22 Javascript How To Import Library
For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... A Framework is basically a library of code for a certain language. Generally, the framework abstracts common ... 5. In your Flutter plugin project, import your .js lib. #. For example, on the registerWith () pluginName: the name of your plugin, based on pubspecs.yaml, here audio_plugin_example. Using the method importJsLibrary (url: PATH_OF_JS, flutterPluginName: NAME_OF_FLUTTER_PLUGIN ); class AudioPlugin { static void registerWith (Registrar registrar ...
 How To Import Javascript Library Into Typescript Webpack
How To Import Javascript Library Into Typescript Webpack
May 24, 2021 - But eventually scripts became more and more complex, so the community invented a variety of ways to organize code into modules, special libraries to load modules on demand. ... AMD – one of the most ancient module systems, initially implemented by the library require.js.

Javascript how to import library. So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. JavaScript | Importing and Exporting Modules. JavaScript Modules are basically libraries which are included in the given program. They are used for connecting two JavaScript programs together to call the functions written in one program without writing the body of the functions itself in another program. Importing a library: It means include a ... Nov 14, 2019 - A third-party (or “contributed”) library is a chunk of Javascript code, usually contained in a single .js file, designed to work with p5.js but that doesn’t come with p5.js by default. In this tutorial, we’re only going to talk about Javascript libraries that are specifically designed ...
Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. 15/7/2020 · import test from './sample.js'; document.querySelector('.Btn').addEventListener('click', ()=> { test(); }) sample.js. let resultEle = document.querySelector(".result"); export default function testImport() { resultEle.innerHTML = 'Module testImport has been imported'; } Dynamic imports work in regular scripts, they don't require script type="module". Although import () looks like a function call, it's a special syntax that just happens to use parentheses (similar to super () ). So we can't copy import to a variable or use call/apply with it. It's not a function.
Mar 06, 2020 - Code (and most anything) is easier to manage when it is in small, bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few, or one… 13/3/2021 · Importing the default export: import x from "module" import {default as x} from "module" Import all: import * as obj from "module" Import the module (its code runs), but do not assign any of its exports to variables: import "module" We can put import/export statements at the top or at the bottom of a script, that doesn’t matter. Many JavaScript libraries that don't include type definitions, have them available as packages in @types scope. They are automatically published there from the DefinitelyTyped repository. If your JavaScript library is not packaged as a module at all, you'll need to use the third syntax for the import statement: import 'rxjs/add/operator/map';
3. Import the library into Angular (TypeScript) We are writing code in TypeScript, and we should follow its rules. TypeScript needs to understand underscore.js. As you might know, TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript has its own syntax, function and variables can have defined types. I use VS Code as text editor, and I install jQuery library as local. I make link to my js file (custom.js) like this. `import 'jquery'`. In VS Code the auto-import work, which mean the editor can suggest the syntax for me. But the problem is when I try to open the file in browser (index.html with the link to custom.js) it doesn't work. Jun 29, 2017 - This is the most straightforward ... of the JavaScript sandbox security model. Using eval also opens the door to bugs, hacks and security issues. ... Like Dynamic Imports you can load one or many scripts with a fetch call using promises to control order of execution for script dependencies using the Fetch Inject library...
import { uniq, flatten } from 'lodash-es' includes uniq and flatten functions from the library. Tree shacking optimization will add to the bundle the code of uniq and flatten functions only.. 4.3 Small focused modules. Small focused modules practice suggests the use of standalone tiny npm packages for each function, instead of using an entire library of functions. React Testing Library is a testing utility tool that's built to test the actual DOM tree rendered by React on the browser. The goal of the library is to help you write tests that resemble how a user would use your application. This can give you more confidence that your application works as intended when a real user does use it. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately.
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Importing JavaScript into an HTML Page. If you happen to have some JavaScript code stored in a file (like we saw in the last article on debugging in JavaScript) then there's a simple way to "import" this JavaScript code into your HTML page. Let's first assume that we have a basic HTML page like so: Consider the open source LWC recipes. First you need to install jQuery in lwc web-app using npm install jquery.OR any other library you want to use. After installation, you will see the file in node_modules folder. Now, you just need to get that library variable wherever you need.
