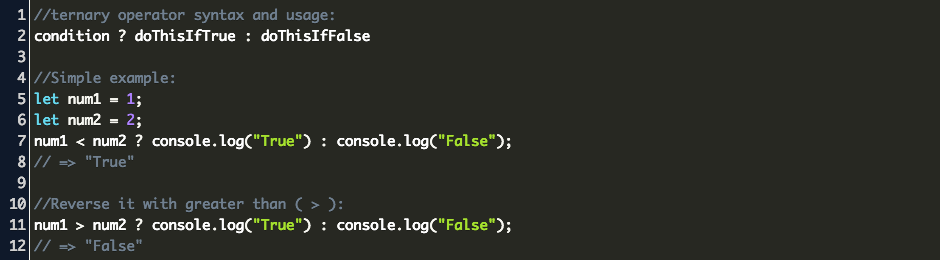
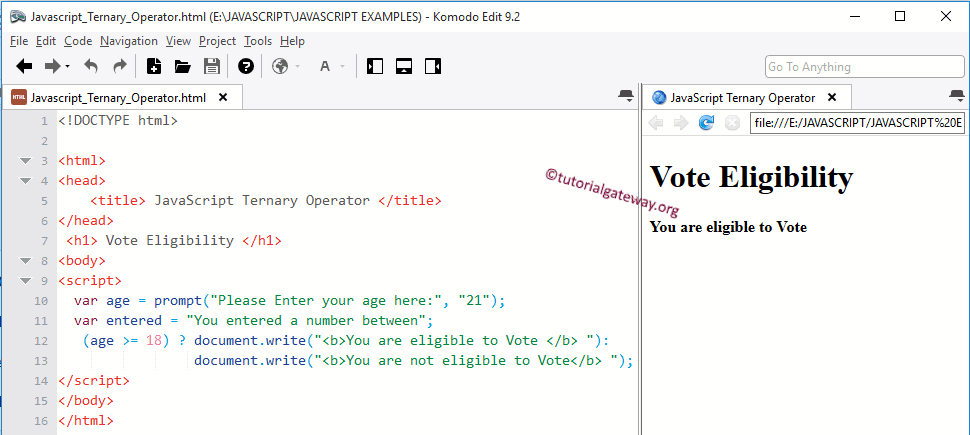
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
Jan 23, 2021 - The operator is represented by a question mark ?. Sometimes it’s called “ternary”, because the operator has three operands. It is actually the one and only operator in JavaScript which has that many. ... The condition is evaluated: if it’s truthy then value1 is returned, otherwise – ...

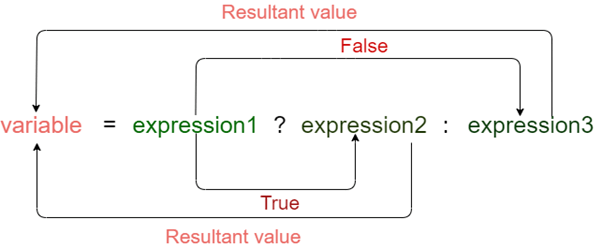
Javascript if ternary operator. The conditional ternary operator assigns a value to a variable based on some condition. It is used in place of the if statement. The ternary operator is the only JavaScript operator that takes 3 operators. Jul 29, 2019 - Use ternary operators to set a value to a variable, or to reduce code if necessary. Use if-else statements for everything else. ... Dr. Derek Austin 🥳 in JavaScript In Plain English 20/2/2013 · An expression with ternary operator must have both values, i.e. for both the true and false cases. You can however. max = (max < b) ? b : max; in this case, if condition is false, value of max will not change.
JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. 18/2/2019 · Ternary operator JavaScript is what you use to shorten your if statements in your code segment. Ternary operator JavaScript is capable of turning a full-fledged if statement into a single line of code. The ternary operator JavaScript will assign a value to a variable if it satisfies a certain condition. Interestingly, it is the only operator ... Nov 21, 2019 - Comparing If / Else statements with Ternary Operators in JavaScript as well as discussing when it’s appropriate to use one over the other.
The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined. We can nest ternary operators to test multiple conditions. In this scenario the regular ticket price is $10. Students pay $8. Senior Citizens pay $6. Here's what the code for a Senior would look like: let isStudent = false; Ternary Operators. Now that we've taken a look at how if / else statements work, let's take a look at the ternary operator.The ternary operator takes 3 different arguments which include the condition, the expression if the condition is true, and the expression if the condition is false.This is extremely similar to how an if / else statement works but the syntax for the ternary operator is ...
