29 Get Image From Video Javascript
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... This is important because only after the video metadata is loaded, we can get the video dimensions and play the video (or seek to a specified duration). Place a hidden <canvas> element on the page. This <canvas> will hold the specified image from the video. We can then get the image from the canvas.
 Sticky Ultimate Video Player With Javascript
Sticky Ultimate Video Player With Javascript
5 days ago - The CanvasRenderingContext2D method getImageData() of the Canvas 2D API returns an ImageData object representing the underlying pixel data for a specified portion of the canvas.

Get image from video javascript. Since we're capturing images from the user's webcam by grabbing frames from a <video> element, we can very easily apply filters and fun effects to the video. As it turns out, any CSS filters you apply to the element using the filter property affect the captured photo. These filters can range from the simple (making the image black and white) to ... You can use getUserMedia () API to prompt dialog to get permission from the user and stream webcam video using HTML5. In this example code, we will use getUserMedia () method to preview webcam video with HTML5 and take picture from webcam with HTML5 using JavaScript. Official ffmpeg documentation on this: Create a thumbnail image every X seconds of the video. Output one image every second: ffmpeg -i input.mp4 -vf fps=1 out%d.png Output one image every minute: ffmpeg -i test.mp4 -vf fps=1/60 thumb%04d.png Output one image every 10 minutes: ffmpeg -i test.mp4 -vf fps=1/600 thumb%04d.png
Sep 05, 2013 - Find answers to javascript capture video frame and save to a file in the server from the expert community at Experts Exchange May 25, 2016 - The problem I have is the 1st two images generated are the same and the duration-5 second image is not generated. I found out that the thumbnail is generated before the video frame of the specific time is displayed in < video> tag. For example, when video.currentTime = 5, image of frame 0s ... 1/6/2020 · Sometimes, you develop web applications in any programming language with javascript, You may be in need to capture the image of the video. This tutorial will show you how to get image from video. So; create a one html file and play a video using video tag. After that, create a js script to get/capture an image from video.
We can use the WebRTC API to capture still photos using the device camera in Javascript. In this tutorial, we will learn how to stream video from webcam or the device's camera, and how to capture a still photo that can be used for any purpose like uploading to the server, etc. Draw <video> to a <canvas> Capture the frame from the canvas with .toDataUrl() Seek forward by 1 / 30 seconds (1 frame). Rinse and repeat; This is a rather inefficient process, and more specifically, is proving unreliable as I'm often getting stuck frames. This seems to be from it not updating the actual <video> element before it draws to the ... Definition and Usage. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To ensure that the image has been loaded, you can call drawImage () from window ...
WebcamCaptureCSharp.zip. Today I am going to show you how to capture images from the webcam using JavaScript and HTML5 and upload on the server using a simple Ajax call using C#. For your reference I have attached zip file of the MVC project with this article. Below are the steps to perform this requirment. Access Webcam by taking permission ... Javascript: Copy a video frame and turn it into an image ... Very cool example of copying a frame from an MP4 and displaying it on the canvas or image. In order for images to be saved, the video must come from the same domain. Expand | Embed ... // get the image data from the canvas object. var dataURL = thecanvas. toDataURL (); Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol.
3/5/2017 · JW Videos with images captured via a video element and a canvas element. Believe it or not the code to turn a frame of a video into an image element is not terribly complicated. Below is a simple function that can be used to get the an image element corresponding to a specific frame in a video: function getVideoImage(path, secs, callback) { Jul 14, 2019 - A basic application to explain how to capture image from video using javascript 5/1/2019 · Line 6: We are drawing the video element on the canvas using drawImage function of canvas element. Arguments: drawImage(element, startX, startY, widthOfImageToBeDrawn, heightOfImageToBeDrawn)
The images get sent to this CANVAS loop and I clear the CANVAS using context.clearRect after a new image is overlaid on a previous image to create a fading photo slideshow effect. This is a really basic flow of frames but it could be easily improved. Every CANVAS context is added as a whammy video frame and after the loop is done, we finalize ... Apr 01, 2013 - A quick example to showing how to capture a still image from a video. frame-grab's features are 100% client-side. For example if you include a file input element, or a drop zone on your page. When your user selects/drops a video file, you can pass the Blob from the file input/drop event on to frab-grab's blob_to_video method, get a <video> and feed that into a frame-grab instance, where you can have images generated via the various workflows/methods exposed in ...
