22 Javascript Class Browser Support
The web browser does not support the JavaScript class syntax. If the web browser recognizes the JavaScript class syntax, the implementation test reports: Pass (at least partial/possibly full support): The web browser recognizes the JavaScript class syntax. The web browser at least partially/possibly fully supports the JavaScript class syntax ... 6/6/2015 · The problem is, browsers support only some features of ES6 at the moment. You can check which browser supports features you need [here] (kangax.github.io/compat-table/es6) – Krystian Laskowski Jun 7 '15 at 10:54
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods:

Javascript class browser support. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods.
Desktop browsers Servers/runtimes Mobile; Feature name Current browser Traceur Babel 6 + core-js 2 Babel 7 + core-js 2 Babel 7 + core-js 3 Closure 2019.01 Closure 2020.01 Closure 2020.01 Closure 2020.03 Closure 2020.05 Closure 2020.06 Closure 2020.09 Closure 2021.08 Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 2 Type ... ECMAScript 562016+nextintlnon-standard compatibility table · by kangax & webbedspace & zloirock · Sort by · Engine types · Features · Flagged features · Show obsolete platforms · Show unstable platforms · V8 SpiderMonkey JavaScriptCore Chakra Carakan KJS Other ⬤ Minor difference (1 ... Nov 23, 2018 - ES6 (ES2015) is the most recent ... in the latest versions of major browsers and other JS environments. ES7 (ES2016) and ES8 (ES2017) are also stable specs, but implementation is quite mixed. ... JavaScript has strong support for object-oriented programming, but it uses ...
Mar 19, 2015 - With all these new features being available on our browsers, I think it’s even more important to use TypeScript to generate JavaScript code. First off, all the latest versions of TypeScript (1.4) started adding support for ECMAScript 6 code (with let and const keywords) so you just have to ... In case you want to provide support for the old browsers, but do not want to use browser sniffing, feature detection, etc.; a handy option that is available is called 'Transpiling'. In simple terms, Transpiling helps in converting JavaScript code that might be using the latest ES6/ECMAScript features to a JavaScript code that can work on ... any browser that doesn't support JavaScript 1.2 methods was supposed to bypass this whole block of code. Of course, on this side of the infamous browser wars this method of detection is next to useless, as in their rush to support things , the two main browsers didn't give a second thought to supporting the same things ; and so JavaScript 1.2 ...
A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ... ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.. Today, we get a bit of a respite from the complexity that we've seen in previous posts in this series. There are no new never-before-seen ways of writing code with Generators; no all-powerful Proxy objects which provide hooks into the ... ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Classes (as shipped in Chrome) support ...
As the specification includes many JavaScript features, un-numbered partial support varies widely and is shown in detail on the ECMAScript 5 compatibility tables by Kangax. ... Can I use... Browser support tables for modern web technologies Since Modernizr runs in JavaScript (and does not use any native browser APIs), it's effectively supported on almost all browsers. This means that by leveraging classes like generatedcontent and csstransforms , we are able to cover all our bases for Internet Explorer 8, while still serving bleeding-edge CSS to the latest browsers. Browser support tables for modern web technologies. Created & maintained by @Fyrd, design by @Lensco. Support data contributions by the GitHub community. Usage share statistics by StatCounter GlobalStats for July, 2021 Location detection provided by ipinfo.io. Browser testing done via
The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects: To enable the references CodeLens, set "javascript.referencesCodeLens.enabled" to true . Activate JavaScript in your browser to see ads on your site. To view Google ads on a website, you need to have JavaScript activated in your browser. ... Sign in for additional support options to quickly solve your issue. Sign in. Browser and computer issues. Activate JavaScript in your browser to see ads on your site; The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.
JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). How can I find out the browser's Javascript engine version and support to ECMAScript 6? I'm using navigator.appVersion just to know the browser's version, but not the engine's version. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
Jul 20, 2021 - The class declaration creates a new class with a given name using prototype-based inheritance. Jun 23, 2020 - The code is compiled to JavaScript for running on the browser. Without the private fields in JavaScript, we can always access the private fields as specified in snippet-3. See line # 7. Private fields in JavaScript provide better abstraction as the language supports it natively. Apr 30, 2017 - Use ‘dsoop.js’. It uses the class syntax, plus much more and then converts things behind the scenes so that it is compatible for every browser! – Charles Robertson Nov 13 '18 at 9:26 ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome firefox ...
