35 Javascript Localstorage Clear Item
You've saved some data to localStorage(), but now you want to update it. What do you do? In today's article, we'll look at how to update localStorage() values. Replacing localStorage() values Let's say the name of your favorite sandwich is saved to localStorage(). // Save "turkey" as my favorite sandwich localStorage.setItem('myFavoriteSandwich', 'turkey'); Your tastes have changed ... 13/11/2017 · You can make use of the beforeunload event in JavaScript. Using vanilla JavaScript you could do something like: window.onbeforeunload = function () { localStorage.removeItem (key); return ''; }; That will delete the key before the browser window/tab is closed and prompts you to confirm the close window/tab action.
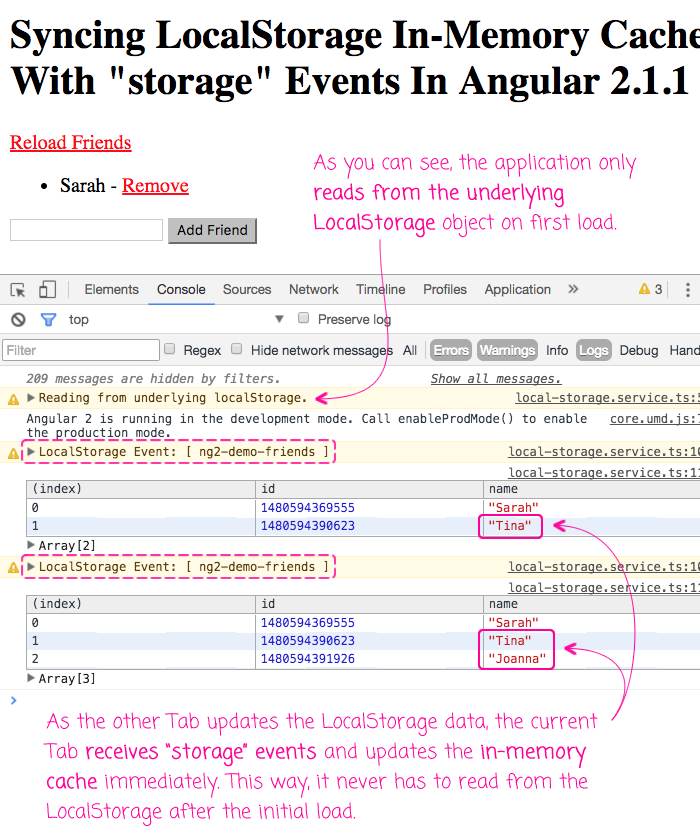
 Syncing Localstorage In Memory Cache With Storage Events In
Syncing Localstorage In Memory Cache With Storage Events In
The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage ...

Javascript localstorage clear item. 18/8/2020 · Clearing the set using Javascript. Clearing a Dictionary using Javascript. LocalStorage in ReactJS. Clearing the elements of a Stack in Javascript. Clearing the elements of the Queue in Javascript. HTML DOM localStorage Properties. Clearing the elements of the PriorityQueue using Javascript. Clearing input buffer in C/C++. @BakedInhalf is right, it stays until you hard refresh the page. When you clear your localStorage and fill it right after, it kind of restore the previous content and adds you new item to it. When you clear your localStorage and doing a hardrefresh, it is empty and you can start filling it again. - Cyber Apr 1 '18 at 10:42 | The fastest way to clear your cache is to use following shortcut: CMD + ALT + E. Alternative: Select Safari - Preferences - Advanced in the main menu. Alternative: Check the option " Show develop menu in menu bar" at the bottom. Alternative: Click on the menu item Develop and select Empty Caches ...