Definition and Usage. The getImageData() method returns an ImageData object that copies the pixel data for the specified rectangle on a canvas. Note: The ImageData object is not a picture, it specifies a part (rectangle) on the canvas, and holds information of every pixel inside that rectangle. For every pixel in an ImageData object there are four pieces of information, the RGBA values: Use getUserMedia () method to get access to the user's webcam. Display the camera stream in a <video> element on the page. Capture a video frame in a <canvas> element. Convert the <canvas> to an image. If this is an original page in the source document file (the value of OriginalPageNumber is not -1), then the image object is loaded from the original page. If this is not an original page in the source document file (the value of OriginalPageNumber is not 1), then a new image object is created ...
26/8/2012 · I would like to get the raw data (TypedArray or something) from video element and manipulate them with JavaScript. Currently I create a new canvas, draw the video into canvas and then get the image data. ctx.drawImage (myVideo); var data = ctx.getImageData (0, 0, w, h).data; Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link Explanation: The poster attribute of the video tag contains the URL of the image that the user wants to set as the thumbnail of the video which is the image that will be visible until the user press the play button. The src attribute contains the URL of the video and the control attribute shows features like play/pause/seek/volume in the video.
Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere. GitHub Gist: instantly share code, notes, and snippets. Using an HTML <video> element as your image source grabs the current frame from the video and uses it as an image. HTMLCanvasElement You can use another <canvas> element as your image source. These sources are collectively referred to by the type CanvasImageSource. There are several ways to get images for use on a canvas.
1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function Aug 10, 2015 - Take screenshots from a element. Contribute to ilkkao/capture-video-frame development by creating an account on GitHub. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How would I go directly from video capture to a data url in javascript? I want to display the image to the user as a resized version, but keep the full size image available. So, how would I do this... Stack Overflow. ... JS Get image directly from video stream as data url. Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Apr 24, 2019 - While this seems to be working (except the unescaped / in the return), it does not create the same base64 string as the one I'm getting from PHP when doing base64_encode on the file obtained with file_get_contents function. The images seem very similar/the same, still the Javascripted one is ... Change an image using the Get Element By Id Method. In the previous tutorial, we changed the innerHTML of an element by using the getElementById () method. This allowed us to change the text in a paragraph when we clicked on the paragraph. That is, the text "Click here" was changed to "You clicked here" once it had been clicked.
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... WebRTC has since become a standard in all modern browsers, and it's the infrastructure that provides the web with real-time video, audio, and data communication. A part of WebRTC is getDisplayMedia - which is used as the screen sharing API. You can capture a still image from a video, like screen sharing, which essentially becomes a screenshot.
23/5/2016 · Hello, How can i get a snapshot image from a video file programatically? e.g. get the first frame of the video file. Is there any free library i can import? Thanks a lot · Well, I think it actually does use the mplayer.exe not the library, as those look alot like the command line arguments that you can send to mplayer in windows as well ... Sep 17, 2018 - I'm working on a client-side project which lets a user supply a video file and apply basic manipulations to it. I'm trying to extract the frames from the video reliably. At the moment I have a var videoId = 'video'; var scaleFactor = 0.25; var snapshots = []; /** * Captures a image frame from the provided video element. * * @param {Video} video HTML5 video element from where the image frame will be captured. * @param {Number} scaleFactor Factor to scale the canvas element that will be return. This is an optional parameter.
Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. 8/5/2017 · I want to extract a thumbnail image from a video file when i upload it using jquery. I tried below code but it gives a black image. What I have tried: document.getElementById("fld").addEventListener('change', function (e) {url = window.URL.createObjectURL(e.target.files[0]); var video = document.createElement('video'); video…
 Amazon Chime Sdk Amazon Web Services
Amazon Chime Sdk Amazon Web Services

 Extract Video Link Added Dynamically By Jwplayer Stack Overflow
Extract Video Link Added Dynamically By Jwplayer Stack Overflow
 Capturing The First Video Frame Semicolonworld
Capturing The First Video Frame Semicolonworld
 Track Html5 Video With Google Analytics 4 And Google Tag Manager
Track Html5 Video With Google Analytics 4 And Google Tag Manager
5 Open Source Html5 Video Players For 2019 By Manjunath M
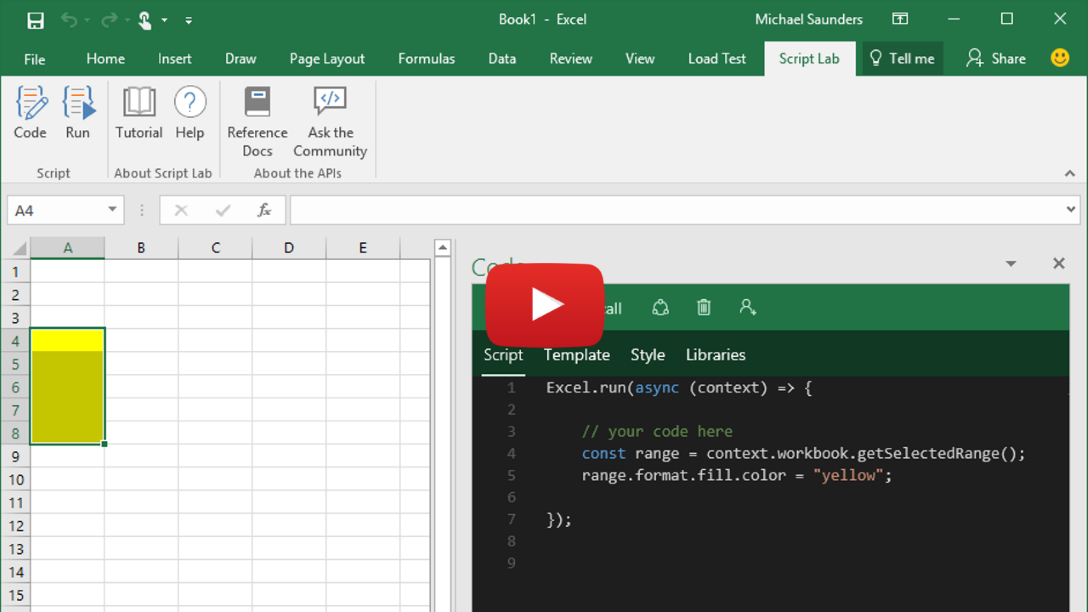
 Explore Office Javascript Api Using Script Lab Office Add
