33 Javascript Clickable Human Body
Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. 88,379 Best Human body svg ✅ free vector download for commercial use in ai, eps, cdr, svg vector illustration graphic art design format. human body svg, free vector, human body svg, vector human body svg, anatomy human body svg, svg human body parts, svg human body, vector svg human body, ...
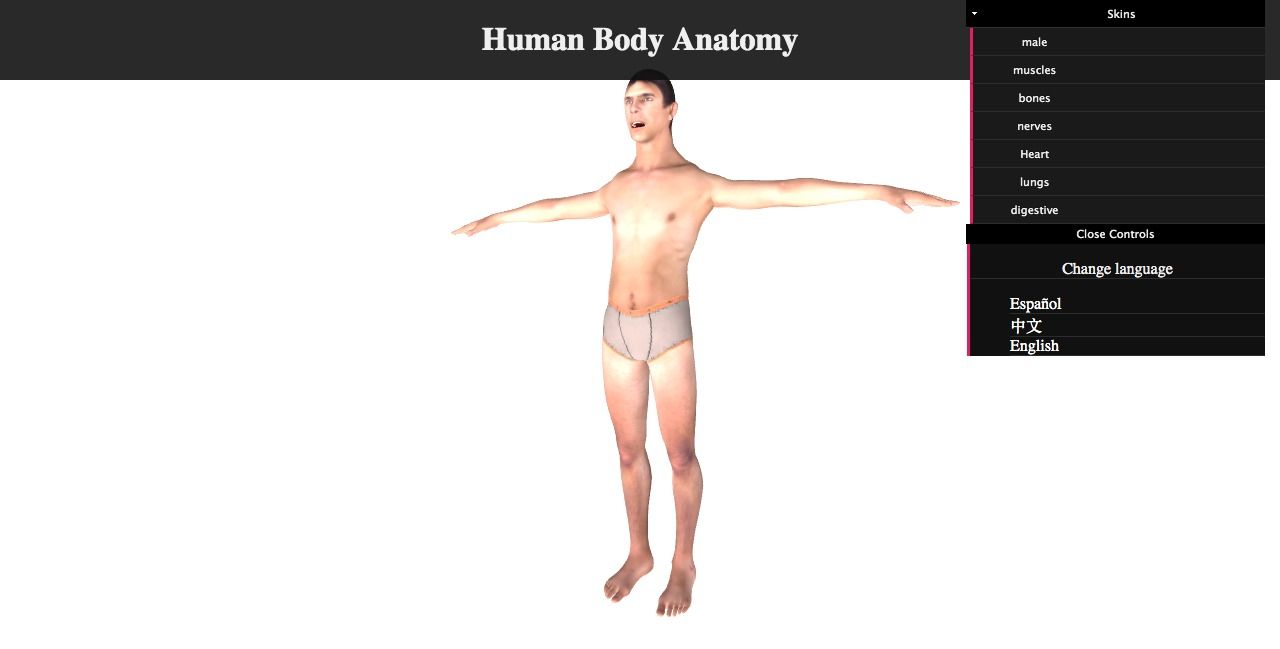
Github Aditya27marri Anatomy Final A Human Body Anatomy
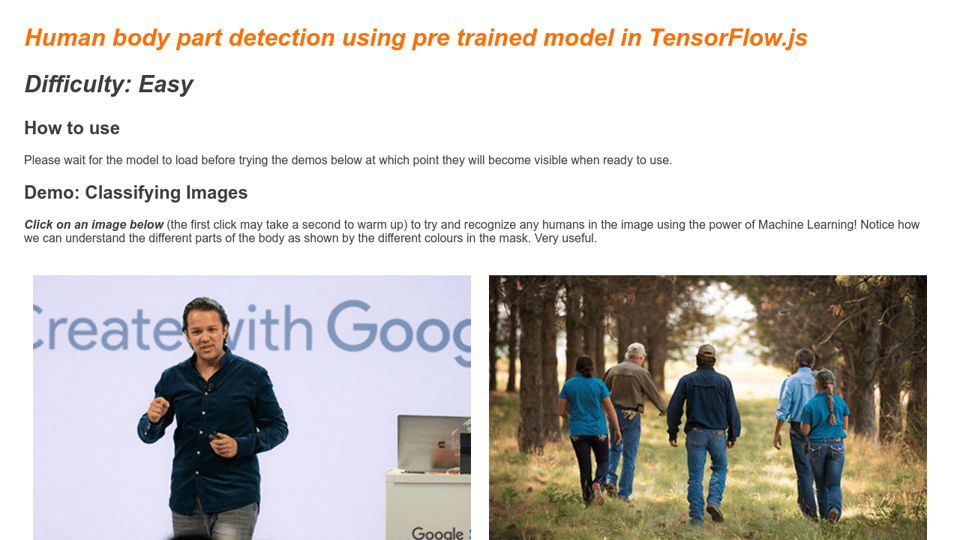
Dec 29, 2020 - Learning and implementing different AI-powered apps using the TensorFlow.js library empowers you to do so many amazing things with ML in the browser. This tutorial is the latest in my series using…

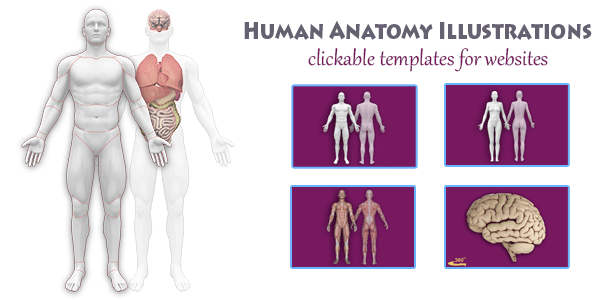
Javascript clickable human body. Welcome to Innerbody , a free educational resource for learning about human anatomy and physiology. Explore the anatomy systems of the human body! See more: jquery human body, man body map, human body rotate jquery, clickable body map, jquery clickable human body, clickable map human body, javascript clickable human body, javascript 3d rendering, html 5 skeleton, html 5 3d, 3d skeleton, 3d rendering platform, 3d map rendering, 3d human ... Bones of the Skeleton - Science Quiz: The collection of bones in the human body is called the skeletal system. It provides structure to the body, and each bone has a distinct purpose. This science quiz game will help you learn 15 of the most important bones. Some, like the rib cage, provide protection for softer body parts, while other bones enable mobility by supporting the muscles.