Storage.removeItem () The removeItem () method of the Storage interface, when passed a key name, will remove that key from the given Storage object if it exists. The Storage interface of the Web Storage API provides access to a particular domain's session or local storage. In JavaScript, sessionStorage is a type of web storage that allows storing data locally within the user's browser and it clear when the page session ends. This data will be deleted when the browser is closed and will not be available when the browser is opened again. The localStorage method allows you to store data locally in JavaScript. For simple applications like a to-do list, saving user preferences, or saving a user's form data (not including sensitive data), it's much better than using a database. localStorage is easy to set up, easy to use and is 100% vanilla JavaScript.
In JavaScript, localStorage is a type of web storage that allows storing data locally within the user's browser with no expiration date for javascript sites and apps. This data will not be deleted when the browser is closed and will be available when the browser is opened again. May 28, 2020 - Arm yourself with the knowledge and power of localStorage in JavaScript applications with these five different storage methods. delete the for loop. Find the index of the element you wish to remove. If you don't know the index then you could find it from the value with something like. const index = getLocalStorage .findIndex(user => return user == id_of_the_user_to_remove); remove that element from the array. getLocalStorage.splice (index, 1); Save the getLocalStorage ...
If you're familiar with the browsers localStorage object, you know that there's no provision for providing an expiry time. However, we can use Javascript to add a TTL (Time to live) to invalidate items in localStorage after a certain period of time elapses. If you just want to see a working example, you can skip to the last section HTML | DOM Local Storage clear () Method. The clear () method removes all the Storage Object items for the current domain. Example: Set item, clear and display for the current domain. storage items for this domain. Script to create some local storage items. // Set item in local storage. Sep 25, 2015 - Every Chrome browser, by default, has the JavaScript console installed. So an alternative method, and perhaps the easiest way, to clear localStorage is to right click on the page, click "Inspect Element", then click the "Console" tab. When the console opens, type the following JavaScript, and ...
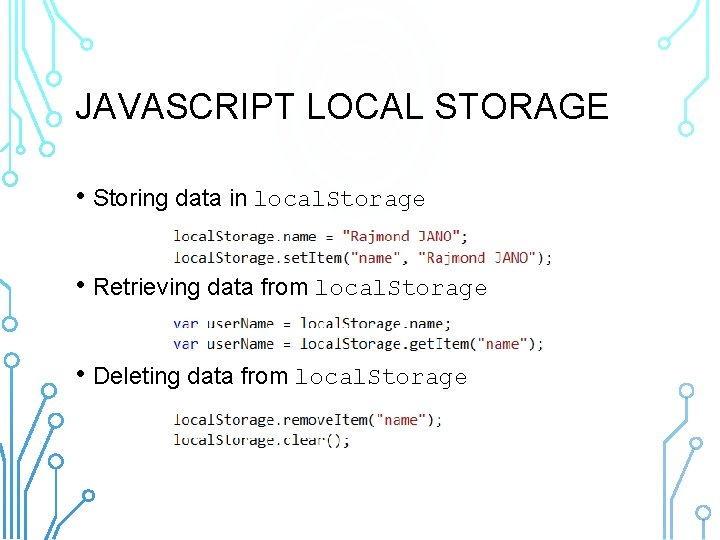
iOS 3.2. All browsers have varying capacity levels for both localStorage and sessionStorage. Here is a detailed rundown of all the storage capacities for various browsers. Note: since iOS 5.1, Safari Mobile stores localStorage data in the cache folder, which is subject to occasional clean up, at the behest of the OS, typically if space is short. 8 people think this answer is useful. There are five methods to choose from: setItem (): Add key and value to localStorage. getItem (): Retrieve a value by the key from localStorage. removeItem (): Remove an item by key from localStorage. clear (): Clear all localStorage. JavaScript localStorage Object Methods and Syntax The localStorage is retained indefinitely. localStorage.setItem("itemname", "value") // saves the data in the item localStorage.getItem("itemname") // get the data in the item localStorage.removeItem("itemname") // removes the item localStorage.clear() // removes all items
The removeItem() method removes the specified Storage Object item. The removeItem() method belongs to the Storage Object, which can be either a localStorage object or a sessionStorrage object. There is a JavaScript event called beforeunload. This event gets triggered when a window or browser tab is about to close. In the code above, I'm going to switch from window.onload to window.onbeforeunload. window.onbeforeunload = => { localStorage.removeItem('isAuth'); } This event is supported in all major browsers. Apr 12, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Clear the local storage. If you want to remove items from the local storage, you can use removeItem() to delete a single item. You can call it and pass a key as argument. If the key doesn't exist, nothing will happen. localStorage.removeItem('myKey'); When that's not enough and you want to clear the entire local storage, use the clear() function. Oct 08, 2014 - The user fills in a field, and presses Submit, and the data is saved to local storage. clearData() is used to clear all the user’s entries. So my question is how to clear only the one entry of one field? ... Perhaps I am using localStorage in a non-standard way. I was going according to the ... 1 week ago - The clear() method of the Storage interface clears all keys stored in a given Storage object.