Explore Office Javascript Api Using Script Lab Office Add
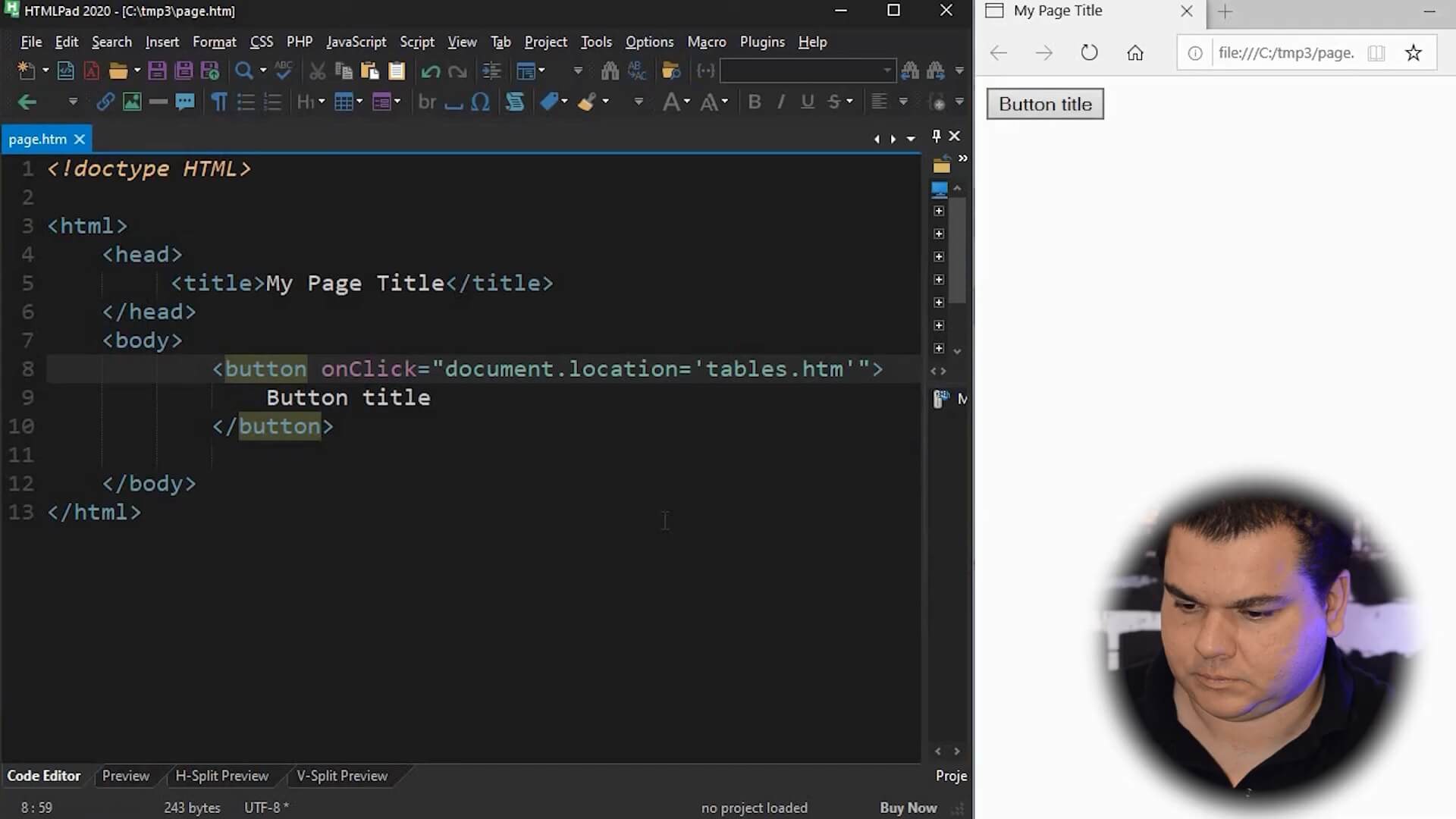
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
Building A Video Streaming Service In Javascript By Kieran
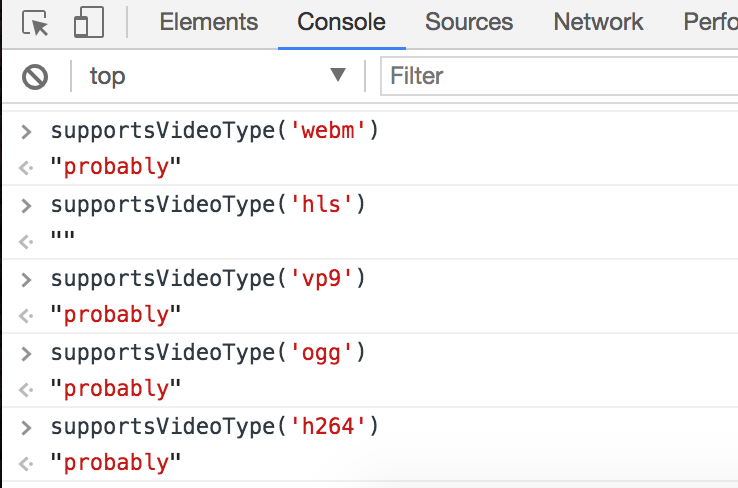
 Detect Supported Video Formats With Javascript
Detect Supported Video Formats With Javascript
 Syncing Content With Html5 Video Smashing Magazine
Syncing Content With Html5 Video Smashing Magazine
:max_bytes(150000):strip_icc()/ts-files-59c2d41522fa3a00114bc54a.png) Ts File What It Is Amp How To Open One
Ts File What It Is Amp How To Open One
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
 Create A Video And Audio Recorder With Javascript
Create A Video And Audio Recorder With Javascript
 Playing Video Using Javascript Javascript Tutorial
Playing Video Using Javascript Javascript Tutorial
 Impressive Javascript Bootstrap Carousel Video Backgrounds
Impressive Javascript Bootstrap Carousel Video Backgrounds