This is an interactive human muscles illustration of the upper part of the body with clickable muscles and an option to place clickable spots anywhere on the illustration. Included Muscles Sternocleidomastoid, Trapezius, Deltoid, Pectoralis Major, Rectus Abdominis, Serratus Anterior, Abdominal External Oblique, Latissimus Dorsi, Biceps Brachii ... Description. LIVE DEMO. This interactive medical diagram of human body anatomy displays 28 clickable body parts/organs. It gives you the option to customize the links, hover description for each organ/body part through an easy to use visual editor at the dashboard without any coding knowledge, then insert the diagram shortcode [anatomy] in any page/post to display the interactive drawing. Apr 26, 2017 - I need to draw big parts of the body(head, legs, hands etc) in browser and users will choose parts. After click on chosen part it will increase and show its little parts that clickable too( for exa...
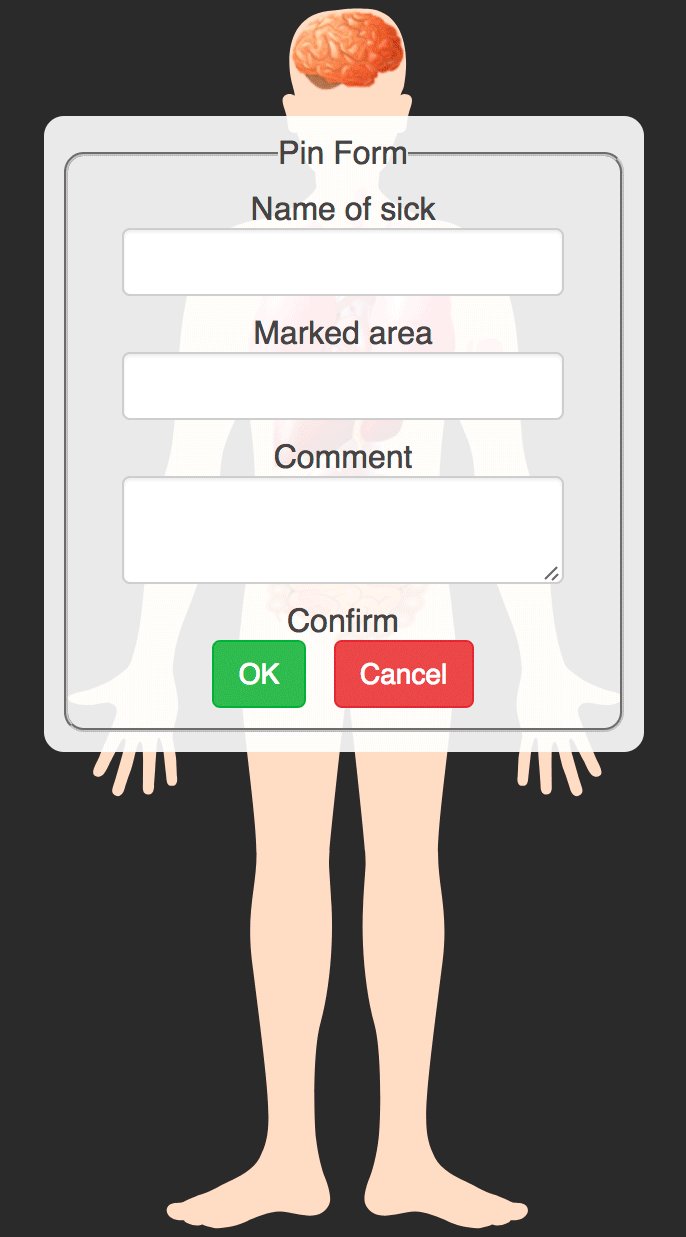
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. And the 3D human body must work in every browser and every platform. The site uses (html 5, jquery, javascript and asp 4) the body has different body parts that must be clickable, sometimes it has to zoom in on the part, to click on a body part that has the disease, like the bowels. When a body part has been clicked and a injury has been added. Instead of using the <a> tag, you can implement a click handler with a JavaScript method attached to it for the table row as in the example below. To clearly communicate to the user that the entire table is clickable, I also added some code that changes the background color of the table row when the mouse hovers over it.
Definition and Usage. The click() method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it.
8/5/2021 · 41 Javascript Clickable Human Body. Written By Ryan M Collier Saturday, May 8, 2021 Add Comment. Edit. Javascript clickable human body. Javascript Tic Tac Toe In This Lab You Will Write Chegg Com. Github Mayagans Shinybody An Svg Clickable Body That Can Be Colored Using Data And Returns The Clicked On Body Part. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. bodyMap. Interactive body map, with multi selection. This is a tutorial, of how to create a body map, from scratch. The point of this project is the lack of information I encountered to create something similar.
Search for jobs related to Javascript clickable human body map or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. 10. Kute.js. A fully fledged native JavaScript animation engine with essential features for cross-browser animations. The focus is code quality, flexibility, performance and size (core engine is 17k min and 5.5k gzipped)- here's a demo. The library is also extendable so you can add your own features. Can you pick the bones of the human body from the other body parts? Test your knowledge on this science quiz and compare your score to others. Search Search. Random Quiz. Quizzes. Playlists ... Random Science or Clickable Quiz Can you pick the bones of the human body from the other body parts? by Delphi Plays Quiz Updated Mar 28, 2014 Rate ...