Jun 05, 2018 - A couple of month ago I attended an interview for a front end developer position and had an interesting experience. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 04, 2018 - Understanding prototypical inheritance is paramount to being an effective JavaScript developer. Being familiar with classes is extremely helpful, as popular JavaScript libraries such as React make frequent use of the class syntax.
6/7/2021 · Test on a real browser. Known issues (0) Resources (5) 1 Requires strict mode. Non-strict mode support is behind the flag 'Enable Experimental JavaScript', disabled by default. Classes are part of the ES2015 standard, which is not supported by IE. For easy backwards compatibilty (if you actually want to support IE) you can just use Babel to transpile your code to ES5. Also, I'm not sure of classes can be polyfilled. They also are both typically sandboxed (when used inside a browser), and JavaScript was designed with Java's syntax and standard library in mind. In particular, all Java keywords were reserved in original JavaScript, JavaScript's standard library follows Java's naming conventions, and JavaScript's Math and Date objects are based on classes ...
With LambdaTest you can perform browser comatibility testing of JAVASCRIPT ES6 classes element across 2000+ browser-OS combinations. You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Sep 01, 2020 - Craig Buckler examines the proposed class fields feature of JavaScript, which aim to deliver simpler constructors with private and static members.
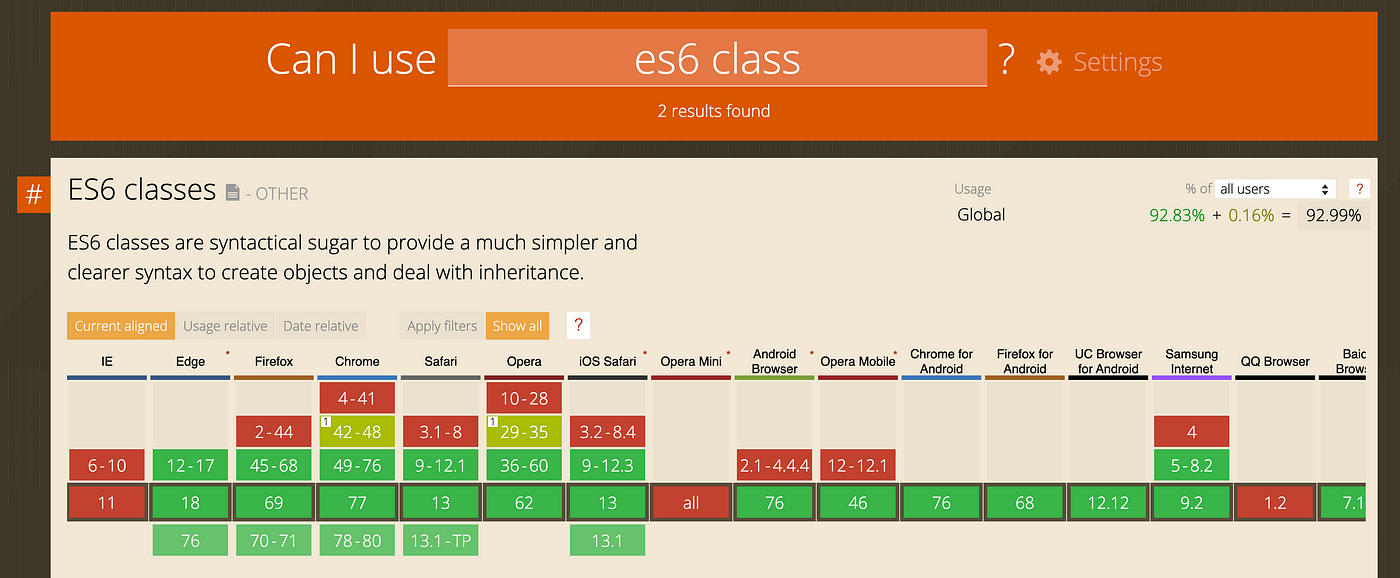
Apr 16, 2018 - Are there other imaginative ways to use these features? Now’s the time to leave your footprint in the JavaScript world. ... As the graphic below shows, support for classes is pretty good. Can I Use es6-class? Data on support for the es6-class feature across the major browsers from caniuse . The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... CSS Reference With Browser Support. The table below lists all CSS properties and how each property is supported in the different browsers: The number to the right of the browser icon indicates in which browser version the property was first supported.
