26 Angular 4 Use Javascript Library
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails to import in ts file use - declare var $: any; - ojus kulkarni Mar 28 '19 at 4:47 3 angular-cli.json file has been renamed/replaced with angular.json in version 6+ of Angular.
 Create Your Standalone Angular Library In 10 Minutes
Create Your Standalone Angular Library In 10 Minutes
Import the library into Angular (TypeScript) We are writing code in TypeScript, and we should follow its rules. TypeScript needs to understand underscore.js. As you might know, TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Angular 4 use javascript library. Not like AngularJS 1.x written in JavaScript, Angular is a complete rewrite using TypeScript. When migrating your project from AngularJS to Angular, you may wonder how to use JavaScript global libraries, such as jQuery, in the new framework. Moment.js is a utility library for manipulating time (not what you think). It provides a set of functions for parsing, formatting, validating, etc. dates and time using JavaScript. ngx-moment builds on the Moment.js library, providing Angular pipes for use within components. 4 Install third-party libraries locally, e.g. npm i jquery --save Angular CLI projects have a config file.angular-cli.json. Add jquery to the scripts section there and it'll be available globally for your app, for example:
I have an angular 4 application and I have a javascript component that I created in a javascript file : timeline.js. The javascript component works well but I want to use it with angular 4. So, I put my js file in the folder assets/js/timeline.js. The big 4: most popular JavaScript libraries for frontend React. React is one of the most popular JavaScript libraries that let you create complex and interactive user interfaces (UI). This library has multiple strengths and advantages when it comes to building one of the main elements of the frontend. Jul 11, 2017 - I want to use an external javascript library in an angular 4 component but I am having trouble using it. The library I want to install is the plaid link library and I have downloaded the .js file and
Feb 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Hi, I want to use an external javascript library in an angular 4 component but I am having trouble using it. The library I want to install is the … If you have some functionality which you see getting used frequently, why not export it as a library and use it. Think of it as an Angular application with linkages to many Angular/Javascript ...
5 JavaScript internationalization libraries that look interesting. I've been in angular (.js) bubble for a pretty long time. During this, I was happily using some framework-specific tools for managing translations - mostly angular-translate. Unfortunately, those tools are limited to the framework and don't help in another context. May 18, 2018 - If you’ve started to play around with Angular 2 you might come to the point where you want to include external JS libraries in your project. As Angular 2 is using the SystemJS… Jul 06, 2017 - We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap 4 to Angular 10/9 With Example & Tutorial ...
To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. Compile and package Angular libraries in Angular Package Format (APF) - Issues · ng-packagr/ng-packagr In this video, we'll see how we can use 3rd party Javascript library with Angular CLI project. We'll use Lodash here.
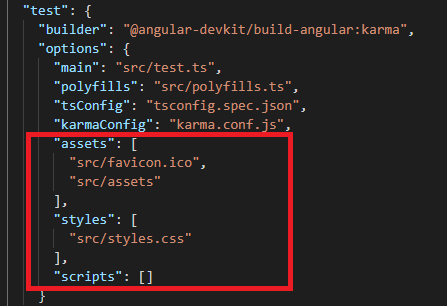
In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. To use the JavaScript library in an Angular project, install the library via npm and check for its type declaration file. Install the type declaration file from @types/<library-name>, if it is not a part of the source code. import the library in your component and start using it. Here's a working StackBlitz example for this : In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this...
Jun 23, 2017 - I have a javascript file that contains some data manipulation functions (No DOM manipulation at all) such as float rounding, mathematical operations, ...etc my js file called myexample.js looks like To get Typescript to play nice with Angular and other JavaScript libraries you can make use of so called definition files. These are basically descriptions of a JavaScript library so that the Typescript compiler knows which functions there are, what they return and parameters they have. You can create these, there is a big tutorial on these on ... Jun 03, 2017 - We’re going to revisit these two articles and explore all the ways to include JavaScript libraries in TypeScript applications. These include applications built with NativeScript, Ionic, and Angular. We’re going to use a particular JavaScript library for the examples used throughout this ...
Javascript table library offers standard functionalities that allow developers to not think about any other standard functions while easily creating web pages using UI components, math functions, language utilities, and so on. JavaScript is the core structure of any web application, which comes in handy for any of your development needs. May 07, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Legacy JavaScript libraries that are not imported into an application can be added to the runtime global scope and loaded as if they were in a script tag. Configure the CLI to do this at build time using the "scripts" and "styles" options of the build target in the CLI configuration file, angular.json.