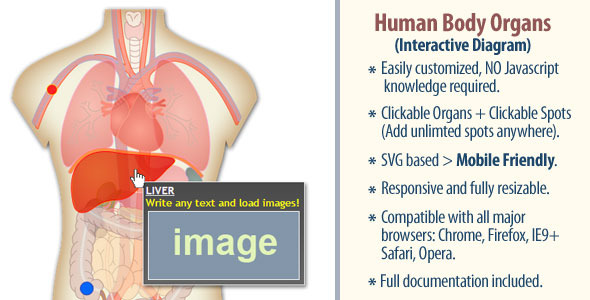
Easily integrated with 3rd party ... of the body. Add unlimited number of clickable spots anywhere on the figure ( spots need to be added manually by editing one of the plugin files ). ... Consists of HTML/ JS/ CSS files. Easily customized through simple JavaScript files ( NO ... It can be easily customized through 2 Javascript files; "organs-config.js" to customize the general organ colors, links, and hover description. And "hotspots-config.js" allows you to put customizable clickable spot anywhere on the diagram. This diagram has 18 clickable human body organs including: To get the posted code to work, add it in a script element just before. the closing body tag, or put it in the head and add the onclick with. window.onload. The following is purely an example, it is not intended. to be for a production web page: <script type="text/JavaScript">. function showClickedElement ( e ) {.
This application allows you to select the areas of the human body with the mouse cursor. - volcanioo/Human-Body-Rendering-HTML 10/11/2016 · What's really neat, is you can use something like Adobe Illustrator, InkScape or any Vector drawing tool that supports SVG to make them, there are even Online SVG drawing tools you can use. You then can just copy paste the SVG text, add classes like, .leftArm, .torso etc, and use all your normal javascript tools to add classes, remove them etc. Easily integrated with 3rd party ... of the body. Add unlimited number of clickable spots anywhere on the figure ( spots need to be added manually by editing one of the plugin files ). ... Consists of HTML/ JS/ CSS files. Easily customized through simple JavaScript files ( NO ...
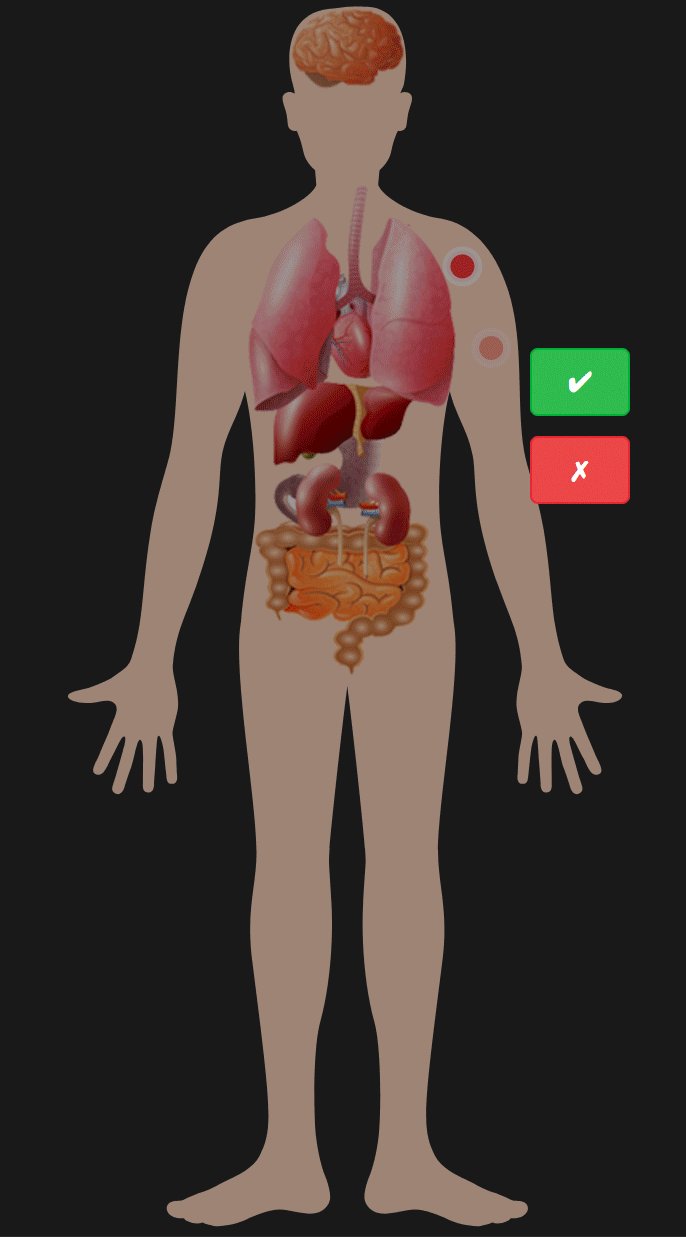
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This can be well used for floor plans, assembly parts, body parts, food recipes etc. Another example how you can use it is bringing a new life into your old static infographic to make it interactive with clickable areas. Ready example. Here's an example I've made for a demonstrating purpose: There are four clickable areas on the image above. Clickable-human-body-drawn-with-SVG. An alternative web application for doctors who want to record the condition of the troubled parts of the body. Main Features of the Illustration; Works perfectly on desktop along with mobile devices including Smartphones: iPhone, iPad, Tablets, etc. Responsive and fully resizable.