LocalStorage and sessionStorage are web storage objects that allow developers to save key-value pairs in the browser. It is a type of web storage allowing JavaScript apps or sites to store and access data right in the browser without an expiration date which means that data stored in localStorage won't be cleared when the page is closed. 11/6/2020 · You can make use of the beforeunload event in JavaScript. Using vanilla JavaScript you could do something like: window.onbeforeunload = function() { localStorage.removeItem(key); return ''; }; That will delete the key before the browser window/tab is closed and prompts you to confirm the close window/tab action. I hope that solves your problem. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change.
To delete local storage sessions, use the removeItem() method. When passed a key name, the removeItem() method removes that key from the storage if it exists. If there is no item associated with the given key, this method will do nothing. window.localStorage.removeItem('name'); clear(): How to delete all items in localStorage. Use the clear ... localStorage provides an interface to a W3C Storage interface. It allows one to save data as key-value pairs. Note: window.sessionStorage provides the same interface, but is cleared between app launches. var answer = localStorage.key(1); // this statement will retrieve the value of the second item in localStorage. The key () can also be used in a loop statement to retrieve all the items in the local storage.
Dec 19, 2017 - First, every time the form is submitted, the input value should be added to the localStorage as well as appear on the front end. We'll also want to loop through all the existing local storage items and display them at the top of the list. Last, we want the "Clear All" button to remove all items ... setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value removeItem () - takes a key and removes the corresponding key-value pair clear () - clears localStorage (for the domain) 29/3/2012 · removeItem(): Remove an item by key from localStorage; clear(): Clear all localStorage; key(): Passed a number to retrieve nth key of a localStorage; You can use clear(), this method when invoked clears the entire storage of all records for that domain. It does not receive any parameters. window.localStorage.clear();
Add a new todo item. Strikeout the todo item if it is completed. Delete the todo item. Then always save the todo items permanently on LocalStorage. That's what we all want to do and trust me it's quite simple :) Now let's get started... Initial Setups. Create a folder structure similar to below: folder structure 3 weeks ago - If your browser's local storage is full, some features of ArcGIS for Power BI are disabled. Clear the browser's local storage to avoid errors. Clearing data with localStorage.clear. If we want to remove all data from localStorage, we can do so by calling localStorage.clear without any parameters: localStorage. clear (); This function can be very useful when you want to clear all saved data, for example when the user clicks a "log out" button.