The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type. Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: The ternary operator, or conditional operator, takes three arguments and is basically a shortened way of writing an if-else statement.Code:🔗 http://codepen....
The ternary operator is a shorthand technique for assigning one of two values based on a condition. Let's refactor the above code with the ternary operator first and then talk about its syntax and benefits. Ternary operator is a unique operator in JavaScript that allows you to drastically shorten if / else statements. This is great for setting variables based on a simple if / else condition, but can be easily misused, leading to difficult to maintain and understand code. JavaScript includes one operator that features three operands. This is called the ternary operator. This post continues the series on JavaScript operators, wherein we had previously covered the unary and binary operators.
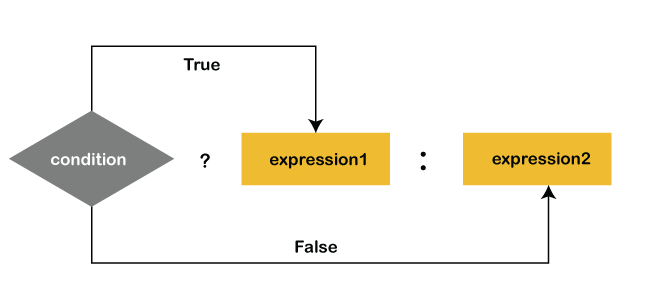
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. In this tutorial, you will learn about the conditional/ternary operator in JavaScript with the help of examples. A ternary operator can be used to replace an if..else statement in certain situations. Before you learn about ternary operators, be sure to check the JavaScript if...else tutorial. The ternary operator is the only javascript operator which takes 3 operands for the operations. It evaluates a condition and executes a block of code based on it. It evaluates a condition and executes a block of code based on it.
Starting With the Basics — The if statement Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. Consider the following example: We have a person object that consists of a name, age, and driver property. The operator is also called "ternary", because it has three operands. It is actually the only JavaScript operator which has that many. Conditional (ternary) statements are an integral part of all programming languages, which used to perform different actions based on different conditions. What is the ternary operator. Okay, so to make things clear ternary operator is not a concept that is just there in Javascript. It is found in many other languages and is a very popular way to write cleaner code. The ternary operator actually is nothing but something we call syntactic sugar in programming language. What this means is that it is ...
Apr 15, 2015 - The conditional (ternary) operator is the only JavaScript operator that takes three operands. This operator is frequently used as a shortcut for the if statement. Conditional (Ternary) Operator JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. Jan 16, 2018 - If you made it this far then it's either you know of ternary operators and want to know more, you have no idea of ternary operators, or you’re just somewhere in-between. Keep on. From my time writing JavaScript, and of course looking through the JavaScript of others especially beginner d
Hey Everyone!, It's Inaya Kausari here and today I explain the JavaScript If Else Ternary Operator, A ternary operator is a short hand for if-else statementW... Aug 27, 2018 - Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. The basic syntax for ternary operators is condition ? expression1 : expression2 Nov 11, 2020 - “Question mark” or “conditional” operator in JavaScript is a ternary operator that has three operands. The expression consists of three operands: the condition, value if true and value if false.