 Build A Video Chat Application With Python Javascript And
Build A Video Chat Application With Python Javascript And
 10 Best Video Lightbox Plugin In Javascript Jquery Script
10 Best Video Lightbox Plugin In Javascript Jquery Script
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Create Thumbnail From Video File Via File Using Canvas And
Create Thumbnail From Video File Via File Using Canvas And
 Capture Photo Using Webcam In Javascript Studytonight
Capture Photo Using Webcam In Javascript Studytonight
 Create A Simple Video Player Using Html And Javascript
Create A Simple Video Player Using Html And Javascript
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
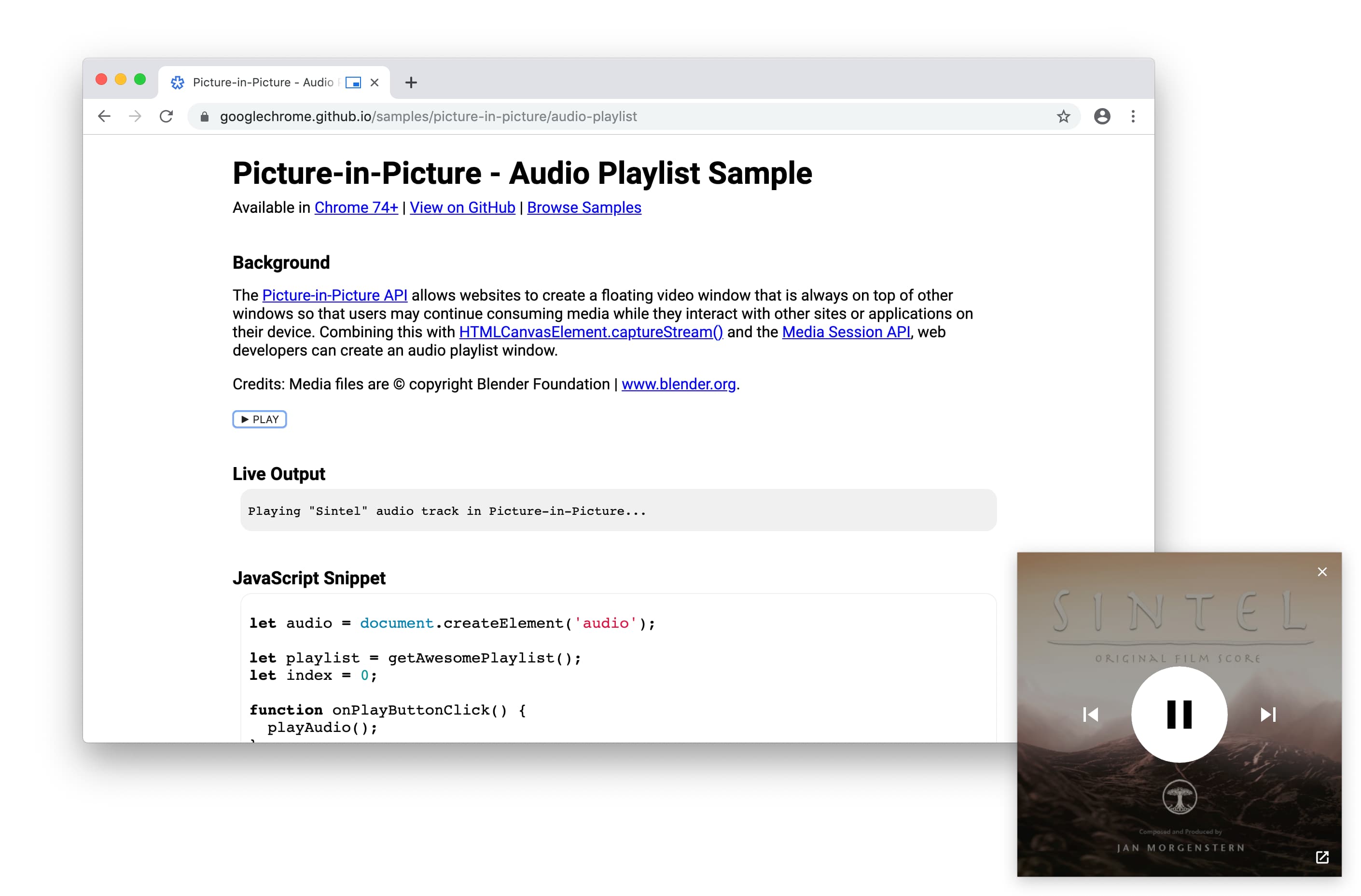
 Watch Video Using Picture In Picture Web Google Developers
Watch Video Using Picture In Picture Web Google Developers
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players


0 Response to "29 Get Image From Video Javascript"
Post a Comment