The localStorage object is a type of web storage that allows Javascript websites and apps to store and access data right in the browser with no expiration date. This means the data stored in the browser will persist even after the browser window has been closed. The localStorage property object is read-only. Tip - Coding in Browser How to delete an item in list json array localstorage? Answer 1. // Parse json let notes = JSON.parse(localStorage.getItem("notes")) // Get index of object const index = notes.indexOf(obj) // Splice the array at the index of your object notes.splice(index, 1) // Save back to localStorage localStorage.setItem("notes", JSON.stringify(notes)) how ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The first is LocalStorage and the second is Event Delegation. Our starter document looks like: We are creating a simple page where we can: Enter names of tapas into the form and add the item. Store the tapas items (along with their 'clicked/not clicked' status) in LocalStorage. Make new tapas clickable using Event Delegation. Dec 14, 2018 - Introduction If your embedded decision tree is not displaying correctly on Google Chrome, you may try to clear the local storage. Step by Step Instructions 1. Open the Google Chrome Console by pressing F12 key. 2. Select “Application” in the console’s top menu. Clear () method of localStorage is used to clear the entire storage data. When this method invokes, it clears all the records for that domain from the storage. It does not contain any parameters. See the syntax to clear the localStorage:

 How To Store Data In The Browser Using Javascript
How To Store Data In The Browser Using Javascript
 How To Clear The Local Storage In The Google Chrome Browser
How To Clear The Local Storage In The Google Chrome Browser
