22 Javascript Css Max Height
The maxHeight property sets or returns the maximum height of an element. The maxHeight property has effect only on block-level elements or on elements with absolute or fixed position. Note: The height of an element can never be greater than the value specified by the maxHeight property. Dec 22, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Responsive Equal Height With Angular Directive Scotch Io
Responsive Equal Height With Angular Directive Scotch Io
Apr 02, 2020 - How do you make each word in a text start with a capital letter · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ...

Javascript css max height. Apr 20, 2018 - Here's the challenge: CSS transition does not work when the height of an element is set to auto. Here's what you'll get. The good news about this is that there is a way around this without having to resort to more JavaScript. ... The hack is to transition the max-height property instead of ... Jan 15, 2021 - The height property in CSS defines specifies the content height of boxes and accepts any of the length values. The “content” area is defined as the 6/8/2009 · // Plugin $.fn.equalize = function() { var maxHeight = 0; return this.each(function(){ var $this = $(this); if ($(this).height() > maxHeight) { maxHeight = $(this).height(); } $this.height(maxHeight); }); }; // Use generic class $('.equalize').equalize(); OR $('div.equalize-1, div.equalize-2, div.equalize-3').equalize();
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Specifies or returns the maximum height for the visible area of an element. This property has effect only on block-level elements or on elements with absolute or fixed position. The maxHeight property contains only the pure height of the visible content, without the padding, scrollbar, border ... Edit Pen
Feb 12, 2021 - There are several properties you can look at in order to determine the width and height of elements, and it can be tricky to determine which is the right one for your needs. This article is designed to help you make that decision. Note that all these properties are read-only. The maxHeight property sets or returns the maximum height of an element. The maxHeight property has effect only on block-level elements or on elements with absolute or fixed position. The max-height property controls max height for only block-level elements or elements with absolute or fixed position. The maxHeight property sets or gets the maximum height of an element.
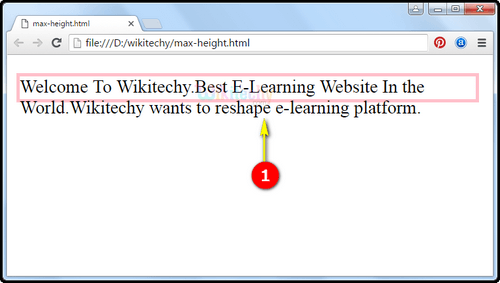
9/9/2016 · Max height. The CSS max-height property is for specifying the maximum height of elements. Rules of use indicate that the property works with all positive length values (percentages and length indicators). The following example sets the <div> height. However, it is bigger than the specified max-height. As a result, max-height replaces height. 29/12/2014 · CSS max-height Property The max-height property is used to set the maximum height of an element. This property prevents the height property's value from becoming larger than the value specified for max-height. The max-height property overrides the height property, and min-height property overrides the max-height … The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px';
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Dec 11, 2016 - The max-height property is used to set a maximum height of a specified element. It overrides the height property and prevents the value of the height property from becoming larger than a specified value. It is sometimes useful to constrain the height of an element in CSS to a certain range. Jan 15, 2021 - The max-height property in CSS is used to set the maximum height of a specified element. Authors may use any of the length values as long as they are a
The max-height property defines the maximum height of an element. If the content is larger than the maximum height, it will overflow. How the container will handle the overflowing content is defined by the overflow property. If the content is smaller than the maximum height, the max-height property has no effect. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area. The min-height and max-height properties override height.
Feb 27, 2018 - Use the maxHeight property in JavaScript to set the maximum height. You can try to run the following code to set the maximum height of an element with JavaScrip ... 21/1/2013 · Usually style attribute names are translated into javascript property names by removing the hyphens and camelcase the name instead. So background-color becomes backgroundColor, text-align becomes textAlign and max-height becomes maxHeight. You can set an element el 's maximum height to mHeight by: el.style.maxHeight=mHeight; The max-height CSS property sets the maximum height of an element. It prevents the used value of the height property from becoming larger than the value specified for max-height. max-height overrides height, but min-height overrides max-height.