When you import something from a library in an Angular app, Angular looks for a mapping between the library name and a location on disk. When you install a library package, the mapping is in the node_modules folder. When you build your own library, it has to find the mapping in your tsconfig paths.. Generating a library with the Angular CLI automatically adds its path to the tsconfig file. Using a JavaScript library (without type declarations) in a TypeScript project. Steve Ruiz. Jan 9, 2020 · 2 min read. uuuggghhhh. Let's say you want to use a library in your TypeScript project. Common use cases for Angular libraries. Creating a library using the Angular CLI. Speeding up development of Angular libraries with npm link. Publishing your library. The full demo code for the library which we create can be found here. Use cases for Angular libraries. From my experience, there are 2 common use cases for Angular libraries:
Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ... The SurveyJS Library is rendered differently on desktop and on mobile devices, and we created a UI that adapts to different types of devices. Design and Bootstrap support. SurveyJS allows you to customize every element with CSS, re-use the built-in themes, or apply your site's Bootstrap theme. Material Example - JSFiddle. We often required to use external libraries in Angular applications. For example, libraries like Stripe and PayPal for payment, PDFMake for client-side pdf generation, ExcelJS for client-side excel generation, chart.js for generating beautiful charts and so on. These external libraries increase the application bundle size when we build our application and so it also increases the application ...
Fuel-UI is an Angular material component library that is built by Travel to provide a rich collection of directives, Angular 2 components library, animators, and pipes. Make use of a large set of Angular UI components to build a beautiful web application with the help of TextExpander, TimePicker, accordion, alert boxes, dropdown, scroller ... Sep 29, 2017 - Stack Overflow | The World’s Largest Online Community for Developers In this post we would learn three powerful http operators in angular for http calls with a small library without using RX JS operators inside the Pipe method of observables.