Syntax for creating JavaScript libraries. All JavaScript libraries consists of two parts: The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses the library. Mar 06, 2017 - I'm having trouble understanding exactly how to use older javascript libraries within newer ES6 projects. I'm looking at a React project that's been compiled with webpack, written with ES6 and transpiled with Babel. Each component follows the import * from "" notation. One of the most wondrous things about modern JavaScript is that we can install third-party libraries properly. I mean, with a package manager. Find your terminal and run: ... The --dev part isn't important. Technically we only need these files during the "build" process... they don't need to be ...
Import an entire module's contents This inserts myModule into the current scope, containing all the exports from the module in the file located in /modules/my-module.js. import * as myModule from '/modules/my-module.js'; Here, accessing the exports means using the module name ("myModule" in this case) as a namespace. Jul 17, 2020 - All Languages · how to import javascript library in html · “how to import javascript library in html” Code Answer’s · import js in html · html by SteDeus on Feb 23 2020 Comment · How to add js file to a site through url · javascript by Happy Sad Person on Oct 29 2020 Comment · ... Aug 07, 2017 - JQuery is a library that contains lots of methods which make it much easier to manipulate HTML documents, add animation, along with a bunch of other things. Since JQuery is a library, it has an API…
1 week ago - Such libraries can break Reactive and Mobile apps and make them difficult to maintain. Before using JavaScript code from an external library or contained in a .js file, do the following: Import or create a script under the Scripts tree folder. This script may reside in the module (that is, ... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) The standard library (global type declaration) files are imported implicitly by the TypeScript compiler by looking at the lib compiler-option (or target when lib is not provided). To load some...
May 28, 2021 - Some JavaScript libraries export packages (namespaces) instead of functions and classes. In terms of JavaScript, it's an object that has members that are classes, functions and properties. Importing these packages as Kotlin objects often looks unnatural. The compiler can map imported JavaScript packages to ... Feb 20, 2021 - I came across a use case of using the newer import/export syntax in JavaScript where I was not able to import a native module in Node.js. Node.js recently enabled the ability to have your project use… A plugin abstracts complexity and allows you to simply do the following in a project to add your chosen library: JavaScript. xxxxxxxxxx. 1. 1. import MyLibraryPlugin from 'my-library-plugin'; 2 ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript isolation in JavaScript modules. Blazor enables JavaScript (JS) isolation in standard JavaScript modules (ECMAScript specification). JS isolation provides the following benefits: Imported JS no longer pollutes the global namespace. Consumers of a library and components aren't required to import the related JS. First of all, I'm 99.99% sure, this code is TypeScript, not JavaScript. Pure TypeScript code won't work in browsers, it has to be compiled to pure JavaScript prior to that. If you open Dev Tools, you'll probably see some SyntaxErrors. Then, there's the name of the library and the file, - you are being pretty ambiguous on that.
Jul 06, 2017 - So if you are using Node ,just ... can be imported using the require statement ( CommonJS modules ) . ... We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap ... To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Computing·Computer programming·HTML/JS: Making webpages interactive·Using JS libraries in your webpage With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether you declare them as such or not.
The web part bundler will by default include any library that is a dependent of the web part module. In this case, any relevant library will simply immediately be deployed within the same JavaScript bundle file as the web part. This is a really handy trick for smaller libraries, as long as they're not being used by multiple web parts. Math.js can be used similar to JavaScript's built-in Math library. Besides that, math.js can evaluate expressions (see Expressions) and supports chaining (see Chaining). The example code below shows how to use math.js. More examples can be found in the section Examples. For the UI Library, we need to transpile the source with Babel with the es module system as a target, and place it in lib. We can even host the lib on a CDN. We should bundle and minify the source using rollup for cjs/umd module system and es module system as a target. Modify the package.json to point to the proper target systems.