Solutions with HTML and CSS¶. The most common way of creating a click event with CSS is using the checkbox hack. This method has broad browser support. You need to add a for attribute to the <label> element and an id attribute to the <input> element. Are there examples of rendering images of the human body (front and back) using HTML? We have an existing solution which uses JPG images, map, area and svg tags to render a human body and allow a user to hover the mouse cursors over them and choose an area. The problem we have is that this effect seems to work fine in newer browsers, but for ... Jun 03, 2013 - Hi there, I currently need to show a 3D human body in the browser, be able to rotate the body with the mouse, make several areas of the body clickable
I'm working on a health application which would have a capability to register wounds on the body by clicking on an image. If the user clicks on point in the image it should be able to tell the corresponding body part. I think, in theory, the way to go is create a SVG image and create multiple regions and have javascript interact with it. May 29, 2019 - Hello, I am trying to have a 3d model of a human body that can be interacted with on my website. I need to be able to click on various parts of the … use the following search parameters to narrow your results: · e.g. subreddit:aww site:imgur dog
Sep 29, 2013 - This is not a really difficult question, but how do you make the whole webpage clickable? I need this for my website I want that if you click anywhere a file is downloaded. body { ifclickany... Fires before the table body is rendered, the parameters contain: data: the rendered data. onRefresh. jQuery Event: refresh.bs.table. Parameter: params. Detail: Fires after the click the refresh button, the parameters contain: params: the additional parameters request to the server. onRefreshOptions. To create clickable areas in an image, create an image map, with clickable areas. For example, on clicking a box, the different website opens and on clicking a triangle in the same image, a different website opens. The <area> tag defines an area inside an image-and nested inside a <map> tag. The following are the attributes:
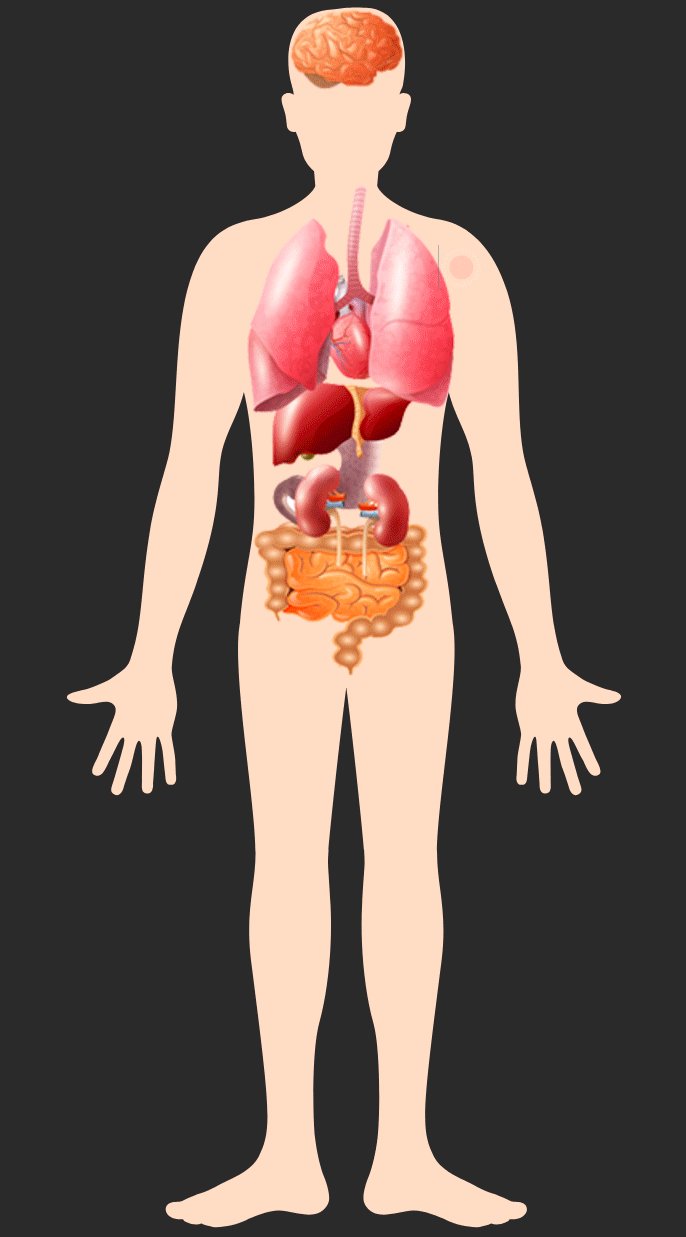
Mailto links are used to redirect to an email address instead of a web page URL. When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link. CLICKABLE: Meet your bugs. Different species of bacteria like to make their home in various habitats in and on your body. Meet some of your resident bugs by clicking on the body part labels in the ... Interactive Human Body Organs Diagram This figure has 18 clickable human body organs including: Digestive System: Stomach, Liver, Intestine, etc Respiratory System: Larynx, Trachea, Lungs. Circula...
Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+).