External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. If ... To use a JavaScript library in your app, add <script> to the <head> element using the src attribute that references the library source path or the URL. Read the JavaScript library's documentation you intend to use for more information and follow the steps provided there. What Are JavaScript Libraries Used For? Dec 22, 2017 - ES6 Modules are a superb way to use third-party libraries. However, not all the third-party libraries support it, such as jQuery, Bootstrap and more. Don’t be panic - Angular CLI provides a declarative way to handle these libraries through the .angular-cli.json file. To explain - let’s install Bootstrap 4 ...
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions. 1. Load JS on init and do not listen when library is loaded. Sep 12, 2016 - Angular 2.0 and Typescript make it very easy to import external Typescript classes and references using the module loading functionality built into Typescript (and ES6). However, if you need to work with external libraries that aren't built with Typescript you need to do a little extra work ... Jan 05, 2017 - I need to use this JS library in my angular 2 project this question may be duplicate with me , but no answer worked for me I tried to include the library as script tag in my index.html page It
Jul 06, 2017 - I have an angular 4 application and I have a javascript component that I created in a javascript file : timeline.js. The javascript component works well but I want to use it with angular 4. So, I p... Jun 29, 2017 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I do that? To allow developers using this library to have an access to our interfaces, we need to provide them as a public api of the tvmaze library. Edit the generated in the 1st step projects/tvmaze/src ...
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Building An Extensible Dynamic Pluggable Enterprise
Building An Extensible Dynamic Pluggable Enterprise
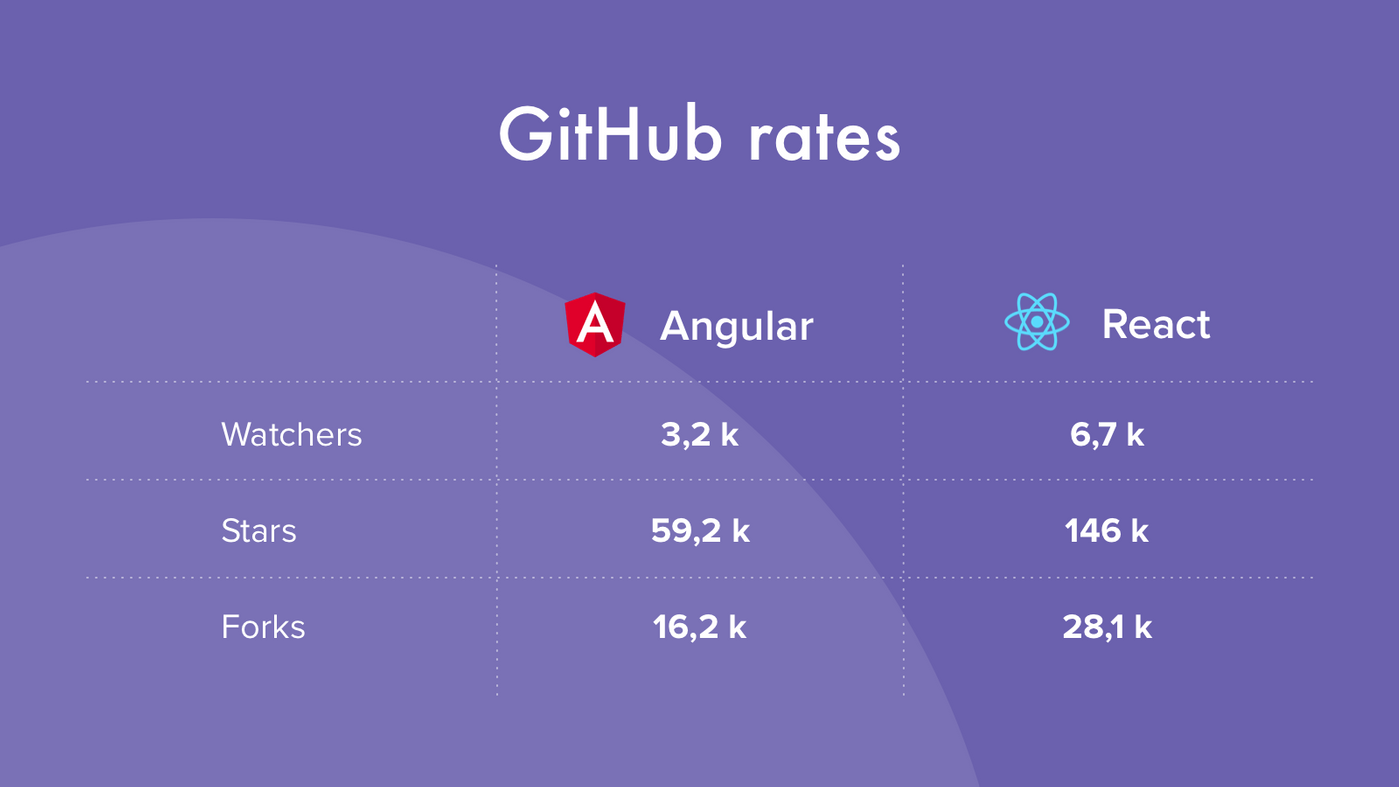