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Best Javascript Editors For Linux
Best Javascript Editors For Linux
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
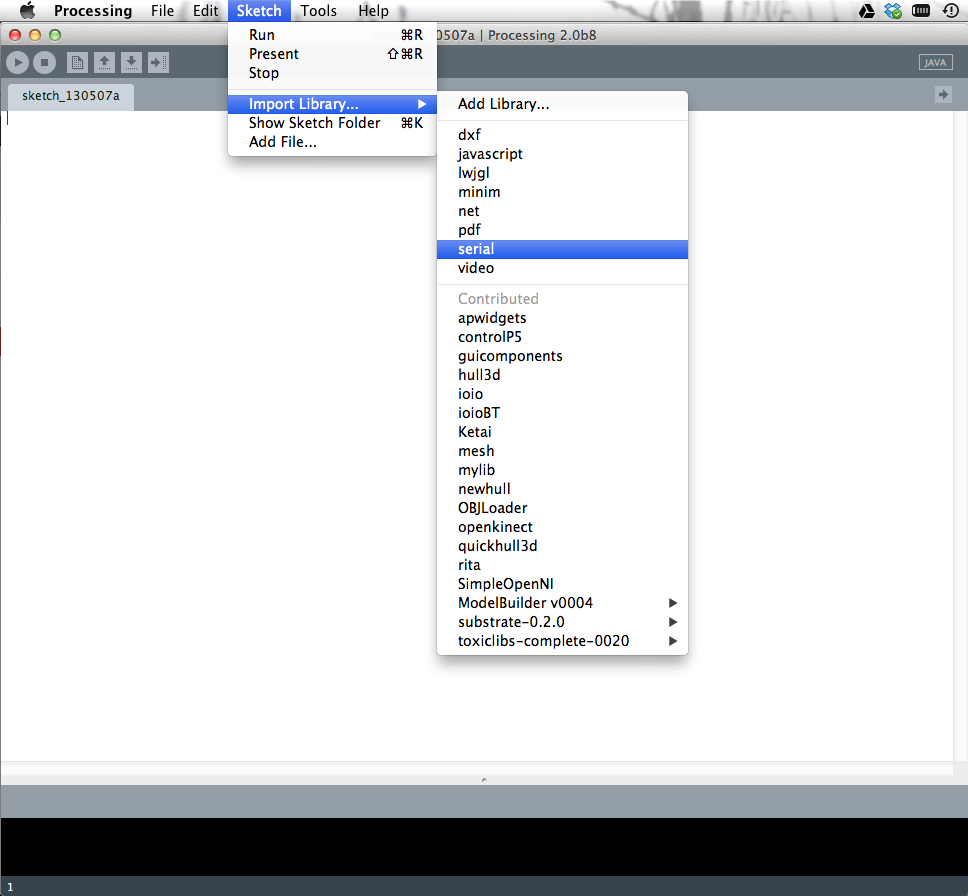
 Connecting Arduino To Processing Learn Sparkfun Com
Connecting Arduino To Processing Learn Sparkfun Com
 Javascript Quick Tip Import From Folder Sunnysingh Io
Javascript Quick Tip Import From Folder Sunnysingh Io
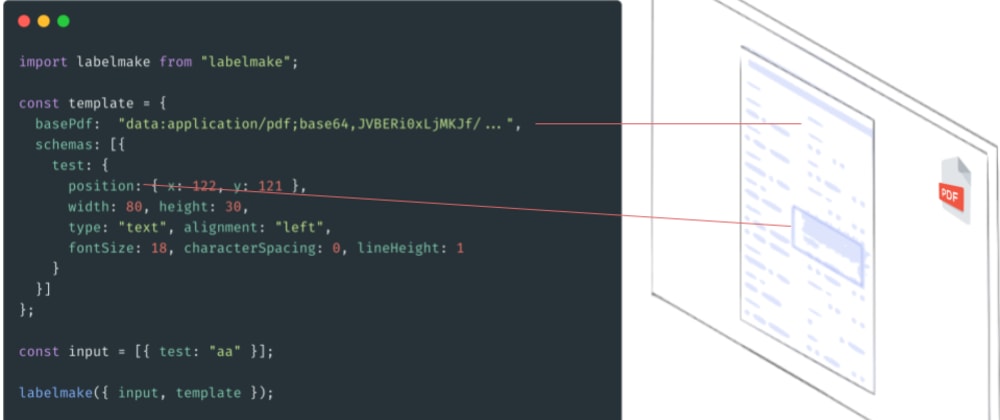
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Til The Symbol In Javascript Import Statement Jerrie