How To Draw A Human Body Quora
 Download Interactive Human Body Organs Diagram Nulled Themesd
Download Interactive Human Body Organs Diagram Nulled Themesd
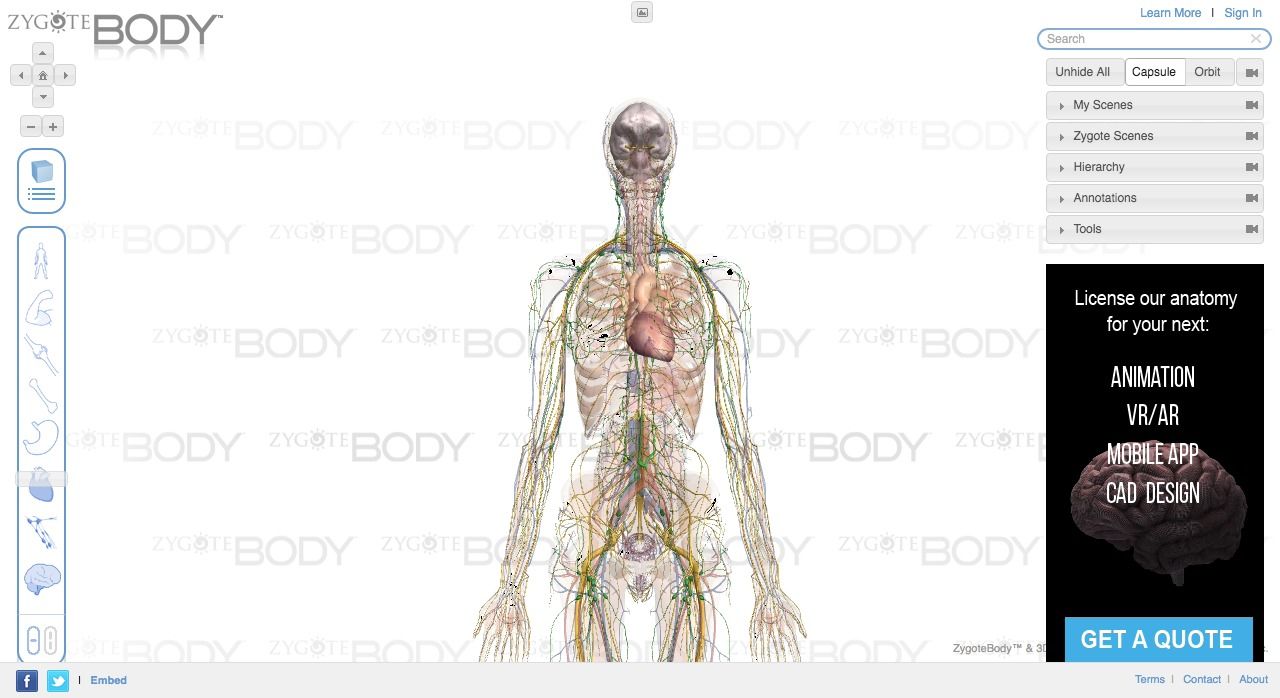
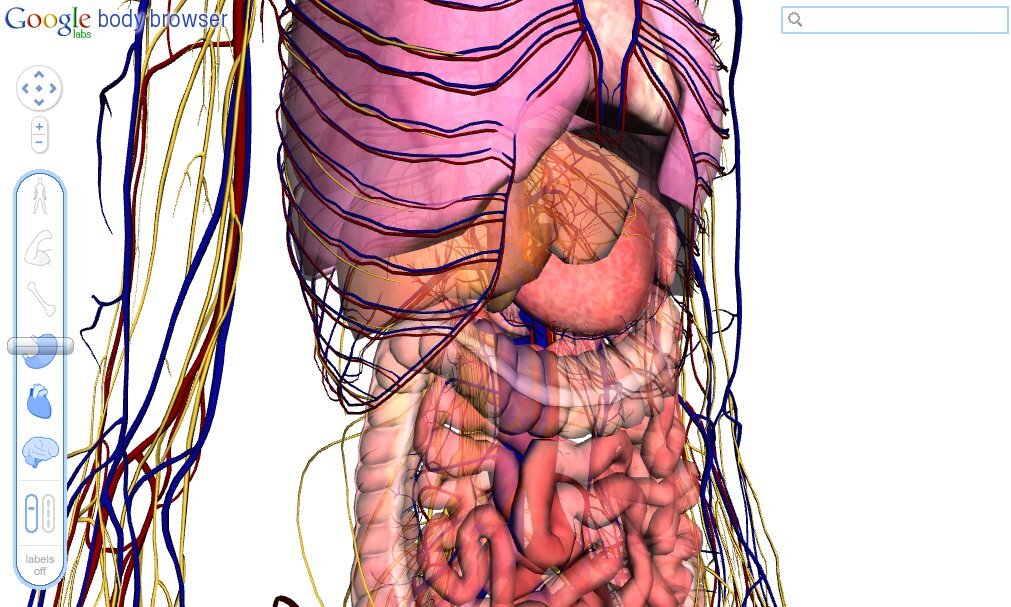
 Take A Trip Around The Human Body With Body Browser
Take A Trip Around The Human Body With Body Browser
 Zooming Dissecting And Rotating The 3d Model Visible Body
Zooming Dissecting And Rotating The 3d Model Visible Body
 Github Onur Kaplan Clickable Human Body Drawn With Svg An
Github Onur Kaplan Clickable Human Body Drawn With Svg An
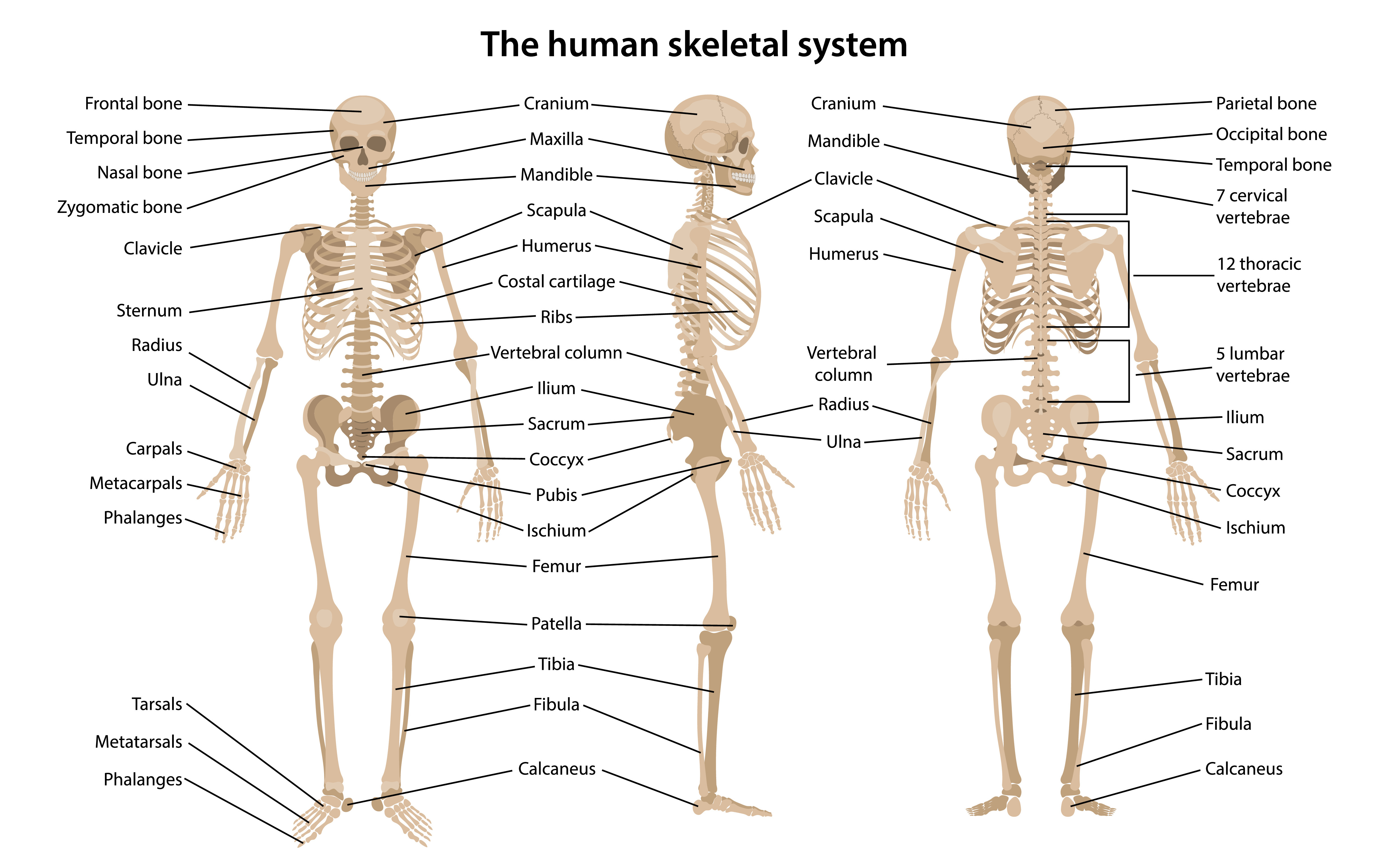
 The Human Body And Anatomy Vocabulary Learn English Vocabulary
The Human Body And Anatomy Vocabulary Learn English Vocabulary
 Human Cadavers Vs Multimedia Simulation A Study Of Student