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 How To Use Localstorage With React Programming With Mosh
How To Use Localstorage With React Programming With Mosh
 Html Dom Local Storage Clear Method Geeksforgeeks
Html Dom Local Storage Clear Method Geeksforgeeks
 Retrieving An Array Of Objects From Localstorage In Angularjs
Retrieving An Array Of Objects From Localstorage In Angularjs
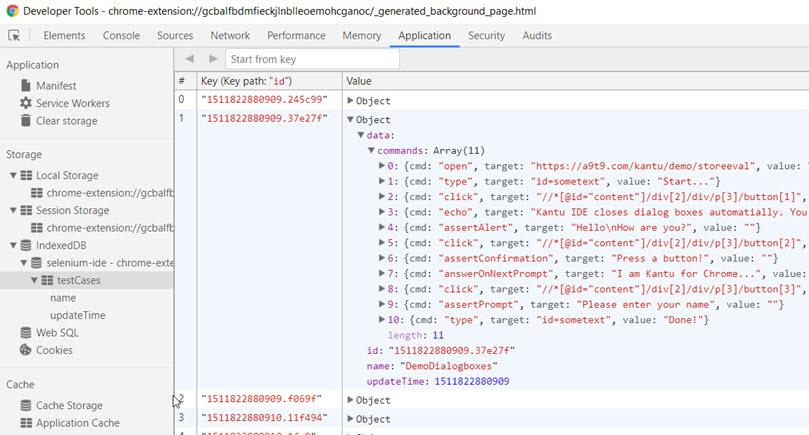
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
 Javascript Localstorage Tutorial Setitem Getitem Removeitem Clear And Key Example
Javascript Localstorage Tutorial Setitem Getitem Removeitem Clear And Key Example
 Javascript Shopping Cart With Localstorage Function Local
Javascript Shopping Cart With Localstorage Function Local
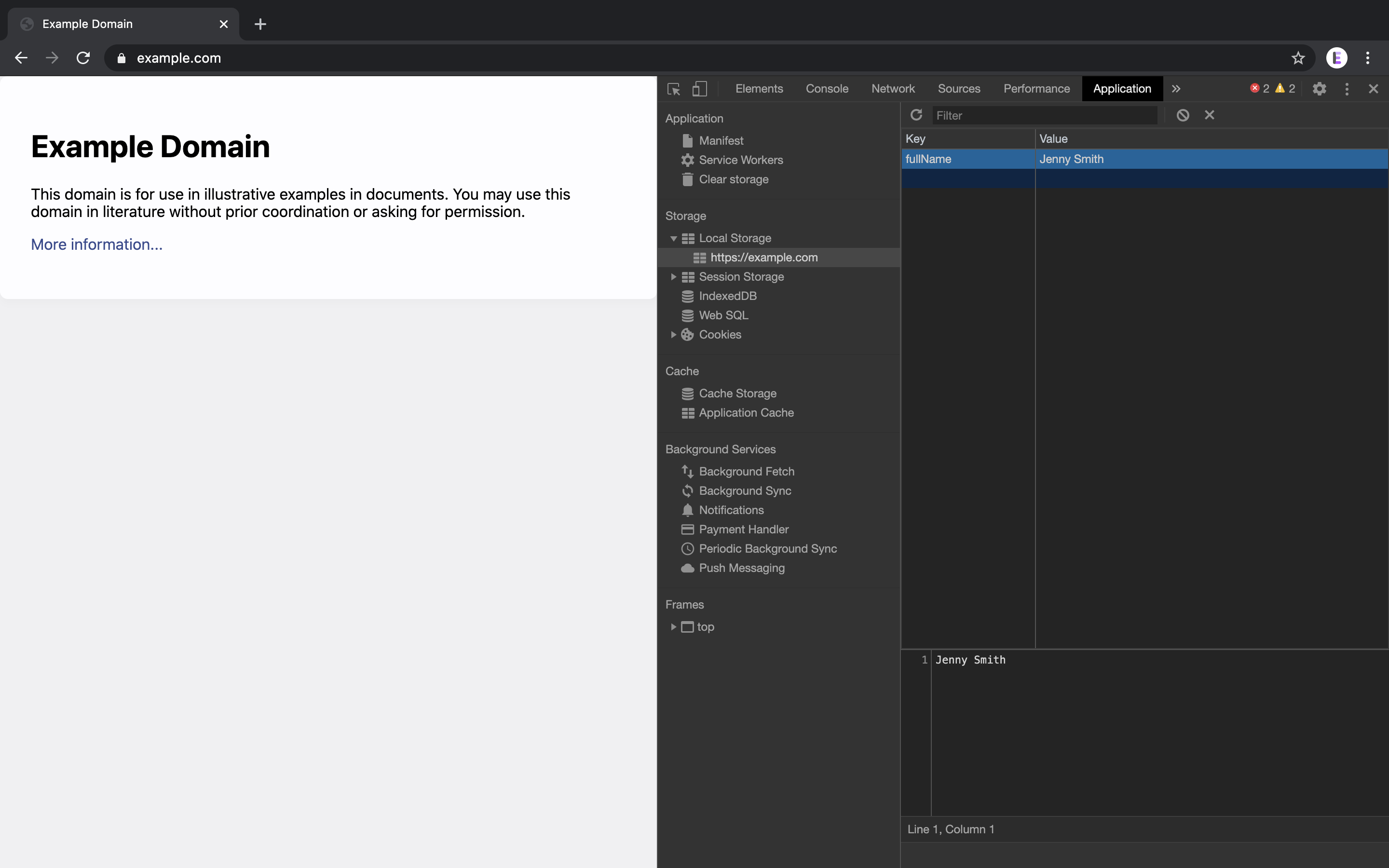
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
How To Set Expiry Time Ttl For Localstorage With Javascript