Til The Symbol In Javascript Import Statement Jerrie
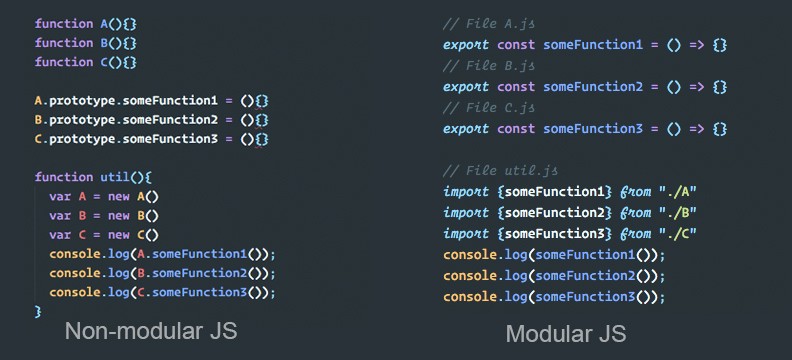
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
 15 Best Javascript Form Validation Libraries
15 Best Javascript Form Validation Libraries
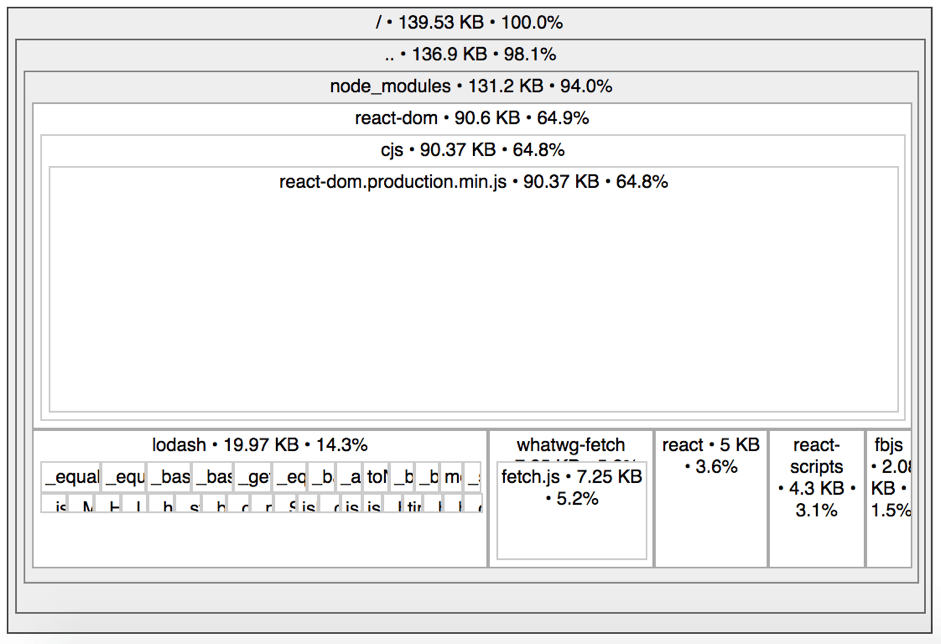
 The Correct Way To Import Lodash Libraries A Benchmark
The Correct Way To Import Lodash Libraries A Benchmark
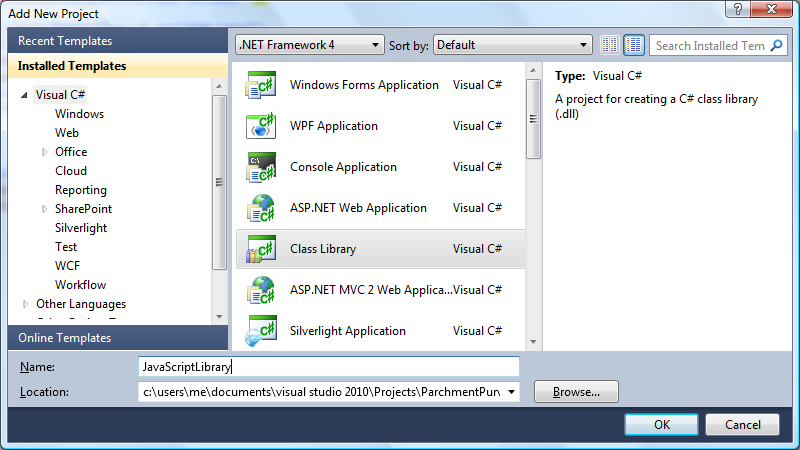
 Managing Your Javascript Library In Asp Net Codeproject
Managing Your Javascript Library In Asp Net Codeproject
 Importing A Javascript File In Another File And Compiling