 Animating Height With Javascript
Animating Height With Javascript
 Overcoming Css Not Calculating Auto Height For Transitions
Overcoming Css Not Calculating Auto Height For Transitions
 Responsive Sizing For Brightcove Player
Responsive Sizing For Brightcove Player
 Css3 Properties Max Height Min Height Amp Max Width Min Width Learn Css Css For Beginners
Css3 Properties Max Height Min Height Amp Max Width Min Width Learn Css Css For Beginners
 Css Css Max Height Learn In 30 Seconds From Microsoft Mvp
Css Css Max Height Learn In 30 Seconds From Microsoft Mvp
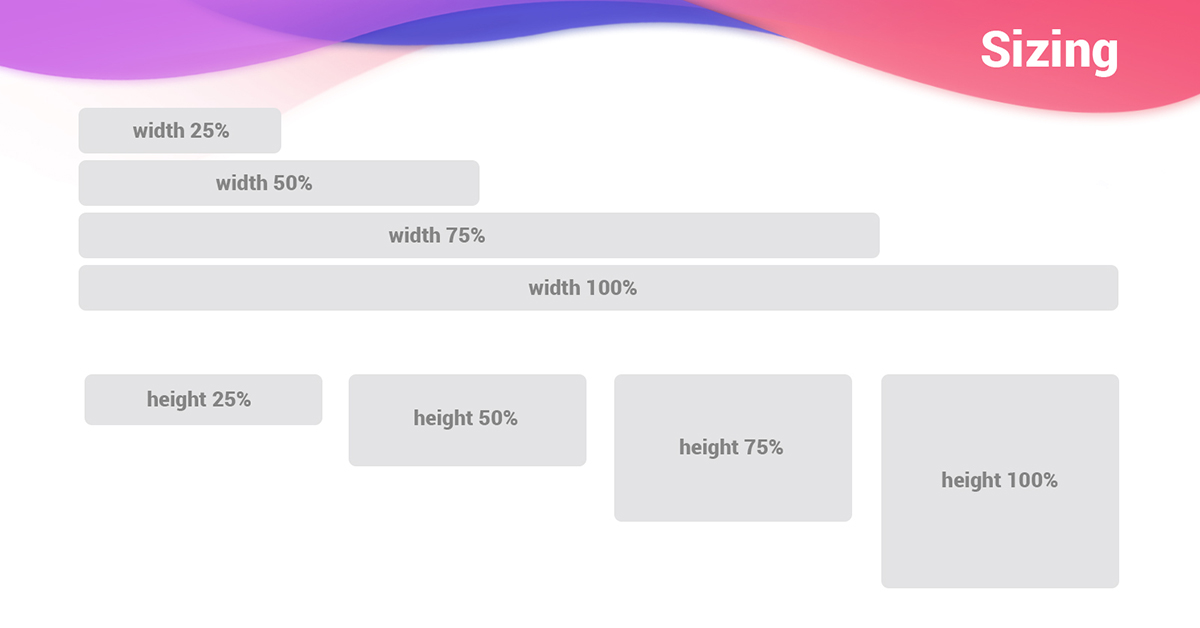
 React Sizing Bootstrap 4 Amp Material Design Examples
React Sizing Bootstrap 4 Amp Material Design Examples
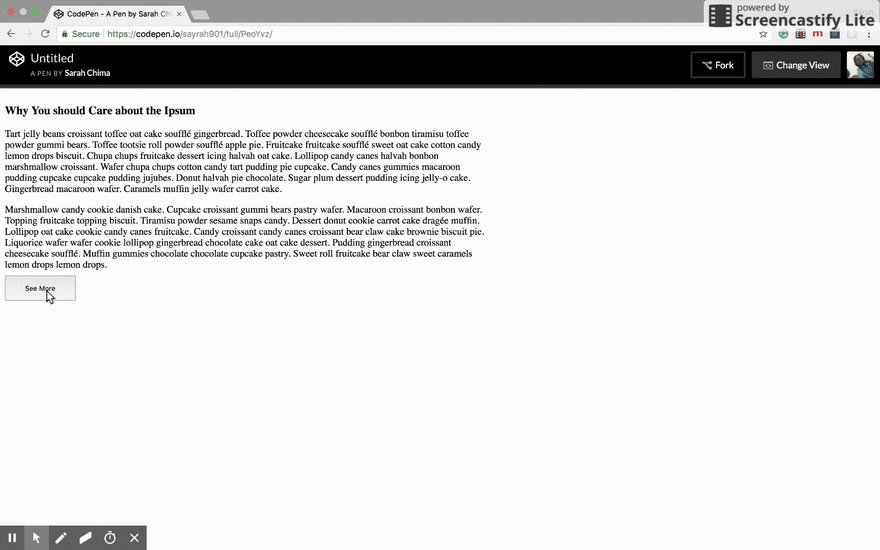
 How To Limit Text Length To X Lines Using Css Silva Web Designs
How To Limit Text Length To X Lines Using Css Silva Web Designs
Using Css Transitions To Slideup And Slidedown Rick
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Find Max Height Of Div By Dynamic Content In Javascript
Find Max Height Of Div By Dynamic Content In Javascript
Min And Max Width Height In Css Tech Chat Solutions
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 Find Overriding Css Declarations Chrome Developers
Find Overriding Css Declarations Chrome Developers
 How Can I Fix This Max Height Javascript Issue Or Use Css To
How Can I Fix This Max Height Javascript Issue Or Use Css To
 How To Make A Div Take The Remaining Height Whitebyte
How To Make A Div Take The Remaining Height Whitebyte
 Using Css Transitions On The Height Property Dev Community
Using Css Transitions On The Height Property Dev Community
 Min And Max Width Height In Css Css Tricks
Min And Max Width Height In Css Css Tricks
 Javascript 将max Height设置为兄弟div的最低高度 It工具网
Javascript 将max Height设置为兄弟div的最低高度 It工具网
 Strikingly Hacks Superorg Site
Strikingly Hacks Superorg Site
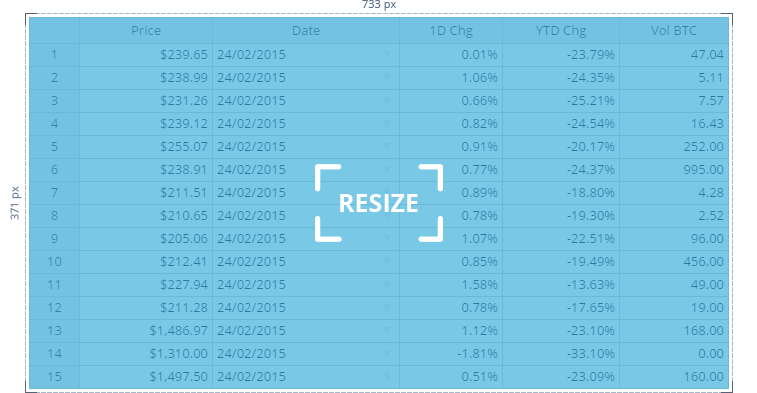
 A Complete Guide To Changing The Size Of Handsontable
A Complete Guide To Changing The Size Of Handsontable

0 Response to "22 Javascript Css Max Height"
Post a Comment