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 Localstorage Textbox S In Json Stack Overflow
Localstorage Textbox S In Json Stack Overflow
 Local Storage Session Storage Firefox Developer Tools Mdn
Local Storage Session Storage Firefox Developer Tools Mdn
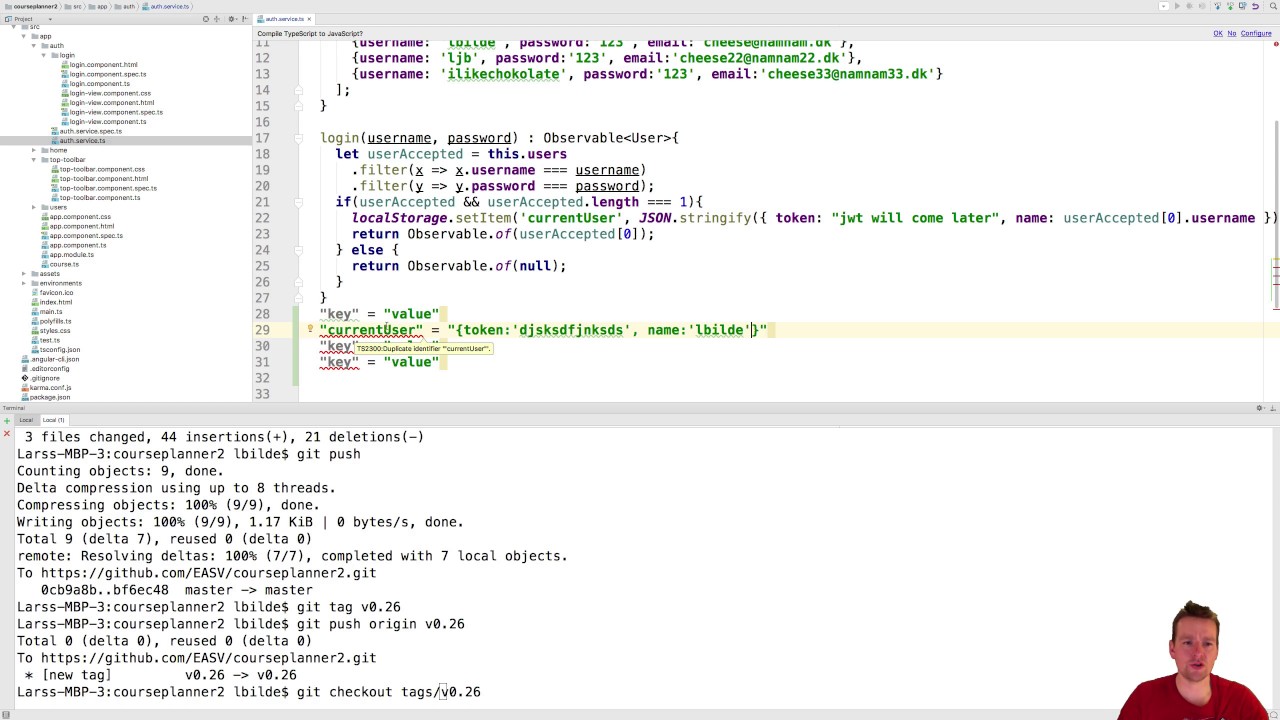
 Using Localstorage To Store Login Information
Using Localstorage To Store Login Information
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Javascript Localstorage This Tutorial Is Intended As An
Javascript Localstorage This Tutorial Is Intended As An
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
 Localstorage Set Item Code Example
Localstorage Set Item Code Example
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Everything You Need To Know About Local Storage Digital
Everything You Need To Know About Local Storage Digital
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