Human Cadavers Vs Multimedia Simulation A Study Of Student
 15 Webgl Medical Visualization Projects
15 Webgl Medical Visualization Projects
 Biodigital Raises 4m To Build The Google Earth For The Human
Biodigital Raises 4m To Build The Google Earth For The Human
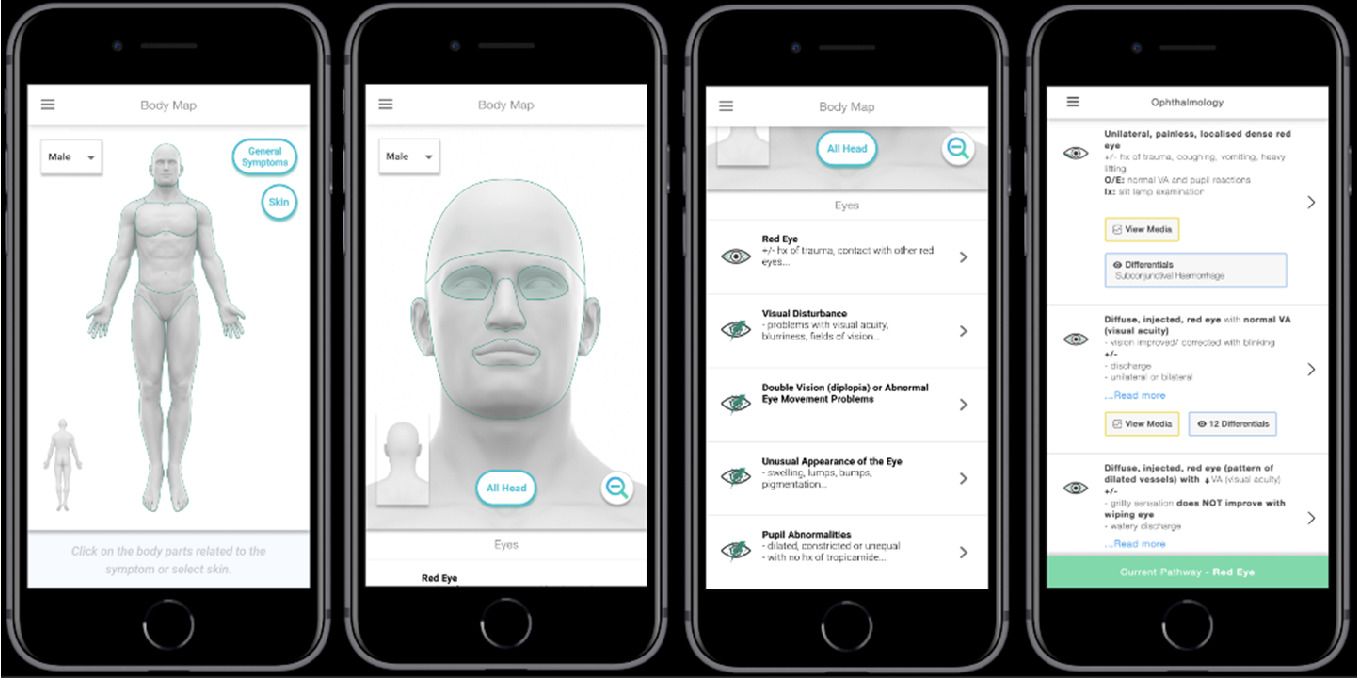
 Body Map Pathway Visual Guidance Of Human Body To Diagnosis
Body Map Pathway Visual Guidance Of Human Body To Diagnosis
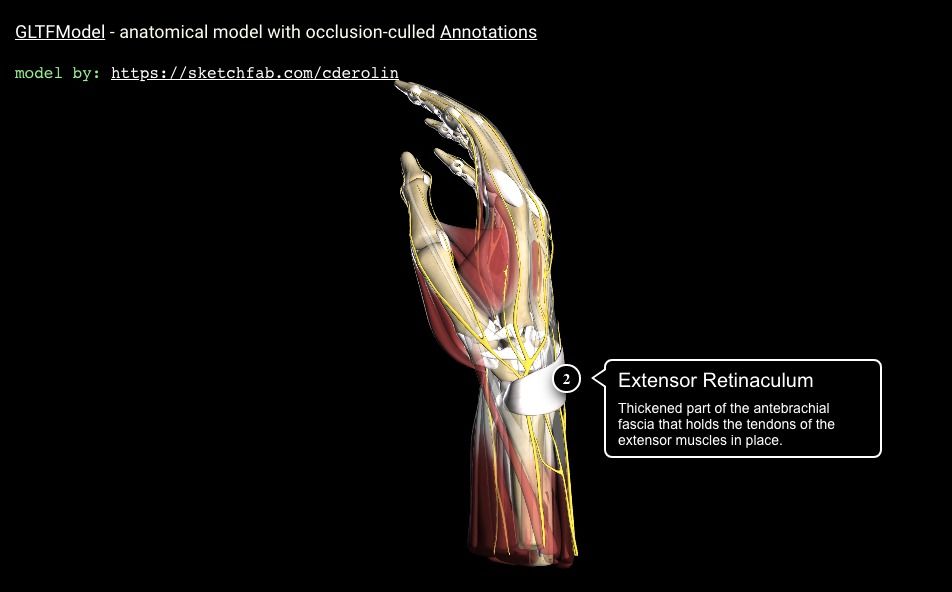
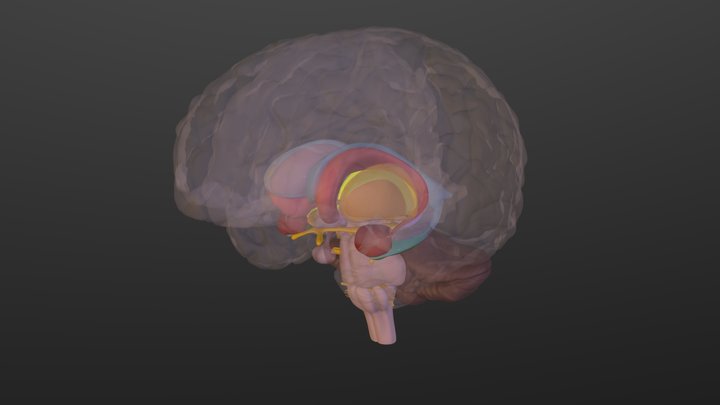
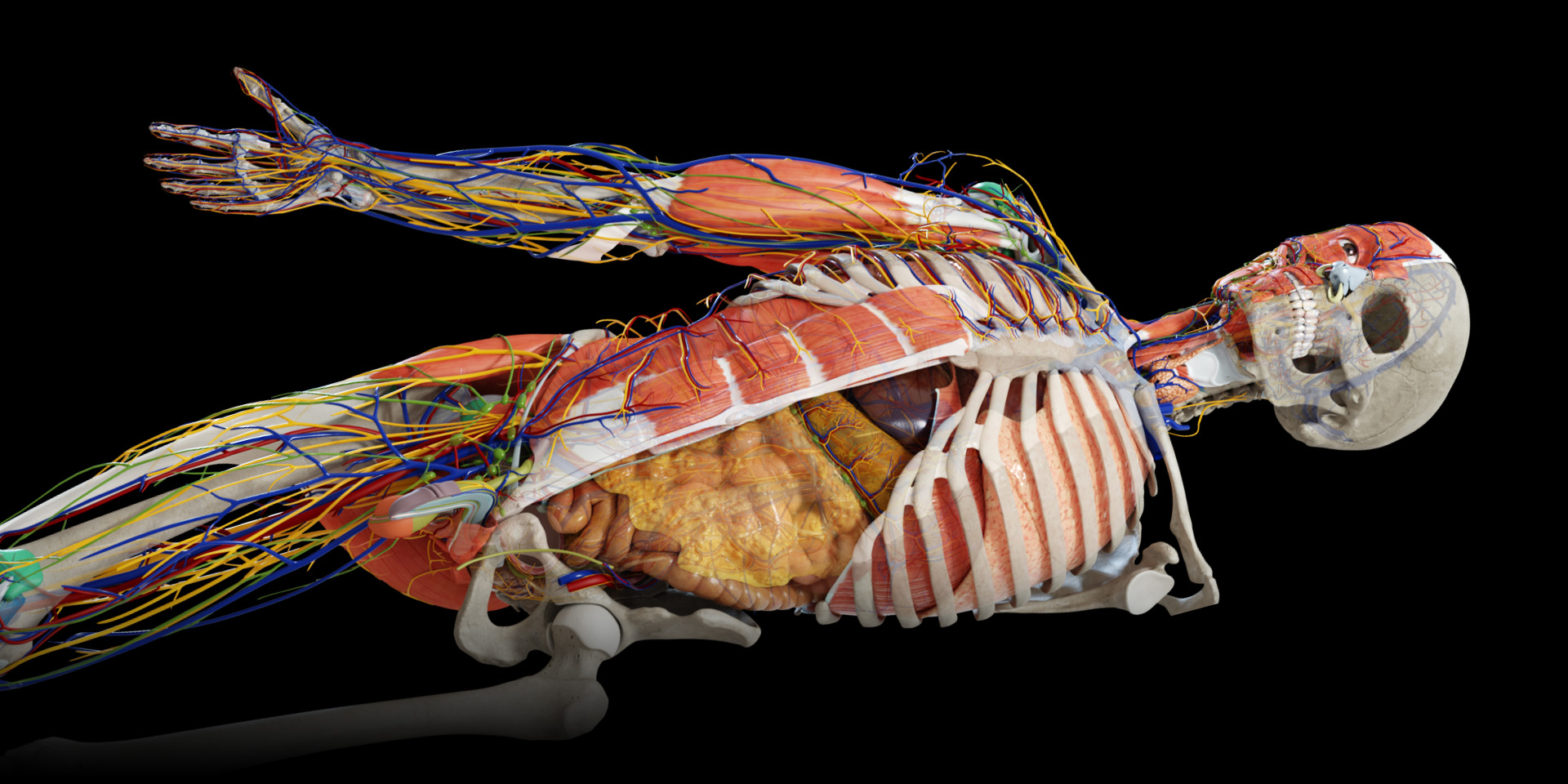
Webgl Based Interactive Rendering Of Whole Body Anatomy For
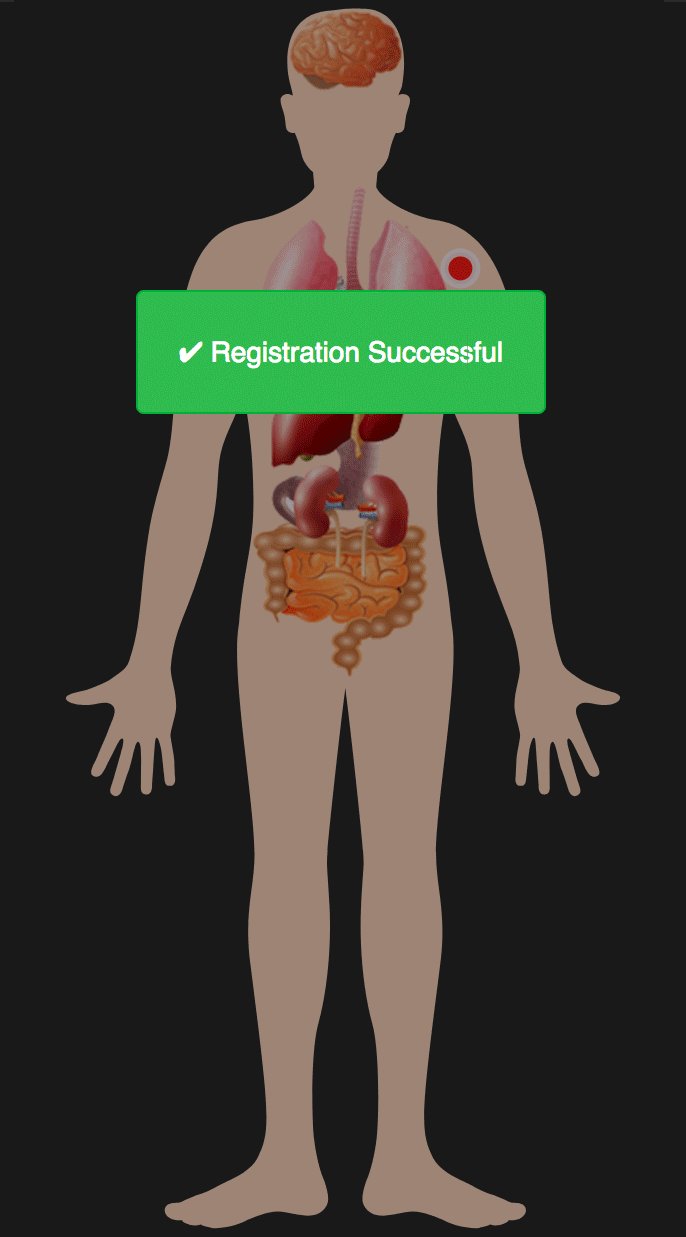
 Human Interactive Diagram Organs Body Download Html5 Media
Human Interactive Diagram Organs Body Download Html5 Media
 Html5 Interactive Human Body Organs Diagram