JavaScript does not support multi-threading because the JavaScript interpreter in the browser is a single thread (AFAIK). Even Google Chrome will not let a single web page's JavaScript run concurrently because this would cause massive concurrency issues in existing web pages. Browsing mode just for kids. Kids Mode in Microsoft Edge is a browsing experience designed just for kids to safely explore the web. It contains age-appropriate content and has privacy controls that gives you peace of mind when your kids are on the web. Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Browser support tables for modern web technologies. Created & maintained by @Fyrd, design by @Lensco. Support data contributions by the GitHub community. Usage share statistics by StatCounter GlobalStats for July, 2021 Location detection provided by ipinfo.io. Browser testing done via [9] The feature has to be enabled via javascript.options.experimental.class_static_blocks=true flag. [10] The feature has to be enabled via harmony_class_static_blocks flag. [11] The feature has to be enabled via jscOptions=--useArrayFindLastMethod=true flag. [12] Babel 6 still has no official support decorators, but you can use this plugin.
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. Browser support tables for modern web technologies. Created & maintained by @Fyrd, design by @Lensco. Support data contributions by the GitHub community. Usage share statistics by StatCounter GlobalStats for July, 2021 Location detection provided by ipinfo.io. Browser testing done via One way to define a class is using a class declaration. To declare a class, you use the class keyword with the name of the class ("Rectangle" here). class Rectangle { constructor ( height , width ) { this . height = height ; this . width = width ; } }