Sep 20, 2016 - If javascript only has 1 of a type of operator, then it is definitely correct to say THE ternary operator and not A ternary operator... Saying "this ternary operator is A ternary operator in javascript (and it is the only one)" is silly, just use THE and it implies all of that. Introduction to Ternary Operator JavaScript While coding in any language, we use multiple ways for handling conditional situations. The most commonly used conditional statement is 'if'. In javascript, We can use 'if',"if-else","if-else if" ladder, etc. Aug 29, 2017 - In this article, we learned about how to use the if, else, and else if keywords, and covered nesting of statements, and use of the ternary operator. Next in series: How To Use the Switch Statement in JavaScript
The JavaScript ternary operator evaluates a statement and returns one of two values. A ternary operator can be instructed to return a value if the statement evaluates to either true or false. The syntax for the ternary operator is: statement ? if_true : if_false;. Find Your Bootcamp Match. Jan 19, 2016 - Any ternary operators are hard to read. They're terse and not descriptive. Even non programmers have an idea what if () else () might mean. ... Yes, you can... If a then a, else if b then if c then c(b), else b, else null · a ? a : (b ? (c ? c(b) : b) : null) a ? a : b ? c ? c(b) : b : null ... Ternary ... Jun 01, 2020 - As you learn to program, you’ll inevitably run into scenarios where you think, I could have written that better. Opportunities to rewrite your code, which is called refactoring, are always present…
The Ternary Operator "The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy, followed by a colon (:), and finally, the expression to execute if the condition is falsy. — MDN. The syntax is shown below: Conditional (ternary) operator summary. In summary, the conditional operator in JavaScript is powerful, but you should use it with precaution. One of the main advantages of using it is to write shorthand if else statements. If you have a short condition and want to do it in one line, the ternary operator will be perfect. In JavaScript, there is an operator known as a conditional ternary operator that can replace the if statement. It's shorter and more readable. Like a traditional if statement, the ternary operator in JavaScript assigns a certain value to a variable depending on a condition. It is the only operator in JavaScript that takes three operands.
25/1/2021 · The conditional operator – also known as the ternary operator – is an alternative form of the if/else statement that helps you to write conditional code blocks in a more concise way. The syntax for the conditional operator looks like this: conditional ? expression_when_true : expression_when_false; conditional operator basic … Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. If we were to determine if one is allowed to drive ... The ternary operator assigns a value to the variable based on a condition provided to it. It is the only operator in JavaScript that takes three operands. The working of this operator is the same as the if-else conditional statement. We can say that it is the shortcut of the if-else.
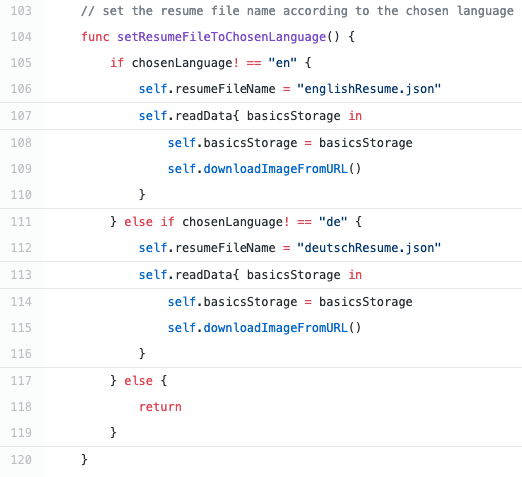
 Nested Ternary Statements Javascript Code Example
Nested Ternary Statements Javascript Code Example
Techtalk Ternary Operator Short Hand If Else Statement
 How To Use Conditional Ternary Operator In Javascript
How To Use Conditional Ternary Operator In Javascript
 Invalid Solution In A Hint Issue 34309 Freecodecamp
Invalid Solution In A Hint Issue 34309 Freecodecamp
 Code Refactor By Using Ternary Operator Instead Of If Else
Code Refactor By Using Ternary Operator Instead Of If Else
 Expressions And Operators Javascript Mdn
Expressions And Operators Javascript Mdn
/168194552-56a5487c5f9b58b7d0dbfcc9.jpg) The Javascript Ternary Operator As A Shortcut For If Else
The Javascript Ternary Operator As A Shortcut For If Else
 In Defense Of The Ternary Statement Css Tricks
In Defense Of The Ternary Statement Css Tricks
 Ternary Operator Javascript Tuts Make
Ternary Operator Javascript Tuts Make
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
Ternary Operators In Javascript Are You Tired Of Repeating
 Conditional Operator In C Javatpoint
Conditional Operator In C Javatpoint
 Ternary Operator In Java Javatpoint
Ternary Operator In Java Javatpoint
 Python Ternary Operator 5 Ways To Implement Ternary
Python Ternary Operator 5 Ways To Implement Ternary
 Javascript Ternary Operator Short If Explained
Javascript Ternary Operator Short If Explained
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Python Ternary Operator 5 Ways To Implement Ternary
Python Ternary Operator 5 Ways To Implement Ternary
 Ternary Operator Not Working Properly In React Stack Overflow
Ternary Operator Not Working Properly In React Stack Overflow
What Is Java Conditional Operator And How To Write It Edureka

0 Response to "21 Javascript If Ternary Operator"
Post a Comment