Html5 Interactive Human Body Organs Diagram
 15 Webgl Medical Visualization Projects
15 Webgl Medical Visualization Projects
 Imi Pare Rau Reshoot Trabuc Javascript Clickable Human Body
Imi Pare Rau Reshoot Trabuc Javascript Clickable Human Body
 Pens Tagged Human Body Svg On Codepen
Pens Tagged Human Body Svg On Codepen
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 University Of Dundee Cahid Anatomy Dundee Sketchfab
University Of Dundee Cahid Anatomy Dundee Sketchfab
 Anatomy 3d Atlas Anatomy 3d Atlas Human Anatomy Apps
Anatomy 3d Atlas Anatomy 3d Atlas Human Anatomy Apps
 Pdf Webgl Based Interactive Rendering Of Whole Body Anatomy
Pdf Webgl Based Interactive Rendering Of Whole Body Anatomy
 What Is The Best Way To Create Shaped Polygonal Buttons In C
What Is The Best Way To Create Shaped Polygonal Buttons In C
 Muscular System Human Anatomy Getbodysmart
Muscular System Human Anatomy Getbodysmart
 Decor Continua Slănină Javascript Clickable Human Body
Decor Continua Slănină Javascript Clickable Human Body
Interrogating Biological Systems Using Visible Light Powered
 Anatomy Images Free Vectors Stock Photos Amp Psd
Anatomy Images Free Vectors Stock Photos Amp Psd
 Real Time Body Segmentation Using Tensorflow Js
Real Time Body Segmentation Using Tensorflow Js
Osa Estimation Of Core Body Temperature By Near Infrared
 15 Webgl Medical Visualization Projects
15 Webgl Medical Visualization Projects
 Take A Trip Around The Human Body With Body Browser
Take A Trip Around The Human Body With Body Browser



0 Response to "33 Javascript Clickable Human Body"
Post a Comment