 Browser Compatibility Testing Of Javascript With Es6 Classes
Browser Compatibility Testing Of Javascript With Es6 Classes
 Calameo List Of Jquery Libraries For Slider
Calameo List Of Jquery Libraries For Slider
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

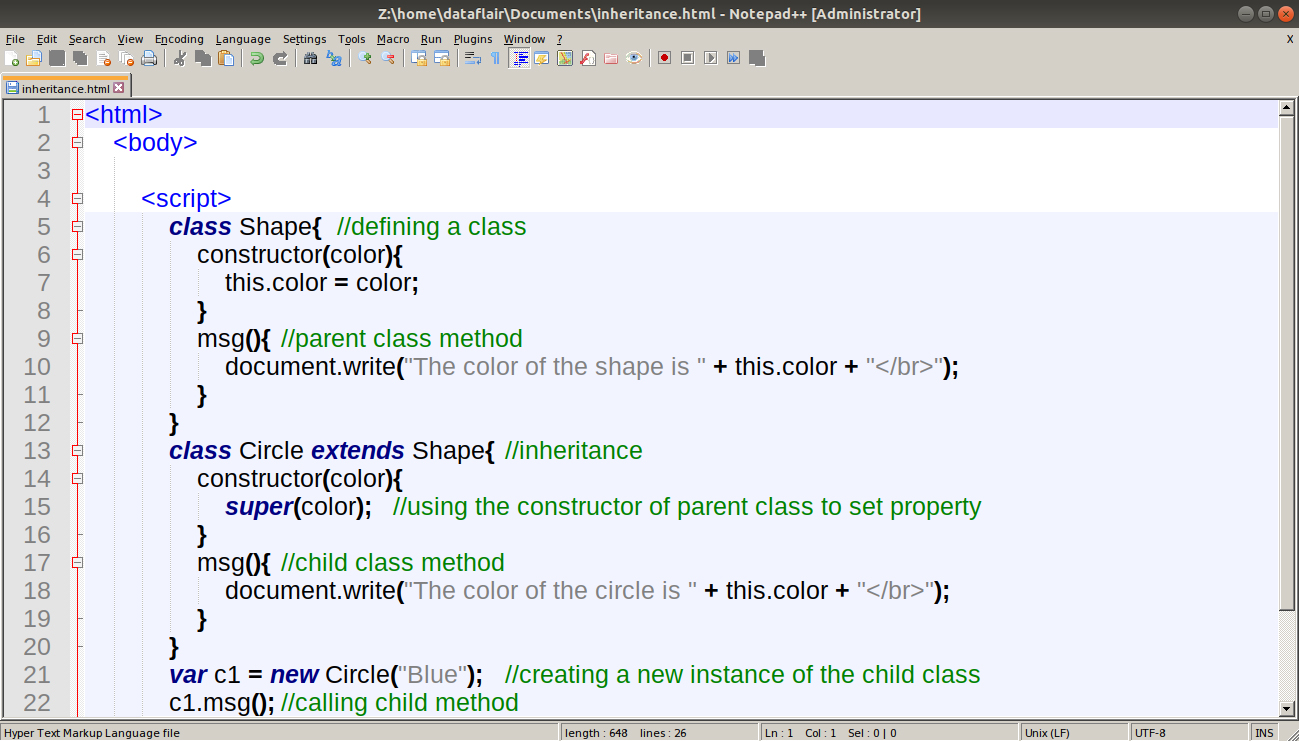
Three Ways To Create A Javascript Class Learn Web Tutorials
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Using Js To Test Support For A Css Pseudo Class Itnext
Using Js To Test Support For A Css Pseudo Class Itnext
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 What Is Es6 And What Javascript Programmers Need To Know
What Is Es6 And What Javascript Programmers Need To Know
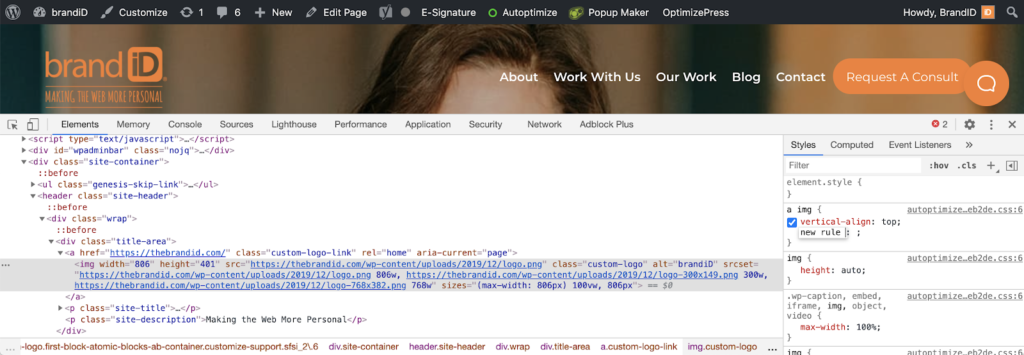
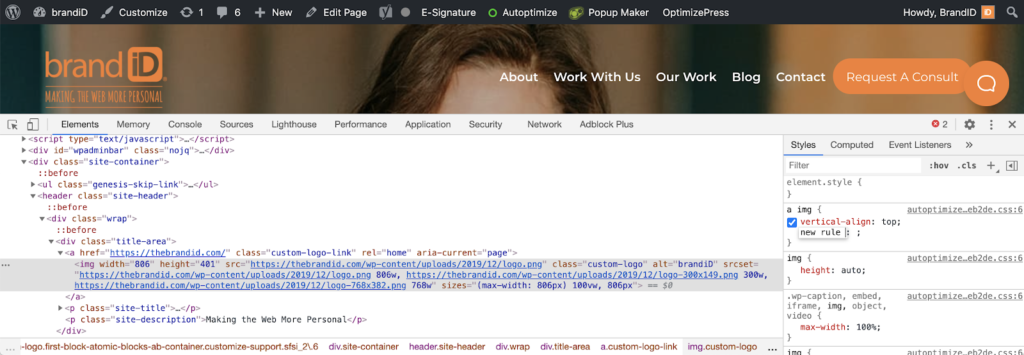
 How To Use The Browser Inspector To Troubleshoot Css And
How To Use The Browser Inspector To Troubleshoot Css And
 How To Fix Your Angular App When It S Not Working In Ie11
How To Fix Your Angular App When It S Not Working In Ie11
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Coverr A Website For Downloading Free Copyright Free Videos
Coverr A Website For Downloading Free Copyright Free Videos
 Wicked Good Xpath A Faster Javascript Xpath Library Google
Wicked Good Xpath A Faster Javascript Xpath Library Google
How Javascript Works The Internals Of Classes And
 Github Microsoft Monaco Editor A Browser Based Code Editor
Github Microsoft Monaco Editor A Browser Based Code Editor
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Angular Angular Elements Overview
Angular Angular Elements Overview
0 Response to "22 Javascript Class Browser Support"
Post a Comment