 Angular Vs React Which Is Better And Why
Angular Vs React Which Is Better And Why
 Which Javascript Framework Is Best To Choose React Angular
Which Javascript Framework Is Best To Choose React Angular
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Lazy Loading External Javascript Libraries In Angular By
Lazy Loading External Javascript Libraries In Angular By
 Javascript Vs Angularjs Which One Is More Useful
Javascript Vs Angularjs Which One Is More Useful
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
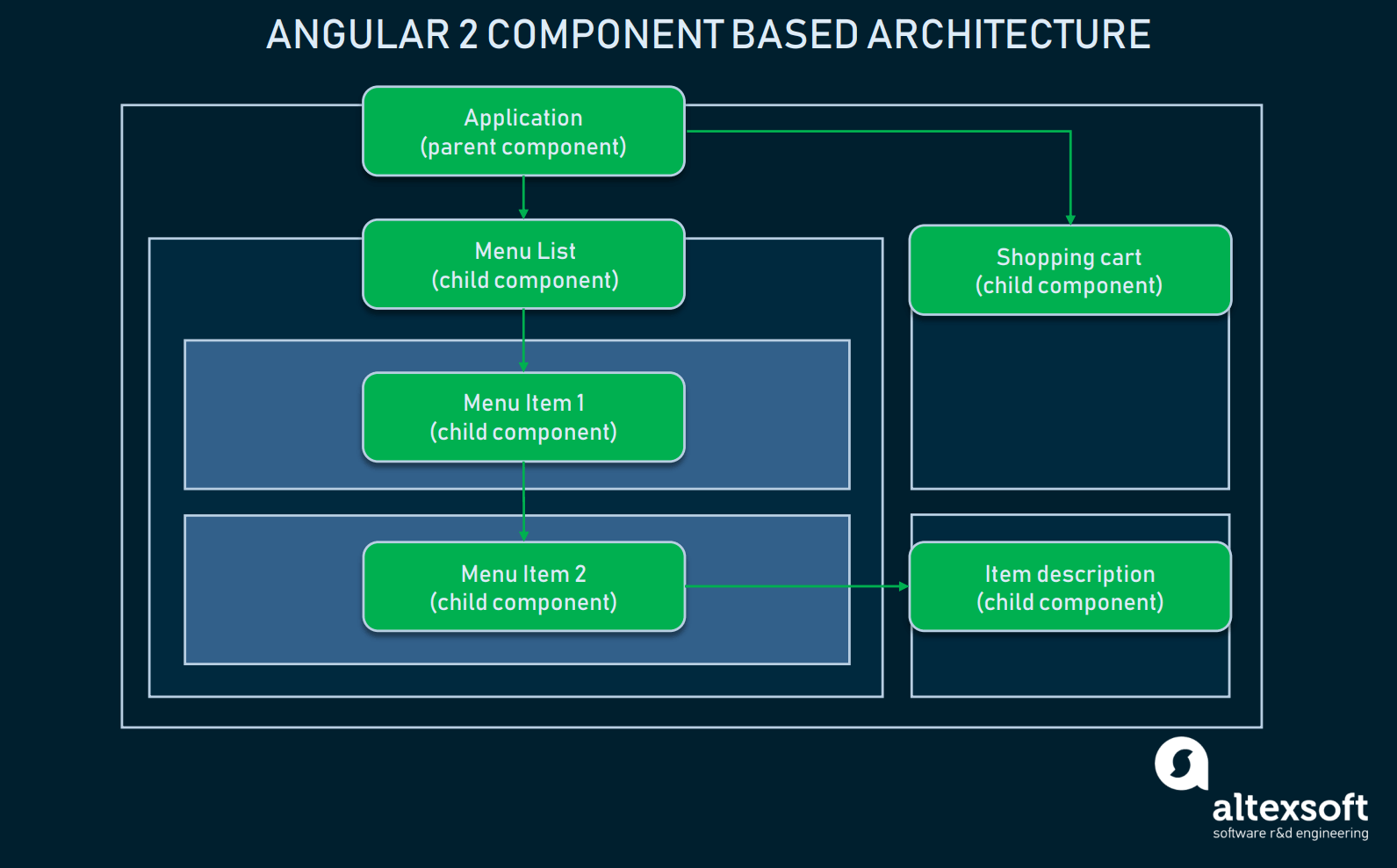
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Reactjs Vs Angularjs Vs Nodejs Which Is The Best Javascript
Reactjs Vs Angularjs Vs Nodejs Which Is The Best Javascript
Top 20 Javascript Libraries You Should Know In 2021
 Most Popular Javascript Libraries
Most Popular Javascript Libraries
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
 Javascript And Web Development Infoq Trends Report 2020
Javascript And Web Development Infoq Trends Report 2020
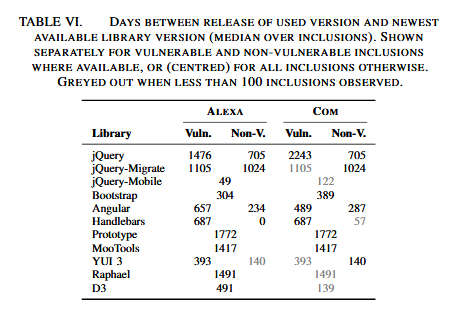
 Over A Third Of Websites Use Outdated And Vulnerable
Over A Third Of Websites Use Outdated And Vulnerable
 Top 3 Best Javascript Js Frameworks For 2019 Angular Or
Top 3 Best Javascript Js Frameworks For 2019 Angular Or
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 How To Use Shared Library Javascript With Angular Liferay
How To Use Shared Library Javascript With Angular Liferay
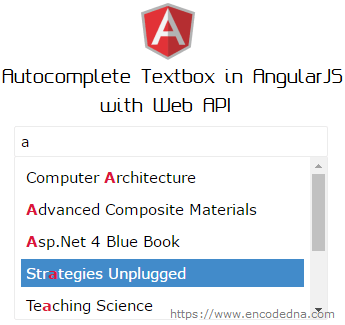
 Autocomplete Textbox In Angularjs With Dynamic Data Using Web
Autocomplete Textbox In Angularjs With Dynamic Data Using Web
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Javascript The Definitive Guide For Entrepreneurs Ideamotive
Javascript The Definitive Guide For Entrepreneurs Ideamotive
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 7 Best Angular Component Libraries To Use In 2020 Dev Community
7 Best Angular Component Libraries To Use In 2020 Dev Community
 Node Js Vs Angular An In Depth Comparison Jaxenter
Node Js Vs Angular An In Depth Comparison Jaxenter
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
0 Response to "26 Angular 4 Use Javascript Library"
Post a Comment