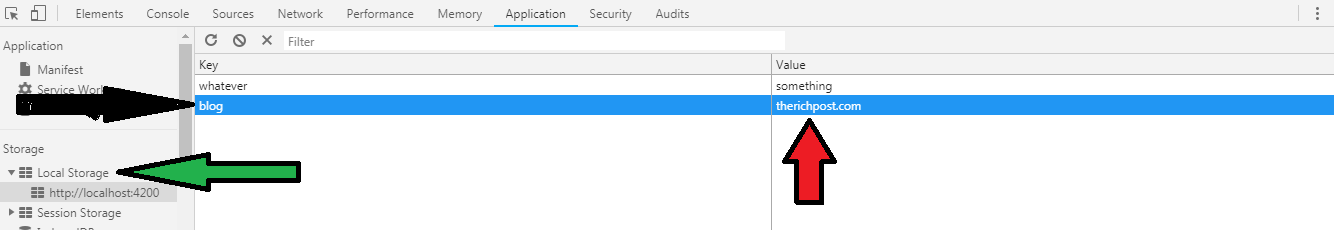
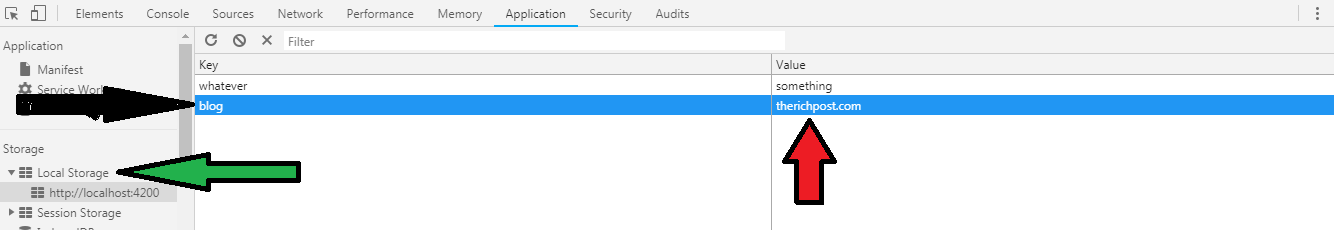
 Best Practice For Localstorage In Angular Therichpost
Best Practice For Localstorage In Angular Therichpost
 How To Setitem And Getitem In Javascript In Localstorage Code
How To Setitem And Getitem In Javascript In Localstorage Code
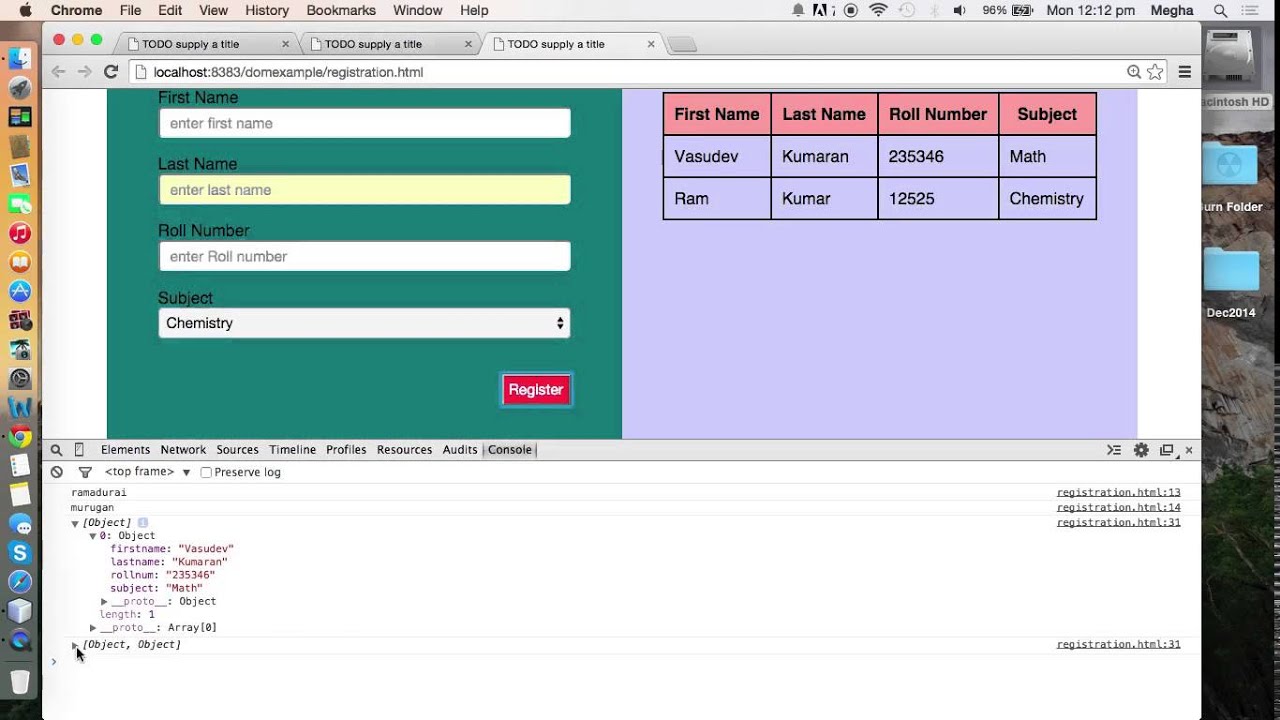
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
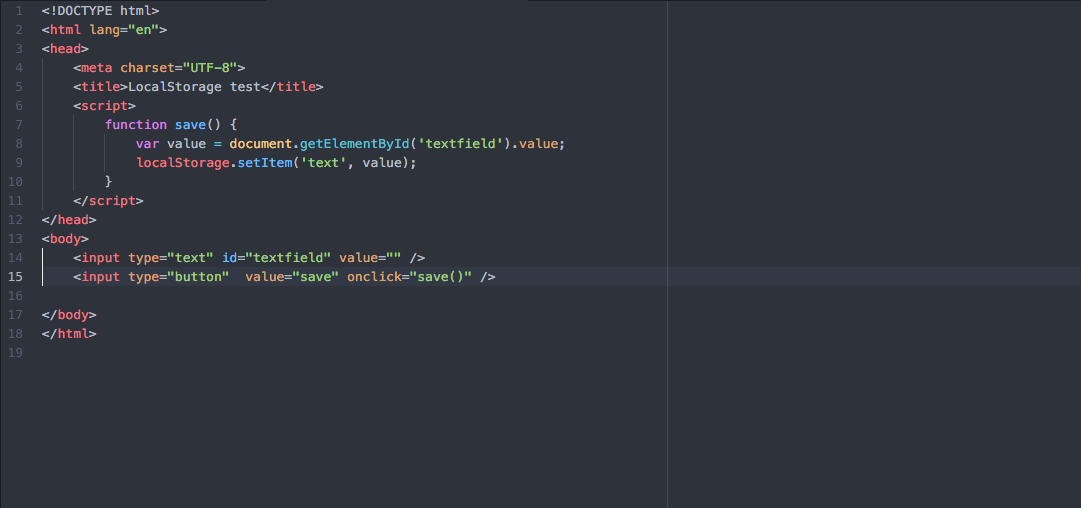
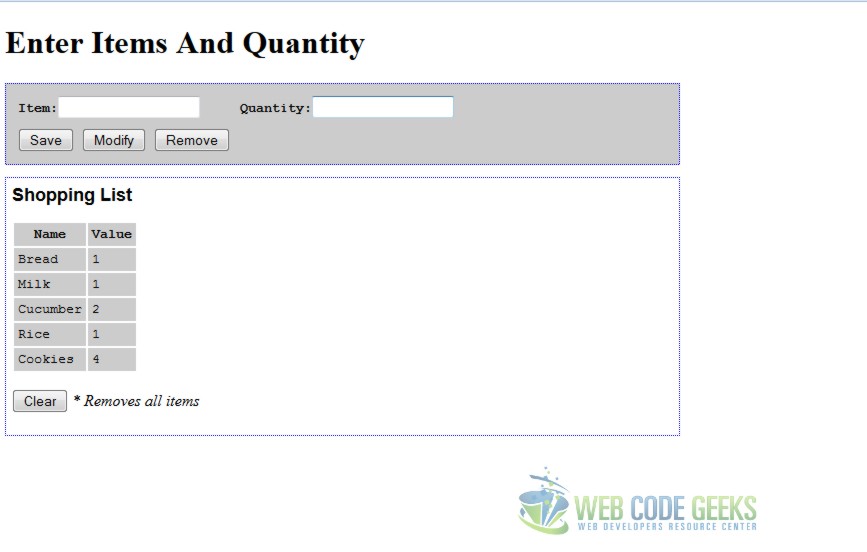
 Html5 Local Storage Example Web Code Geeks 2021
Html5 Local Storage Example Web Code Geeks 2021
 Localstorage Vs Sessionstorage Explained Codesource Io
Localstorage Vs Sessionstorage Explained Codesource Io
 How To Clear Local Storage Javascript
How To Clear Local Storage Javascript
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine

0 Response to "35 Javascript Localstorage Clear Item"
Post a Comment