Importing A Javascript File In Another File And Compiling
 How To Include Javascript Files In Eclipse To Resolve
How To Include Javascript Files In Eclipse To Resolve
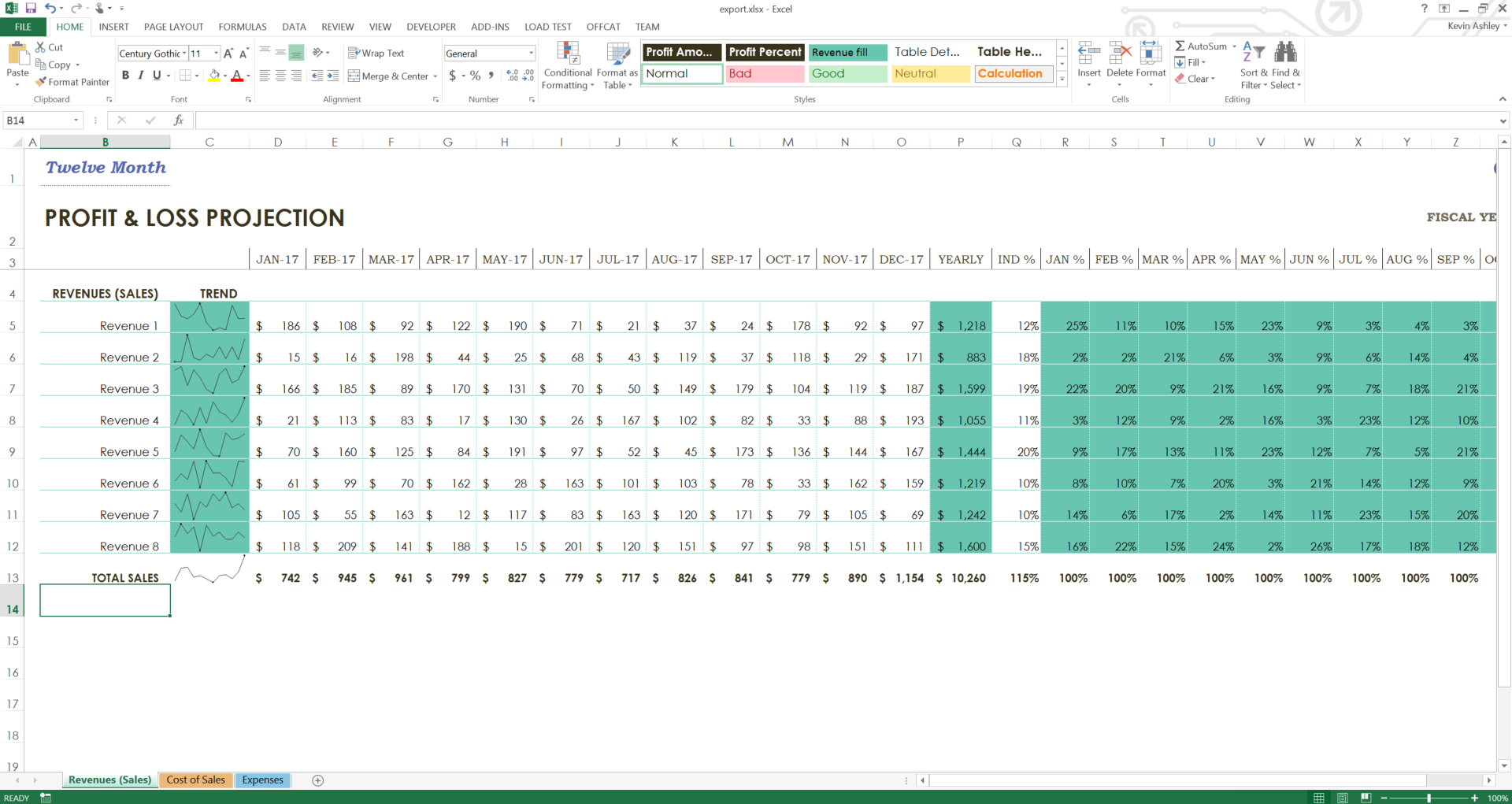
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 The Best Javascript I18n Libraries The Phrase Blog
The Best Javascript I18n Libraries The Phrase Blog
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 Failed To Create Kotlin Javascript Maven Project Kotlin
Failed To Create Kotlin Javascript Maven Project Kotlin


0 Response to "22 Javascript How To Import Library"
Post a Comment